Escrito por Ramón Saquete
Índice
Sí todavía no has oído hablar de ellos, sigue leyendo, porque la próxima etiqueta que no reconozcas en un HTML, probablemente sea un Web Component, ya que permiten a los desarrolladores inventarse etiquetas HTML nuevas, con sus propias funcionalidades y permiten la encapsulación de código cliente, cosa que hasta ahora no era posible.
En qué consisten
La especificación de los Web Components empezó a desarrollarse hace aproximadamente un par de años, aunque algunas de las tecnologías que utiliza empezaron antes. Suponen una revolución en el mundo del desarrollo Web en términos de reutilización y encapsulación de código cliente, ya que permiten encapsular código HTML, CSS y JavaScript, de forma que no puede ser afectado por el código de la página que lo incluye. Si queremos modificar el estilo de un Web Component desde fuera de su código, podemos hacerlo, pero tendría que ser a propósito.
Son fácilmente reconocibles porque siempre deben llegar un guion en el nombre (ver el siguiente ejemplo de un Web component que permite añadir mapas de Google):
<google-map latitude="37.77493" longitude="-122.41942"></google-map>
Como se puede ver, en el Web Component el desarrollador puede añadir las propiedades que quiera.
También es posible extender la funcionalidad elementos existentes, por ejemplo, el siguiente componente extiende las funcionalidades de un campo de texto de un formulario, permitiendo realizar la validación del mismo:
<input is="iron-input" prevent-invaild-input allowed-pattern="[0-9]">
Los Web Components que extienden elementos nativos son reconocibles por el atributo «is», que debe llevar como valor el nombre del Web Compent con su guion.
Para qué se pueden usar
Ya hemos visto que podemos usarlos para encapsular el uso de APIs de JavaScript externas como Google Maps y para extender el comportamiento de elementos nativos.
Otro uso es el de añadir marcado semántico o incluso contenido, por ejemplo, supongamos que para los productos de una tienda online tenemos el siguiente Web component:
<producto-tienda precio="99" precioAntes="88" href="/enlace-producto.html"> <div class="nombre">Nombre producto</div> <div class="descripcion">Descripción producto</divglt; </producto-tienda>
Este Web component nos podría generar el siguiente código en el navegador del usuario, por cada producto que añadamos de esta manera:
<article itemscope="" itemtype="http://schema.org/Product"> <h3><a itemprop="url" href="/enlace-producto.html"><span itemprop="name">Nombre producto</span></a></h3> <p itemprop="description">Descripción producto</p> <p itemprop="offers" itemscope="" itemtype="http://schema.org/Offer"> <del>Antes 88€</del><ins>Ahora <span itemprop="price">99</span> €</ins> </p> </article>
Incluso con un solo producto, se puede apreciar que el Web Component nos ahorra bastante HTML, ya que se repite menos código y además nos añade los microdatos necesarios para que Google lo reconozca como producto.
La aplicación más común es facilitar el uso de librerías JavaScript para hacer pestañas, slides, carruseles, imágenes responsive o cualquier otro tipo de funcionalidad que requiera usar un determinado formato de HTML en conjunción con una librería JavaScript y código CSS.
¿Cómo se usan?
Para poder empezar a usar un Web Component, sólo tenemos que importarlo desde la cabecera o etiqueta head de la página que lo vaya a usar mediante la siguiente etiqueta:
<link rel="import" href="ejemplo-componente.html">
Dentro de ese HTML tendremos todo el código HTML, JavaScript y CSS necesario para su funcionamiento.
Soporte y frameworks
Actualmente, no todos los navegadores soportan todas las tecnologías necesarias para que funcionen, sin embargo hay tres frameworks que, mediante polyfills, permiten hacerlos interoperables entre todos los navegadores, al mismo tiempo que facilitan su desarrollo. Estos frameworks son:
- Polymer: Desarrollado por Google, recientemente han lanzado la versión 1.0. Este framework ya lo están usando para desarrollar sus servicios. En IE funciona a partir de la versión 11 ya que se centra en dar soporte a los últimos navegadores para dar el máximo rendimiento.
- X-Tag: Desarrollado por Mozilla. En IE funciona a partir de la versión 9.
- Bosonic: Al igual que el anterior también da soporte a versiones antiguas de navegadores, concretamente en IE funciona también a partir de la versión 9.
