Escrito por Ramón Saquete
Índice
Al pasar nuestra web de HTTP/1.1 a HTTP/2, algunas técnicas de Web Performance Optimization siguen realizando su función, mientras que otras técnicas, que con HTTP/1.1 mejoraban considerablemente el rendimiento, con HTTP/2 pasan a ofrecer una mejora insignificante o incluso algunas pueden empeorar el rendimiento. Esto es algo a tener en cuenta, dada la importancia del WPO para el posicionamiento y la satisfacción del usuario.
Para entender cuándo se pueden dar estas situaciones debemos comprender primero cómo funcionan los protocolos HTTP/1.1 y HTTP/2.
Funcionamiento del protocolo HTTP/1.1
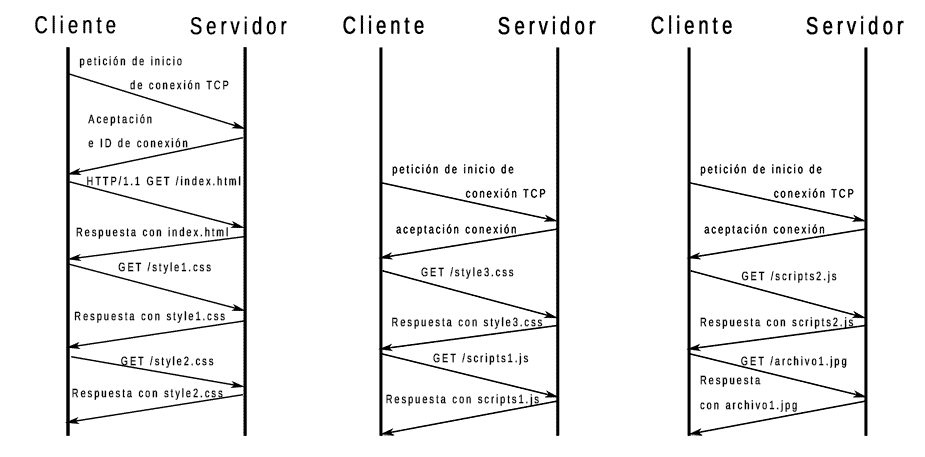
Como todos sabréis, las webs descargan muchos archivos distintos. Cuando el protocolo HTTP/1.1 tiene que solicitar muchos archivos, sólo puede hacerlo pidiendo uno detrás de otro, de forma que si el navegador sabe que tiene que pedir los archivos: archivo1.jpg, archivo2.jpg, archivo3.jpg, … lo que hace primero el navegador, es solicitar archivo1.jpg y hasta que la petición no llega al servidor y éste le devuelve el archivo completo, el navegador no puede pedir el archivo2.jpg. De nuevo, hasta que no llega archivo2.jpg, no puede pedir el archivo3.jpg y así sucesivamente. Esto provoca que el navegador pase bastante tiempo estancado, sin poder hacer nada, mientras las peticiones y las respuestas viajan por la red.
