Written by Rocío Rodríguez
Index
On websites we often find content that, due to its large extension, is presented on more than one page. For example, in online stores that have very extensive product listings. In this case, the articles are distributed in different pages, which end up forming a series of interrelated URLs.
Problems identified to date
Only the first few pages were crawled and indexed.
Google has a limited time to crawl the pages of our site. Therefore, of the entire paginated series, it used to index only the first few pages, failing to crawl the rest of the pages in the listing. This posed a major problem as many of the product sheets were not indexed and therefore it was difficult for a user to reach them unless they did a direct search on the site.
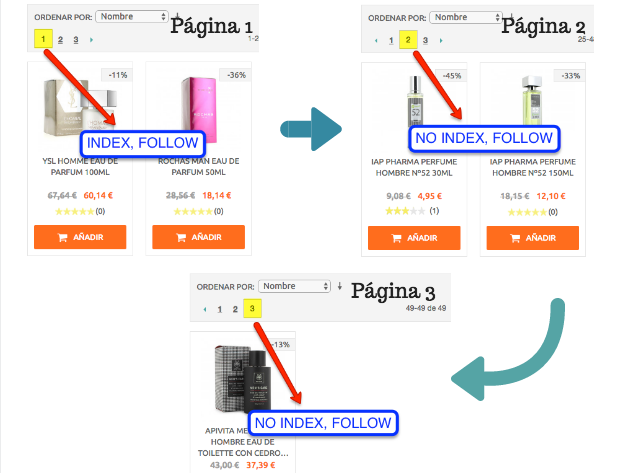
In such a scenario, SEO consultants recommended that only the first page should be indexed, which was the one that Google should show in the SERP results after a related search. For this purpose, we included the robots meta tag with value “noindex, follow” from the second page of the paginated series onwards. This command told the search engine to index only the first page and follow the rest (Page 2, Page 3, etc.).
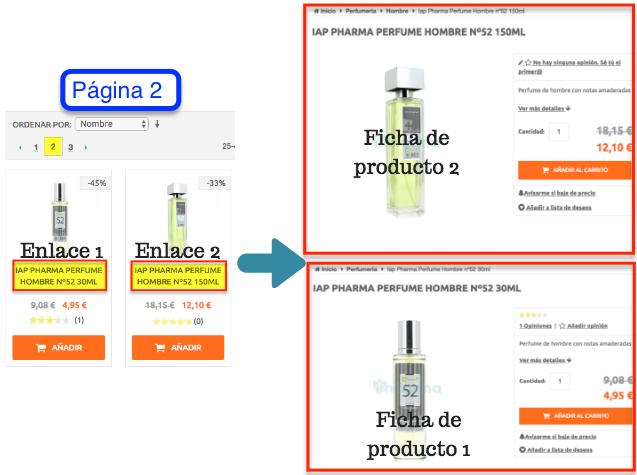
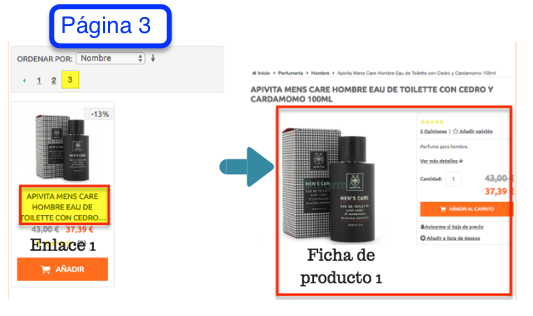
This allowed the search engine to crawl the links included in the rest of the pages of the sequence (in the previous case it would be page 2 and page 3) and to reach all the product sheets that made up the paginated series:

However, we do not currently recommend using this SEO practice. Although for related searches Google will, in most cases, show the first page of the series, it will also show the first page of the series. We must bear in mind that at any time you may consider any of the other pages that make up the sequence to be relevant.The company’s position in the market could be even better positioned. This is a compelling reason to give the search engine a free hand and not put up barriers to indexing on the rest of the pages in the series.
It is convenient to index all the pages that make up the series because any of them can rank better than the first one.
Duplicate content generated by titles and descriptions
Another disadvantage of paginated list URLs in the past was that they generated duplicate content, in terms of title and description, since these were two fields that normally could not be customized. This caused the title of the first page to be replicated in the rest of the URLs in the series. Therefore, the solution of including the “noindex” also allowed Google not to access these pages and see this duplicate text. Today, Google offers a series of recommendations to tackle this problem.
