Escrito por Fernando Maciá
Índice
- Herramientas para analizar la arquitectura de la información de un sitio Web
- Aspectos de la arquitectura de la información que influyen en el SEO
- Analizando el potencial de los patrones de búsqueda para determinar las taxonomías principales y secundarias
- Organización de los menús
- Gestión de productos con fluctuación de stock
- Gestión de artículos descatalogados
- Gestión de familias descatalogadas
- Gestión de familias con paginados extensos
- Gestión de productos estacionales
- Claves para recordar
- Presentación
La arquitectura de la información es uno de los aspectos que de forma más importante afectan al posicionamiento Web de un sitio. En la mayoría de ocasiones, el trabajo de optimización se lleva a cabo en escenarios donde partimos de un sitio Web ya publicado, por lo que el margen de maniobra para mejorar la arquitectura del sitio es mínimo.
Sin embargo, cuando se cuenta con las recomendaciones SEO durante la fase de desarrollo del sitio Web realmente se puede conseguir una enorme diferencia al enfocar mucho mejor la estructura del sitio Web a los patrones de búsqueda más populares de su sector.
Este post es un resumen de mi ponencia en #Monetiza19 organizado por José Facchin. Puedes ver la presentación completa al final del post.
Herramientas para analizar la arquitectura de la información de un sitio Web
Screaming Frog es una herramienta muy útil para analizar cómo está estructurado un sitio Web. En el apartado de Crawl Depth (profundidad de rastreo) nos muestra el número de páginas encontradas a uno, dos, tres, etc. clicks de distancia desde la página de inicio del rastreo. Esto nos indica a qué profundidad se encuentra un contenido determinado de la página home.
Nuestra experiencia demuestra que Google rastrea más frecuentemente y concede mayor importancia a las páginas que se encuentran más cercanas a la página de inicio. De hecho, es así como reconoce la arquitectura del sitio Web –a través de la estructura del enlazado interno– y no a partir de la sintaxis de la URL. Es decir, es mucho menos relevante que una URL incluya un cierto número de subdirectorios (dominio.com/subdir/subdir/subdir/detalle.html) que la forma en que está enlazada para determinar su posición y valor dentro de la arquitectura interna.
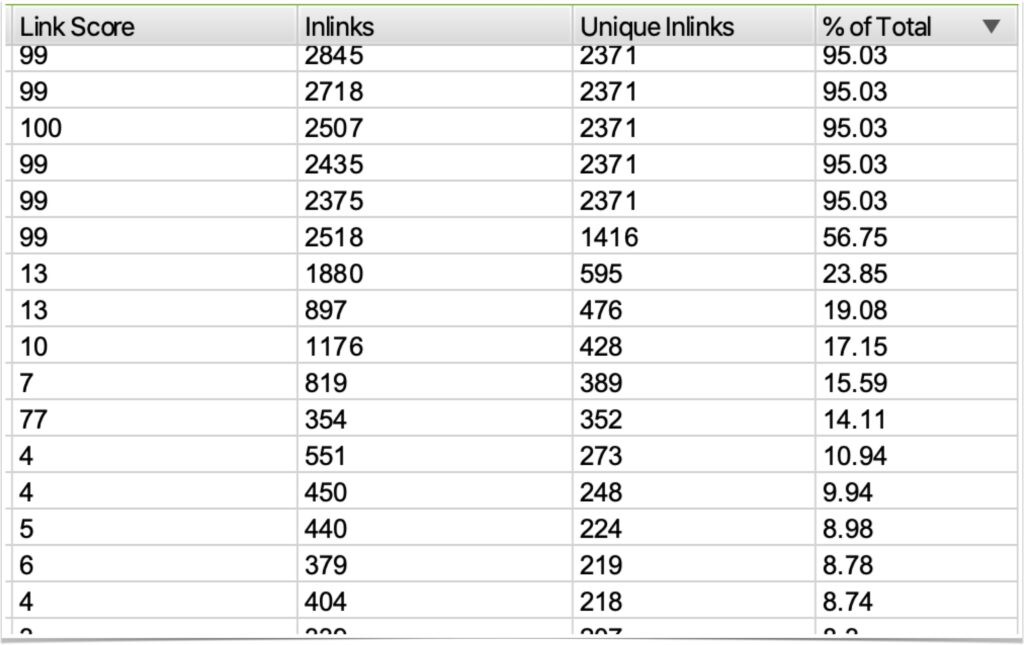
Screaming Frog también valora con un indicador denominado Link Score la importancia relativa de una página en función de su situación en la arquitectura de la información del sitio. Como vemos abajo, el Link Score suele ser más alto para las páginas que reciben un número más alto de enlaces internos, aunque también vemos páginas que, a pesar de no recibir tantos enlaces, registran un alto Link Score. La explicación debemos buscarla en la propia relevancia de las páginas de donde parten los enlaces entrantes hacia ellas. Al fin y al cabo, el Link Score se comporta de modo similar al Page Rank de Google.

