Escrito por Juan Pedro Catalá
Las imágenes forman una parte fundamental en las webs hoy en día ya que captan la atención del visitante hacia los productos o servicios que queremos vender. Contar con unas imágenes de calidad y bien hechas es fundamental para ganar la confianza del posible comprador. Esto es todavía más importante en tiendas online, en las que la imagen puede ser el único contacto visual que tiene el visitante del producto que va a adquirir.
Que las imágenes estén optimizadas y redimensionadas a un tamaño óptimo es igual de importante a que sean de buena calidad. Ya que por muy bien que sea vea un producto si tenemos una imagen de 4000x4000px que pesa 4MB lo más probable es que la persona ni siquiera se espere a que la imagen termine de cargar antes de irse a otra página.
Existen muchos programas y páginas webs que nos ayudan optimizar el peso de las imágenes sin perder calidad.
A nivel online las más conocidas son PunyPNG y Smush.it de Yahoo, ambas páginas permiten la subida de varias imágenes a la vez para optimizarlas simultáneamente. A nivel de escritorio yo suelo utilizar el programa RIOT (Radical Image Optimization Tool). Este programa cuenta con numerosas opciones a configurar como son: si se desea o no pérdida de calidad en las imágenes, qué cantidad de pérdida, si se desean conservar los metadatos, etc.
Si utilizamos WordPress como gestor de contenidos la tarea de la optimización de las imágenes se hace todavía más sencilla mediante la instalación y configuración de plugins.
Plugins para optimizar imágenes en WordPress
A continuación, explico una serie de plugins de WordPress que se encargarán de optimizar las imágenes por nosotros.
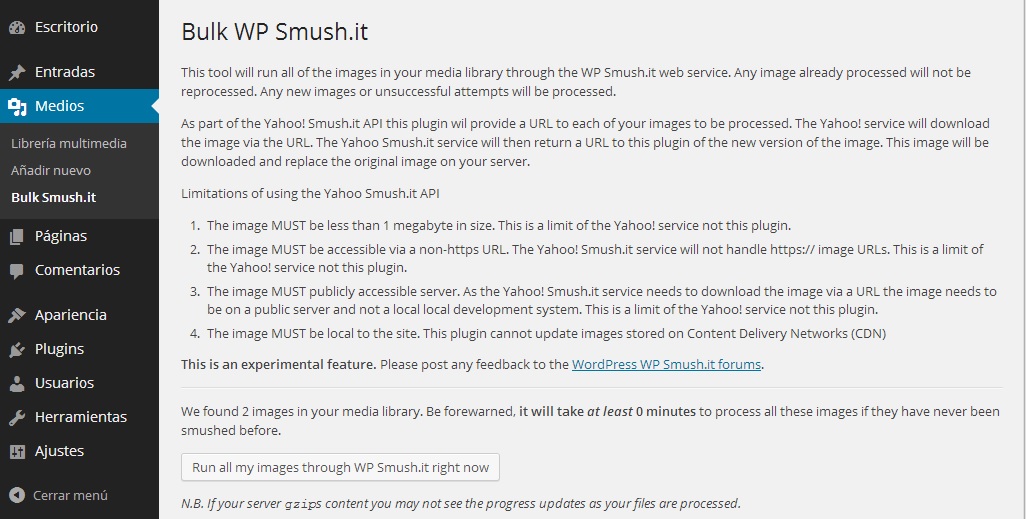
WP Smush.it
Este plugin se encarga de optimizar sin pérdida de calidad todas las imágenes que subimos a WordPress mediante el servicio de Yahoo Smush.it.
Además, ofrece una opción de optimización masiva de todas las imágenes que tenemos subidas en nuestro WordPress.
Está opción viene muy bien, ya que debido al gran uso del servicio de Yahoo muchas veces se colapsa y deja de funcionar temporalmente. Teniendo está opción a mano podemos enviar masivamente todas las imágenes por si alguna no se optimizó porque el servicio de Yahoo no funcionaba en ese momento.
Otros plugins con un funcionamiento muy similar son EWWW Image Optimizer o CW Image Optimizer. Lo bueno de estos plugins es que se basan en herramientas de optimización propias y no dependen de un servicio externo, por lo que si encontráis que Smush.it os falla muy a menudo os recomiendo probar con estos otros plugins.