We have found some cases where the title and description of the pages of the series are written in an unnatural and fraudulent way to achieve a better ranking for certain searches. We must bear in mind that these text fragments must be consistent with each other, especially if the content of the pages of the series is the same, i.e. belongs to the same product category. For example, if we are an online store that sells children’s products such as baby bottles or pacifiers, it would not be correct that in the category “Pacifiers”, we have different titles for the set of pages that make up the sequence: “pacifiers for babies” for the first page, “personalized pacifiers” for the second page and “cheap pacifiers“for the last one. Google will detect the inconsistency between the set of pages and will penalize this practice by relegating our result to lower positions in the SERP.
Current scenarios in which we can find paginated content
We have identified different scenarios in which we can find the content of websites divided into several pages:
Content divided into several shorter pages
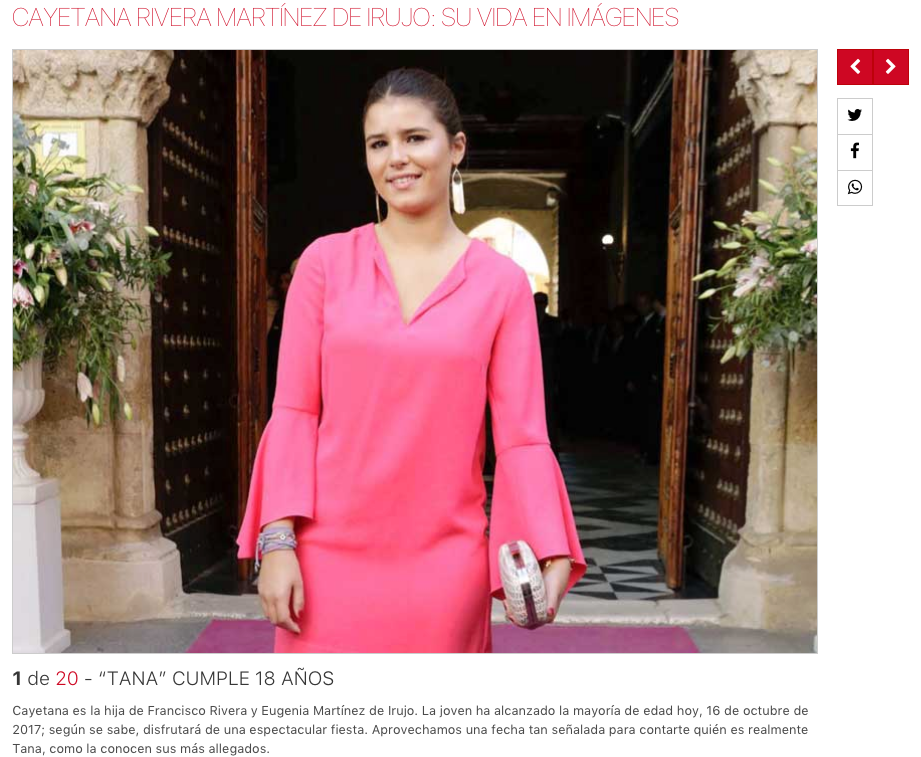
We usually find this type of short pages, especially on news and editorial websites, as it is a way for these portals to achieve a higher number of page views. These are metrics that benefit the media when negotiating with advertisers.
List of products of a category spread over several pages of a larger extension
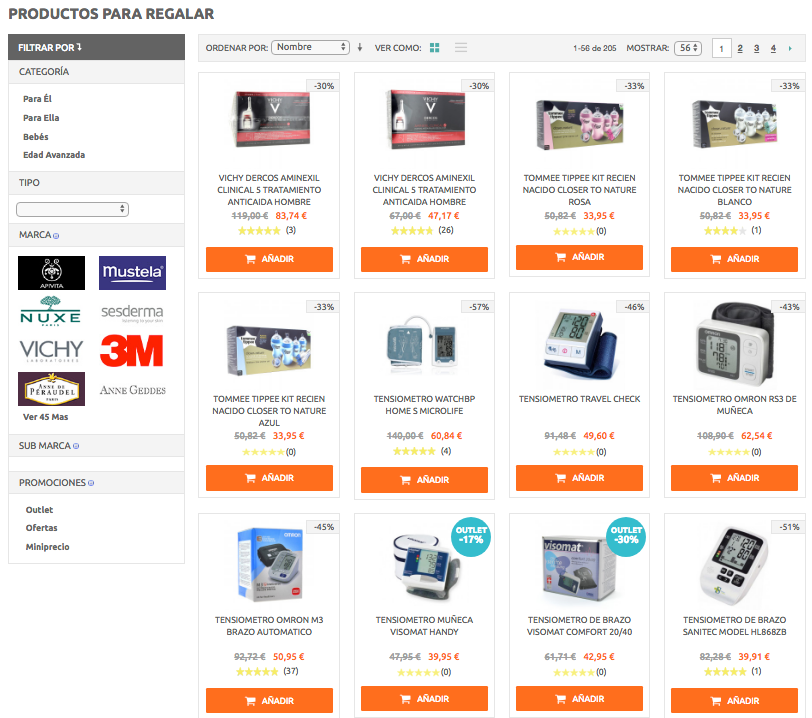
These are usually very extensive lists of articles that form a set of pages of much greater length than the one mentioned above. For example, online stores.
