Escrito por Aurora Maciá
Índice
Fernando Maciá, CEO de Human Level, asistió el pasado mes de septiembre a los Desayunos Invat·tur para dar una ponencia sobre SEO para móviles orientada a los portales turísticos de la Comunidad Valenciana. Invat·tur, «la agencia valenciana del turismo», como ellos mismos se definen, es un centro especializado en el conocimiento turístico en el que se reúnen todos los agentes del sector turístico.
El proceso de decisión de compra
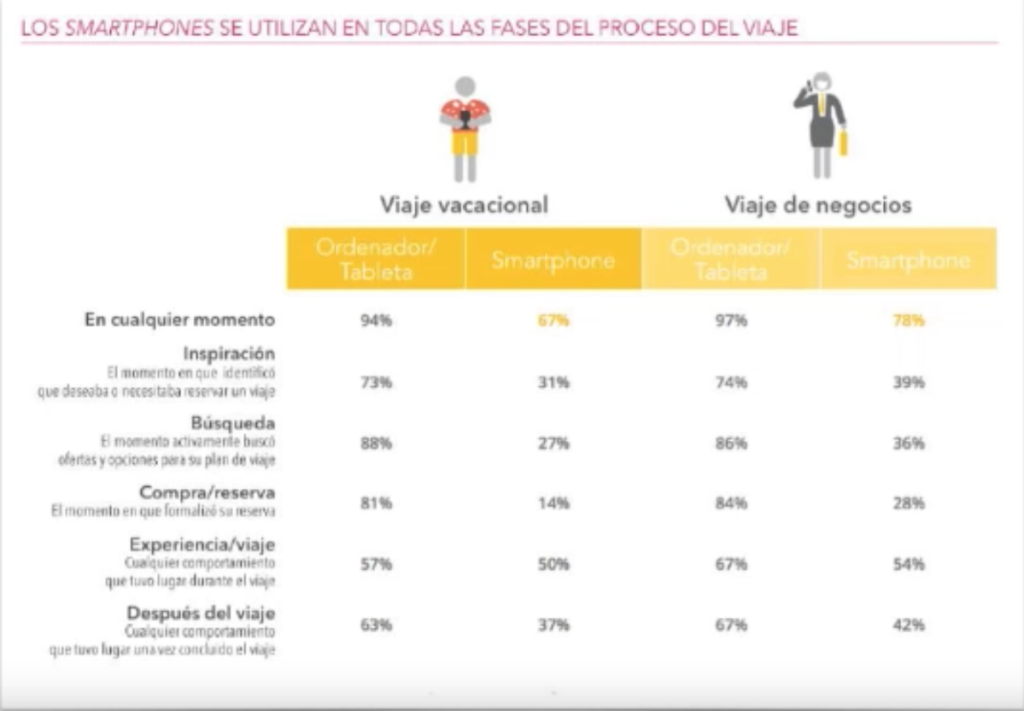
Fernando comienza describiendo las cinco fases del proceso de decisión de compra:
- Inspiración. El viajero ve algo que conecta con una necesidad. Las webs de destinos turísticos sirven como inspiración y dirigen a los usuarios a las webs de reserva donde se realiza la conversión.
- Planificación. Selección de hotel, transporte, visitas…
- Contratación. En este punto el usuario llega a las webs de reserva de los servicios mencionados.
- Compartir la experiencia. El viajero sube sus fotos y relata sus experiencias mientras está de viaje en redes sociales, sirviendo de inspiración a otras personas.
- Vuelta a casa. Al volver el viajero valora su estancia en el hotel y recomienda sus experiencias.
El papel de Internet en el sector travel
A continuación, Fernando señala la importancia de Internet a la hora de documentarnos antes de realizar un viaje: un 92% de los viajeros recurren a la red para confirmar las opiniones o recomendaciones que hayan podido obtener por otros medios (familia, amigos, TV…).
El CEO además aporta una serie de datos más que posicionan a Internet en general y a los buscadores como los medios más empleados por los usuarios para buscar información y gestionar sus viajes.
El imparable crecimiento del acceso mobile

Asimismo, la velocidad de la que disponen estos dispositivos (por ejemplo, 3G) no es equiparable al ADSL o la fibra óptica. Esto es un factor a tener en cuenta en cuanto a usabilidad a la hora de adaptar nuestras webs, de hecho, Google premia a las páginas web más rápidas posicionándolas por encima de las más lentas.
El tamaño de la pantalla también puede variar de forma drástica entre un smartphone y una gran pantalla de un ordenador de mesa, por lo tanto, nuestro sitio web debe poder adaptarse a los distintos formatos para que sea cómodo navegar por él desde cualquier dispositivo. Una serie de recomendaciones que nos da Fernando en este aspecto incluyen la necesidad de que el tamaño de letra sea escalable, tener en cuenta la usabilidad más que nunca y dar mayor importancia a la jerarquía de navegación. No debemos olvidar que en una tablet, por ejemplo, no disponemos de teclado físico ni de ratón, por lo que es mejor evitar que el usuario tenga que escribir textos largos o que se vea incapaz de navegar usando los dedos. Las terminales por voz podrían también solucionar las limitaciones en la introducción de datos.
Otro factor destacable es que el uso de un smartphone o una tablet se asocia a una única persona, de forma que su historial de búsqueda influirá en el factor de relevancia relacionado con la personalización de los resultados con mucha más fuerza.
