Escrito por Ramón Saquete
Índice
La evolución tecnológica del desarrollo web cada vez permite realizar implementaciones que funcionan más rápido. Sin embargo, las webs son cada vez más lentas, debido a frameworks de desarrollo y librerías con un mayor peso y a diseños que tienden a buscar mayor impacto visual, a menudo, sin tener en cuenta las consecuencias en el WPO.
Veamos cómo está afectando todo esto al ecosistema de la web y qué podemos hacer para remediarlo y mejorar considerablemente el WPO.
La importancia del tamaño de imágenes, CSS y JavaScript
Cuando hablamos de recursos estáticos, nos referimos a imágenes, CSS, JavaScript y fuentes. Y es su tamaño, cada vez más elevado, lo que hace que las webs sean más y más lentas. Esto no es una apreciación personal, sino que es la conclusión extrapolable de los datos del CrUX (Google Chrome User Experience). Para quienes no lo conozcáis, se trata una base de datos con los datos de rendimiento que obtiene Google de los usuarios a través de su navegador y que publica de forma abierta cada mes. Veamos algunas gráficas de la fuente (https://httparchive.org/reports) en la que se han usado estos datos, junto a datos históricos de Internet Archive (base de datos abierta de Wayback Machine):
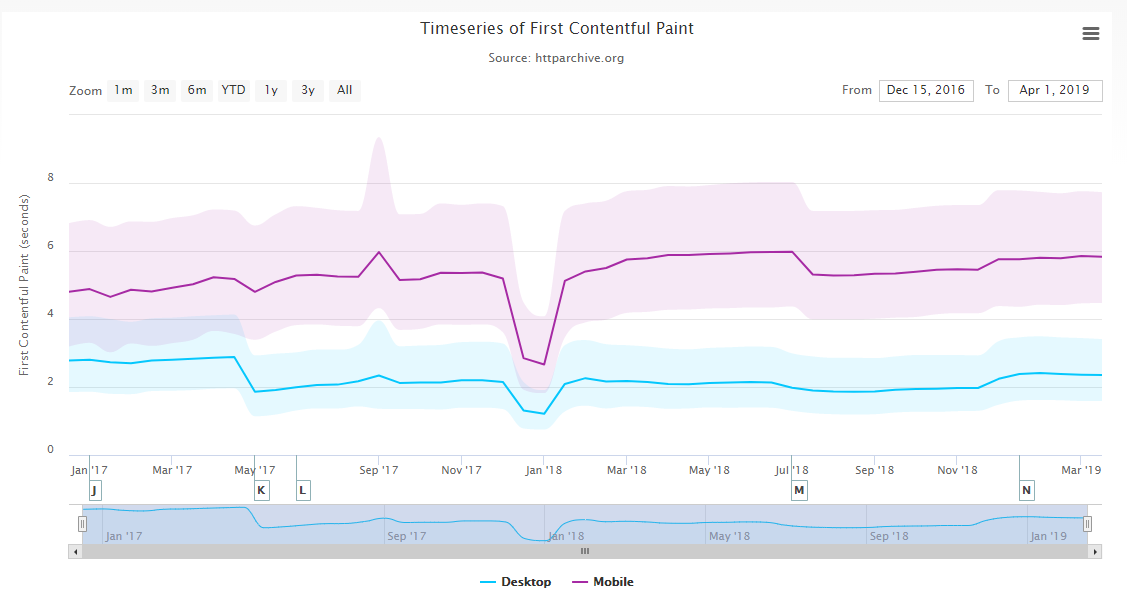
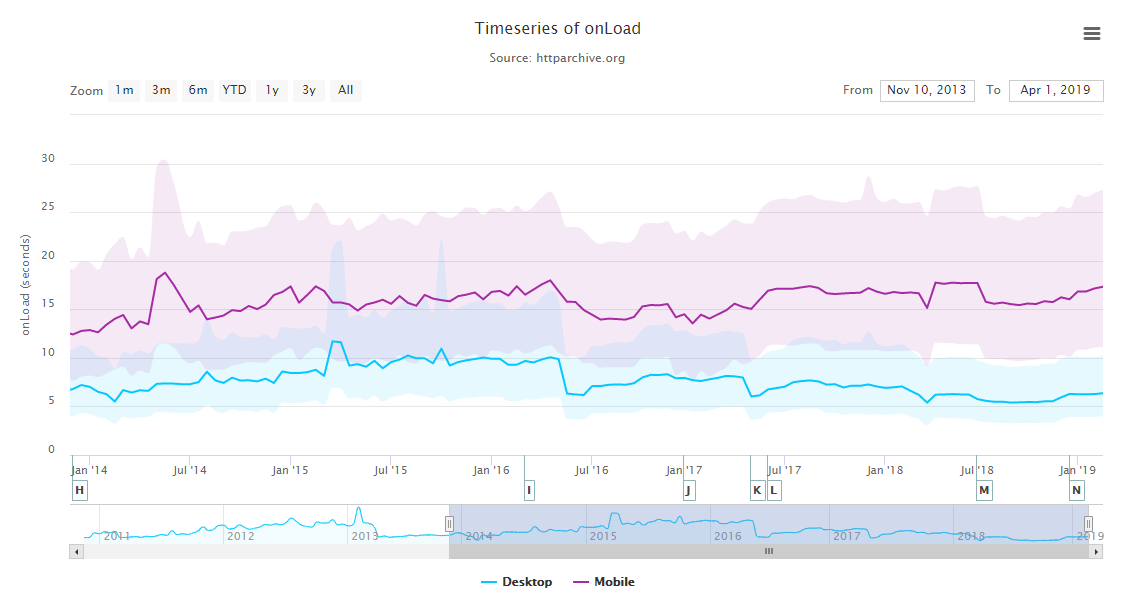
Aquí vemos como algunas métricas como el FCP (First Contentful Paint) y el tiempo de carga total, han aumentado paulatinamente en los últimos años en móvil:


Por el contrario, en escritorio el tiempo de carga ha bajado, probablemente debido a la mejora en las velocidades de transferencia.
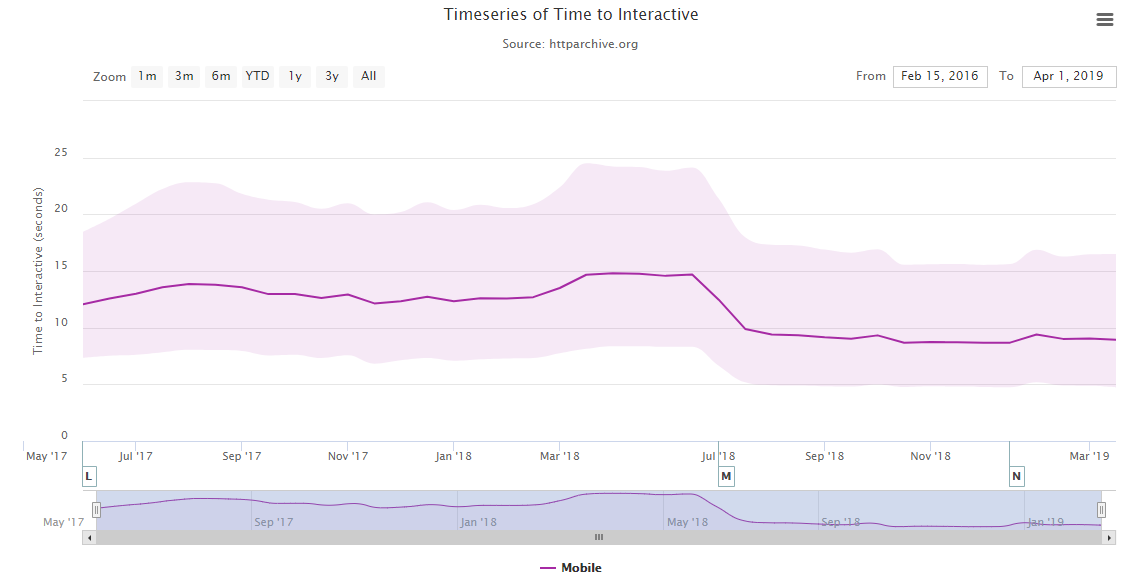
Aunque las páginas tarden más en visualizarse y descargarse en móvil, el tiempo transcurrido hasta que el contenido es funcional, es decir, el TTI ha mejorado levemente. Sin embargo, como veremos a continuación, no se puede decir