Tecnologías que usan
Web components no es una tecnología por sí misma, se basan en el uso combinado de cuatro tecnologías que pueden ser utilizadas de forma independiente y que detallo a continuación:
- Custom Elements: permite definir nuevos tipos de elementos.
- HTML Imports: permite importar archivos HTML dentro de otro HTML para su reutilización mediante la etiqueta link que hemos visto antes.
- Templates: las plantillas permiten crear trozos de HTML que pueden ser replicados tantas veces como sea necesario.
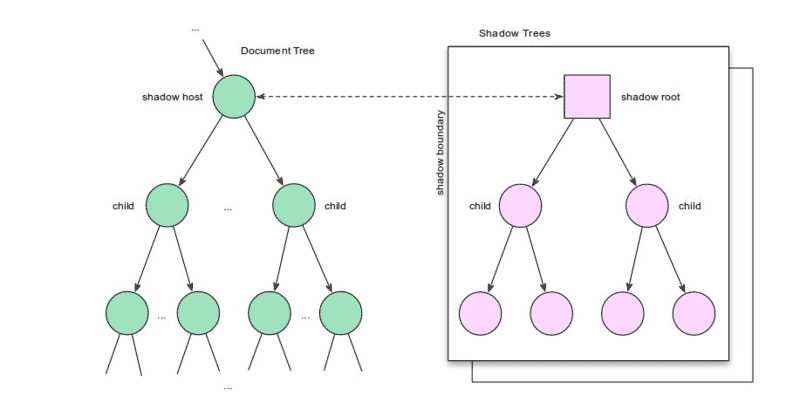
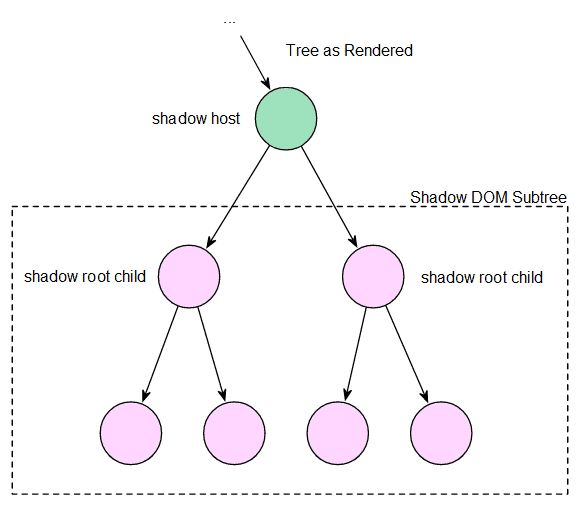
- Shadow DOM: esta especificación es la más importante y difícil de entender. Es la tecnología que nos permite encapsular trozos de HTML, aislando consigo código CSS y JavaScript para que no le afecte el código de la página. Se dice que dicho árbol DOM queda oculto en las sombras (shady DOM), dentro de un documento que tiene el DOM en la luz (light DOM). EL navegador nos generará el light DOM mezclado con trozos de shady DOM, de la forma que hayamos definido. Esto se hace estableciendo una correspondencia entre el shadow host (elemento del árbol del documento en la luz que va a contener el árbol shadow) y el shadow root (elemento raíz del árbol shadow), dentro del árbol en las sombras se establece dónde debe aparecer cada elemento del árbol en la luz con la etiqueta especial “content”. Al DOM generado por el navegador, donde se mezcla el light y el shadow DOM, se le llama composed DOM o rendered DOM. Probablemente con esta breve explicación no os haya quedado clara como se produce la composición, así que si os interesa, os recomiendo echarle un ojo al siguiente gráfico del W3C y este ejemplo interactivo:
Así que para crear un Web component se introduce el Shadow Dom dentro de un Template de un Custom Element que se importa en una página. Una tarea que no es nada sencilla, si no se usan los frameworks que he comentado en el punto anterior, debido a las diferencias de implementación en cada navegador.
Indexabilidad
Los Web Components necesitan ejecutar JavaScript para casi todas las tecnologías que utilizan, pero aparentemente Google está mejorando la indexación mediante la ejecución de JavaScript, permitiendo que los Web Components sean indexados. Aunque, como en toda nueva tecnología, siempre es posible que nos encontremos con algún problema ¿alguno de vosotros ha experimentado ya con ellos?


Muy buena explicación, me dejo clara la duda.
Muchas gracias
¡Gracias a ti por leernos!
excelente explicación, gracias