Escrito por Ramón Saquete
Índice
- ¿Cómo pueden las notificaciones Push aumentar tus visitas y conversiones?
- ¿Cómo se crean las notificaciones Push?
- ¿Qué puede mostrar y hacer una notificación Push?
- Buenas prácticas a la hora de pedir al usuario que se suscriba a las notificaciones de nuestro dominio
- Buenas prácticas a la hora de mostrar notificaciones
- ¿Se pueden medir las notificaciones?
- ¿Cómo funcionan técnicamente?
La web evoluciona lentamente para convertirse en un híbrido entre aplicación móvil y aplicación web. Tener webs como aplicación móvil es algo de lo que ya hablé hace tiempo y a lo que Google le ha dado el nombre de Progressive Web Apps. En esta entrada voy a centrarme en una de las funcionalidades más importantes que debe tener una aplicación web progresiva, las notificaciones Push.
Las notificaciones Push en la web, son similares a las notificaciones de una App móvil. Sin hacer nada en el móvil, o al abrir el navegador en el escritorio, te aparecen las notificaciones pendientes de los dominios de las webs a los que te has suscrito, sin necesidad de que entres en esas webs. Además, podrían aparecer notificaciones mientras navegamos por esas web.
Si queréis disponer de ellas, aparte del esfuerzo de desarrollo, debéis de tener en cuenta que sólo funcionan en dominios que tengan HTTPS. En lugar de migrar la web a HTTPS, existe la posibilidad de suscribir al usuario redirigiéndolo a un dominio distinto que sí disponga de HTTPS, aunque, si es vuestro domino el que lanza la petición de suscripción, siempre dará más confianza al usuario. Esto, además, permite ofrecer otras funcionalidades progresivas, como el cacheo de páginas para funcionar en modo desconectado.
¿Cómo pueden las notificaciones Push aumentar tus visitas y conversiones?
Lo más importante a tener en cuenta de las notificaciones Push, es que se pueden personalizar totalmente a cada usuario, sin necesidad de que éste se registre en la web, únicamente pidiéndole permiso una sola vez para mostrarle las notificaciones. De forma que hacemos algo similar a las campañas de remarketing de Adwords pero pidiendo permiso y sin tener que pagar por clic. Si procuramos no enviar demasiadas notificaciones y, sobretodo, ofrecemos funcionalidades que aporten un valor añadido a los visitantes del sitio web y con información que le pueda interesar, entonces, no bloquearán las notificaciones y, además, pincharán en ellas para volver a nuestro sitio.
Por ejemplo, en una tienda online, podemos recordar que hay productos pendientes para comprar en el carrito o que hemos sacado una oferta de uno de los productos de los que sabemos ha estado interesado el usuario, ya sea porque ha ido a su ficha, lo ha metido en el carrito o en una lista de favoritos. Otra opción interesante, es la de avisar cuando se tiene un producto en stock, algo que hasta ahora sólo se podía hacer pidiendo el email al usuario.
En un blog podemos ofrecerle una suscripción al usuario sólo de aquellas entradas que creemos que le pueda interesar, en base a las categorías que suele visitar o lo que éste haya elegido en un panel de configuración.
Facebook y otras redes sociales ya hace tiempo que ofrecen notificaciones de este tipo, para avisar de comentarios y eventos. Dependiendo de tu modelo de negocio y de lo que ofrece tu web, es cuestión de echarle imaginación.
¿Cómo se crean las notificaciones Push?
Pueden ser generadas automáticamente por la web, al ocurrir determinados eventos, o también puede existir un usuario administrador que las gestione. El desarrollador de la web le puede proveer de varias opciones para crear notificaciones, como, entre otras cosas, filtros para asignarlas a tipos de usuarios distintos, la fecha en la que quiere que se lancen, las acciones que puede realizar el usuario al pinchar en cada una de ellas, etc.
¿Qué puede mostrar y hacer una notificación Push?
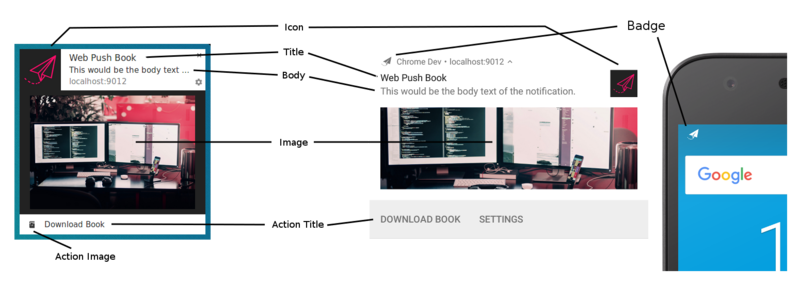
La notificación debe contener un título y un icono (opcional pero recomendado), además puede tener un texto y una imagen. En cuanto a comportamiento: entre otras cosas, puede hacer vibrar el teléfono y solicitar al usuario realizar acciones.