que esta mejora sea gracias a páginas más optimizadas, así que probablemente sea debido a optimizaciones del navegador y CPUs más potentes:

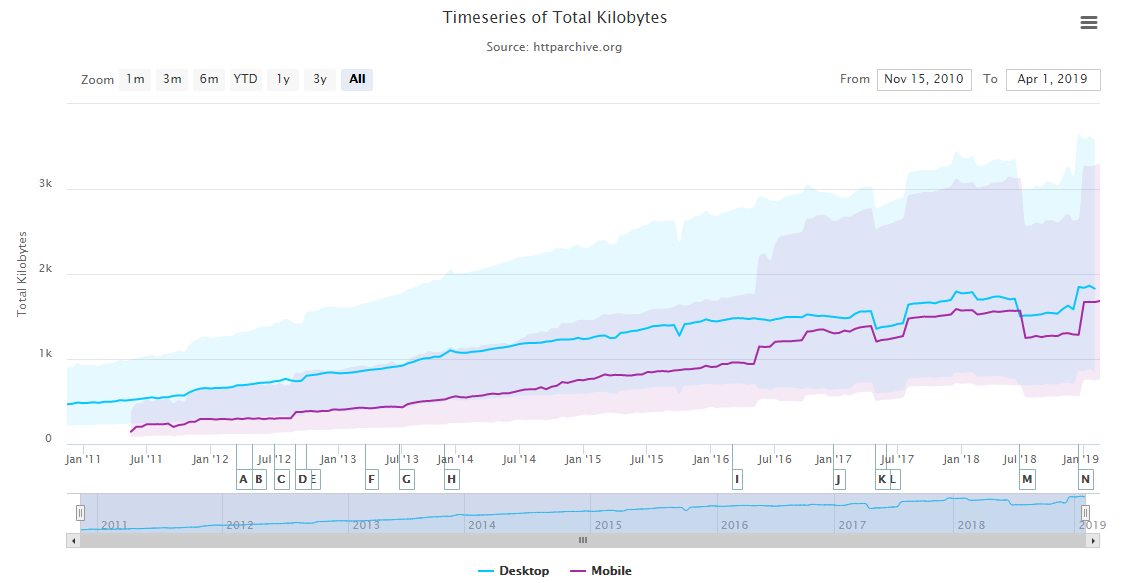
Para verificar lo que comentaba en el anterior párrafo, en la siguiente gráfica tenemos la evolución del peso total de las páginas (en el eje Y, 1k significa 1000 Kilobytes) y vemos que el tamaño promedio de las páginas Web está llegando a los 2MB y, si bien es cierto que cada vez contamos con mayores velocidades de transmisión y más fiables, gracias a tecnologías como el 4G LTE o el cercano 5G, no debemos contar con ello, ya que no siempre tendremos la mejor cobertura, ni se darán las condiciones óptimas para acercarnos al máximo de velocidad de transmisión de la tecnología utilizada.
También vemos que las webs en dispositivos móviles se han equiparado en peso a las versiones de escritorio, debido a la implantación desde el 2011 del responsive design.

