Escrito por Anastasia Kurmakaeva
Índice
En este artículo vamos a explorar los aspectos básicos de usabilidad que son fundamentales para el SEO de un sitio web. Aunque los conceptos «SEO» y «usabilidad» a priori no parecen guardar una relación demasiado estrecha, lo cierto es que hoy en día estas dos disciplinas se podrían considerar prácticamente inseparables en el entorno web, por diversos factores.
Por un lado, los buscadores han evolucionado lo suficiente como para entender que la usabilidad es un aspecto muy importante para una experiencia de usuario satisfactoria y sus algoritmos tienen en cuenta cuan usable es un sitio web para valorar y determinar su ranking en las SERPs.
Por otro lado, un portal puede ser muy usable e intuitivo a nivel de diseño y estructura, pero si no está optimizado por y para el usuario, teniendo en cuenta las palabras clave que pueden generar mayor volumen de tráfico relevante y las búsquedas más frecuentes que realiza su público objetivo, pierde algunos puntos de usabilidad. Esto se debe a que no sólo no estamos utilizando los términos y conceptos que entienden y buscan nuestros usuarios, sino que tampoco les otorgamos mayor prioridad a nivel de la arquitectura de la información para que lo puedan encontrar con más facilidad y acceder rápidamente al contenido que estaban buscando.
Éstas se podrían considerar las razones principales por las que es sumamente necesario trabajar ambos aspectos al mismo tiempo e intentar que vayan de la mano a lo largo de todo el proceso del desarrollo de un sitio web. Debemos preguntarnos, ¿para quién estamos construyendo y optimizando nuestro sitio web? La respuesta la encontraremos siempre en nuestro público objetivo.
Aunque parezca contradictorio con el título del artículo, olvídate un poco de lo que crees que quieren los buscadores, y céntrate en tus futuros usuarios.
Antes de entrar de lleno en el tema, recordemos algunos conceptos básicos de usabilidad por los que se debe regir cualquier diseño:
- Eficiente
- Rápido
- Intuitivo
- Memorable
- Sencillo de usar
Así pues, veamos los aspectos que no podemos dejar escapar si queremos que nuestro sitio web sea todo un ejemplo de usabilidad y buena experiencia de usuario además de buen SEO.
Velocidad y orden de carga
Tu sitio web debe cargar rápidamente y en un orden lógico, dando prioridad al contenido principal de cada página.
Aunque a nivel de usabilidad no parezca tener una implicación tan grande como a nivel SEO, teniendo en cuenta que hoy en día casi cualquiera tiene acceso a una conexión de Internet veloz y fiable, tenemos que considerar también a aquellas personas que o bien viven en lugares remotos y tienen que navegar con una conexión de Internet lenta, o los momentos en que se sufren problemas de cobertura. En cualquier caso, es muy importante si lo miramos desde el punto de vista de un buscador, ya que éste se va a fijar en qué contenido priorizamos en las páginas de nuestro sitio web mediante el orden de carga –entre otras cosas– y el bloque de contenido principal siempre va a tener más peso en el cálculo de la relevancia, pues es el que ofrece la información más completa, tanto para los usuarios, como los buscadores.

Lo podemos ver de la misma manera con un artículo en una revista o periódico de actualidad. ¿Para qué hemos entrado en ese enlace o resultado de búsqueda? A obtener información acerca de un suceso, descubrimiento, estudio… El bloque del contenido de la noticia y su titular se deberían cargar primero, y seguido de éstos, ya cargaríamos el módulo de noticias relacionadas en el sidebar, los anuncios, información sobre el autor, comentarios, etc.
La estructura del sitio también tiene que estar organizada por orden de prioridad, aunque lo vamos a ver desde otro enfoque. Queremos que el usuario encuentre lo que está buscando de forma fácil y rápida, en lugar de deambular frustrado por el sitio web. Teniendo en cuenta la gran oferta de productos, servicios y contenidos que pone a nuestra disposición la inmensidad de la red, es más fácil darle al botón «Atrás» e intentarlo con otro resultado de búsqueda, que ir de un enlace a otro durante media hora, sin tener tan siquiera la garantía de que llegaremos al destino deseado. Por ese motivo, este punto es vital para un portal, puesto que queremos mantener nuestra tasa de rebote al mínimo.
Teniendo en cuenta la temática de nuestro sitio web, y ya con la consultoría de palabras clave realizada, ponderaremos los términos con mayor potencial de búsqueda y aquellos que sean más importantes para nuestro negocio y nuestro público objetivo. Queremos crear una estructura de navegación sencilla, intuitiva y que responde a las necesidades de los usuarios.
Por lo general, la puerta de entrada a un sitio web es la página home. Es nuestro escaparate, donde anunciamos el contenido más interesante, los productos más populares y nuestros servicios estrella o más demandados. A partir de ahí, queremos proporcionar al usuario un mapa claro por el que podrá navegar para alcanzar su objetivo, ya sea informarse acerca de un tratamiento, consultar sus últimos movimientos bancarios, contratar un servicio de limpieza, o comprarse unas nuevas zapatillas para salir a correr.