Para intentar minimizar el tiempo que pasa el navegador sin hacer nada con el protocolo HTTP/1.1, éste paraleliza la descarga abriendo varias conexiones, de forma que un navegador que tenga dos conexiones abiertas puede pedir a la vez el archivo2.jpg y el archivo3.jpg, cada uno por una conexión, pero no podrá pedir ningún archivo más hasta que uno de los dos archivos termine de descargarse, por lo que sigue pasando tiempo bloqueado. Además, esta solución provoca que las conexiones abiertas se peleen por la velocidad de transmisión disponible, haciendo que no se aproveche bien y el efecto es peor cuantas más conexiones abiertas existan, por eso los navegadores limitan el número de conexiones simultaneas a un número bajo que suele ser 5 o 6. En la siguiente imagen vemos un ejemplo con tres conexiones:

Funcionamiento del protocolo HTTP/2
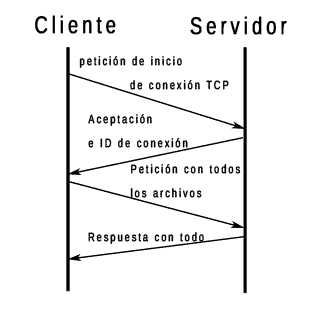
El protocolo HTTP/2 permite pedir, al mismo tiempo y con una sola conexión, todos los archivos que necesite la web y devolviéndolos también al mismo tiempo. Su diagrama de flujo de red queda así:

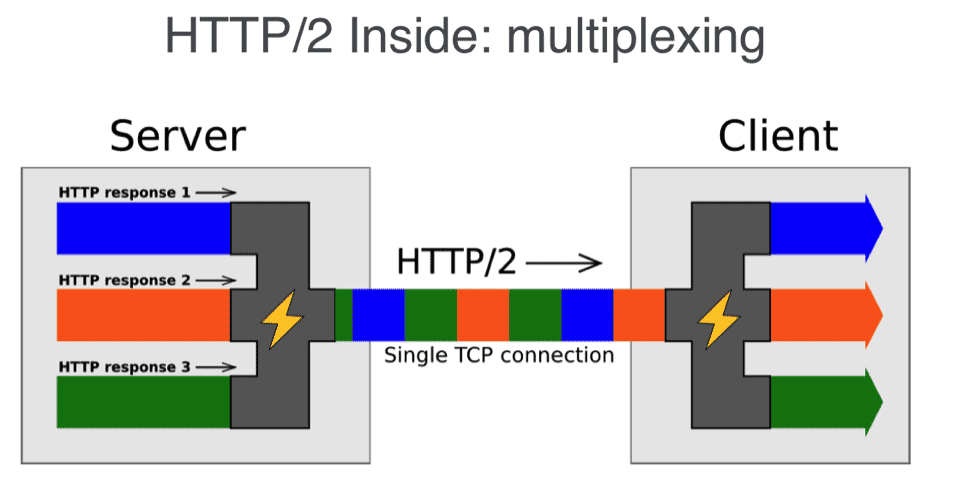
Para hacerlo aplica la multiplexación en serie que es una técnica habitual en la transmisión de datos. Esta técnica consiste en partir los archivos en trozos y enviar un trozo de cada uno, de esta forma y en este orden: primer trozo del archivo1.jpg, primer trozo del archivo 2.jpg, primer trozo del archivo 3.jpg, …, segundo trozo del archivo 1.jpg, segundo trozo del archivo 2.jpg, etc.

De esta manera y debido al funcionamiento del protocolo, el navegador no pasa tanto tiempo bloqueado y se aprovecha mucho mejor la velocidad de transmisión.
Además, el navegador puede asignar prioridades a la transmisión de los archivos en aquellos que son necesarios para poder pintar cuanto antes la web, de forma que el servidor enviará los trozos de los archivos más importantes en primer lugar. Con el protocolo HTTP/1.1, ocurría algo parecido, ya que se ordenaban los archivos, por prioridad, en la cola de peticiones del navegador, pero esto no aseguraba que llegasen en el mismo orden al servidor. Con HTTP/2 los archivos no pasan tiempo esperando en la cola, si no que se envían directamente y se gestionan mucho mejor las prioridades de descarga, porque el servidor sabe cuáles debe devolver primero.
El protocolo HTTP/2 introduce otras mejoras de optimización, como cabeceras comprimidas, formato binario y eliminación de información redundante, que reducen la cantidad de información a transmitir, pero ninguna de ellas es tan efectiva como la multiplexación. Los únicos cambios que tenemos que tener en cuenta para saber qué técnicas de optimización quedan obsoletas con este nuevo protocolo, son la multiplexación y el hecho de que HTTP/2 siempre mantiene la conexión TCP activa.
¿Cúando se puede utilizar HTTP/2?
Es necesario que tanto cliente como servidor permitan HTTP/2 para que se haga uso de este protocolo. Actualmente todos los navegadores permiten HTTP/2, pero no es así con las arañas que usan los buscadores para rastrear, entre ellas Googlebot, por lo que la web se indexará descargándose con HTTP/1.1.Otro requisito es que se utilice obligatoriamente el protocolo TLS bajo HTTP/2 para ofrecer HTTPS. Esta es una restricción impuesta por los navegadores para promover el uso de HTTPS, puesto que son estos los que no permiten el uso de HTTP/2 sin seguridad, mientras que la especificación y los servidores sí que lo permiten.
