Escrito por Alberto Gomis
Índice
Anteriormente vimos cómo crear una página web con WordPress, concretamente los pasos a seguir para obtener nuestro espacio de hosting, crear nuestra base de datos e instalarnos WordPress para tener montada una web lista para empezar.
Ahora veremos cómo empezar a darle vida a nuestra web configurando los atributos necesarios, instalando un tema de WordPress que le dé una apariencia concreta a nuestra web, y escribiendo nuestras primeras páginas o entradas de blog.
1. Configurar los ajustes y añadir usuarios
Hay datos y opciones de nuestra web que podemos configurar desde el escritorio de WordPress, algunas de las cuales podemos encontrar en los siguientes apartados del menú del escritorio:
Ajustes
Generales: título y descripción del sitio, deberían contener el nombre propio de nuestra empresa o el dominio que adquirimos, y debería describir el cometido de nuestra web, a qué está dedicado, etc. También podemos añadir nuestro correo electrónico para recibir notificaciones de administración, zona horaria e idioma de nuestra web.
Lectura: podemos especificar si nuestra página principal de inicio (home) va a ser una página en concreto (página estática) o una página que contenga la lista de últimas entradas del blog. También podemos especificar qué página va a ser la de inicio y cuál la de blog, cuando tengamos páginas creadas (veremos cómo crearlas en el siguiente apartado). Además, una opción interesante es la de disuadir a los motores de búsqueda de indexar nuestro sitio. Es recomendable activarlo sólo cuando nuestra web esté acabada y con contenido que ya consideremos que deba tener en cuenta Google y los demás buscadores.
Otros ajustes que podemos configurar son las opciones de los comentarios o el formato de los enlaces permanentes, pudiendo hacer que nuestra web presente URLs amigables fácilmente.
Usuarios
Añadir nuevo: al principio sólo estará creado el usuario que configuramos con la instalación de WordPress, pero nos puede interesar crear más usuarios que van a colaborar en la web a la hora de añadir contenido, posts del blog, etc. Podemos crearlos nosotros y especificar sus correos para que puedan entrar, y asignarles privilegios de administrador si queremos que pueda modificar aspectos más relevantes de la web como pueden ser los plugins, o perfil de suscriptor si sólo va a tener derecho a crear y editar sus propios contenidos.
2. Crear páginas y contenido
La estructura de la web se va a basar en las páginas que tengamos creadas. Desde la sección Páginas del menú podemos crear tantas como queramos, y también hacer que una página sea hija de otra. Algunos ejemplos de páginas podrían ser: Inicio, Servicios, Contenidos, Galería, Blog, Contacto…
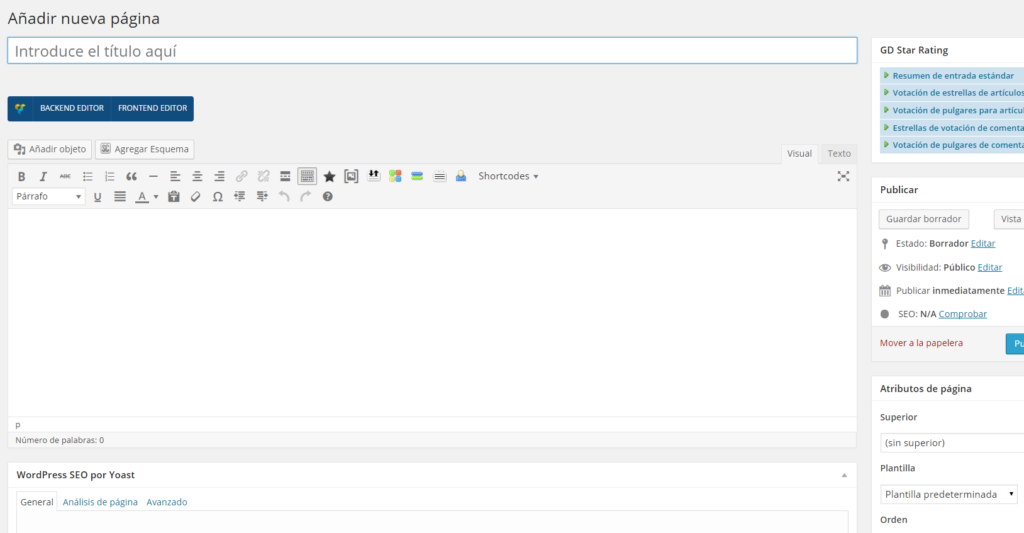
Cuando creemos una página, deberemos añadirle un título, especificar qué URL va a tener (recomendable que sea amigable y que sea como el título), escribir contenido, y opcionalmente podremos añadirle una imagen destacada, especificar si va a tener una página superior, qué plantilla va a tener, si va a tener footer y sidebar, y dependiendo de los plugins que tengamos instalados veremos más o menos opciones que le podemos añadir a la página (por ejemplo, valoración de usuarios, estilos del título y migas de pan, editor visual para escribir y añadir contenido más cómodamente, etc.). Las páginas podemos editarlas en modo visual o en modo texto (formato HTML), haciendo click en las pestañas correspondientes según vemos en la siguiente imagen:
Además de las páginas, WordPress nos permite tener nuestro blog en la misma web, así que podemos crear entradas de la misma manera que creamos páginas, pero desde la sección Entradas. Debemos decidir qué página va a ser la que liste nuestros posts del blog, y qué página será la de inicio o home, según vimos en el apartado anterior en Ajustes de lectura.