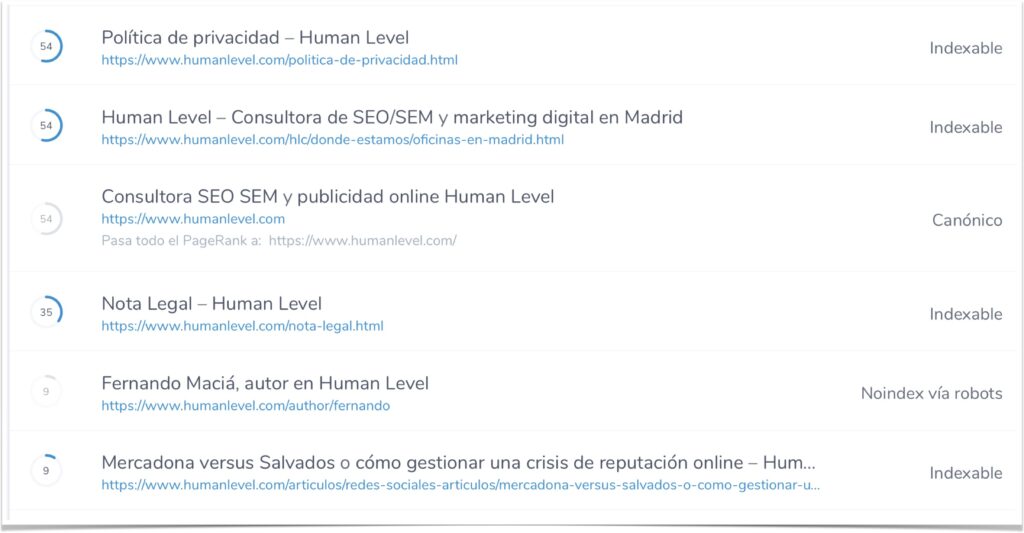
También podemos ver los enlaces internos en Google Search Console, en el apartado Enlaces > Páginas más enlazadas en páginas internas. Si nos desplazamos abajo en el listado, encontraremos un punto de ruptura donde el descenso de enlaces entrantes deja de ser progresivo para descender abruptamente. Significa que las páginas que siguen ya no están enlazadas desde áreas comunes del sitio Web como el menú principal o el footer y, por tanto, tienen muchos menos enlaces entrantes.

Por último, podemos emplear herramientas como Ryte que también calcula un valor OnPage Rank (OPR) a cada página en función también de su posición y enlazado internos. También aquí comprobamos ese punto de ruptura que marca la diferencia entre páginas enlazadas desde áreas comunes de la maquetación y páginas con un número de enlaces internos significativamente menor.
Aspectos de la arquitectura de la información que influyen en el SEO
Si asumimos que la arquitectura de la información determina en gran medida la relevancia relativa de un contenido en el contexto del sitio Web, entenderemos que si estamos optimizando un comercio electrónico, nuestro objetivo será posicionar mejor las familias, subfamilias y productos más demandados y rentables.
Podemos concentrar la autoridad y popularidad internas de un sitio sobre las páginas más rentables actuando sobre tres puntos:
- Cercanía de la página a la página de inicio (nivel de profundidad de la página).
- Número total de enlaces internos entrantes.
- Relevancia de las páginas internas de donde parten los enlaces internos a ese contenido.
De modo que partiendo de la arquitectura de la información óptima que propondría un experto en usabilidad, en SEO introducimos modificaciones con las que influimos sobre estos tres aspectos en las páginas objetivo de posicionamiento. Sin alterar de forma perceptible la navegación del sitio, podemos situar, por ejemplo, subfamilias de primer y segundo nivel o incluso productos al mismo nivel de navegación que las familias principales, si el potencial de búsquedas así lo recomienda.
Veamos cómo aterrizamos este concepto en cada caso concreto. En primer lugar, deberemos decidir cuándo un contenido concreto debe ser o no indexable. Los dos criterios que se deben cumplir a la vez para que una página sea indexable son:
- Tiene potencial de búsqueda.
- Tenemos suficiente portfolio de producto para satisfacer al usuario que hace esa búsqueda (suficientes modelos, tallas, stock, etc.)
Si alguna de estas dos condiciones no se cumple, entonces probablemente no vale la pena contar con ese contenido.
Analizando el potencial de los patrones de búsqueda para determinar las taxonomías principales y secundarias
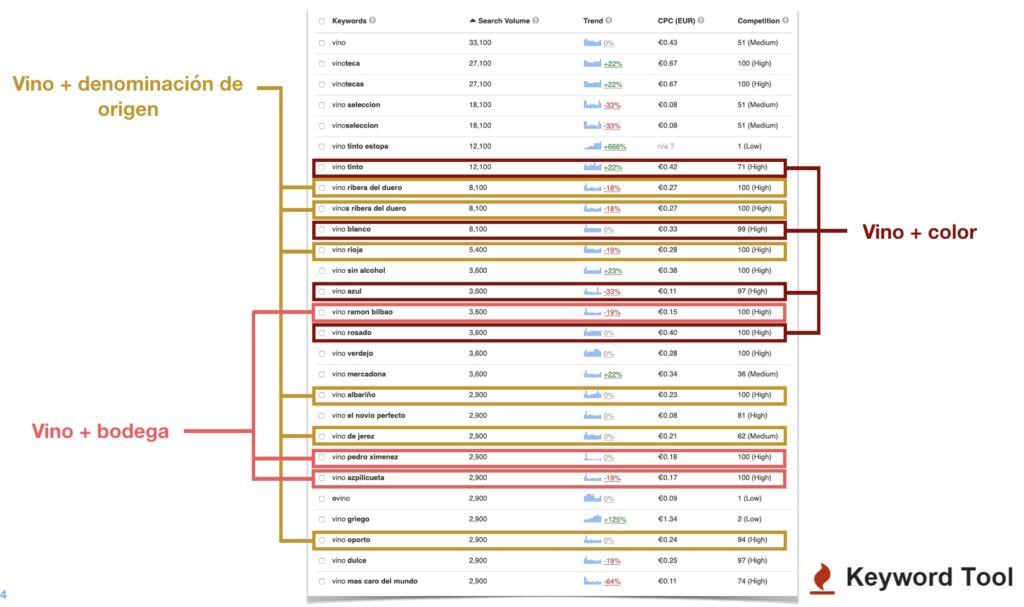
El potencial de búsqueda marcará, pues, el primer criterio para decidir la base de la arquitectura de la información de nuestro sitio Web. Veamos el ejemplo siguiente donde analizamos el potencial de búsquedas mensuales de consultas relacionadas con la keyword semilla «vino»:

Comprobamos cómo, a partir de las búsquedas más populares, deducimos búsquedas que se repiten de acuerdo con determinados patrones:
- Vino + denominación de origen
- Vino + bodega
- Vino + color
Estos patrones suelen corresponderse con las taxonomías más populares, es decir, características empleadas por la mayoría de usuarios para definir o especificar su intención de búsqueda.