Además, es necesario que el servidor permita el uso de una extensión del protocolo TLS llamada ALPN (Application-Layer Protocol Negotiation), que se utiliza para negociar el protocolo de la capa de aplicación y en este caso concreto, para negociar con el servidor si se va a realizar la comunicación con HTTP/2 o HTTP/1.1. Alternativamente a esta extensión, antes se usaba el protocolo NPN (Next Protocol Negotiation) con la misma finalidad pero, el 31/05/2016, Google actualizó su navegador para que permitiera solamente ALPN y esto obliga a los servidores a tener una versión actualizada del sistema operativo para usar éste y poder disfrutar de HTTP/2. Google hizo esto debido a que ALPN es más rápido ya que evita ciclos de ida y vuelta respecto a NPN.
A pesar de todos estos requisitos, HTTP/2 ya ha reemplazado a HTTP/1.1 en más del 25% de las webs y lleva un crecimiento aproximado de un 10% por año y hay rumores de que Googlebot podría empezar a usarlo en cualquier momento.
Técnicas de WPO que quedan obsoletas con el uso del protocolo HTTP/2
Añadir cabecera Keep-Alive
La cabecera de respuesta del servidor «Connection: Keep-Alive» hace que el protocolo HTTP/1.1 mantenga la conexión TCP abierta después de descargar un archivo, de forma que el protocolo TCP no tiene que abrir y cerrar la conexión con cada archivo descargado. Esto es importante, porque el protocolo TCP provoca un ciclo de ida y vuelta para abrir y otro para cerrar la conexión, además del necesario para transferir el archivo con el protocolo HTTP (los ciclos de ida y vuelta se deben evitar porque el traspaso de datos por la red, es una de las tareas que más tardan en la carga de la web). Esto sucede de la siguiente forma:
- Primer ciclo:
- El protocolo TCP envía una petición desde el cliente al servidor para abrir la conexión (ida).
- Vuelve la respuesta del servidor con la aceptación y un identificador de la conexión (vuelta).
- Segundo ciclo:
- El protocolo HTTP solicita un archivo desde el cliente (ida).
- El servidor devuelve el archivo solicitado (vuelta).
- Tercer ciclo:
- El protocolo TPC pide cerrar la conexión desde el cliente (ida).
- El servidor acepta cerrar la conexión (vuelta).
Si a continuación se tiene que descargar otro archivo, se repiten todos los pasos, pero sí se deja la conexión abierta, sólo es necesario pedir el nuevo archivo.
El protocolo HTTP/2 siempre deja la conexión abierta e ignora la cabecera «Connection: Keep-Alive», por lo que añadir esta cabecera cuando nuestra web usa HTTP/2 sólo hace que las cabeceras ocupen más innecesariamente.
Reducir el número de peticiones
Hay distintas técnicas de WPO que permiten reducir el número de archivos que se solicitan. Como ya he comentado al pedir varios archivos con HTTP/1.1 se producen bloqueos en el navegador, pero con HTTP/2 esto ya no ocurre, así que estás técnicas quedan obsoletas. Pero mejor, vamos a analizar que ocurre con cada una de ellas:
Unificar archivos CSS y JavaScript
Unificar archivos CSS no va a suponer una mejora importante con HTTP/2, como sí que ocurría con HTTP/1.1, pero si ya lo estamos haciendo, lo podemos dejar, porque el HTML queda ligeramente más pequeño al tener menos referencias a archivos. Sin embargo, unificar JavaScript puede tener más sentido, porque de esta forma podemos cargar el archivo unificado de forma asíncrona en la cabecera, sin miedo a que se produzcan errores por dependencias entre los archivos. Así que al unificar JavaScript, no ganamos nada con la reducción de peticiones, pero sí al cargarlo de forma asíncrona con el atributo «async», ya que de esta manera no se bloquea el pintado, mientras que con la carga síncrona, cuando el navegador encuentra la etiqueta de <script> se tiene que esperar a que se ejecute JavaScript para poder seguir analizando el HTML.
