Written by Juan Pedro Catalá
Índice
The loading speed of a web page is a key factor for search engine positioning, since it improves indexability, bounce rate and conversion. These points are described in more detail below.
Why does the loading time influence the indexability of your website?
Search engine spiders spend a limited amount of time crawling and indexing each website because their resources and time are limited. For this reason, the shorter the loading time of your website, the more pages search engine robots will be able to crawl. This may not affect small websites, but it is very relevant in large portals or portals that generate a lot of content, since the spiders may not have time to crawl all the new pages generated.
The faster the page load speed, the lower the bounce rate.
There are several studies on how long a person is willing to wait for a page to finish loading or how loading speed affects visitor behavior. The following can be deduced from them:
- The loading speed is a determining factor in the abandonment rate of a website.
- Mobile visitors only wait 6 to 10 seconds for the site to load before abandoning it and going to a competitor.
- 73% of mobile users say they have encountered websites that are slow.
How does the performance of a website affect conversion?
Several content serving companies such as Akamai or Amazon have conducted studies that analyze how the performance of a website affects online stores of which we can point out:
- Around 50% of online shoppers expect the website to load in 2 seconds or less.
- 40% of visitors will abandon the online store if it takes more than 3 seconds to load.
- 79% of users who were unhappy with the performance of the site are very unlikely to buy from the site.
Tools to measure the loading time of a website
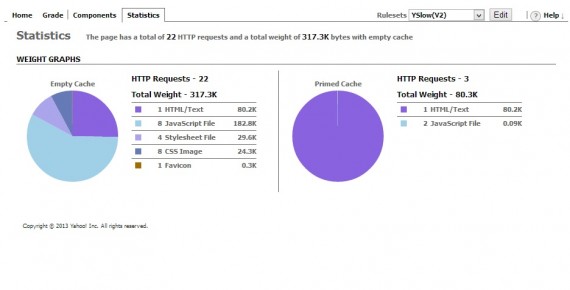
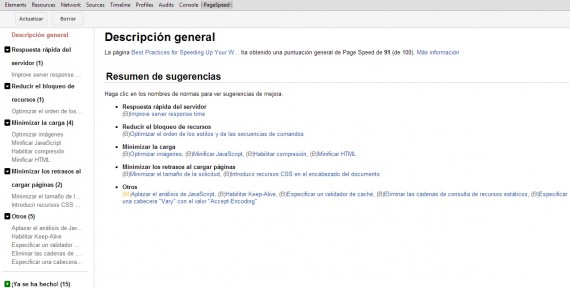
There are several tools to measure the performance of a web page, some more basic and others more complete. Currently the most widely used are Yahoo’s YSlow and Google’s PageSpeed extensions.
These tools provide us with information about the resources downloaded, their weight, the headers being sent and tips on how to improve page loading speed.
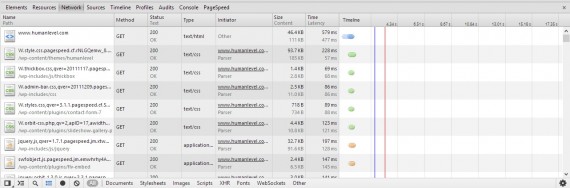
Another way to see the loading time of our web page is in the “Developer Tools” of the Google Chrome browser. To view the tools, press the F12 key and go to the “Network” tab. If you reload the page you can see the download flow of all the elements and the time each one takes.
These tools and utilities also exist in most current browsers.
Factors affecting page loading speed
To load a web page a series of requests are made, which in a simplified form have an order similar to this:
- Request to the DNS server to resolve the IP address of the server where our website is hosted.
- Connection of the visitor’s browser with the server where the web page is located.
- Processing the page on the server and sending the resulting HTML to the visitor’s browser.
- The browser reads the HTML that arrives from the server and looks for all the external resources (images, scripts, fonts, videos, …) and asks the server for them.
- The browser displays the page as it downloads the HTML and external resources.
Due to the number of requests that are made, an important factor in the loading time is the visitor’s Internet speed, but as this is a factor that we cannot control, we will focus on the points mentioned above.
In my next article “
How to optimize the loading time of your website
” I will give the recommendations to follow to improve the time in each of the above points.