La acción se puede realizar al pinchar en la notificación o tener opciones con varias acciones distintas. Se puede abrir una URL en el navegador, activar la pestaña con la URL (si ya estaba abierta) o realizar una acción en el servidor y mostrar un mensaje de acción realizada, que podría ser, por ejemplo, guardar un producto en la lista de favoritos del cliente.
Se les puede asignar una etiqueta que permite combinar varias notificaciones en una sola, reemplazarlas o eliminarlas.En la
siguiente página tenéis ejemplos de todo esto:
https://web-push-book.gauntface.com/demos/notification-examples/
En este otro generador de notificaciones podéis probar a configurarlas:
https://tests.peter.sh/notification-generator/
Buenas prácticas a la hora de pedir al usuario que se suscriba a las notificaciones de nuestro dominio
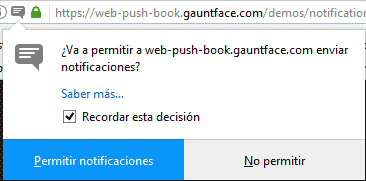
Cuando la web pide permiso para enviar notificaciones al usuario aparece un mensaje predefinido por el navegador en el que pone algo como: «www.elnombredetudominio.com quiere enviarte notificaciones» y dos botones, uno para permitir la suscripción y otro para denegarla.
Si el usuario pincha en «No permitir», es muy difícil que vuelvas a tener otra oportunidad para suscribirlo.
Para que el usuario quite el bloqueo a las suscripciones, debe entrar en la configuración del navegador, eliminar el bloqueo y hacer que la web te vuelva a pedir permiso, cosa que es muy improbable que suceda. Esto significa que tienes que pensar que sólo tienes una oportunidad para convencerlo de que se suscriba, así que lo mejor, no es pedírselo directamente nada más entrar en la web, ya que esto es algo que puede verse tan intrusivo como un anuncio intersticial, sino que hay que convencerlo previamente, haciéndole ver que su suscripción le va a reportar algún beneficio. Por ejemplo, ofrécele suscribirse después de haber comprado un producto en tu tienda para informarle de los cambios de estado de su pedido. Para hacer esto, en la pantalla de «Gracias por tu compra», tendrías que añadir un botón con el mensaje: «Suscríbete a las notificaciones para que te avisemos del estado de tu pedido y de ofertas que te puedan interesar». Si lo pincha, entonces puedes mostrar el mensaje real de solicitud de permisos, para mostrar notificaciones del navegador.
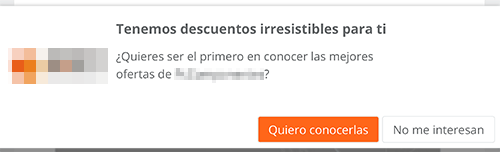
También es molesto ofrecerle las notificaciones al usuario con un Popup, es menos intrusivo mostrar simplemente un botón. En el caso de un blog, lo ideal es que este botón aparezca junto al enlace del RSS.
Si a pesar de estos consejos, prefieres ser más agresivo y mostrar el mensaje de solicitud de permisos nada más que el usuario entre en tu web (aunque no lo recomendamos), deberías mostrar primero un Popup de aceptación de permisos falso, antes de mostrar el real del navegador, de esa manera, si deniega el mensaje falso, siempre podrás volver a intentar pedirle permiso en otro momento. Y, además, así tienes la oportunidad de explicarle al usuario qué ofrece tu web y por qué le estas solicitando permiso.

Buenas prácticas a la hora de mostrar notificaciones
Programa notificaciones personalizadas y relevantes para el usuario, evitando agobiarle con ofertas o sugerencias de compra demasiado frecuentes, ya que de lo contrario terminará desactivando la suscripción.
En todas las notificaciones aparece obligatoriamente el dominio desde el que se originan, así que no es necesario incluir en la propia notificación quienes somos. Lo que sí es recomendable es poner el icono y el badget o distintivo (icono más pequeño que aparece en la barra de estado del móvil), con el logotipo de nuestra marca o web.
Si no ponemos el icono tendremos un hueco vacío y si no ponemos el badget aparecerá el del navegador:

Respecto a la vibración y el sonido, deberían usarse sólo cuando sean notificaciones realmente importantes para el usuario. Hacer vibrar el móvil del usuario para decirle que ha salido un nuevo producto que le puede interesar, es demasiado intrusivo.
¿Se pueden medir las notificaciones?
Sí, podemos saber fácilmente si el usuario ha pinchado en la notificación si añadimos parámetros a las URLs de las acciones de las notificaciones, para poder verlo en Google Analytics.
Si lo que queremos es obtener ratios de conversión, el desarrollador es el único que puede preparar el sistema para almacenar cuántas notificaciones se han enviado y cuántas de las enviadas ha visualizado finalmente el usuario. Si además lo prepara para almacenar las URLs vistas desde notificaciones, tendremos estadísticas más fiables que con Google Analytics.