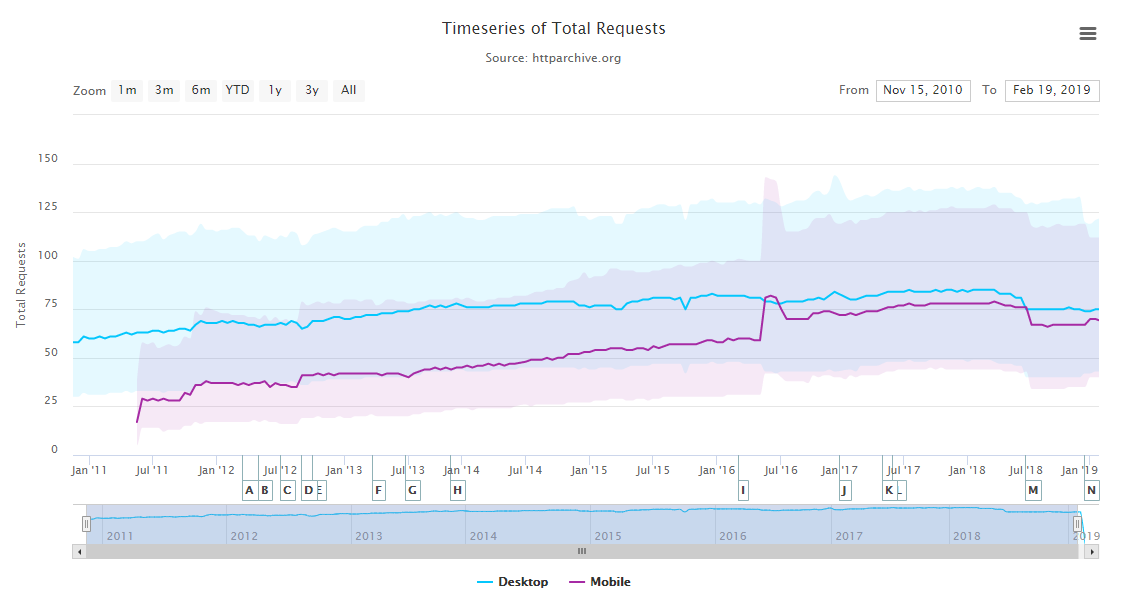
Si vemos la siguiente gráfica, en dónde tenemos el número de peticiones, comprobamos que ha aumentado en torno a las 75, donde se estabilizan. Incluso ha disminuido después un poco, por lo que el aumento de tamaño de la gráfica anterior no implica una web más rica, sino el uso de recursos más pesados como, por ejemplo: frameworks de desarrollo sin optimizar, la carga de distintas fuentes para mostrar cuatro iconos o imágenes de ancho completo de pantalla y vídeos que no aportan información relevante al usuario.

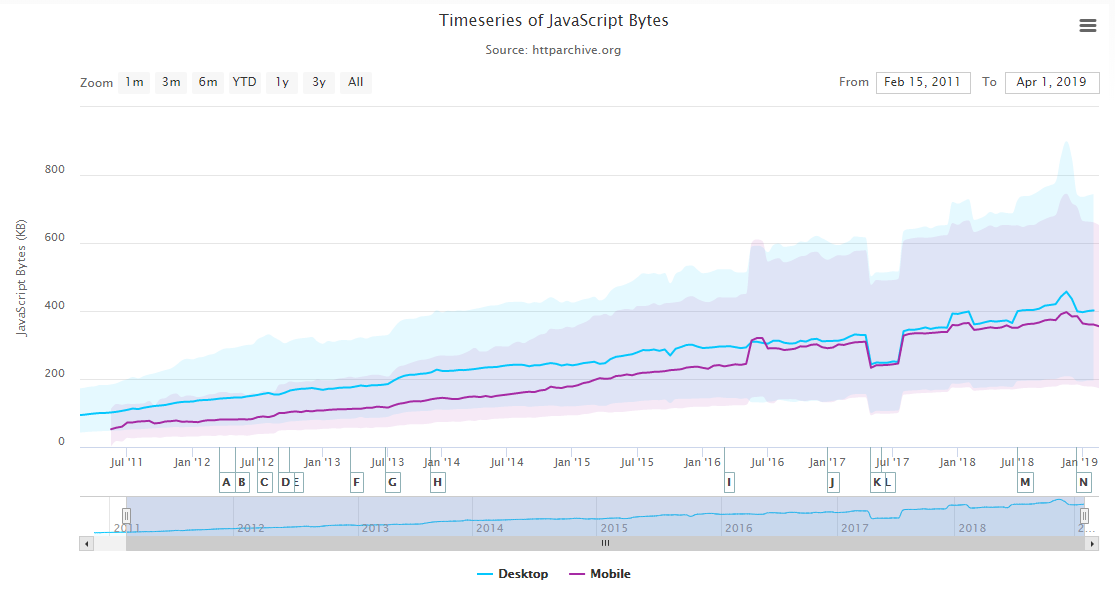
El tamaño del JavaScript es un factor importante, no sólo por el tiempo de descarga, sino también porque este código debe compilarse y ejecutarse, empleando recursos de CPU y memoria, lo