También disponemos de una galería de imágenes que podemos ir completando desde la sección Medios, o simplemente cada vez que añadamos imágenes desde las páginas o entradas del blog (con el botón Añadir objeto, según vemos en la imagen anterior cuando creamos una página), se irán guardando en esta galería de medios.
3. Personalizar la apariencia de nuestra web
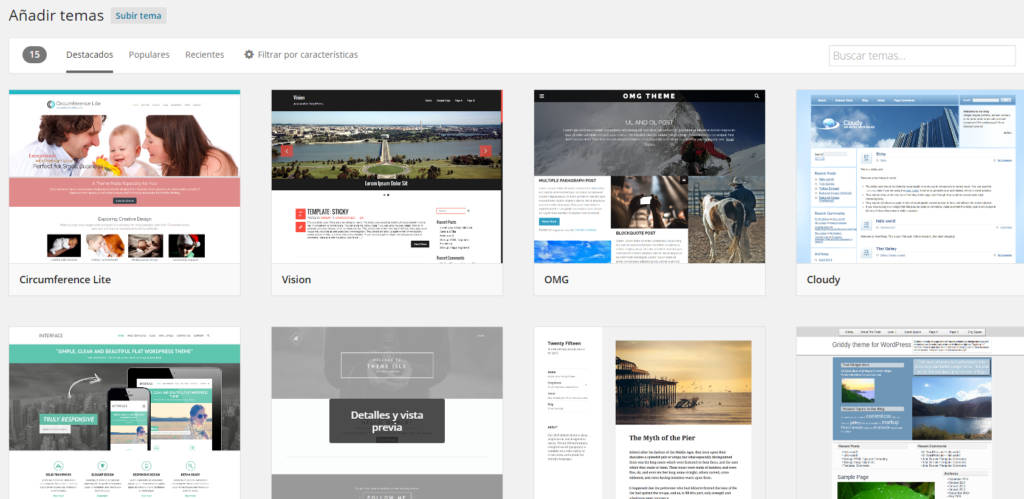
La opción Apariencia la vamos a tener que visitar muy a menudo a la hora de personalizar el aspecto de nuestra web. Aquí encontramos la sección Temas, donde por defecto tendremos uno instalado, pero podemos buscar más haciendo cilck en Añadir nuevo e instalar uno que nos guste según la apariencia general que le dé a la web. Una vez elegido el tema que nos gusta, que puede ser gratuito o de pago, lo instalamos y lo activamos, y una vez activado es posible que veamos más opciones en nuestro escritorio de WordPress.
Cada tema tiene sus configuraciones personalizadas, pero básicamente hay varias cosas que tienen todos en común y que nos conviene personalizar:
- Widgets: son secciones de la web con contenido propio, siendo los más típicos la barra lateral (sidebar) y el pie de página (footer). Podemos añadir bloques de texto personalizado, imágenes, plugins, formularios de contacto…
- Editor de estilos: en la opción Editor se nos ofrece un cuadro de texto donde podemos escribir nuestro código CSS personalizado, teniendo total libertad para crear nuestros propios estilos para la web o modificar los que incluye el tema que hayamos instalado.
- Menús: podemos crear y personalizar menús, por ejemplo un menú que vaya en la parte superior de la web, y añadirle las opciones y páginas que queramos que sea cada elemento del menú.
Otros aspectos del estilo que podemos configurar son la cabecera de la web (header), añadiendo nuestro logo o el contenido que queramos (título, datos de contacto, buscador, iconos…), fuentes tipográficas, decidiendo qué estilo aplicar a los textos y títulos, colores o imágenes de fondo, etc. Como cada tema suele tener distintas opciones y organizados de distintas maneras, se recomienda ir navegando por todas las opciones del menú de WordPress para así descubrir todo lo que podemos configurar hasta dejar la web a nuestro gusto.
4. Hacer crecer nuestra web
Nuestra web será tan grande y personalizada como nosotros queramos. Podemos instalar plugins que completen funcionalidades que andamos buscando, crear categorías para las páginas y entradas del blog para así clasificarlas como queramos, añadir más elementos como formularios de contacto, portfolios, carruseles de imágenes… Una web no se hace en un día, sino que está en continuo cambio y expansión.
Así que si queremos tener éxito con nuestra web, recomendamos mantenerla a menudo y nunca creer que ya está acabada del todo, sino seguir mejorándola y experimentando con ella.