Nuestro trabajo, a partir de la identificación de estas taxonomías, consiste en decidir cuáles deberían ser categorías principales de navegación, cuáles subcategorías y cuáles filtros.
Esta es nuestra recomendación:
- Las taxonomías con mayor potencial de búsquedas deberían corresponderse con nuestras principales categorías (familias) de producto.
- Las taxonomías con menor potencial de búsquedas deberían corresponderse con subcategorías de producto.
- Las taxonomías o cruces de facetas empleadas en segunda instancia (cuando el usuario está frente a la página de listado) deberían corresponderse con filtros.
En nuestro ejemplo, «vino rioja» registra 5.400 búsquedas mensuales por lo que el patrón de «vino + denominación de origen» probablemente debería corresponder a una categoría principal del menú.
«Vino rioja tinto» corresponde a un patrón de búsqueda donde se cruzan dos taxonomías (denominación de origen y color) por lo que el potencial de búsqueda baja significativamente a 720 búsquedas mensuales, por lo que podríamos estar ante una subcategoría de la familia principal «vino rioja».
Por último, «vino rioja tempranillo» solo registra 40 búsquedas mensuales. Se trata de nuevo de un cruce de taxonomías que probablemente aplicaría el usuario en segunda instancia (una vez hubiera aterrizado en la página principal de familia «vino rioja»). En este caso, nuestra recomendación sería aplicar el tipo de uva como un filtro.
Menú principal
Identificadas las taxonomías principales y familias de producto más rentables, situamos estas familias como nivel principal de navegación en la página. Serían los ítems del menú principal.
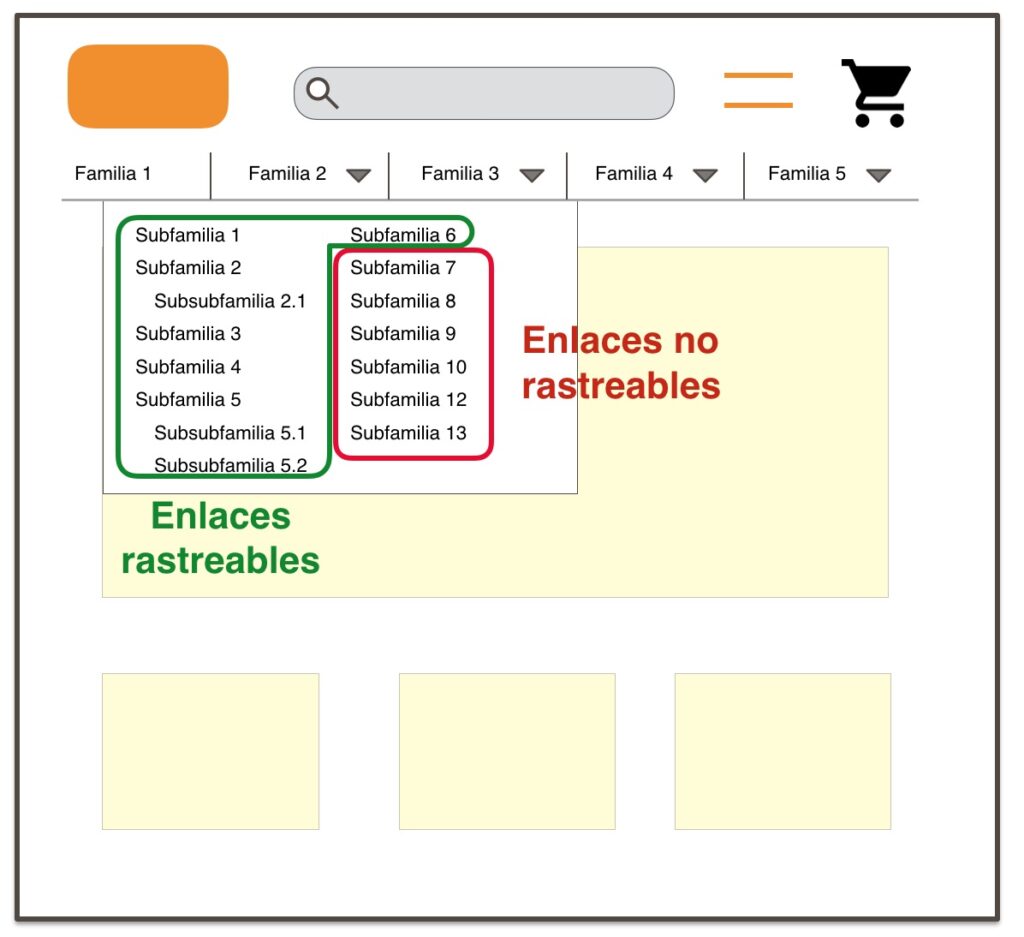
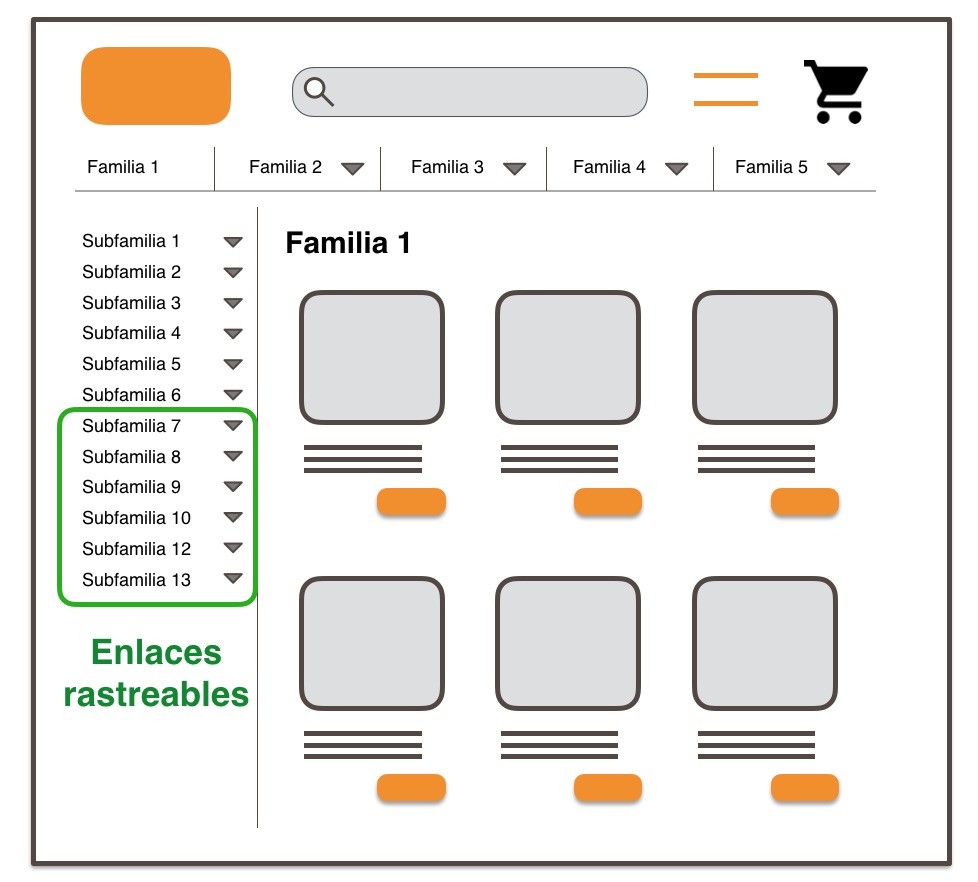
A continuación, añadimos menús desplegables rastreables (por ejemplo, con CSS) donde incluimos enlaces a subfamilias de primer y segundo nivel que seleccionamos en función de su potencial de búsquedas y rentabilidad.
