Written by Ramón Saquete
Index
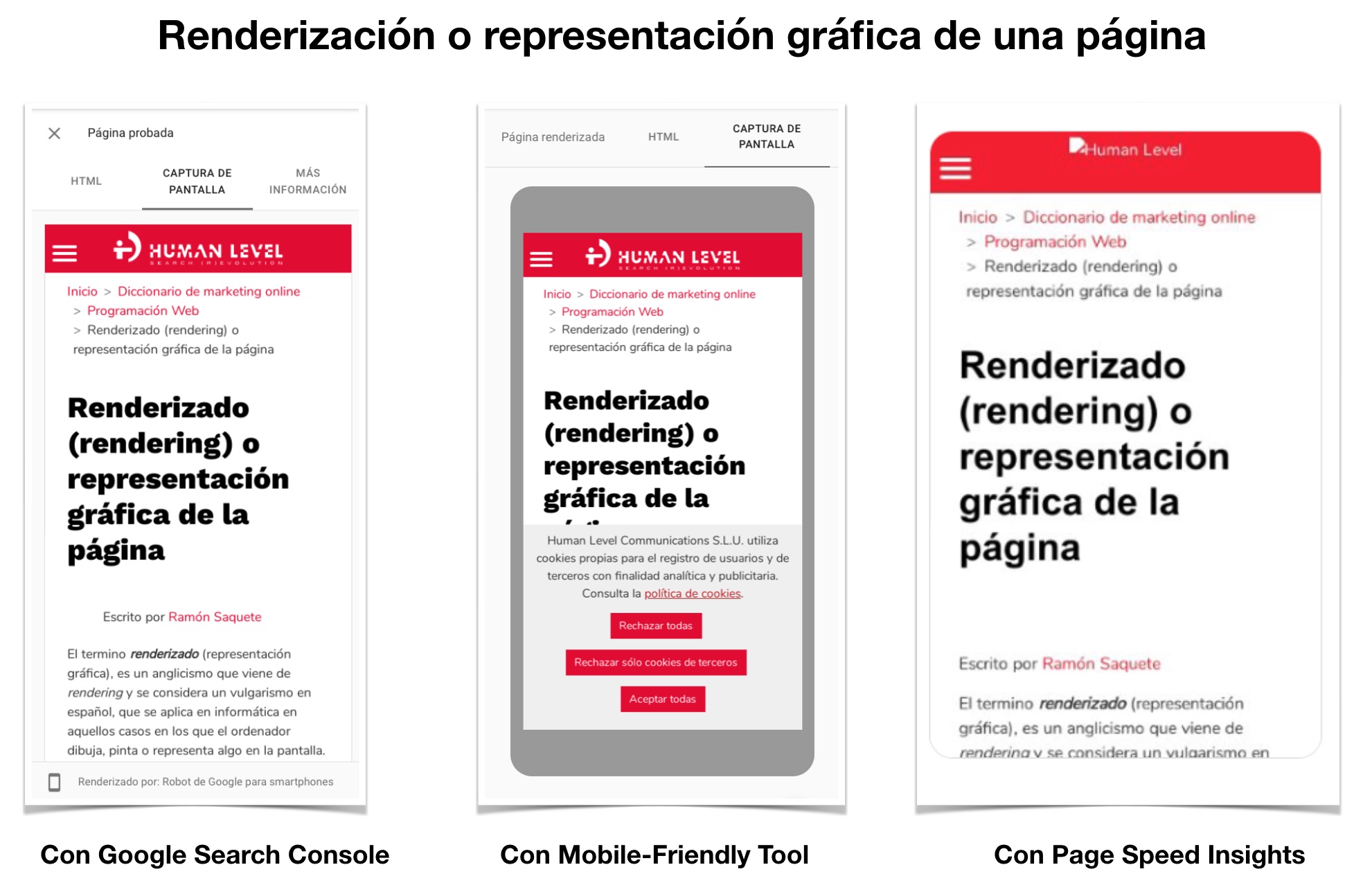
The term rendering is applied in computing in those cases in which the computer draws, paints or represents something on the screen. In a web page, the rendering of the page occurs when it is visited and its content is painted on the screen. It also happens when using a tool such as mobile friendly test or also from Google Search Console, to check if the Google robot interprets the page correctly. These tools will show us the rendering that the robot makes of the page, painting it over an image that will be returned to us as a result.
Why is it important for SEO?
Seeing how Google’s robot graphically represents a page helps us to detect CSS or JavaScript files blocked by the robots.txt file or other problems that may hinder its rendering. This information is important for Google, because if there are hidden parts, it will give them less importance in the positioning and, in addition, it must check if the page is rendered correctly on mobile devices. If we prevent its access and it fails to render the page, it could have a negative impact.
It also helps us to see if there are any JavaScript errors or incompatibilities with the JavaScript engine of the Google spider, which prevent a correct display of the contents.
Why is it important for WPO?
Rendering optimization in the browser is important to improve the user experience, as poorly implemented styles and animations will slow down the page, blocking the interface to the user, obtaining worse performance score in the face of Google. This can have direct repercussions on positioning.
Optimizing page rendering requires applying CSS and JavaScript correctly in each case. In general, it is recommended:
- Optimize JavaScript (with various techniques that fall outside the scope of this definition). You can read our post on how to optimize JavaScript.
- Prevent screen repainting.
- Avoid using complex CSS rules. Or see our post on how to optimize CSS.
- Optimize animations.
- Avoid excessive DOM sizes.
How does the browser render the page?
Rendering is initiated due to a page load or a change by JavaScript which forcesthe browser to execute several algorithms, in the following order, to display the page to the user:
- Style calculations: the styles that correspond to each HTML element are calculated by looking at which CSS rules match the page elements and cascading their styles.
- Layout: each HTML element is represented internally as a rectangle or layer. With the styles calculated in the previous step, you can internally represent the position, size and space that each of these rectangles should occupy.
- Painting: the pixels are filled in memory with the text, colors, images, borders and shadows of each of the layers.
- Composition: each of the layers painted in memory are brought to the screen. Since layers can overlap, they must be drawn on the screen in the correct order, so that the upper layers appear painted on top of the lower layers.