Escrito por Merche Martínez
Índice
¿Qué es Google Imágenes?
Antes de nada debemos saber que Google Imágenes es la versión para imágenes del popular buscador. Aunque tiene su propia aplicación, está integrado en Google.
Cuando hacemos una búsqueda, tenemos la opción de ver los resultados en sitios web, en imágenes, Google Maps, vídeos, shopping y algunos más.
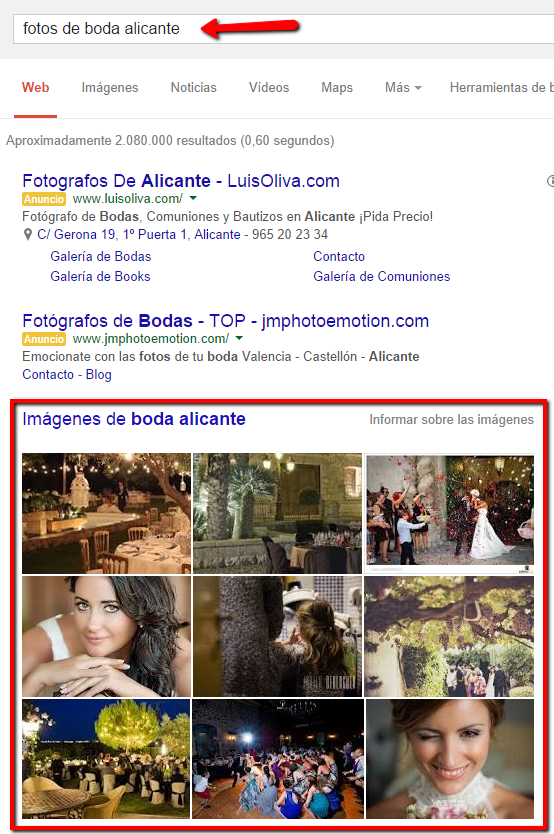
Posicionar nuestras imágenes en Google nos ayuda a recibir tráfico. Por ejemplo, en los sitios de turismo, en sitios especializados como fotógrafos de bodas. En estos casos Google Imagenes es un gran escaparate. Para búsquedas como «fotos de boda alicante» en los resultados de búsqueda web se incluyen imágenes relevantes con la búsqueda.
¿Cómo subo mis fotos a Google Imágenes?
Lo primero que se nos ocurre es buscar el botón de “subir imagen” o alguna herramienta de Google que nos permita subir nuestras imágenes. Pero no, no es tan fácil. No se puede subir una imagen directamente a Google.
Entonces, ¿cómo han llegado todas esas imágenes ahí? Pues de manera automática. Google imágenes rastrea los sitios web para encontrar imágenes e incluirlas en la página de resultados de búsqueda.
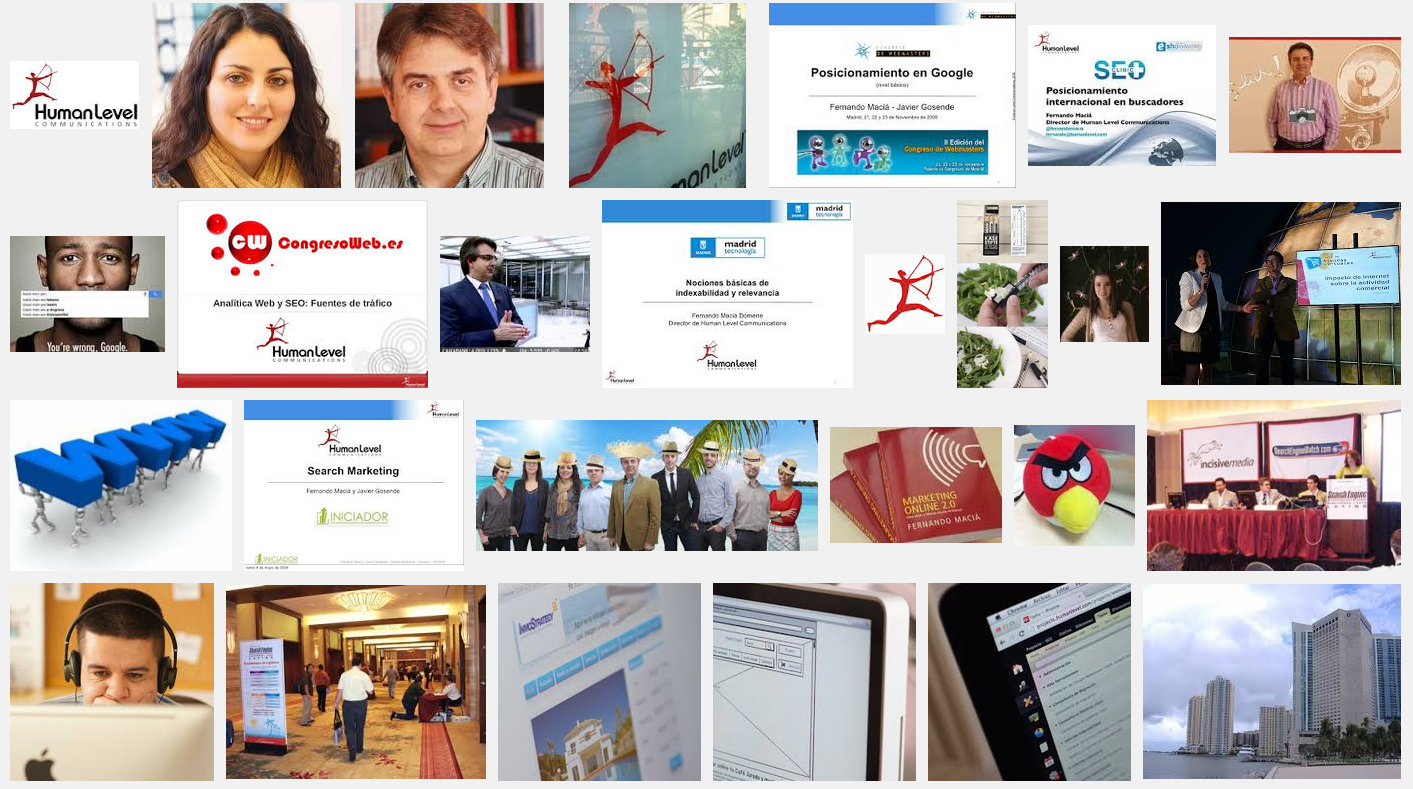
Veamos una muestra de las imágenes que Google ha indexado para la búsqueda «Human Level Communications».
Vemos imágenes corporativas, imágenes procedentes de nuestros artículos, de nuestro equipo humano, de materiales y eventos en los que ha participado nuestro CEO Fernando Maciá… En definitiva, Google Imágenes muestra imágenes relevantes para un usuario que busque a Human Level.
Existen varios métodos para que nuestras imágenes no sólo aparezcan sino que estén bien posicionadas para búsquedas relevantes:
- Subirlas en nuestro sitio web: la página web que contiene la imagen debe ser de acceso público. Las intranets y sitios privados no son accesibles para Google por lo que las imágenes incluidas no nos las va a indexar.
- Subirlas en aplicaciones gratuitas de Google: si no tenemos un sitio web Google recomienda utilizar sus aplicaciones gratuitas como Blogger, Picasa, Google+ o crear tu sitio web con Google Sites.