Enlaces adicionales por AJAX
Por último, añadiremos un enlace del tipo «Ver más» con el que el usuario podrá desplegar el resto de ítems del menú, es decir, subfamilias de primer y segundo nivel secundarias. Estos enlaces se desplegarán por AJAX de forma que Google no los rastreará en primera instancia.

Lo que estamos haciendo es situar subfamilias de primer y segundo nivel en el mismo nivel de profundidad que las familias principales (nivel 1) y con el mismo número de enlaces entrantes, mientras que los enlaces cargados por AJAX se sitúan en un nivel de profundidad adicional (nivel 2, ahora veremos cómo los enlazamos) y con un número de enlaces entrantes proporcionalmente menor.
Uno de los errores más comunes en muchos sitios Web es que el menú lateral incluye, de partida, enlaces a todas las subfamilias de primer y segundo nivel de la familia en la que estamos. A veces, incluso también a todas las demás familias, con sus respectivas subfamilias de primer y segundo nivel. El resultado es que el número total de enlaces salientes se dispara y no creamos ninguna jerarquía.
Nuestra recomendación para asegurar correctamente el enlazado hacia las subfamilias de primer y segundo nivel enlazadas por AJAX desde el menú principal consiste en incluir enlaces a las mismas desde las páginas de su mismo nivel jerárquico. Veamos cómo.
Páginas de familias
En la página de listado de familia de producto, el submenú contextual incluirá enlaces a todas las subfamilias de primer nivel, con enlaces para desplegar las subfamilias de segundo nivel que se cargarán por AJAX. Así, Google solo verá como rastreables los enlaces a las subfamilias de primer nivel. Aunque esta estructura duplica parte de los enlaces ya presentes en el menú principal, no suele plantear problemas.

