Escrito por Ramón Saquete
Google acuñó el término Aplicaciones Web Progresivas, en inglés, Progressive Web Apps (PWA) a finales del 2015, para darle nombre a las aplicaciones web que son indistinguibles de aplicaciones móviles, y así, promover su desarrollo, al mismo tiempo que establecían las características que debe cumplir una web para entrar dentro de esta categoría.
Google apuesta fuerte por estas tecnologías porque ya ha visto que cada vez los usuarios son más fieles a las aplicaciones móviles que a las webs y el disponer de webs que son al mismo tiempo aplicaciones móviles, es la mejor forma de darle la vuelta a la tortilla. Sin embargo, esto no es algo nuevo, ya escribí hace unos años sobre que las aplicaciones web iban a ser indistinguibles de las aplicaciones móviles. De hecho todo esto empezó a desarrollarse en el 2005 cuando se empezó a fraguar dentro del recién creado WHATWG el estándar Web Applications 1.0 que se convertiría más adelante en el estándar HTML5.
La palabra «progressive» de la denominación Progressive Web App, viene de la estrategia de desarrollo progressive enhancement, que se usa para lidiar con las funcionalidades que no están disponibles en todos los navegadores, de forma que se van añadiendo funcionalidades partiendo de la más básica, para asegurarnos de que la web sigue siendo accesible si las características más avanzadas no están habilitadas.

https://web.dev/pwa-checklist/
Como veréis algunos puntos son para ofrecer lo que los ingenieros informáticos llamamos requisitos funcionales. Estos dictan lo que puede hacer la aplicación. Otros puntos son para ofrecer requisitos no funcionales, como por ejemplo, buena experiencia de usuario, rendimiento, seguridad, etc. Por lo que una PWA no sólo puede ofrecer funciones de una aplicación móvil sino que debe estar perfectamente implementada.
Google nos proporciona la herramienta Lighthouse para guiar a los desarrolladores por el mar de requisitos que debe cumplir una web para ser considerada 100% PWA. Esta herramienta la encontramos como extensión en Chrome o en la pestaña Audits de las herramientas para desarrolladores. También tenemos la opción de utilizarla por línea de comandos, instalándola desde el gestor de paquetes del framework de desarrollo Node.js.
Veamos a continuación un resumen de algunos de estos requisitos.
Características destacables que debe cumplir una Progressive Web App
- Debe ser responsive: el diseño se debe adaptar automáticamente a cualquier resolución de pantalla.
- Con notificaciones push: si todavía no sabes en qué consisten te aconsejo que leas la entrada: notificaciones Push en tu web para aumentar visitas recurrentes y conversiones, ya que esta es una de las características más interesantes de las PWA, puesto que además de una nueva funcionalidad que puede aportar valor al usuario, se trata de un nuevo tipo de publicidad online.
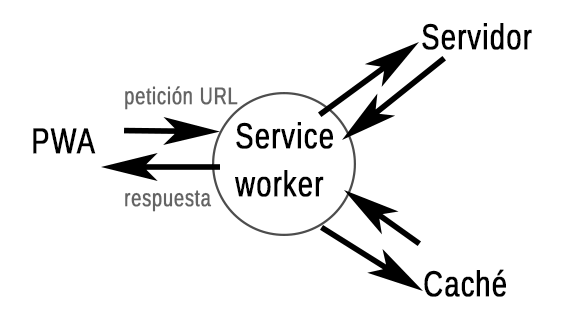
- Conectividad mejorada para trabajar sin conexión o con redes de mala calidad. Ya escribí anteriormente sobre una tecnología para hacer esto llamada Application Cache, pero esta solución ha terminado siendo descartada por generar bastantes problemas para gestionar correctamente las actualizaciones. Así que ahora se deben utilizar, service workers, que es una solución que permite cualquier implementación de estrategia de caché que podamos imaginar (además de que también se usan para las notificaciones push). Se trata de pequeños programas en JavaScript que se quedan instalados de forma residente en el navegador del usuario y permiten interceptar las peticiones para decidir como las gestionamos. Las estrategias de caché más comunes son cache-first y network-first, con la primera consultamos en la caché y luego lanzamos la petición a la red y, con la segunda, al revés. Dentro de cada una podemos tener distintas funcionalidades, como indicarle al usuario que está navegando offline o si hay una actualización disponible.