que afecta a las métricas de interacción y pintado de la página. En la siguiente gráfica vemos que la media ha alcanzado los 400KB, pero no es raro encontrar páginas Web que superan con creces esta cifra llegando al megabyte o más ya que, como vemos, el coeficiente de variación en los resultados también ha crecido:

Este aumento en el tamaño del JavaScript, seguramente es debido a la proliferación de frameworks que capaces de ofrecer más funcionalidades, incluso aunque después no se aprovechen muchas de ellas. El problema viene cuando no hay presupuesto para invertir el tiempo necesario en eliminar el código innecesario o retrasar su carga.
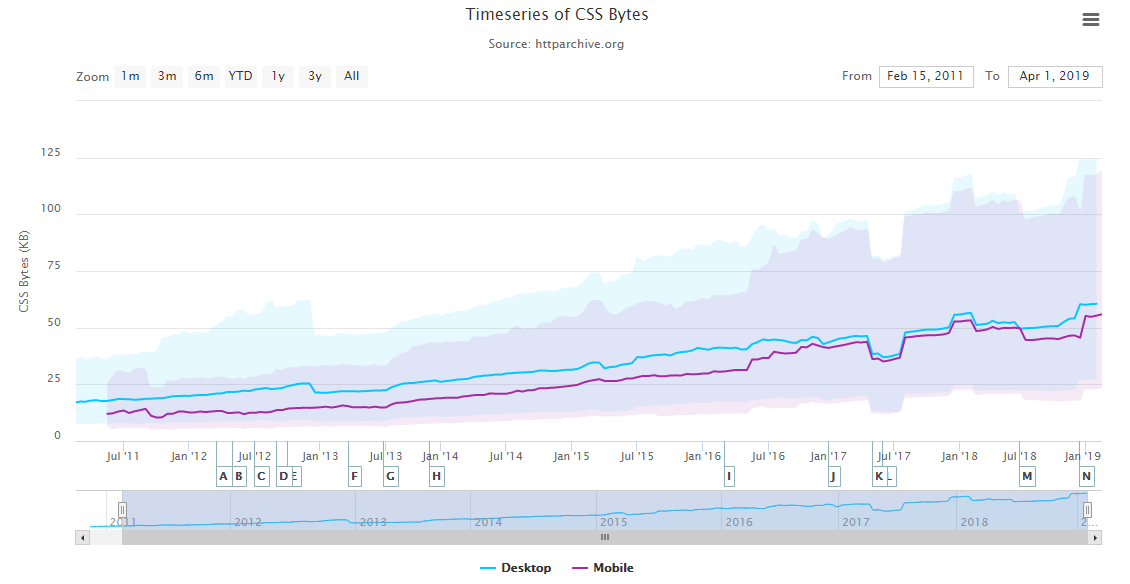