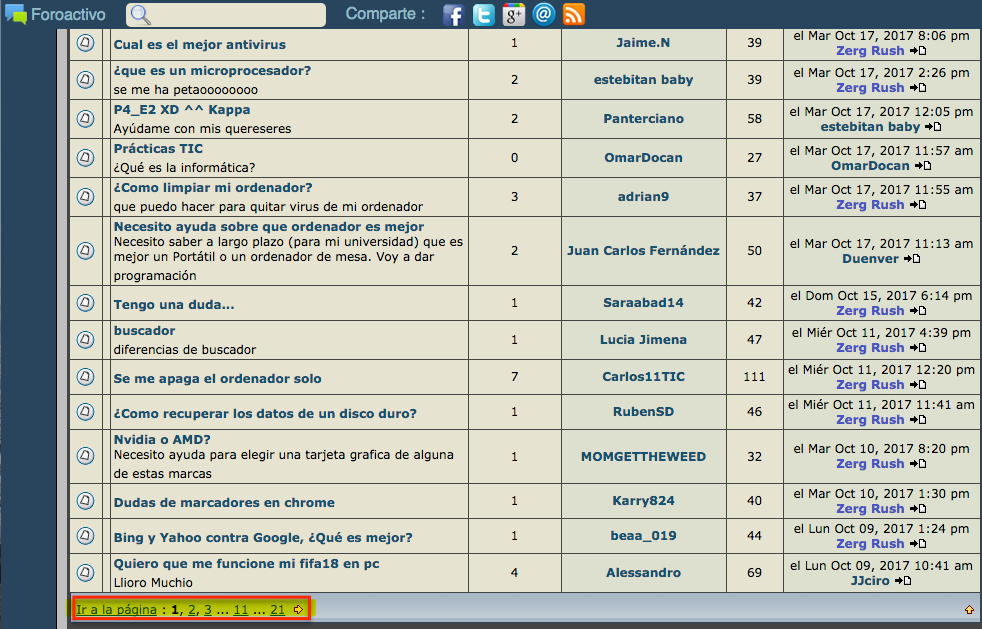
Content divided into a sequence of URLs
Discussion forums, for example.
List of products with infinite scroll
Its use began to spread with the emergence of smartphones and tablets. Devices smaller than a desktop computer often posed serious navigation difficulties for the user because of the often small size of the paging buttons. As a general rule, this option is usually preferred by users, as it greatly simplifies navigation. Despite its advantages, this type of navigation also has a number of drawbacks that we should not neglect if we are thinking of implementing a list of products with infinite scroll on our site.
Showing all the products in a category in an infinite scroll allows the user to consult the entire list of items from the same page without having to “jump” from one to another. If we consider that it is relevant for our business to show all the content on the same page, this should be the option we choose.
As can be seen, the content appears on the screen as the user scrolls, i.e., the list of products contained on page 2 is displayed on page 3… and so on, the URL always being the same: https://xtistore.es/calzado-mujer.html. While the user is shown the scroll infinite, for search engines a pagination is implemented that we can visualize if we deactivate the JavaScript of the page.
Alternatives to indicate the paged content of your site
It is important that we indicate to Google the paginated content of the site so that it can crawl and index it correctly. We can do this in several ways:
Use rel=”prev” and rel=”next” links .
In December 2011 Google introduced markup guidelines for paginating content. Unlike a few years ago, it is now possible to divide the content into different pages and have Google crawl and index all the pages that make up the sequence.
