Escrito por Alberto Gomis
En este artículo vamos a ver cómo crear tipos de post personalizados en WordPress. Existen varios tipos de post (post types), como por ejemplo páginas y entradas de blog (page y post). Pero puede interesarnos crear otros tipos personalizados. Imaginemos que nuestra web es de una tienda de ropa, y nos gustaría tener páginas para cada uno de los artículos que vendemos para exhibirlos en la web, con sus atributos principales: foto, nombre, descripción, precio, marca… Aunque podemos hacerlo creando una página o post y añadiendo el contenido que queramos mostrar para ese artículo, a la larga resulta más cómodo crear un tipo de post personalizado al que llamaremos por ejemplo Artículo, le añadiremos los atributos propios de ese artículo, y lo presentaremos con el formato que queramos.
Para crear tipos de post personalizados podemos hacerlo de varias maneras. WordPress ofrece código para insertar en nuestro fichero functions.php incluido en la carpeta del tema que estemos usando, pero vamos a usar un plugin para mayor comodidad que nos facilitará las cosas. El plugin en cuestión se llama Custom Post Type UI, así que podemos descargarlo desde su web y subirlo a nuestro FTP, o buscarlo desde el menú de Plugins en el escritorio de administración de WordPress. Una vez instalado y activado ya podemos trabajar con tipos de post personalizados:
Crear nuevo tipo de post
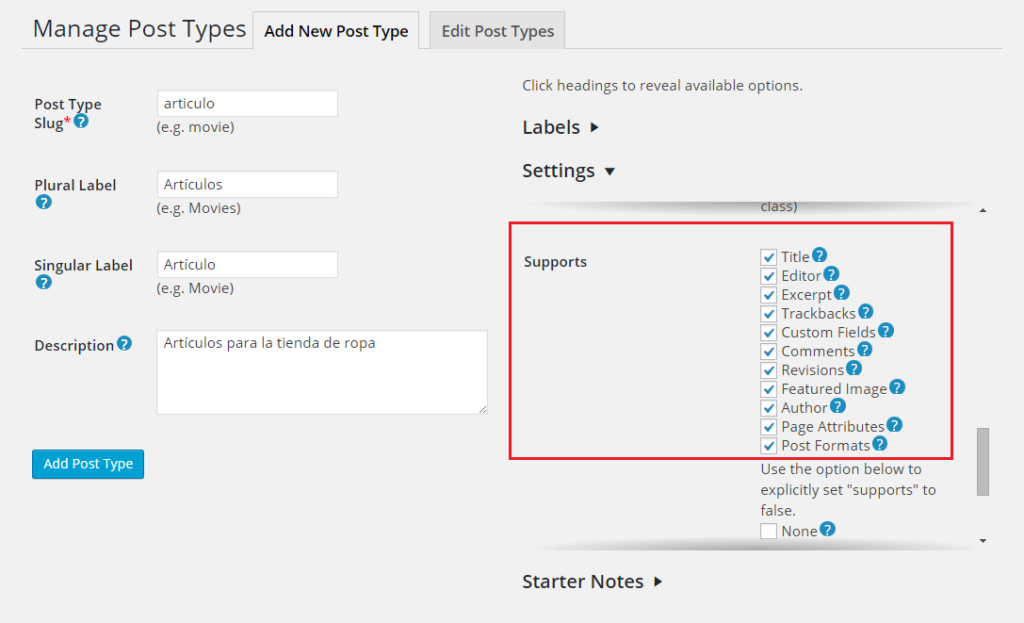
Buscamos el plugin recién instalado en el menú de WordPress, llamado CPT UI, y clicamos en Add/Edit Post Types en ese mismo menú. En la vista de este menú veremos las pestañas para añadir y para editar tipos de post. Estando en Add New Post Type, escribimos el nombre del tipo de post que vamos a crear. Por un lado debemos especificar el slug, que será el nombre que veremos en la URL para ese tipo de post, y que idealmente sólo tendrá letras y guiones (sin acentos ni otros símbolos). En nuestro caso hemos puesto el slug articulo, el nombre en plural Artículos y el nombre singular Artículo, que será como se llamará este tipo de post. A la derecha podemos editar las etiquetas (Labels) que veremos cuando creemos nuestro tipo Artículo, por ejemplo en Menú Name podemos poner Artículos, en All Items Todos los artículos, en Add New Nuevo… Y por otro lado tenemos la sección Settings, en la que podemos especificar ajustes para nuestro tipo de post. En principio bastaría con marcar las opciones de Supports, para que podamos añadirle título, campos personalizados, autor, imagen destacada… pero dejando la opción None sin marcar, y el resto de opciones como estaban por defecto. En la siguiente captura vemos un ejemplo de cómo quedaría:
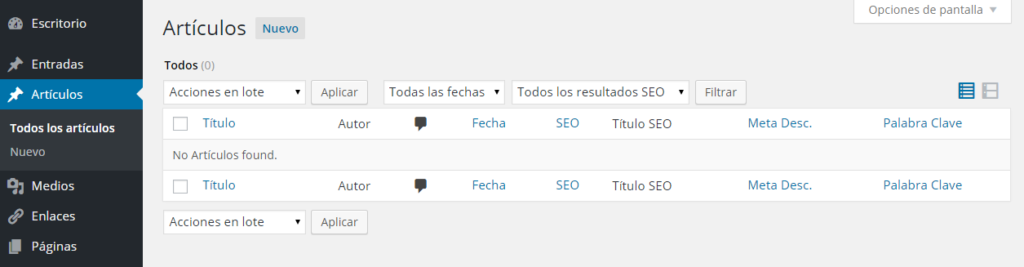
Cuando acabemos clicamos en Add Post Type y veremos en el menú de la izquierda la opción Artículos (según nuestro ejemplo), junto a Páginas, Entradas y demás opciones de nuestro menú. Si no lo vemos tal vez necesitemos refrescar la página.