- Crear y enviar un sitemap de imágenes: para ofrecer a Google información sobre las imágenes de nuestro sitio web podemos añadir etiquetas específicas en el archivo sitemap de imágenes.
Sitemaps de imágenes
Por cada página de nuestro sitemap se puede incluir información de hasta 1.000 imágenes. Mi recomendación es incluir solo las principales, que serán las más relevantes.
El archivo sitemap se genera con formato XML. Lo primero que debemos hacer es incluir la siguiente línea justo antes de empezar a definir las URLs.
< urlset xmlns:image=»http://www.google.com/schemas/sitemap-image/1.1″>
Os pongo el ejemplo de la definición en el sitemap de una página con tres imágenes:
<url> <loc>http://dominio.com/pagina1.html</loc> -> Página <image:image> -> Primera imagen <image:loc>http://dominio.com/imagen1.jpg</image:loc> </image:image> <image:image> -> Segunda imagen <image:loc>http://dominio.com/imagen2.jpg</image:loc> </image:image> <image:image> -> Tercera imagen <image:loc>http://dominio.com/imagen2.jpg</image:loc> </image:image> </url>
Además de la etiqueta <image:loc> se pueden definir otras donde se incluye más información de la imagen.
| Etiqueta | Descripción |
| <image:image> | Contiene toda la información sobre una imagen única. |
| <image:loc> | URL de la imagen. |
| <image:caption> | Pie de la imagen. |
| <image:geo:location> | Ubicación geográfica a la imagen. Por ejemplo: ciudad, país |
| <image:title> | Título de la imagen. |
| <image:license> | URL para la licencia de la imagen. |
La única etiqueta obligatoria es <image:loc>. Es posible que algunas imágenes no se encuentren en el mismo dominio que la página. En ese caso, es necesario que se haya verificado la propiedad de ambos dominios en las Herramientas para webmasters de Google o haber enviado tu sitemap a través de un archivo robots.txt.
Las líneas que debemos incluir en el archivo robots.txt son las siguientes:
User-agent: Googlebot-Image
Allow: /
Optimización de imágenes para la indexación en Google Imágenes
El objetivo que persigue Google con la búsqueda de imágenes es el mismo que aplica a la búsqueda web, ofrecer a los usuarios los resultados de búsqueda mejores y más relevantes.