This type of link is used to indicate the linkage between the URLs that make up the sequence. This way Google will understand that you want it to treat these pages as a logical series. After a relevant search, Google will direct users to the first page of the sequence. For example, imagine that you have the items of a certain product category divided as follows:
www.midominio.com/vestidos-de-novia/?p=1
www.midominio.com/vestidos-de-novia/?p=2
www.midominio.com/vestidos-de-novia/?p=3
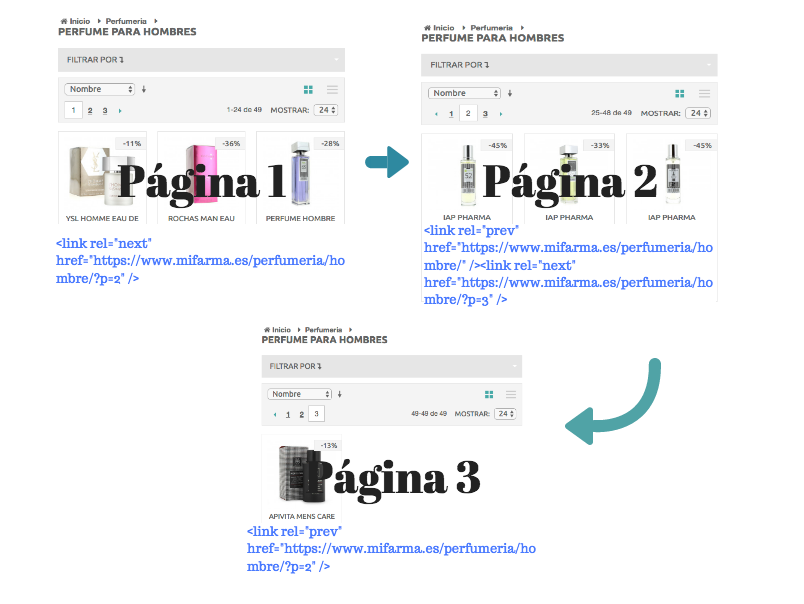
In this case you must indicate, in the section <head> of these three pages of your site, the relationship between them. To do this we will use the HTML attributes rel=”next” and rel=”prev”.
- In the HTML code of the first page of the series you must include the following link tag:
<link rel=”next” href=”http://www.midominio.com/vestidos-de-boda/?p=2″>
Since there is no previous page, it would not be correct to specify the rel=”prev” attribute.
- In the <head> section of the intermediate pages (all those that do not refer to the first or last page) you must include the tag shown below:
<link rel=”prev” href=”http://www.midominio.com/vestidos/vestidos/”>
<link rel=”next” href=”http://www.midominio.com/vestidos/?p=3″>
- Finally, on the final page of the series, we must include the following tag in the code:
<link rel=”prev” href=”http://www.midominio.com/vestidos/?p=2″>
Since there is no next page, it would not be correct to specify the rel=”next” attribute.
However, these attributes (next and prev) do not function as absolute directives for Google but act as suggestions. Its use is not mandatory, but it is recommended.
Human Level advises to use this option to indicate the paginated content of a given website since it is the most optimal alternative for SEO and the one that Google recommends that we use.
Specifies a single display page for all content of the series
Valid for news article pages or reduced category listings.
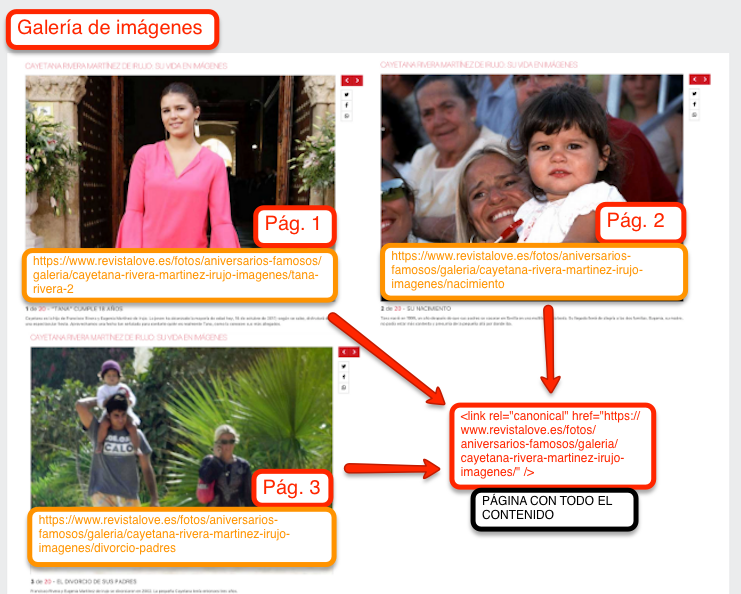
When the pages into which the paginated content is divided are short, it is not usually advisable to index all the pages that make up the sequence, as this could result in Google penalizing the content as it is considered to be of poor quality. When this happens, it is convenient to specify a single canonical page that will display all the content. We only need to include a rel=”canonical” link element to the pages that make up the whole series, indicating to Google in each of them that the URL we want to show in the search results is the one that includes all the content.