Los frameworks de CSS también son problemáticos, ya que un framework como Bootstrap ocupa 150 KB (unos 20KB comprimido), que es 10 veces más del CSS que necesita normalmente una página para mostrar un diseño responsive. No parece mucho para descargar, pero sí lo es, si tenemos en cuenta que la métrica FCP depende del tiempo en procesar ese archivo:

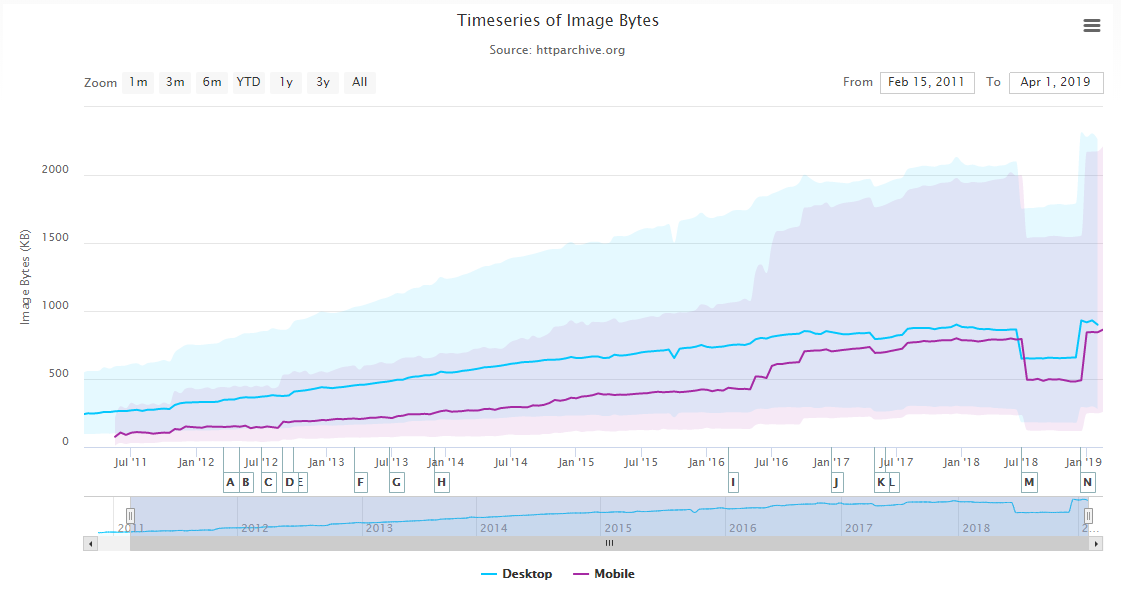
En la siguiente gráfica, aunque tiene un error en la toma de datos hacia al final, vemos que el tamaño de las imágenes también aumenta:

Cómo medir el peso de los recursos estáticos
Tener recursos estáticos más pequeños no implica necesariamente mejores métricas: también importa lo que hace el código que cargamos. No obstante, siempre existirá una fuerte correlación entre el peso de los mismos y las métricas que obtengamos en Google Page Speed Insights, afectando al posicionamiento.