Recapitulemos: el grupo de subfamilias ya presentes en el menú principal recibe enlaces desde todas las páginas del sitio, mientras que el grupo de subfamilias cargadas por AJAX en el menú principal recibirá enlaces únicamente desde todas las páginas de la propia familia. Esto hace que estos enlaces estén a un click adicional de profundidad y disfruten de un número de enlaces entrantes proporcional al número de subfamilias de primer y segundo nivel de cada familia.
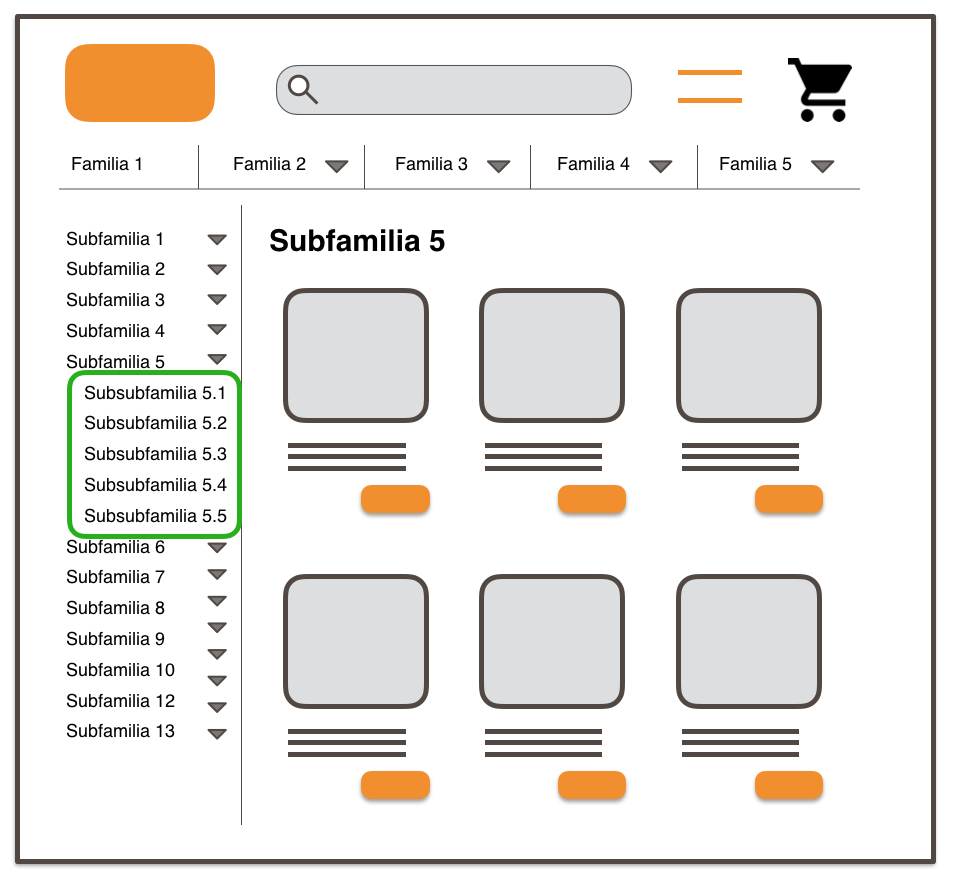
Páginas de subfamilias
Al navegar a una subfamilia, quedarán desplegados los enlaces a las subfamilias de segundo nivel dependientes de dicha subfamilia mientras que el resto de subfamilias de segundo nivel de otras subfamilias se cargarán por AJAX.
Así, las subfamilias de segundo nivel no presentes originalmente en el menú principal se situarán a tres clicks de distancia de la home (profundidad tres) y disfrutarán de un número de enlaces internos proporcional al número de subfamilias de segundo nivel de esa subfamilia.

Recapitulemos: las subfamilias de segundo nivel presentes en el menú principal estarán a un click de distancia de la home y tendrán enlaces entrantes desde el 100% de las páginas del sitio, mientras que las no presentes en el menú (las cargadas por AJAX) estarán a tres clicks de profundidad y tendrán enlaces entrantes sólo desde el resto de páginas de la subfamilia de la que son hijas (es decir, de sus páginas «hermanas»).
Esta estrategia permite compatibilizar cualquier exigencia de navegabilidad planteada desde los responsables de la usabilidad del sitio Web (por ejemplo, que el usuario pueda navegar a cualquier subsección del sitio Web desde el menú principal) y, al mismo tiempo, mantiene bajo control el número total de enlaces salientes desde cada página estableciendo, además, una jerarquía que favorece con mayor link-juice a las páginas más rentables.