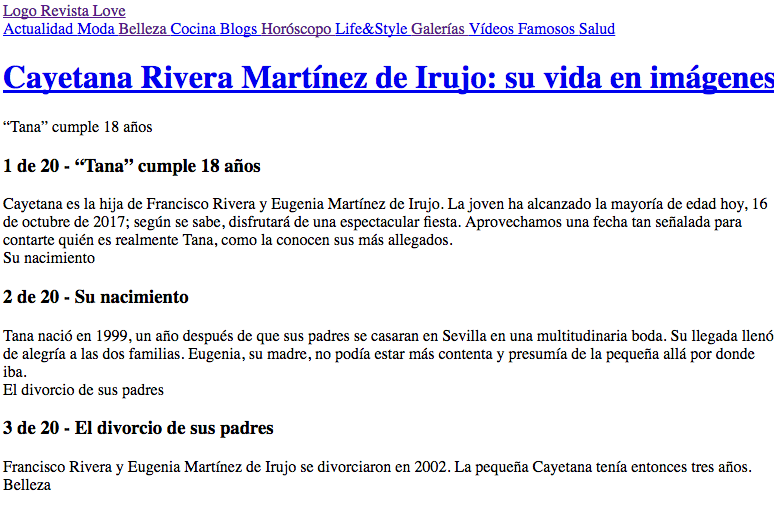
Google will see the page with all the content and ignore the rest. The canonical page will be the one you try to display in the SERP results for relevant searches. Below we include, as an example, an image of the Google cache of the image gallery above, so that we can see how Google would see our page applying this recommendation:
Do not specify anything
Yes, don’t be alarmed, you are reading correctly. The natural behavior of the search engine is to crawl and index all those pages it discovers through each link. The content presented in several pages is frequently found. As a general rule, paginated content is not usually a problem for Google. The search engine will be able to return the most relevant results to users even if the content is split across multiple pages. However, Human Level does not believe that this is the most favorable solution.
There are therefore three alternatives for indicating the paginated content of a website: we can specify nothing, specify a single page displaying all the content, or use rel=”prev” and rel=”next” links.
Can next and prev attributes and canonical link elements work together?
The canonical link elements and the rel=”next” and rel=”prev” attributes act as independent and complementary concepts, i.e. they can be used at the same time without posing a risk or problem for the page. It is therefore possible to include both link tags on the same page:
For example, on the second page of the sequence http://www.midominio.com/vestidos/?p=2″>, the section <head> would contain both statements:
<link rel=”canonical” href=”http://www.midominio.com/vestidos/?p=2″>
<link rel=”prev” href=”http://www.midominio.com/vestidos/”>