Los contenidos más importantes (por su rentabilidad, demanda, exclusividad, naturaleza más genérica…) deberán ser fácilmente localizables y encontrarse a una menor distancia de clics de la página home, mientras que los contenidos más específicos se encontrarán a un nivel más profundo en la arquitectura de la web.
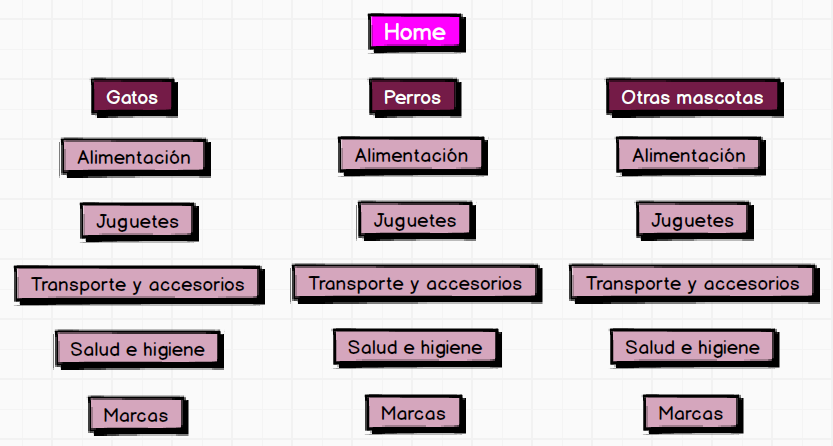
Con lo cual, si tenemos un comercio electrónico de productos para mascotas, centrado principalmente en gatos y perros, podría tener una estructura principal de navegación similar a ésta:

A mejor estructura, mayor facilidad de navegación para el usuario y mayor accesibilidad para las arañas de los buscadores para entender nuestro sitio web e indexarlo correctamente.
Adecuación del lenguaje
Muchas veces nos olvidamos de que aunque nosotros sabemos algo y nos parece demasiado obvio, eso no quiere decir que el resto del mundo cuenta con los mismos conocimientos y facilidad para comprender estas cosas.
Ten en cuenta que tu punto de vista experto en la materia en la que se basa tu sitio web no siempre va a coincidir con el nivel de tus usuarios, cuya competencia sobre el tema puede ser más o menos amplia, o incluso nula.
Es importante que no te dejes llevar por los tecnicismos propios de tu especialidad, sino que sepas adecuar el lenguaje técnico y que tú consideras «correcto» a la forma en que tus clientes y usuarios puedan entenderlo. Si bien es importante saber educar y transmitir a través de nuestro contenido que somos los mejores en un determinado aspecto o área, no tenemos por qué hacerlo únicamente a través de palabras impronunciables y términos que al usuario medio no le dicen nada. Si queremos que nuestros clientes potenciales adquieran nuestro producto o servicio, y no nos estamos dirigiendo a un público profesional o especializado, debemos adaptar nuestro lenguaje a ellos y explicar con sus propias palabras quiénes somos y qué ofrecemos, tanto a nivel de contenido, como de navegación por el portal.
Estructura de contenidos
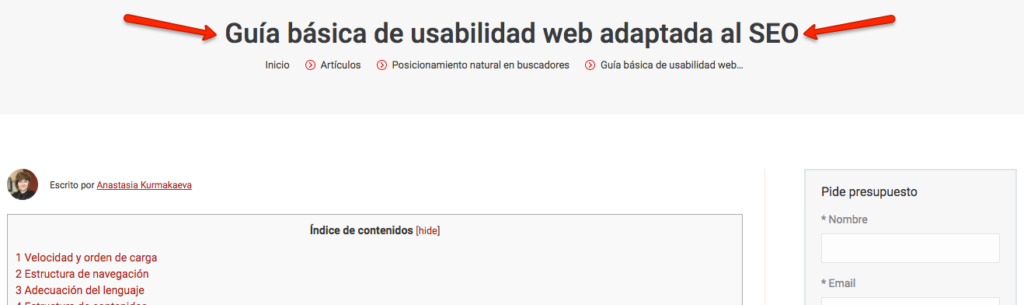
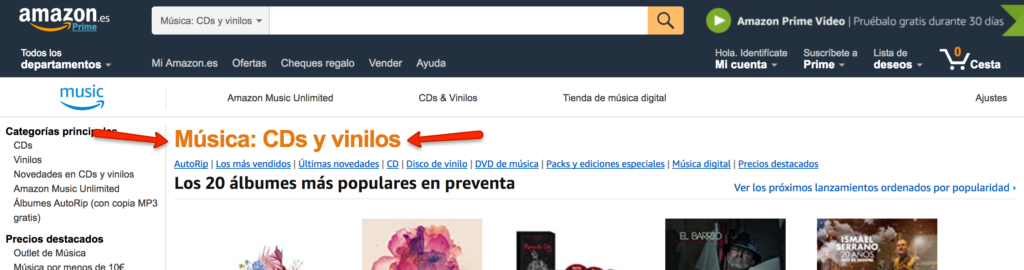
Todo contenido debe empezar con un título que en un número muy reducido de palabras explique de qué se va a hablar:

Lógicamente, al ser ambos ejemplos el título principal están marcados con un encabezado H1, que debe ser único en cada página. Con esto conseguimos:
- Que el usuario identifique de un vistazo rápido dónde se encuentra y qué va a ver o leer en una determinada página, sin trampa ni cartón.