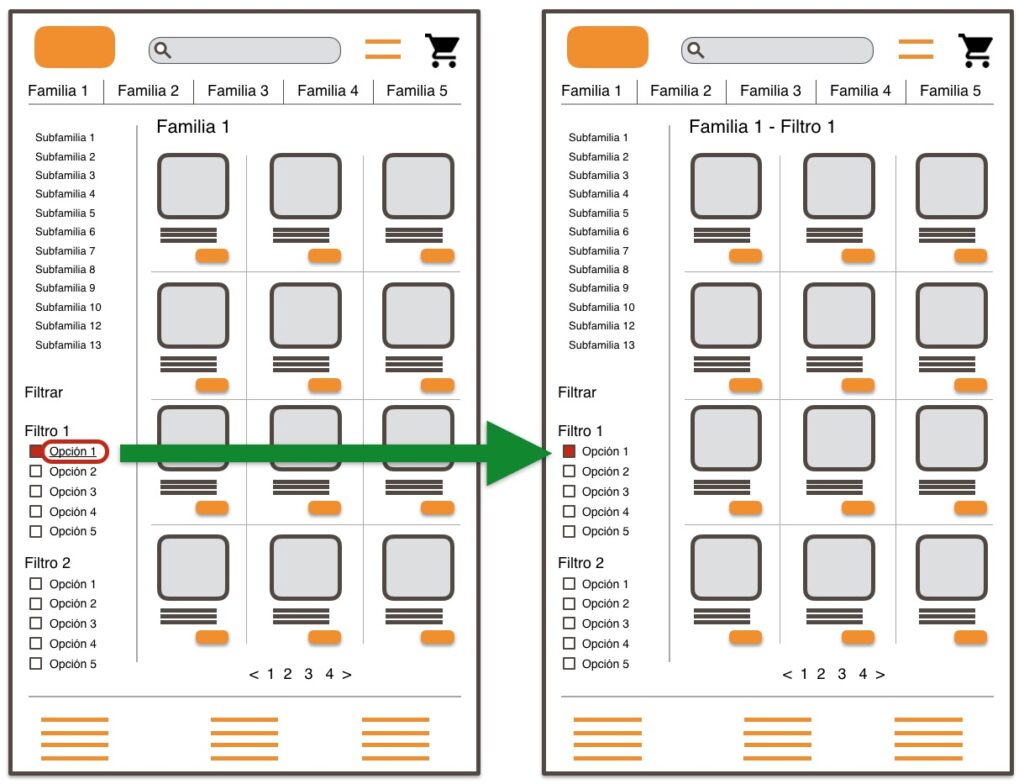
Gestión de filtros
Como vimos anteriormente, podemos facilitar la navegación por el sitio Web tanto con menús estructurados en categorías y subcategorías como con filtros. Los filtros son útiles para ayudar al usuario a especificar características adicionales del producto que desea y que suele plantearse en segunda instancia, una vez se encuentra ante la página de listado de una familia o subfamilia.
Una de las decisiones que debemos tomar desde el punto de vista SEO es si deseamos indexar una página de listado de filtro o no. La decisión dependerá, de nuevo, del potencial de búsqueda y de la disponibilidad de producto.
Por lo general, los filtros coincidentes con búsquedas populares sí deben ser indexables. Para ello, se suelen incluir enlaces rastreables junto a los campos checkbox que activan el filtro. Los robots pueden seguir estos enlaces hacia páginas de categoría + filtro que sí son indexables. Por ejemplo, categoría: gafas “de hombre”, subcategoría “de sol “+ filtro “polarizadas” registra 2.400 búsquedas mensuales, por lo que sí debería poderse indexar:

En cambio, la activación de dos o más filtros simultáneos rara vez va a generar una página con potencial de búsqueda. Por ejemplo, categoría: gafas “de hombre”, subcategoría “de sol “+ filtro “polarizadas” + filtro “de montura metálica” no registra ningún potencial de búsqueda. La aplicación de ambos filtros sí podría ser navegable (el usuario debería poder llegar a ella) pero no indexable (Googlebot no debería).
La decisión entre hacer la página indexable o no depende, pues, del potencial de búsqueda y la disponibilidad de producto. La decisión entre hacer la página navegable o no depende, en cambio, de la utilidad para el usuario, aunque dependiendo de la disponibilidad o no de producto podríamos también plantearnos cuándo sí debemos dar la opción de navegar a estas páginas y cuándo no.
Cuando el usuario puede estar dispuesto a “esperar” a que haya de nuevo disponibilidad o puede crear algún tipo de alerta ante la falta de un producto, entonces podemos hacer el filtro navegable pero no indexable.
Para controlar la indexabilidad de los distintos filtros navegables implementamos la ofuscación de enlaces y la inclusión de meta robots con «noindex» o bien mediante la gestión de parámetros.
Si no hay disponibilidad de producto para un filtro determinado y no aporta utilidad al usuario, entonces la recomendación es no «pintar» el enlace en absoluto, con lo que dicha navegación facetada sería a la vez no indexable y no navegable.
Gestión de productos con fluctuación de stock
Uno de los problemas más frecuentes en la arquitectura de la información es cómo tratar las roturas de stock de determinados productos. ¿Deben seguir mostrándose igual? ¿Debemos hacer algo distinto?
Si son productos con alto potencial de búsquedas, entonces sí debemos hacer lo posible por mantener el posicionamiento de la página mientras el producto está sin stock. Para ello, la página deberá seguir respondiendo con 200 OK y nos debemos asegurar de incluir productos relacionados o sustitutivos que puedan satisfacer la necesidad del usuario (y evitar perder la conversión).
No obstante, dado que la conversión de esta página se verá temporalmente afectada nuestra recomendación sería situar el enlace a fichas de producto sin disponibilidad al final de las páginas de familia o subfamilia correspondientes, para concentrar el crawl-budget en los productos sí disponibles y con mayor potencial de conversión.
Al recuperar el stock, el enlace a la ficha de producto recuperaría su posición en las páginas de listado correspondientes.
Gestión de artículos descatalogados
Con potencial de búsqueda
Los artículos descatalogados deberían seguir estando indexados mientras mantengan su potencial de búsqueda. Aunque un producto haya dejado de fabricarse, habrá personas que seguirán buscándolo durante un tiempo. Es recomendable que la página siga indexable durante ese tiempo.