Texto alternativo
La imagen debe contener un texto alternativo descriptivo que ayude a Google a interpretarla mejor y determinar las búsquedas para las que puede ser relevante. La sobreoptimización del texto alternativo de las imágenes puede hacer que el sitio web se considere spam y también ofrece una experiencia negativa para estos usuarios.
El texto alternativo es muy útil para los usuarios con discapacidades visuales que utilizan lectores de pantalla o los que tienen una conexión lenta y visualizan antes el texto alternativo que la imagen.
Nombre del archivo
El nombre del archivo debe ser descriptivo. Por ejemplo, si mostramos la playa de poniente de Benidorm el nombre de archivo adecuado sería playa-poniente-de-benidorm.jpg. Un nombre de archivo como 0001.jpg no nos aporta valor informativo.
Otros elementos
Siempre que sea posible también es recomendable utilizar pies y títulos descriptivos y adecuados a las imágenes.
Por accesibilidad Google recomienda no insertar texto importante en imágenes de elementos como encabezados de páginas y elementos del menú.
Anchor text
También debemos revisar el anchor text o texto de anclaje de los enlaces internos de nuestra web que apuntan a páginas de imágenes. Por ejemplo, en el blog de un fotógrafo de bodas, para una página destinada al reportaje fotográfico de una boda en Alicante, el texto de anclaje de los enlaces podría ser “romántica boda en Alicante de Antonio y María”.
Otro tema interesante que ya vimos en nuestro blog, es el de la optimización de imágenes para mejorar el rendimiento de nuestra página.
Cómo proteger mis imágenes de copias
Es común el uso de la misma imagen en distintos sitios web. En este caso, para que Google pueda identificar la original es recomendable incluir la mayor cantidad posible de información.
Una posible solución es permitir que otros usuarios utilicen nuestras imágenes pero con una atribución de la imagen y un enlace al sitio web original. En nuestro blog encontraréis información útil sobre el uso de imágenes bajo una licencia Creative Commons para nuestra web.
Importante, tener paciencia. Según nos comenta en el siguiente vídeo Peter Linsley, Product Manager de Google Imágenes, la indexación de las imágenes en Google Imágenes “puede tardar algún tiempo”. Pero si realizamos las recomendaciones comentadas es posible que nuestras imágenes aparezcan antes de lo esperado.







Hola Merche. Un gusto en saludarte…
Excelente la publicación, estaré al tanto de todos sus artículos.
Te hago una pregunta, en el caso de que ya tenga un web realizada con wordpress, con más de 3000 imágenes indexadas, cuyos nombres no son descriptivos, sino más bien del tipo «0001.jpg», y ahora deseo renombrarlas a algo como «camisa-playera-con-tabla-de-surf.jpg».
¿Que pasaría con estas imágenes ya indexadas, podría redirigirlas con un 301? ¿o debo hacer algo más, para que Google sepa que las estoy renombrando?
Gracias….
Hola Sicwing Wu,
Podrías redirigirlas añadiendo reglas al archivo htaccess, también te recomiendo generar un sitemap de imágenes con las nuevas URLs.
Muchas gracias por tu comentario.
Saludos.
Excelente y muchas gracias por tu respuesta…
Hola Merche, No entendí para nada cómo hacer lo de los sitemaps (soy un poco nula en estas cosas).
Decís que hay que empezar con «incluir la siguiente línea justo antes de empezar a definir las URLs…» Dónde la incluyo? Cómo? me quedé en el paso 1, jaja! Lo podrías explicar mejor? El ábum picasa y google+ ya lo hice!
Gracias 🙂
Hola Paula,
Aquí tienes un ejemplo de un sitemap sencillito con un una página y una imagen en esa página:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9»
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1«>
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
</url>
</urlset>
Saludos.
Realmente útil el articulo, en especial los métodos compartidos para obtener imágenes bien posicionadas para búsquedas, sitemap y considero todo un tema, la protección de imágenes,
Esperado el próximo artículo.
Saludos.
Gracias por tu comentario Cristopher! Saludos.
Realmente bien explicado.
¿Cree que el hecho de compartirla en las redes sociales aumenta su valor?
Saludos.
Gracias MKCheck!
Creo que al igual que recomendamos hacer redifusión de los contenidos de una web en redes sociales, es positivo hacerlo con las imágenes.
Saludos.
Hecho en falta resaltar más el geoposicionamiento. Se comenta en el sitemap y pensando en PC puede ser suficiente, pero pensando en tablet y móviles tener en cuenta el geoposicionamiento creo que es importante.
Hola José Luis. Buen apunte, y es que ese tema da para todo un artículo! Tomamos nota para próximos.