¿Cómo se comporta nuestro tráfico mobile?
Podemos entrar en Google Analytics y segmentar por dispositivos para comparar el tráfico orgánico obtenido desde cada terminal. También podemos comparar la calidad de las visitas en cada terminal. Si no tenemos un objetivo de conversión, como las webs de destinos turísticos, nuestros factores a tener en cuenta (relacionados con la calidad) serían el tiempo de permanencia, nº de páginas vistas por sesión, repetición de la visita, etc.
Con Google Search Console además podemos ver para cuántas búsquedas hemos aparecido en la página de resultados (y en qué posición) y cuántas veces la gente hizo clic y comparar de nuevo las impresiones obtenidas en cada dispositivo. Disponemos también de una funcionalidad a través de la cual podemos comprobar la usabilidad de nuestra versión móvil según como lo vería Google.
Metodología
¿Qué metodología hemos usado para hacer el análisis?
- Analizar las webs de destino y tratar de ver qué diferencia la versión desktop de la versión mobile. Si el sitio web no está adaptado a dispositivos móviles, ya estaría mal.
- Si cambia, veremos qué tipo de adaptación ha escogido: mobile específica / html dinámico / diseño adaptativo / apps. Cada escenario implica cumplir con ciertos requisitos dados por Google.
- Debemos ver cómo funcionan estas adaptaciones y si realmente cumplen las directrices de Google. Comprobaremos la usabilidad, la velocidad de descarga y cómo se posiciona ese sitio para búsquedas en movilidad.
Búsquedas analizadas para destinos turísticos y marcas turísticas
Se han definido unas búsquedas genéricas que pudieran aplicarse a todos los destinos turísticos de la Comunidad Valenciana y se han añadido algunas más específicas. El análisis de estas búsquedas se realizó del 1 al 10 de mayo de 2015 geolocalizado en la Comunidad Valenciana.
Prueba de optimización para móviles
A través de una herramienta ofrecida por Google en Google Developers podemos ver si nuestro sitio web realmente está adaptado a movilidad y verificamos si cumple las directrices de Google para sitios web de URL independientes / html dinámico / diseño adaptable.
Para medir la velocidad podemos emplear PageSpeed Insights, que además nos dirá cómo mejorar a nivel de programación nuestro sitio web para que la descarga sea lo más rápida posible.
Para la toma de datos de posicionamiento haremos uso de Advanced Web Ranking, de forma que podamos evitar nuestra propia geolocalización y configurarla a la Comunidad Valenciana y en movilidad.
Muestra
- 28 destinos de Alicante
- 16 destinos de Valencia
- 11 destinos de Castellón
- 3 dominios de patronatos provinciales
Resultado del estudio de Mobile SEO en sitios Web de destinos turísticos
Sitios mobile-friendly para Google
- Alicante: 75%
- Valencia: 19%
- Castellón: 45%
- Marcas: 80%
- Total: 55%
Implementación de versión móvil detectada
Se han comparado los sitios web con diseño adaptativo / html dinámico / mobile específica / ninguna. En general, son más populares las webs con diseño web adaptativo. Más tarde, se usaría más el html dinámico que la versión mobile específica. También hay un gran porcentaje de sitios webs no adaptados.
Implementación móvil correcta
- Alicante: 64% / con pequeños cambios lo conseguiría: 11%
- Valencia: 19%
- Castellón: 27% / con pequeños cambios: 18%
- Marcas: 60% / con pequeños cambios: 20%
- Total: 45% / con pequeños cambios: 10%
Comparativa de velocidad de descarga (en móviles)
Los sitios web que no tenían adaptación móvil son mucho más lentos, ya que se descarga la misma versión que se ofrecería en un ordenador de sobremesa (por ejemplo, fotos a muy alta resolución que deben reescalarse).
Comparativa de visibilidad (en móviles)
Hemos analizado todo el conjunto de búsquedas y se ha hecho un promedio alrededor del cual los sitios web salen mejor o peor posicionados.
Recomendaciones y mejores prácticas para Mobile SEO
- Google Bot Mobile
- Recomendaciones de Google para Web Mobile
- Saber qué parte de nuestro público usa dispositivos móviles, estudio del tráfico. Qué buscan y qué dispositivos usan.
- Ver en Google Search Console los errores de rastreo desde móviles. Solicitar a Google que rastree nuestra web como si fuera un móvil.
- Activar la versión de user-agent para iPhone en User Agent plug in en Firefox para emular resultados para móviles y ver cómo se comporta nuestro sitio web.
- Implementar alguna de las opciones adaptativas:
- Responsive design: únicos fuente de código html, URL y contenido para rastrear. CSS distinto.
- HTML dinámico: diferentes contenido HTML y CSS. Misma URL. Incluir cabecera http «Vary: User-agent» para no ser detectados como cloaking.
- Versión mobile (m.domain.com): diferentes archivos HTML, CSS y URL. Se indexa la URL de la versión desktop. Incluir cabeceras HTML «alternate» y «canonical».
- Comparar resultados en desktop y en mobile
- ¿Web mobile o app? Si necesitamos que los usuarios puedan acceder al contenido offline, sería recomendable ofrecer una app. No obstante, en general una web mobile suele ser más útil y cada vez funcionan mejor.
Tras la ponencia tuvo lugar una ronda de preguntas.