CSS Sprites
Esta es una técnica que consiste en unificar varias imágenes en una para luego recortarlas por CSS y ponerlas en su lugar en la página. Esta técnica deja de ser efectiva y lo único que podremos conseguir, si tenemos suerte, es que al unificar imágenes visualmente similares, el archivo unificado ocupe un poco menos que las imágenes sueltas. Pero esta mejora, suele ser ínfima por lo que CSS Sprites, ya no es una técnica que merezca la pena aplicar por optimización, pero si se quiere aplicar por cuestiones de organización de código, ya es otra cosa. Si se aplica, procurar no unificar imágenes que no se vayan a utilizar, aumentando el tamaño del archivo innecesariamente. Yo, personalmente, no lo recomiendo, porque al hacer cambios se suelen olvidar las imágenes que ya no se usan en los sprites.
Empotrar imágenes con DATA URIs y código CSS en el HTML
Empotrar imágenes con DATA URIS consiste en incrustar las imágenes en cadenas de texto en el archivo CSS o directamente en el HTML, en lugar de enlazarlas desde éstos. E igualmente, incluir el CSS en el HTML con la etiqueta <style>, evita enlazarlo en un archivo separado. Estás técnicas, se pueden aplicar por dos motivos, reducir el número de peticiones y/o adelantar recursos críticos. El primer motivo queda obsoleto con HTTP/2 pero el adelantar recursos críticos no. Los recursos críticos son aquellos archivos que se van a utilizar para el pintado de las partes importantes de la página (principalmente lo que se ve above the fold o sin bajar el scroll).
Empotrar una imagen hace que el navegador no tenga que solicitar el archivo que antes estaba enlazado desde éste, evitando así un ciclo de ida y vuelta. Por ejemplo, supongamos que tenemos un archivo HTML, que enlaza a un archivo CSS que enlaza a su vez a una imagen. Esto genera tres ciclos con cualquier protocolo, ya que necesariamente cada archivo se pedirá uno detrás de otro, puesto que es necesario tener el anterior para saber cuál es el siguiente. Pero si empotramos la imagen en el CSS, al descargarlo ya tendremos la imagen, por lo que ahorramos un ciclo. O podríamos empotrar el CSS en el HTML con la etiqueta <style> y con la imagen, de forma que no tendríamos que descargar archivos adicionales, una vez descargado el HTML, ahorrando dos ciclos. Esta técnica tiene el problema de que las imágenes y el CSS adheridas directamente en el HTML no se guardan en la cache del navegador, por lo que no es recomendable aplicarla en sitios con muchas visitas recurrentes. Así que estás técnicas, bien utilizadas, siguen teniendo sentido.
Hay una técnica nueva para adelantar recursos críticos para que se descarguen con el HTML y que sí permite que el navegador guarde en caché los archivos adelantados. Esta técnica se llama HTTP/2 Server Push, pero ya la explicaré en profundidad próximamente.
Paralelizar el número de peticiones simultáneas
Como ya hemos visto cuando los navegadores usan HTTP/1.1, paralelizan las peticiones abriendo varias conexiones que, dependiendo del navegador, están limitadas a unas 5 o 6, lanzándose las solicitudes a la vez por cada una de ellas. Esta limitación la hace el navegador por dominio, por lo que podemos incrementar el número de conexiones que usa, si utilizamos varios dominios. Hay dos técnicas que hacen esto:
Domain sharding
Esta técnica consiste en crear varios subdominios para enlazar los distintos recursos de nuestra web. Por ejemplo, para www.humanlevel.com, podríamos tener js.humanlevel.com, css.humanlevel.com, img1.humanlevel.com e img2.humanlevel.com. Así tenemos un subdominio desde el que enlazaremos los archivos JavaScript, otro para los CSS y dos para las imágenes.
Al aplicar esta técnica con HTTP/1.1 podemos obtener alguna mejora, siendo cuidadosos en no pasarnos en el número de subdominios y haciendo pruebas, pero con HTTP/2 no sólo no vamos a obtener ninguna mejora si no que va a empeorar el rendimiento. Esto es principalmente debido a que esta técnica introduce tiempo adicional para resolver cada uno de los subdominios a sus correspondientes IPs. Con HTTP/1.1 esta pérdida se compensaba con la reducción de tiempos que pasa el navegador bloqueado, pero con HTTP/2 no tenemos estos bloqueos y perderemos el tiempo con la resolución DNS de dominios adicionales y estableciendo más conexiones innecesariamente. Así que si usamos HTTP/2 y utilizamos esta técnica, sería mejor quitarla.