Como en el caso anterior, dado que estos productos descatalogados tendrán menor conversión que el resto, la recomendación es enlazarlos desde el final de las páginas de listado, dando prioridad a productos actuales y con stock.
En la ficha del producto descatalogado, incluiremos referencias al nuevo modelo o artículo sustitutivo del producto obsoleto, para tratar de redirigir al usuario a dicho producto y lograr la conversión.
Sin potencial de búsqueda
Cuando disminuya el potencial de búsqueda del artículo descatalogado, no valdrá la pena seguir desperdiciando crawl-budget con esta página por lo que recomendamos redireccionarla con 301 a la página del nuevo modelo o producto sustitutivo, si existe.
No olvidemos realizar un rastreo global del sitio Web para actualizar otros enlaces hacia la ficha de producto obsoleta. Por ejemplo, enlaces en el blog o en otros contenidos. Con ello consolidaríamos en la URL del producto sustitutivo cualquier popularidad residual cosechada por la página suprimida.
Gestión de familias descatalogadas
A veces también puede suceder que familias enteras de producto se descataloguen o bien que se reduzca tanto el número de referencias que haga aconsejable «fusionar» estos productos en la familia inmediatamente superior.
En este caso, procederíamos a reubicar los productos de la subfamilia descatalogada en la familia jerárquicamente superior. Implementaríamos redirecciones 301 desde cada referencia hacia la nueva situación (si es necesario dependiendo de la sintaxis de las fichas de producto) bajo la familia superior y, además, implementaríamos también una redirección 301 desde la familia extinguida hacia la jerárquicamente superior. Con ello consolidaríamos en la familia superior cualquier popularidad residual cosechada por la página suprimida.
En caso de que bien una página de producto o una familia queden definitivamente descatalogadas y no haya producto sustitutivo o familia jerárquicamente superior a donde redireccionarlas, nuestra recomendación es implementar un error 410 (contenido suprimido) y corregir cualquier enlace interno hacia las páginas suprimidas.
Gestión de familias con paginados extensos
Uno de los objetivos de la arquitectura de la información es determinar una granularidad óptima en la categorización de productos. Tan malo es crear tantas subcategorías que lleguemos a páginas con apenas dos o tres referencias de producto como que nuestras familias sean tan genéricas que el portfolio de producto obligue a presentar todas las referencias a lo largo de un número muy extenso de páginas, pues sabemos que ni Googlebot ni los usuarios están por la labor de profundizar mucho en contenidos paginados.
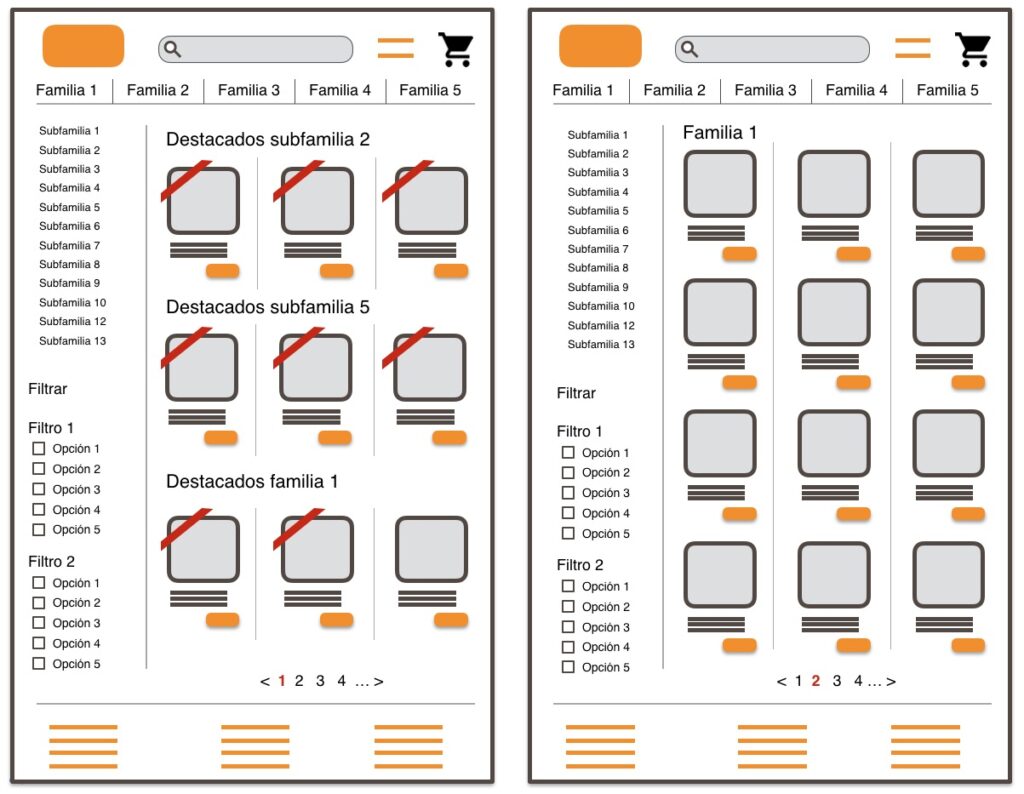
En este escenario, nuestra recomendación para los listados de productos de familias de primer nivel es incluir secciones de productos destacados al menos de las subfamilias más relevantes:

En cada familia de producto, destacamos los productos con mayor potencial de las subfamilias con mayor potencial. Y a continuación, listamos los productos de la familia priorizando los destacados (mayor potencial, rentabilidad, stock, precio competitivo, novedad, actualidad, etc.)