Para el almacenamiento en caché de URLs se usa la API Cache (hace uso de Cache Storage) y para el resto de datos IndexedDB, no se usa Web Storage (Local Storage y Session Storage), ni ninguna otra API de almacenamiento porque no son accesibles desde service workers. El espacio admitido depende del navegador y el espacio libre disponible. Sólo se pueden almacenar cantidades altas pidiendo permiso al usuario.Diagrama de funcionamiento de un service worker - Incentiva las visitas recurrentes al poder añadirse desde las opciones del navegador (sólo Google Chrome, Firefox y Opera de momento) como aplicación móvil con su propio acceso directo. Para esto debemos crear un archivo manifest.json en donde se especifica cómo queremos que se muestre la aplicación: nombre, iconos de todos los tamaños necesarios, botones de la interfaz, url de inicio, etc. Después tendremos que enlazar este archivo desde el código HTML introduciendo dentro de la etiqueta el siguiente código y subiendo el archivo manifest.json al raíz:
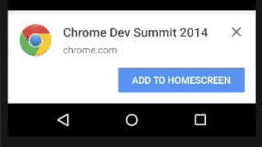
<link rel="manifest" href="/manifest.json" />Adicionalmente, si se cumplen ciertos requisitos, Chrome mostrará un banner para instalarte la web App (Opera ya ha anunciado que también tendrá esta opción). Estos requisitos actualmente son: que el usuario haya visitado la página 2 veces, con al menos 5 minutos de diferencia entre visitas, que se haya registrado un service worker y que el archivo manifest.json tenga ciertos parámetros obligatorios (nombre, nombre corto, iconos de por lo menos hasta 144 píxeles y la URL de inicio).
El desarrollador puede capturar el momento en el que el navegador decide mostrar el banner para lanzarlo en otra ocasión más oportuna, ya que así será más probable que el usuario añada la aplicación. Esto se puede hacer cuando el usuario haya finalizado una compra o una reserva, o simplemente ponerle un botón destacado en la interfaz de la web para que la añada como App cuando quiera.
En el siguiente enlace tenemos un ejemplo de generador de PWAs de Microsoft que nos crea el archivo manifest.json introduciendo los parámetros: https://preview.pwabuilder.com/generator
- Rápida: se deben usar todo tipo de técnicas de WPO para que la carga sea instantánea, que la pantalla no pegue saltos al cargar, que la respuesta de la interfaz sea inmediata, etc.
Entre las técnicas de WPO que se usan hay que destacar AJAX, o como también se llama ahora, API Fetch. Google recomienda tener un shell o carcasa de la aplicación que se carga inicialmente y ahí sólo modificaremos el contenido principal durante la navegación con la API Fetch. Veremos los problemas de indexabilidad que esto plantea en una próxima entrada en la que hablaré de los frameworks SPA (Single Page Applications) que son útiles para tener esta estructura, y si no se implementan de la forma correcta, tendremos páginas que no serán indexables. - Segura: debe tener HTTPS. Esto también es necesario para poder instalar service workers al usuario, puesto que es la mejor forma de asegurar que el JavaScript del service worker viene del dominio que se ha pedido sin modificaciones de posibles hackers.
- Indexable y enlazable: las PWA deben ser indexables para ser descubribles a través de los buscadores. No sólo eso, sino que además, la tienda de Windows va empezar a incluir las PWAs que indexe a finales de este año, con el fin de aumentar su catálogo de aplicaciones.
Todavía no se sabe si en un futuro veremos PWAs en el resto de markets como Google Play o la Apple Store, pero si ocurre, lo más probable es que lo haga Google Play, ya que se están tomando muchas molestias en promover las PWAs y en integrarlas bien en Android, mientras que Apple no es muy dado a las Apps gratuitas.
Características tecnológicas intrínsecas de las PWA
- Estas aplicaciones son multiplataforma, esto quiere decir que se pueden ejecutar en cualquier dispositivo, ya sea Android, IOs, Windows Phone o un navegador cualquiera, por lo que ahorra el coste de desarrollar una web y una aplicación para cada tipo de sistema operativo.
- Para videojuegos y otras aplicaciones con un alto coste computacional (realidad virtual, realidad aumentada, retoque fotográfico, edición de video, etc.), no son tan rápidas como las aplicaciones nativas pero con la tecnología WebAssembly, que está actualmente en desarrollo, la diferencia va a ser muy poca, ya que va a permitir ejecutar código compilado en C o C++ en el cliente.
- Son aplicaciones que además de ofrecer contenidos cuentan con funcionalidades que podemos ver en cualquier aplicación móvil o incluso de escritorio. Pueden acceder a la cámara, micrófono, GPS, acelerómetro, etc.
Finalmente, ten en cuenta que no es necesario que tu web llegue a sacar un 100% en Lighthouse. Llegar a este nivel de excelencia es difícil, pero implementando sólo algunos puntos de la lista de comprobación de Google, podremos notar una mejora de tráfico. Me refiero a las notificaciones push, la capacidad de poder añadir la web como aplicación al escritorio del móvil y, sobre todo, aquellos puntos que más afecten a la velocidad de nuestro sitio y a la experiencia de usuario, donde hay que destacar la carga desde caché con service workers y la navegación con la API Fetch o AJAX.