- Que el robot del buscador que rastree el sitio también identifique fácilmente de qué trata la página, gracias a que el título está marcado con una etiqueta <H1>.
Además del título, si estamos dentro de un artículo o presentación de un servicio, el bloque de contenido debe dar facilidades para ser escaneado rápidamente. Seamos realistas: son pocos los usuarios que entran y se ponen a leer detenidamente cada una de las páginas que tenemos en nuestro sitio web.
Por ese motivo, y por dinamizar la lectura para los usuarios que sí se paran a leer el contenido de nuestro sitio, podemos utilizar varias técnicas:
- Uso del formato negrita para destacar las ideas principales.
- Uso de viñetas para los listados.
- Uso de elementos gráficos como iconos, imágenes o animaciones.
- Uso de esquemas para resumir ideas complejas.
- Etc.
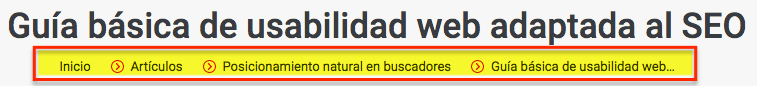
También es importante proporcionar al usuario el elemento de las migas de pan o breadcrumbs, para que cada vez que se encuentre en una página sepa dónde está y pueda volver al nivel anterior de la arquitectura en cualquier momento rápidamente. Algunos ejemplos de migas de pan bien implementadas:
En los artículos de Human Level:
En la tienda online de ropa Asos.com
En la tienda de mascotas Tiendanimal.es:
Versión móvil
La tecnología avanza a pasos agigantados, y su uso, también. Si tu público objetivo ya utiliza más el móvil que el ordenador para realizar búsquedas o compras por Internet (probablemente sí), es absolutamente imprescindible que tu sitio web esté correctamente adaptado a este tipo de dispositivos. ¿Qué conlleva una buena adaptación al terreno mobile?
- Elementos gráficos como botones grandes, fácilmente clicables y lo suficientemente separados entre sí como para que no se pulse por error aquel enlace al que no teníamos intención de acceder.
- Tamaño de texto lo suficientemente grande como para que sea legible sin necesidad de forzar la vista.
- Diseño adaptativo o responsive, es decir, que tu sitio web se adapte de manera automática a las características de cualquier pantalla del dispositivo desde el que un usuario esté navegando, sin que exista una barra de scroll horizontal.
- Velocidad de carga muy rápida.
- Evitar el uso de banners publicitarios intersticiales que cubren la pantalla e impiden una navegación sencilla y sin obstáculos.
- Formularios correctamente implementados.
- Posibilidad de controlar algunas características con la voz.
Enlaces rotos y páginas de error
Otro punto que comparten un mal SEO y usabilidad web inadecuada es la existencia de enlaces rotos que llevan a una página de error.
Por un lado, confunden al usuario, ya que al acceder a un enlace que no funciona en muchos casos no sabe cómo actuar, y al final probablemente optará por salir de la página y empezar de cero desde la home, o directamente pasará a otro resultado de la competencia, en el peor de los casos.
Por otro, los buscadores lo tienen en cuenta como un punto negativo si la navegación de un sitio web es pobre, ya que no sólo les impide rastrearlo correctamente, sino que además tiene repercusiones en la experiencia de usuario, que recreamos en el ejemplo un poco más arriba.
En casos en los que nos sea difícil controlar este aspecto, es conveniente contar con una página de error 404 amigable, para que cuando un usuario llegue por accidente a un contenido que no existe, tenga diversas opciones a su disposición de ir a otro enlace que sea similar, o como mínimo, relacionado a lo que estaba buscando.
Últimos apuntes
Al margen de las consideraciones a nivel de usabilidad y SEO, también tenemos que tener en cuenta la imagen que transmitimos. Si tu sitio web no es cómodo o usable y transmite dejadez y desconfianza al usuario, nadie va a querer utilizarlo, compartirlo o enlazarlo desde otros sitios, lo que hará que tu popularidad y visibilidad también se resientan.
Anímate a poner en práctica todos estos consejos en tu sitio web nuevo, o empieza a mejorar el que ya tienes cuanto antes.




Hola! ¿Qué tal?
Pues nosotros también estamos completamente de acuerdo. Es más creemos que en una gran parte de webs y blogs profesionales la usabilidad está viéndose ignorada o machada, no sabía asegurarlo con certeza, y entendemos que debe ser otro el camino. Gracias por tu artículo.
Totalmente deacuerdo con el artículo, por nuestra parte tanto usabilidad como seo son 2 aspectos que van estrechamente vinculados con el fin de ofrecer a los buscadores más facilidad a la hora de leer nuestra página web.
Gracias una vez más por tu artículo Anastasia!