¿Cómo funcionan técnicamente?
No voy entrar en detalle de como hay que implementarlas ya que es complejo y requiere el uso de varias tecnologías (service workers, la API Push y la API notification), hay que controlar muchas situaciones posibles, hay que conocer bien las promesas y otras características avanzadas de JavaScript y, además, en el WHATWG, developers.google.com y https://developer.mozilla.org/es/ ya hay bastante información.
A grandes rasgos funciona de la siguiente manera:
En primer lugar tenemos que instalar un service worker en el navegador del usuario. El service worker es un JavaScript que se queda a la espera de recibir algún evento, ya sea desde el JavaScript de la web o desde el servidor, y cuando éste llega, realiza su ejecución en segundo plano.
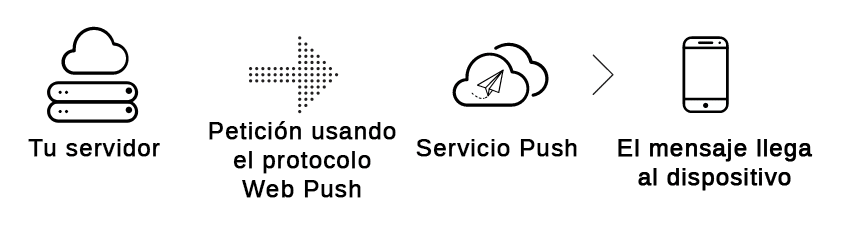
En segundo lugar, tendremos que pedirle al usuario que se suscriba con el objeto PushSubscription de JavaScript que nos devolverá una URL de un servicio Push, que será única para cada usuario suscrito y que nos servirá para enviar las notificaciones a éste. Cada navegador pone a disposición su propio servicio Push, por lo que el desarrollador no tiene acceso al mismo.
En la imagen anterior vemos a groso modo lo que ocurre cuando enviamos una notificación. El servicio Push permite que las notificaciones se queden almacenadas en éste, hasta que el usuario suscrito abre el navegador o enciende el móvil.
Las notificaciones se envían firmadas y cifradas, para que el servidor push no acepte notificaciones falsas de spammers. Por eso recomiendo el uso de alguna librería, para enviar notificaciones.
Cuando mandamos una notificación Push hay una serie de parámetros que se pueden configurar en las cabeceras del protocolo Web Push:
- Tiempo de expiración de la notificación: esto es útil para ofertas que caducan o información que deja de ser relevante con el tiempo. Éste puede ser reducido por el servicio push.
- Asunto de la notificación: Si llegan varias notificaciones con el mismo asunto al servicio push, sólo la última será enviada al cliente, de manera que podemos usar el asunto para sobrescribir notificaciones como último recurso si tenemos algún error en las mismas o si tenemos una notificación que invalida a otra.
- Urgencia: si el dispositivo tiene poca batería y la urgencia es baja, el servicio push podría no enviar el mensaje hasta que recargue. Si usamos este parámetro correctamente, es menos probable que el usuario desactive la suscripción.
Como buenos desarrolladores, deberíamos controlar los mensajes de error que se reciben del servidor push y actuar en consecuencia: cuando la notificación se ha enviado al servidor correctamente (código 201) podemos registrar que ha sido así, si hemos superado el máximo número de notificaciones debemos reintentar después de un tiempo ( código 429), si tenemos algún error de formateo (código 400) debemos registrarlo para corregirlo, si la subscripción ha expirado o ya no es válida (códigos 404 y 410, respectivamente) tenemos que volver a pedir al usuario suscribirse, o si hemos excedido el tamaño máximo de información que podemos enviar en la notificación a ese servidor Push (código 413) tenemos que reducir el tamaño del mensaje.
En el evento ‘push‘ que pondremos en el service worker, tendremos el código para mostrar una notificación. Si la acción de la notificación va a enviar al usuario a una página concreta, podemos solicitar a nuestro servidor web esa página y cachearla con antelación dentro de este evento, haciendo uso del objeto Cache.
En el service worker, tendremos un evento llamado ‘notificationclick‘, para capturar las acciones de las notificaciones. Aquí, deberíamos controlar que no se muestren las notificaciones cuando el usuario tiene abierta una URL de la web que ya le muestra la misma información que le vamos a enviar en la notificación, o destacar esa información en la página de alguna manera, en lugar de mostrar la notificación.
Actualmente, las notificaciones Push, sólo están disponibles en Firefox (escritorio y móvil), Google Chrome (escritorio y móvil) y Opera (sólo escritorio). En Safari también se pueden utilizar, pero, de momento, requiere una implementación distinta a la del resto de navegadores.
Con esto ya tenéis una base bastante amplia para seguir investigando y pensar situaciones en las que se pueden utilizar notificaciones. Espero que os haya resultado interesante.