<link rel=”next” href=”http://www.midominio.com/vestidos/?p=3″>
Review of errors in the implementation of paging
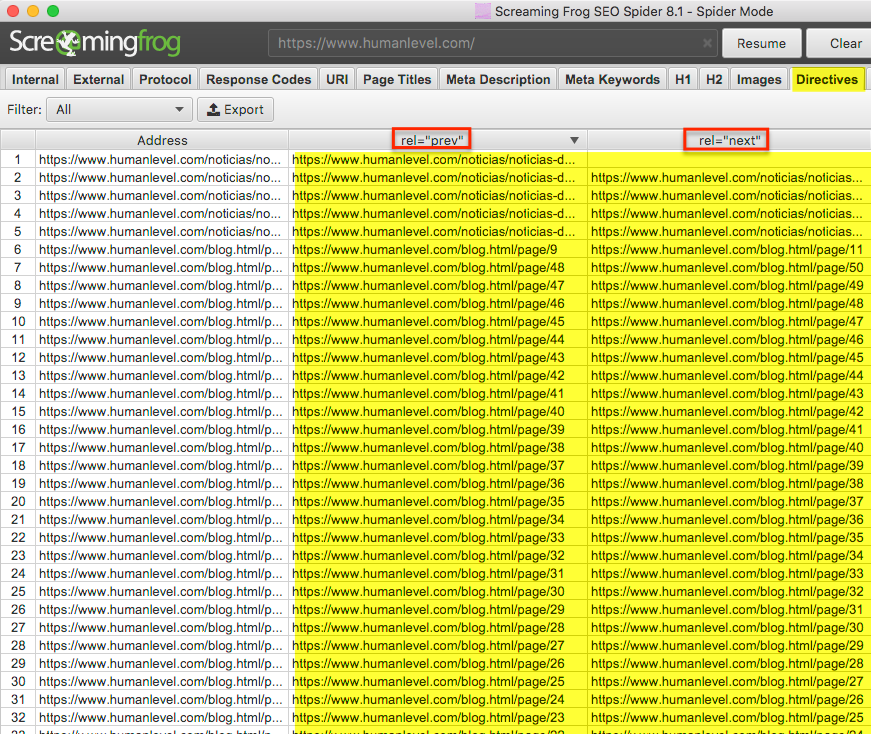
Check and make sure that the rel=”prev” and rel=”next” elements are correct and are pointing to the right pages. You can use the Screaming Frog SEO Spider crawler tool for this purpose. Launch a crawler of your entire site and look at the “Directives” tab. When you click you will find two columns with the name rel=”prev” and “rel=”next”.
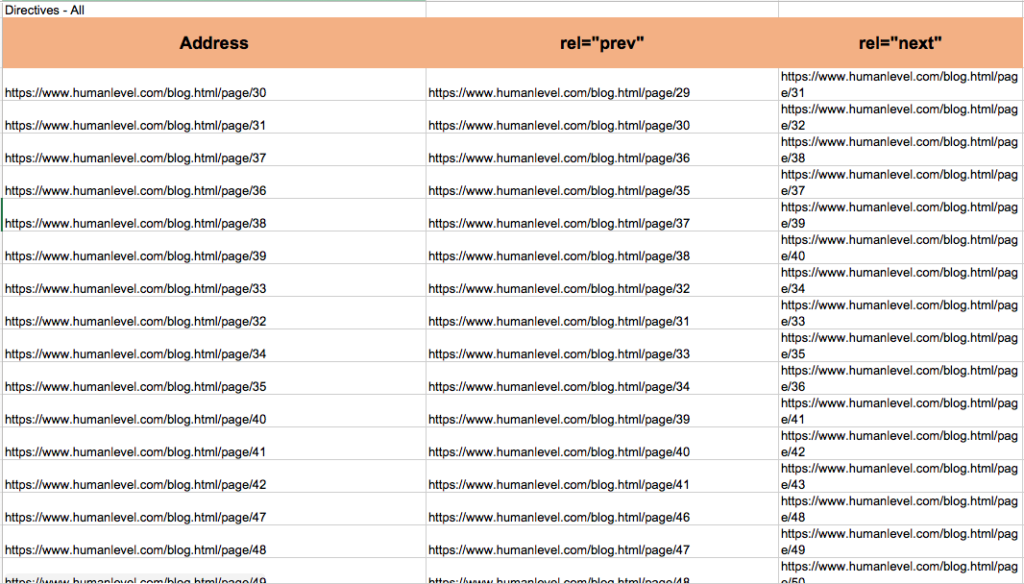
To make it easier for you to analyze the data resulting from this tracking, I recommend that you download the file in Excel format. Then filter by pagination URLs and query the “next/prev” column.
We can take advantage of this crawl to also check if the canonical link elements have errors in their implementation: are they pointing to the correct URLs, are no canonical pages specified, etc. All these questions can be answered by extracting and analyzing the Screaming Frog data, which will give you an overall view of the implementations carried out on your site.
When you have everything ready, launch a new crawler of your site and check that the changes are correct.
The review and testing of the implemented changes is a fundamental part of the process and will help us to detect possible errors or problems.
What about you, do you have paginated content on your website? Start implementing these recommendations to help the search engine easily understand the content included in the paginated series. This will have a positive impact on the indexation of this type of pages and will, in turn, allow them to appear as results for relevant searches.