Escrito por Ramón Saquete
Índice
Hoy voy a hablaros de herramientas de analítica Web muy interesantes para obtener información que nos permita optimizar la usabilidad y el ratio de conversión de nuestro sitio Web. Me estoy refiriendo a herramientas que utilizan el mouse tracking (seguimiento del ratón) para generar mapas de calor.
Cuando nuestros ojos se fijan en algo, a los pocos milisegundos movemos el ratón a la misma posición
La idea del mouse tracking, viene del eye tracking, una técnica para hacer test de usabilidad que requiere usar cámaras para seguir el movimiento de los ojos mientras el usuario interactúa con la aplicación y así determinar las intenciones del mismo.
Hay varios artículos científicos donde se demuestra que los movimientos del ratón están altamente correlacionados con los movimientos de los ojos. Los artículos más destacados sobre este tema, pertenecen a la Universidad Carnegie Mellon, y se han expuesto en la conferencia anual Computer Human Interaction, donde se sigue estudiando como determinar los movimientos del ojo a partir de los del ratón. Al parecer, cuando nuestros ojos se fijan en algo, a los pocos milisegundos movemos el ratón a la misma posición. Por eso, el mouse tracking nos permite saber cómo interactúa el usuario con la página. Aunque esto no puede reemplazar al clásico test de usabilidad donde se le pregunte al usuario qué piensa mientras interactúa con la página, sí puede aportar información interesante sobre sus gustos, intenciones y formas de interactuar.
Existen cantidad de herramientas que nos permiten obtener este tipo de información de nuestro sitio Web (ClickTale, Crazy Egg, Clickdensity, Feng-GUI, etc.). Todas estas herramientas son de pago, puesto que tienen que manejar una gran cantidad de información y mostrarla de forma inteligible al usuario, para lo cual necesitan potentes servidores. Normalmente, en este tipo de herramientas, nos vamos a encontrar como mínimo tres tipos de gráficos:
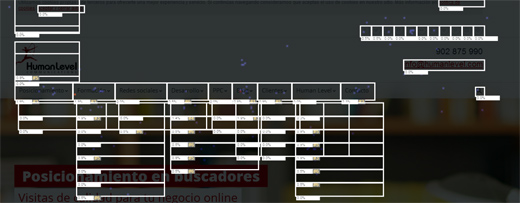
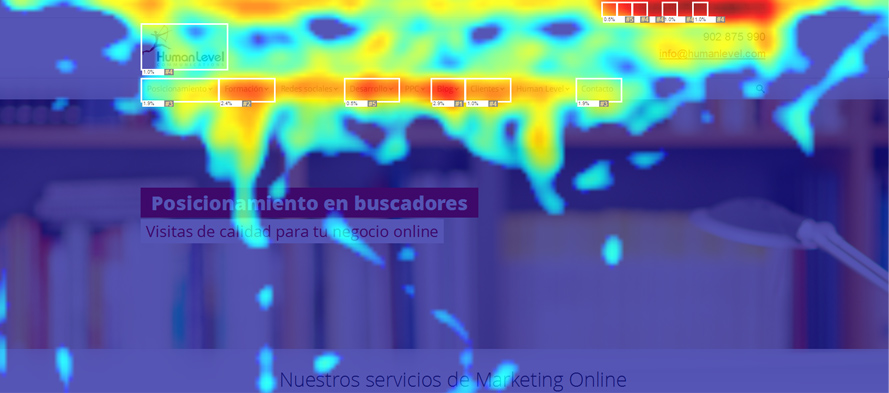
Mapas de calor de los movimientos del ratón
Muestran en rojo las zonas por las que más usuarios han pasado el ratón y en azul las que menos.
A la hora de interpretar los datos de este tipo de gráfico, nos fijaremos tanto en las zonas rojas como en las azules, sobre todo si estas últimas están sobre elementos que esperábamos destacar. De esta forma podremos determinar qué apartados de los menús despierta más interés a los usuarios, localizar sitios estratégicos para colocar banners, el tipo de foto que atrae más en los artículos de una tienda, detectar si se atascan rellenando un formulario, etc.
Debemos llevar cuidado con los menús desplegables, popups u otros elementos ocultos, por los que el usuario puede haber estado moviendo el ratón y que pueden aparecer como zonas rojas que aparentemente no tienen nada debajo. En estos casos, la herramienta de analítica puede darnos la opción de mostrar los elementos ocultos de la página.
Hay que tener en cuenta también que no tendremos información de móviles y tablets, ya que no se debe combinar los movimientos del ratón con los movimientos del dedo. Además, para evitar problemas con los diseños responsive, estas herramientas suelen capturar sólo los movimientos del ratón cuando la página está a su máxima resolución, de esa forma pueden combinar la información de los movimientos con una única disposición de los elementos de la página, ya que de otra forma tendríamos datos incoherentes.