Crear objetos con atributos personalizados
Ahora que ya tenemos creado nuestro tipo de post Artículo, vamos a crear objetos de ese tipo. Para ello lo haremos igual que creamos páginas o entradas, pero esta vez desde la opción Artículos. Veremos una página igual que para la creación de posts con el listado de artículos que tengamos, que en principio estará vacío. Internamente estos artículos son posts para WordPress, pero de tipo articulo (el post_type que guarda WordPress es igual al slug que pusimos, y no debemos cambiarlo una vez creado).
Entonces, ¿qué sentido tiene crear tipos de post personalizados si podemos usar posts normales? En primer lugar, es más cómodo diferenciar entre distintas entidades que queramos tener en nuestra web, para gestionarlos y presentarlos por separado. Y en segundo lugar, podemos añadir atributos personalizados a estos tipos de post, que no afectarán a las entradas de blog ni a otros tipos. Para nuestro ejemplo de Artículo, vamos a añadirle los atributos Nombre, Descripción, Imagen, Marca, Precio y Talla. Para mayor comodidad, el nombre será el título del artículo, la descripción será el contenido que escribamos en el artículo, y la foto será la imagen destacada. El resto de atributos personalizados los añadiremos en metaboxes, que son las cajas de contenido que podemos añadir a las páginas y posts en WordPress.
Para añadir metaboxes y atributos personalizados a nuestros artículos, podemos hacerlo añadiendo el siguiente código a nuestro archivo functions.php incluido en la carpeta de nuestro tema. Comentamos cada función en el propio código:
// Añade el metabox para los artículos en el lateral de la pantalla function add_articulos_metaboxes() { // ID metabox, título metabox, función que muestra los atributos, tipo de post, zona metabox, prioridad add_meta_box('articulos', 'Atributos del artículo', 'articulo', 'articulo', 'side', 'default'); } // Acción que llama a la función que añade el metabox para los artículos add_action( 'add_meta_boxes', 'add_articulos_metaboxes' ); // Función que muestra los atributos del artículo function articulo() { global $post; // Noncename necesario para verificar de dónde vienen los datos echo '<input type="hidden" name="articulometa_noncename" id="articulometa_noncename" value="' . wp_create_nonce( plugin_basename(__FILE__) ) . '" />'; // Obtenemos los atributos del artículo si estuvieran guardados, con get_post_meta y el nombre del atributo $marca = get_post_meta($post->ID, '_marca', true); $precio = get_post_meta($post->ID, '_precio', true); $talla = get_post_meta($post->ID, '_talla', true); // Mostramos los campos de texto donde introduciremos los atributos echo '<p>Marca</p>'; echo '<input type="text" name="_marca" value="' . $marca . '" class="widefat" />'; echo '<p>Precio</p>'; echo '<input type="text" name="_precio" value="' . $precio . '" class="widefat" />'; echo '<p>Talla</p>'; echo '<input type="text" name="_talla" value="' . $talla . '" class="widefat" />'; } // Guarda los campos personalizados function save_articulos_meta($post_id, $post) { // Comprobación de seguridad para que no se acceda