Esto sitúa enlaces directos a las subfamilias más destacadas y los productos más atractivos en la primera página del contenido paginado, donde es más probable que sea rastreado y donde también es más usable para el usuario quien, de todas formas, es poco probable que avance en el paginado hasta el producto deseado.
Gestión de productos estacionales
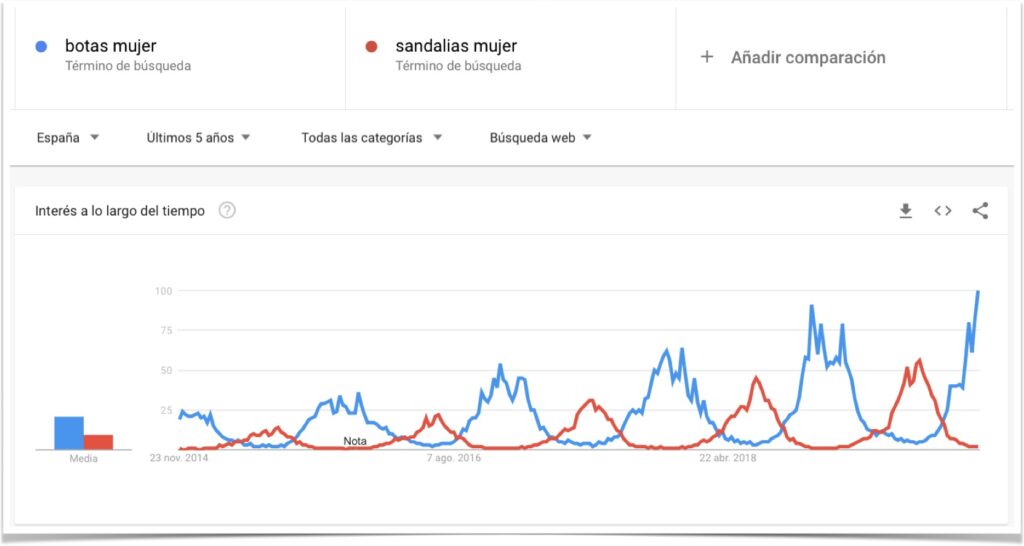
Hay tiendas online cuyas gamas de producto cambian radicalmente en verano e invierno como, por ejemplo, los relacionados con la moda:

En este escenario, el objetivo es gestionar las familias de producto de demanda estacional para que no se desposicionen de una temporada a la siguiente.
Cuando tenemos gamas de producto con demanda estacional, podemos dar prioridad a unas gamas de producto respecto a otras en el menú.
Podemos evitar la desindexación de las familias si mantenemos enlazadas las secciones desde el apartado de “outlet” hasta la temporada siguiente, con al menos algunas referencias de producto. Aunque es normal que las referencias de producto no perduren hasta la temporada siguiente, la mayoría de familias de producto sí se repetirán de una temporada a otra. Estas son las páginas en las que debemos concentrarnos para evitar el desposicionamiento.
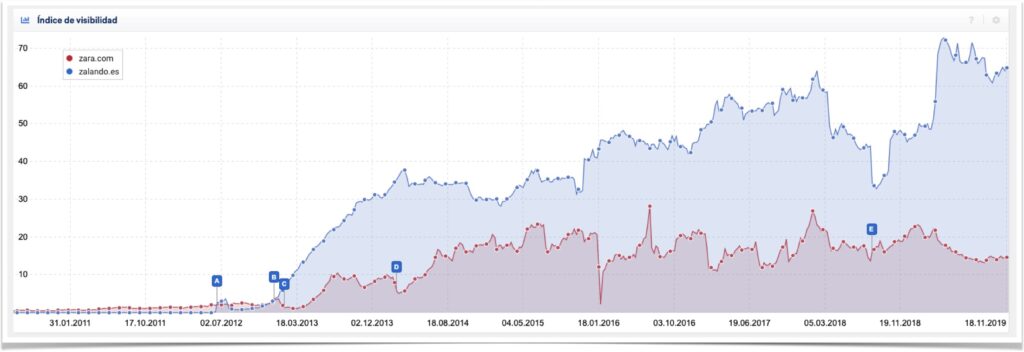
Podemos comprobar con Sistrix cómo la gestión de familias de producto estacionales de Zalando.es evita las caídas cíclicas de visibilidad que sí afectan a zara.com:

Claves para recordar
- Menú: tantos enlaces como sean necesarios, tan pocos como sea posible.
- Submenús contextuales: enlaces proporcionales al potencial de cada familia/subfamilia.
- Indexar solo las páginas con potencial de búsqueda para las que sí disponemos de una oferta atractiva.
- Gestionar correctamente las roturas de stock para evitar desposicionamiento/rebote.
- Introducir jerarquía en los listados para acelerar la navegación hacia las subsecciones y evitar las paginaciones infinitas.
- Ordenar los menús de acuerdo con el potencial estacional de cada familia para concentrar autoridad en páginas con mayor conversión.




Muy interesante, voy a poner en práctica varias de las cosas que comentas en el artículo.