Mapas de clics

Suele ser interesante que la herramienta de analítica nos permita superponer este tipo de gráfico sobre el mapa de calor, ya que este mapa de los movimientos del ratón nos dice en qué estaba interesado el usuario mientras se movía por la página, aunque esto puede no coincidir con los elementos en los que finalmente hacen clic. Lo habitual es que ambas medidas tengan una correlación positiva muy fuerte, pero puede no ser así.
Este tipo de gráfico revelará problemas de usabilidad, como elementos que parecen botones y en realidad no lo son (ocurre cuando tenemos muchos clics sobre zonas no clicables), o elementos que son botones pero que no lo parecen (ocurre cuando tenemos enlaces o botones que no reciben tantos clics como cabría esperar).
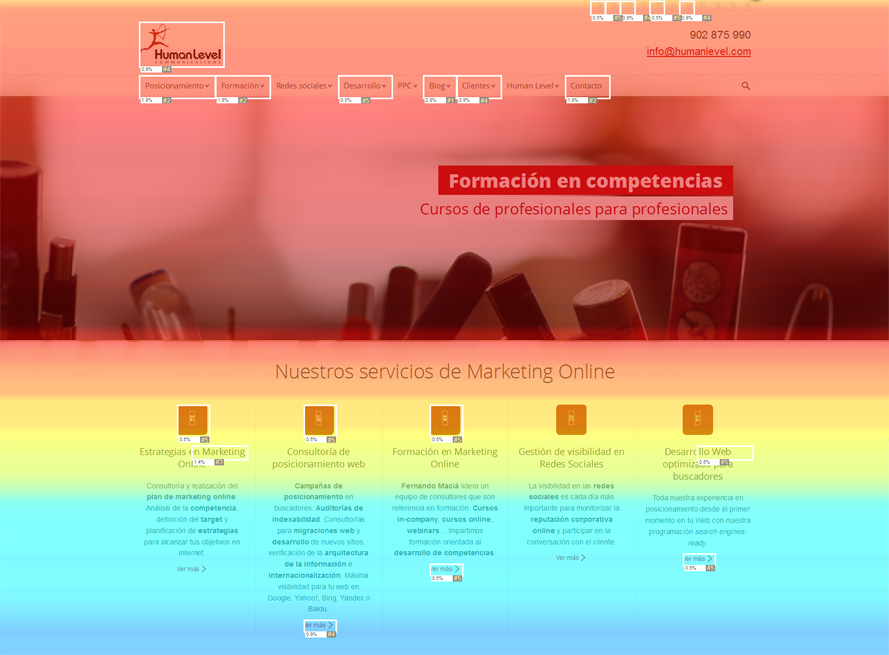
Mapa de calor de la barra de scroll
Este gráfico nos índica en rojo la zona que más ven los usuarios, según el desplazamiento de la barra de scroll.
Este tipo de gráfico sirve principalmente para comprobar si estamos cumpliendo bien la regla de que el contenido más importante debe situarse arriba y debe verse sin necesidad que el usuario haga scroll, se dice que el contenido debe estar above the fold (en la mitad superior). Es posible que tengamos elementos que pensemos que entran dentro de esta zona para la gran mayoría de usuarios, pero en realidad estén demasiado abajo.
Conclusiones
Cuanta más información podamos obtener de nuestro sitio mayor valor tendrán las conclusiones que obtengamos de cara a la toma de decisiones. En este sentido, los mapas de calor y mapas de clics, constituyen una de las fuentes de información de mayor importancia para esta tarea.
De cara al estudio de la usabilidad y al comportamiento del usuario, sería más interesante poder ver el recorrido seguido por cada usuario o incluso ver en tiempo real toda la navegación, pero algunos usuarios podrían considerar la recolección de estos datos como una violación de su privacidad.
Las herramientas de analítica sólo nos permiten obtener estadísticas de datos acumulados de varios miles de usuarios, pero no está de más que indiquemos esta práctica en la política de privacidad de nuestra web.


Totalmente de acuerdo, los mapas de calor pueden ser un plus a la hora de optimizar el rendimiento y la experiencia de usuario de una web. Yo los he utilizado sobre todo para optimizar la colocación de anuncios en blogs de nicho y por lo general siempre se ha notado la mejoría.
Saludos
Gracias por tu aportación Nacho
Buena introducción. Podrían decir a qué servicio pertenecen las capturas de pantalla que incluyeron y si recomiendan alguno en particular?
Saludos.
Gracias Alfonso,
Respecto a tu pregunta, pertenecen a ClickTale.
Saludos