desde otros sitios if ( !wp_verify_nonce( $_POST['articulometa_noncename'], plugin_basename(__FILE__) )) { return $post->ID; } // Comprobación de que el usuario actual puede editar if ( !current_user_can( 'edit_post', $post->ID )) return $post->ID; // Obtenemos los atributos guardados en POST cuando guardamos nuestra página de artículo $articulos_meta['_marca'] = $_POST['_marca']; $articulos_meta['_precio'] = $_POST['_precio']; $articulos_meta['_talla'] = $_POST['_talla']; // Guardamos los valores de los atributos como campos personalizados foreach ($articulos_meta as $key => $value) { if( $post->post_type == 'revision' ) return; // No guardamos si el post es una revisión if(get_post_meta($post->ID, $key, FALSE)) { // Si el atributo ya existía, lo actualizamos update_post_meta($post->ID, $key, $value); } else { // Si no existía, lo añadimos nuevo add_post_meta($post->ID, $key, $value); } // Si el valor está en blanco, eliminamos el atributo if(!$value) delete_post_meta($post->ID, $key); } } // Llamamos a guardar los atributos cuando guardemos el artículo add_action('save_post', 'save_articulos_meta', 1, 2);
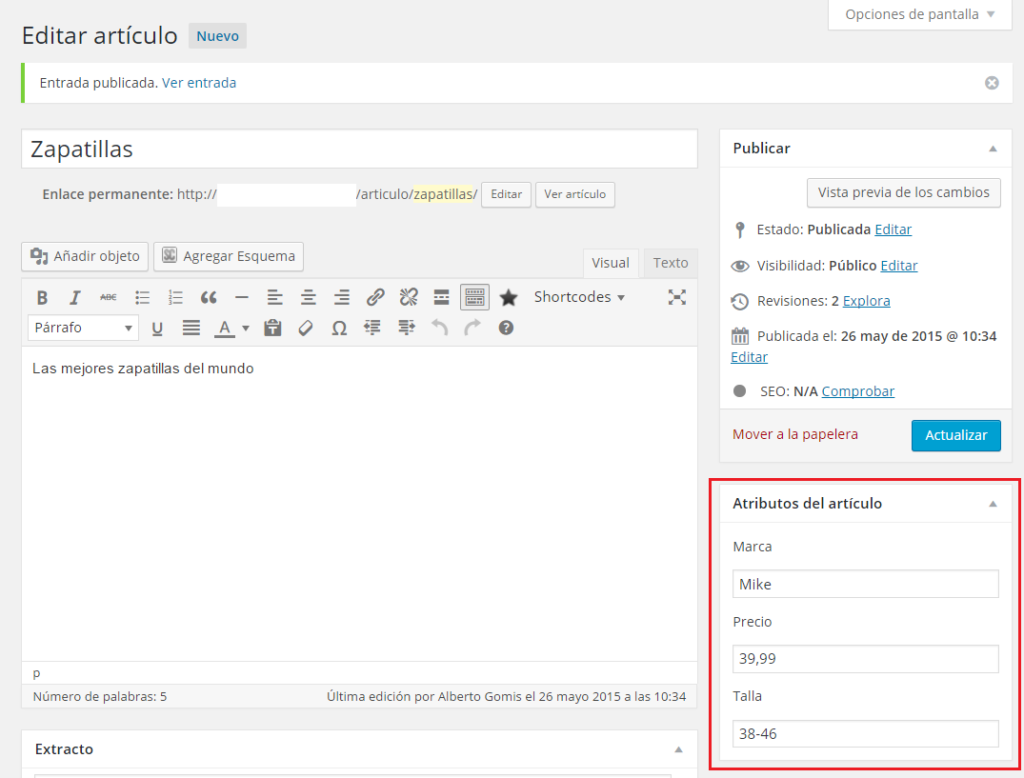
Una vez añadido ese código al fichero functions.php, cuando vayamos a añadir o editar un artículo, veremos la caja (metabox) con los atributos que hemos creado en el código. Podemos escribir los valores que queramos y se guardarán cuando publiquemos o actualicemos el artículo.
Si quisiéramos crear otros tipos de post, los creamos con el plugin CPT UI, y para añadirles atributos podemos copiar el código anterior y añadirlo a functions.php tantas veces como posts personalizados tengamos, cambiando el nombre articulo por el nombre del post que estemos creando, y añadiendo los atributos que queramos. Además, podemos añadir esos atributos no sólo con la etiqueta input de HTML, sino también con selects, checkboxes, etc. Ahora que ya sabemos cómo crear tipos de post personalizados y añadirles atributos, para obtener esos atributos lo haríamos con el código get_post_meta($post->ID, ‘_atributo’, true); donde $post->ID es la ID del objeto en cuestión y _atributo el nombre del atributo que queramos obtener.
En el próximo artículo del blog veremos cómo obtener y presentar datos de posts personalizados en el formato que queramos.



¿Cómo se podría crear un post type de evento? Encuentro muchos plugins para calendario pero generan una base de datos alterna a las de las entradas normales y por lo tanto no comparten tags y categorías con estas… ¿saben de algun truco o plugin que me de la funcionalidad de calendario: fecha de inicio, de fin, mapa con la ubicación, etc., pero que siga comportándose como una entrada normal? es decir… que respoonda al mismo buscador interno, que comparta categorías y etiquetas, etc. Si se puede hacer entradas tipo «galería» o «tipo video» tendría que poder hacerse tipo «evento» ¿no? yo no lo haré en realidad, pero para pedírselo al maquetador como opción al plugin que maneja ahora y que no nos está dando la experiencia que buscamos en el blog… ¿qué recomiendan?
Excelente artículo! Gracias me sirvió mucho!