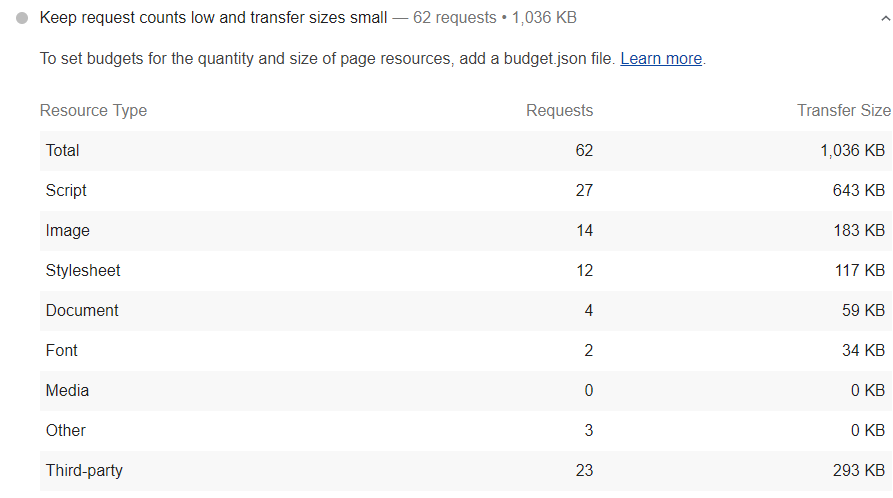
Con el cambio de diseño de Google Speed Insights, se ha actualizado también la versión de la extensión Lighthouse, de la que coge los datos esta herramienta, añadiendo un desglose de lo que ocupan los recursos de una web, en el apartado «Keep requests counts low and transfer sizes small«:

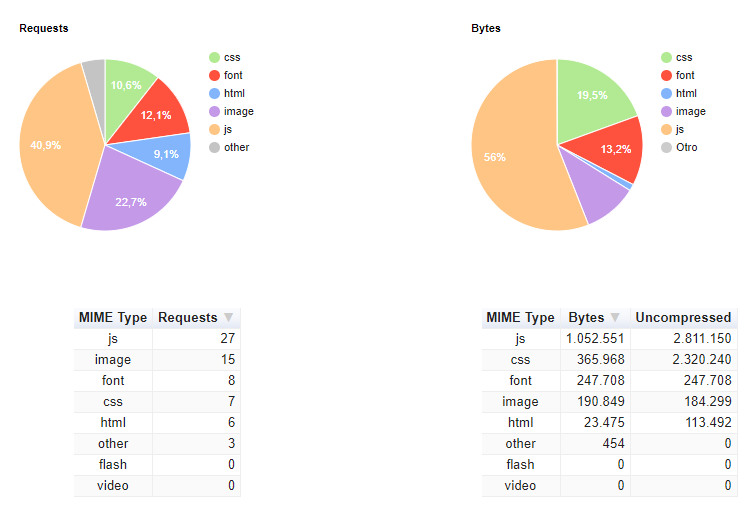
Otra opción es, en webpagetest.org. Al pinchar en el enlace «Content Breakdown» después de lanzar un análisis, obtenemos el siguiente desglose:

Lighthouse, en su versión por línea de comandos, nos permite además asignar un presupuesto de rendimiento para los recursos estáticos, esto es, definir unos límites para lo que queremos que ocupe cada tipo de recurso y así llegar a unos objetivos de tiempo de carga.
En la web https://www.performancebudget.io/, podemos estimar lo que tienen que ocupar nuestros recursos, para cargar una página en un tiempo determinado y en un tipo de conexión concreto. Con los datos obtenidos podemos crear un archivo JSON para definir estos límites en Lighthouse o simplemente para tenerlo como referencia.
Cómo reducir el peso de recursos estáticos
Por lo general, aparte de eliminar todo lo que no se usa, siempre es recomendable adelantar los recursos críticos que se muestran en el above the fold para pintar antes lo que primero ve el usuario, cachear recursos en el navegador mediante caberas de cache y con un service Worker así como retrasar la carga de los recursos no críticos. Esto es lo que viene siendo el patrón PRPL (leído purple – Precargar Renderizar rápido Pre-cachear y aplicar Lazy Load).
Otra técnica que se puede aplicar a todos los recursos para acelerar la descarga, es un CDN para evitar tiempos de latencia altos, especialmente si nuestra web esta abierta al público de varios países.
