Escrito por Ramón Saquete

Desde hace tiempo los usuarios están abandonando el ordenador en favor de los móviles y de los tablets, dejando al ordenador como plataforma secundaria. Esto ha obligado al desarrollo Web ha adaptarse a este nuevo entorno en muy poco tiempo, a nivel de presentación con el responsive design y a nivel de lógica, incorporando especificaciones nuevas que permiten tomar control, mediante JavaScript, de todas y cada una de las características hardware de estos dispositivos portátiles: acelerómetros, hacer llamadas, enviar SMS, gestos, cámara, micrófono, GPS, vibración, etc. Además de otras funcionalidades interesantes como: poder almacenar información en el navegador, utilizar una Web en modo offline, reconocimiento de voz, sintetizador de voz, etc. Sin embargo, muchas de estas características actualmente están en estado de borrador y por lo tanto, no están implementadas en todos los navegadores. Los que implementan funcionalidades en estado de borrador, lo hacen de forma parcial o ambigua, dificultando el desarrollo, por lo tanto, la tecnología todavía no está preparada.
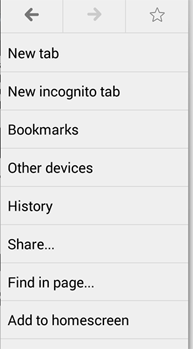
De cara al usuario, las únicas diferencias entre una aplicación para móvil, respecto a su versión Web, es que la aplicación se lanza desde un icono en el escritorio, no tiene barra de navegación y al pinchar en un enlace te salta el navegador. En cambio, de cara al desarrollador, el escenario es bastante más complejo:
Aplicaciones HTML5 híbridas
Actualmente la forma más común de llevar una aplicación Web a móvil o de desarrollar una aplicación móvil con HTML5, es usar alguna herramienta como PhoneGap o Titanium, que te empaqueta todo el código de la Web en una aplicación que podemos poner a la venta en las tiendas de aplicaciones. A este tipo de apps se les llama híbridas, porque están desarrolladas con HTML5, pero tienen un envoltorio de código nativo del dispositivo, que ejecuta el HTML5 dentro de un navegador y permite el acceso a funcionalidades hardware a las que no es posible acceder, de momento, sólo con HTML5.
Aplicaciones HTML5 puras

<link rel="shortcut icon" sizes="196x196" href="icon-196x196.png" />
Es de esperar que en un futuro todos los navegadores móviles soporten esta característica, incluso puede que sin tener que especificarlo en el código, de forma que podamos añadir cualquier página a nuestro escritorio móvil como si fuera una aplicación más.
HTML5 frente al código nativo
La mayor ventaja de usar HTML5 es que las aplicaciones se pueden ejecutar en todos los dispositivos, mientras que con código nativo tenemos que reescribir el código para cada uno, no sólo al acabar de implementar la app, si no cada vez que le hagamos un cambio.
Los mayores problemas que tiene HTML5 actualmente, son que el soporte de las nuevas especificaciones no está del todo extendido en todos los navegadores y que el código nativo siempre le ganará en rendimiento. No obstante, cuando el soporte de las nuevas especificaciones esté más asentado, conforme siga mejorando la velocidad de ejecución de JavaScript, el tiempo de renderizado y el hardware de los móviles, la ventaja que aporta HTML5 al minimizar el coste de desarrollo y mantenimiento, en aplicaciones multiplataforma, es algo con lo que las aplicaciones nativas no van a poder competir. No sólo eso, el desarrollo con HTML5 permitirá tener una página Web que será al mismo tiempo una aplicación móvil, mientras que usando código nativo sólo tendremos una aplicación móvil.
Estado actual
HTML5 ya se usa en aplicaciones donde el rendimiento no es especialmente crítico y no se requiere acceso a determinadas funcionalidades, como por ejemplo la app de Facebook, pero conforme HTML5 vaya mejorando en estos aspectos, cada vez se usará menos código nativo y, quizás, en un futuro, las aplicaciones HTML5 puras se puedan incluir en los mercados de aplicaciones más famosos (Google Play y App Store), como ya ocurre con el mercado de aplicaciones Web para Firefox, el mercado de aplicaciones para Google Chrome y el mercado de aplicaciones de Amazon para Kindle. Estos markets de aplicaciones HTML5 puras, se aprovechan del hecho de que sus aplicaciones van dirigidas a determinados navegadores, en los que se usan APIs específicas de éstos y que pueden estar fuera del estándar, con el fin de acceder a aquellas funcionalidades que están todavía demasiado verdes como para poder implementarse de forma que funcionen en todos los navegadores.
Un post interesante. La verdad es que aún es difícil anticipar si HTML5 será el futuro de las apps móviles, pero a día de hoy, el desarrollo nativo no tiene sustitutos. En cualquier caso, también depende mucho de lo que se pretenda. Para un producto definitivo, mantenible a largo plazo y al que se le desea difusión, creo que lo mejor es una aplicación nativa. Otra cosa es el desarrollo de un prototipo rápido y en su caso, multiplataforma: en casos así sí puede ser interesante usar HTML5.
Pero creo que más importante que esto es la elección de un buen equipo de desarrollo. Sin este componente, hay poco que hacer 😉