CDN (Content Delivered Network)
Una Content Delivered Network consiste en una red mundial de proxies cache inversos (servidores que cachean el contenido de un servidor principal) conectados directamente a los core router con la misma IP. Los core router, son los routers del núcleo de Internet y al estar estos proxies conectactos directamente, se obtiene un acceso más rápido que a cualquier servidor, ya que para llegar a un servidor hay que atravesar una jerarquía de routers que va desde el core router a routers cada vez más pequeños, hasta llegar al router conectado a la red del servidor. Además los core router están configurados para balancear las peticiones al proxie cache del CDN más rápido o cercano.
Así que empleando un CDN accederemos al servidor más cercano y rápido del cliente que está solicitando la web, por lo que esta técnica sigue siendo aplicable con HTTP/2. Sin embargo, habitualmente se utiliza el CDN para servir sólo los archivos estáticos desde varios subdominios (imágenes, CSS y JavaScript) y servir los archivos dinámicos (HTML) desde nuestro servidor. Esto no es interesante con HTTP/2, porque estamos haciendo lo mismo que con el domain sharding, que habíamos visto que empeora el rendimiento, así que debemos evitar tener varios subdominios.
La situación ideal con HTTP/2 es que el CDN sirva todos los recursos bajo el mismo domino (el propio domino de la web). Aunque, servir el HTML y todos los archivos estáticos desde el CDN, es una configuración avanzada que sólo ofrecen algunos CDN y que sólo se debe aplicar cuando podemos cachear los contenidos por algún tiempo.
Si no tenemos más remedio que utilizar el CDN para cachear sólo los recursos estáticos, ya sea porque el proveedor de CDN no ofrece otro servicio o porque queremos tener la información actualizada al minuto, deberíamos usar un solo subdominio del CDN.
En cualquier caso, debemos asegurarnos de que nuestro proveedor de CDN soporta HTTP/2, para que la mejora que aporta el uso del CDN merezca la pena.
Conclusiones
HTTP/2 supone una mejora importante en el rendimiento de la web, pero para aprovechar esta mejora debemos evitar hacer uso de domain sharding y CDNs bajo HTTP/1.1.
En cambio, mejorará el rendimiento al usar un CDN, con HTTP/2 y el propio dominio de la web o, podría mejorar, si se usa el dominio de la web y un sólo subdominio. También mejorará el rendimiento empotrar imágenes y CSS en el HTML, si se utilizan estas técnicas con recursos críticos y webs con pocas visitas recurrentes. Así mismo, es buena idea unificar los archivos JavaScript si es con la finalidad de poder cargarlos de forma asíncrona.
Las técnicas de unificar archivos CSS y CSS Sprites, aunque quedan obsoletas y la mejora que ofrecen ya no merece la pena, no nos van a perjudicar, así que podemos dejarlas si ya las tenemos implementadas y, además, las arañas como Googlebot, todavía usan HTTP/1.1, por lo que si seguimos usando estas técnicas de unificación de archivos, estaremos mejorando el rendimiento para éstas.




Muy interesante tu artículo. Recientemente tuve problemas con un cliente que tenía su propio servidor obsoleto y este tema del http/1.1 no lo tenía muy claro.
Muy buen post, sobre todo porque la información que entregas es sumamente interesante y precisa, además tocas temas clave.
Saludos
Andrés
Hola Francisco,
Sí, en ningún caso es necesario realizar cambios en el código o en la configuración del CMS, ya sea WordPress o cualquier otro, a la hora de pasar a HTTP/2, sólo son necesarios cambios en el servidor. Ahora bien, para aprovechar realmente las mejoras de optimización de éste protocolo, si se está utilizando la técnica de WPO domain sharding o un CDN con HTTP/1.1, es recomendable adaptar el código o quitar plugins.
Saludos
Una duda. ¿Es posible pasar una web con WordPress a http2 con tan sólo cambios de servidor o hay que adaptar el código de la web de alguna forma?