Cómo reducir el peso de los archivos CSS y JavaScript
Ya se ha explicado anteriormente cómo optimizar CSS y JavaScript. Pero específicamente, para reducir el peso, lo ideal es utilizar un web bundler como Webpack, Grunt o Gulp, junto a sus correspondientes extensiones, para eliminar las partes no usadas de CSS, aplicar Tree Shaking a JavaScript (sacudir el árbol de dependencias consiste en autodetectar el código que se está usando para descartar el no usado), identificar el CSS crítico, minimizar y versionar. Si nuestra web está hecha con un CMS como WordPress, Prestashop o similar, también podemos encontrar varios plugins que realizan estas tareas con mayor o menor éxito, en el caso de WordPress tenemos: LiteSpeed, WP-Rocket, Autopmize Critical CSS, …
Por ejemplo, en webpack tenemos los plugins https://purgecss.com/ para eliminar el CSS no usado y https://github.com/anthonygore/html-critical-webpack-plugin para detectar el CSS crítico. Usarlos requiere algo de configuración y generar el código del sitio en HTML o al menos el de las principales plantillas. Pero el esfuerzo de configuración inicial merece la pena en relación a la gran ganancia de rendimiento que se puede obtener. Su ejecución se debe automatizar lo máximo posible, para no lastrar el flujo de trabajo, y el tiempo a dedicar a esta parte de preparación del entorno de desarrollo debe incluirse en el presupuesto inicial, .
Cómo reducir el peso de las imágenes
En cuanto a cómo optimizar las imágenes, aparte de todo lo que comentamos en su momento, algunas técnicas adicionales serían:
- Aplicar la técnica de optimización Lazy Loading, que dentro de poco va estar activada por defecto en Chrome y va a ser configurable para cada imagen con el atributo loading y los valores «auto», «eager» y «lazy». Lo ideal ahora mismo es detectar si está activa esta funcionalidad. En caso contrario, con la API de JavaScript, Intersection Observer (también si está soportada), implementar el Lazy Loading. En la siguiente URL, tenemos una buena explicación de cómo hacer esto https://addyosmani.com/blog/lazy-loading/.Cuando apliquemos esta técnica, siempre debemos tener las imágenes dentro de un atributo <noscript></noscript> para asegurarnos de que se van a indexar sin problemas, ya que Google no siempre ejecuta el JavaScript.
- Usar el formato WebP de Google Chrome, para las imágenes que veamos que ocupan menos en este formato. Para cargar una imagen en varios formatos y dejar que el navegador elija el más adecuado, podemos usar el elemento <picture> y <source>. También podríamos usar el formato JPEG XR (.jxr) de Microsoft Edge y el JPEG 2000 (.jp2) de Safari, aunque estos navegadores no tienen tanta cuota de mercado como Chrome. Ejemplo:
<pre><picture>
<source srcset="/ejemplo.webp" type="image/webp" />
<source srcset="/ejemplo.jxr" type="image/vnd.ms-photo" />
<source srcset="/ejemplo.jp2" type="image/jp2" />
<img srcset="/ejemplo.png" alt="texto SEO" />
</picture>
</pre>
Cómo reducir el peso de las fuentes
Ya dedicaremos un artículo completo a la optimización de fuentes. Adelanto ahora que una de las mejores técnicas para optimizar el peso de las fuentes es aplicar subsetting que consiste en eliminar aquellos caracteres no utilizadas de la fuente. Para ello podemos usar una herramienta online como esta https://everythingfonts.com/subsetter o una offline por línea de comandos como https://github.com/fonttools/fonttools.
También, por supuesto, se deben eliminar las fuentes y variantes de fuentes no usadas.
Conclusión
A la hora de optimizar una página, históricamente lo más importante siempre ha sido TTFB del HTML, pero con la aparición de frameworks de CSS y JavaScript e imágenes que ocupan cada vez más, las nuevas métricas orientadas al usuario y la actualización del algoritmo de Google llamada Speed Update, ha provocado que el TTFB haya pasado al mismo nivel de importancia que el espacio ocupado por los recursos estáticos, ya que estos afectan directamente a los tiempos de pintado e interacción de la página. Pero no me mal interpretéis: el TTFB sigue siendo muy importante, porque a no ser que usemos HTTP/2 Server Push este tiempo va a determinar cuándo se empiezan a descargar el resto de recursos. Lo que ocurre, es que hoy en día, en un desarrollo web, se debe optimizar todo.




Wow gracias por este artículo, has compartido varios recursos interesantes para investigar y poner a prueba. Los SEO pasamos cada vez más tiempo optimizando la velocidad de carga.