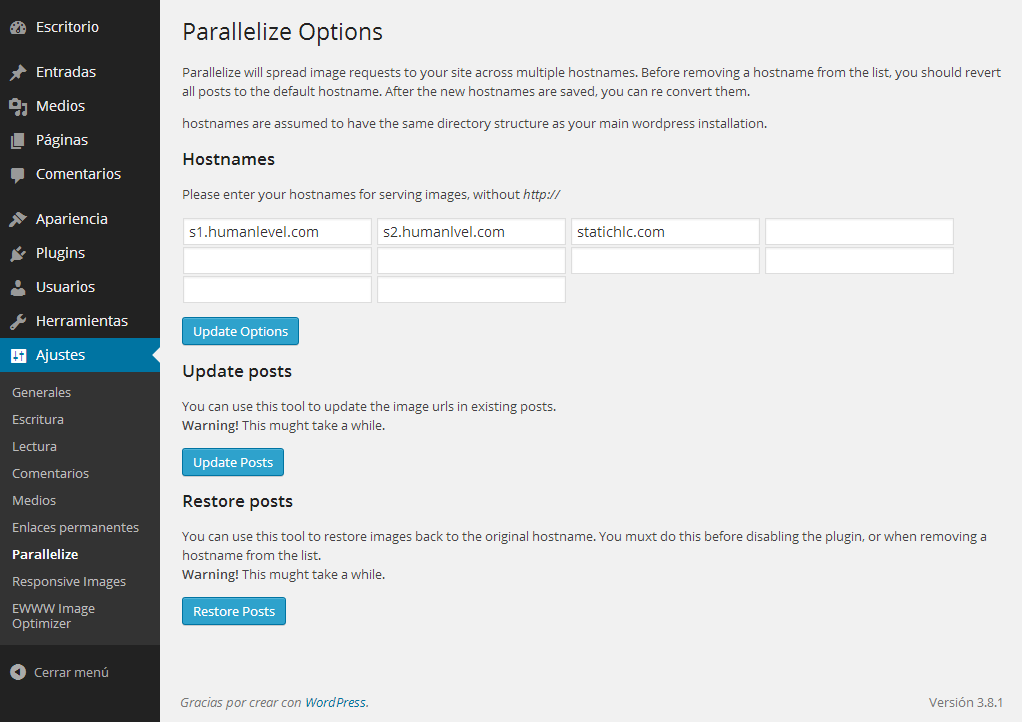
Parallelize
Una vez optimizadas las imágenes nos interesa que se descarguen lo más rápido posible. Para ello, podemos incrementar el número de descargas paralelas mediante el plugin “Parallelize”. Este plugin nos permite indicar desde qué dominios queremos que se descarguen nuestras imágenes.
Una vez introducidos los dominios, basta con pulsar “Update options” y a continuación “Update posts” para que reescriba la URL de las imágenes de los posts.
Hay que tener en cuenta que los dominios que pongamos tienen que apuntar a nuestro dominio principal y resolver el mismo contenido. Esto podría generar problemas de contenido duplicado si no bloqueamos o redirigimos las peticiones correctamente. Para evitar este problema, tenemos que mandar todas las solicitudes que no sean un archivo estático a nuestro dominio principal. Bastaría con añadir al archivo .htaccess las siguientes reglas:
RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{HTTP_HOST} !^www\.humanlevel\.com$ [NC]
RewriteRule ^(.*)$ https://www.humanlevel.com/$1 [R=301,L]
Para usarlo en vuestra web solo tendríais que cambiar el dominio de www.humanlevel.com por el vuestro.
Lazy Load
Otra forma de optimizar la carga de una imagen es no cargarla hasta que no sea necesaria y esto es lo que hace el plugin “Lazy Load”, únicamente se descargan las imágenes cuando se van a visualizar. Esto ahorra un gran ancho de banda y permite cargar la página mucho más rápido, cosa que se agradece sobre todo cuando se navega desde un dispositivo móvil.
Para llevar a cabo está optimización el plugin reemplaza la imagen por un gif transparente de 1px x 1px e introduce la ruta real de la imagen en otro atributo llamado data-lazy-src.
<img alt="mi alt descriptivo" src="http://s1.humanlevel.com/wp-content/plugins/lazy-load/images/1x1.trans.gif" data-lazy-src="http://s2.humanlevel.com/wp-content/uploads/imagen.png" width="300" height="128" /><noscript><img alt="mi alt descriptivo" src=" http://s2.humanlevel.com/wp-content/uploads/imagen.png " width="300" height="128" /></noscript>
Cuando la imagen está cerca de ser visible el plugin reemplaza la ruta del gif transparente por la ruta de la imagen real que tiene en el atributo data-lazy-src haciendo que la imagen se cargue.
Además, añade un tag <noscript> con la etiqueta img que apunta a la imagen real que se descargará cuando no tengamos JavaScript activo, de esta forma tampoco perderemos el tráfico que llegue a nuestra web a través de Google Imágenes, ni impediremos la visualización de las imágenes a las personas que no tengan JavaScript habilitado en el navegador por defecto.
¿Todavía no estás optimizando la carga de imágenes en tu WordPress? ¿Utilizas otros plugins para optimizar las imágenes que no he nombrado? Espero tu opinión en los comentarios.


¿Existe diferencia de compresión cuando utilizamos Photoshop previamente? Lo comento porque en Photoshop puedes ajustar la calidad y compresión de las imágenes. ¿Lo has llegado a probar Photoshop y una herramienta de optimización?
Muy buen post y de mucha ayuda, gracias 🙂