Escrito por María Navarro
Índice
¿Qué son los datos estructurados?
Los datos estructurados consisten en una serie de etiquetados que describen el contenido que se encuentra en una página web. Estos datos facilitan el trabajo de los robots de manera que es más sencillo el saber qué van a indexar y ofrecen el tipo de información con alto nivel de organización que se suele encontrar en la mayoría de bases de datos.
Cuando somos organizados solemos encontrar nuestras cosas más fácilmente. PUES lo mismo ocurre con los datos estructurados: cuando la información es muy estructurada y predecible facilita a los motores de búsqueda el entender y clasificar qué información está indexando y esto da paso a la búsqueda semántica, haciendo que los resultados de búsqueda cada vez sean más acertados.
Por poner una similitud, si tenemos una caja llena de libros desordenados y sin título frente a una estantería con libros ordenados y con título. ¿Dónde va a ser más rápido y sencillo encontrar el libro que necesitamos? ¿Qué libros nos van aportar más información a simple vista? Creo que está claro, apostemos por los datos estructurados en nuestra web.
¿Qué necesitamos para que los motores de búsqueda entiendan los datos estructurados?
Lo único que necesitamos para que los motores de búsqueda entiendan estos datos es un vocabulario que todos entiendan y aquí es donde entra el papel de Schema.org.
¿Qué es Schema.org?
Schema.org fue una iniciativa conjunta de Google, Yahoo y Bing en 2011 con el objetivo de ahorrar trabajo a los webmasters y lograr que los datos de los diferentes buscadores fueran consistentes entre ellos.
Schema.org es un lenguaje de etiquetado universal que permite marcar y enriquecer los contenidos que encontramos en la web, además de mejorar el entendimiento de los motores de búsqueda con el fin de mejorar la experiencia de usuarios.
El lenguaje de marcado de Schema.org se compone de un conjunto de etiquetas HTML que se incluyen en el código de nuestra web y se utilizan para describir el contenido, dotándolo de esta manera de un lenguaje semántico enriquecido que los buscadores pueden ordenar, entender y mostrar en sus resultados de búsqueda, beneficiando nuestra visibilidad y con ello el posicionamiento natural.
Schema.org proporciona un centenar de esquemas diferentes de etiquetado semántico con los que crear fragmentos enriquecidos. Estos fragmentos los obtiene a partir de los microdatos específicos para cada tipo de contenido (productos, películas, libros, restaurantes, lugares, eventos, reviews, etc.).
¿Cómo implementar los datos estructurados con schema.org?
Para la implementación de datos estructurados podemos elegir varios métodos. Métodos que utilizan Schema.org y otros que no. En este artículo voy a basarme en los métodos que sí hacen uso de él ya que considero que no es buena idea utilizar un marcado de datos fuera de Schema.org.
Método con microdatos y RDFa
Para ver un ejemplo claro, a continuación muestro un código html sin microdatos y el mismo código con microdatos para un etiquetado Local Business.
Código sin hacer uso de microdatos.
<p><strong>CONTÁCTANOS</strong></p>
<ul>
<li style=»font-size:16px;»>
<span>Centro Manuel Escudero</span>
<div>C/Ferraz, nº31 – 1ºA</div>
<span>28008</span>
<span>Madrid </span>
<span>España</span>
<span>915 422 859</span>
<span>915 473 186</span>
<a href=»mailto:informacion@manuelescudero.com»> informacion@manuelescudero.com</a>
</li>
</ul>
Código utilizando Schema.org
<p><strong>CONTÁCTANOS</strong></p>
<ul>
<li style=»font-size:16px;» itemscope itemtype=»http://schema.org/LocalBusiness»>
<span itemprop=»name»> Centro Manuel Escudero</span>
<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
<div itemprop=»streetAddress»>C/Ferraz, nº31 – 1ºA</div>
<span itemprop=»postalCode»>28008</span>
<span itemprop=»addressLocality»>Madrid</span>
<span itemprop=»addressCountry»>España</span>
</div>
<span itemprop=»telephone» class=»paint-accent-color»>915 422 859</span>
<span itemprop=»telephone»>915 473 186</span>
<a itemprop=»email» class=»paint-accent-color» href=»mailto:informacion@manuelescudero.com»> informacion@manuelescudero.com</a><br/>
<meta content=»https://www.manuelescudero.com/wp-content/uploads/2017/02/logo-manuel-escudero.jpg» itemprop=»image»>
</li>
</ul>
El código indica que estamos usando el esquema Local Business e incluye el nombre del negocio, dirección y contacto.
Las etiquetas en negrita utilizadas son:
- Itemscope – Indica que se va a hablar de algo (un ítem) dentro del bloque <li>.
- Itemtype – Indica que ese algo es en este ejemplo un negocio local y una dirección.
- Itemprop – Indica las características (nombre, calle, imagen, teléfono…).
Método con JSON-LD
Ponemos el ejemplo anterior, pero con JSON-LD (JavaScript Object Notation for Linked Data), o lo que es lo mismo, una forma estandarizada para indicar relaciones de datos en objetos JSON.
Código datos estructurados con JSON-LD
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «LocalBusiness»,
«image»: «https://www.manuelescudero.com/wp-content/uploads/2017/02/logo-manuel-escudero.jpg»,
«name»: «Centro Manuel Escudero»,
«address»: {
«@type»: «PostalAddress»,
«streetAddress»: «C/Ferraz, nº31 – 1ºA»,
«addressLocality»: «Madrid»,
«addressRegion»: «NY»,
«postalCode»: «28008»,
«addressCountry»: «España»
},
«url»: «https://www.manuelescudero.com/contacto»,
«telephone»: «915 422 859»,
«telephone»: «915 473 186»,
«email»: «informacion@manuelescudero.com»
}
</script>
Este método es más sencillo de implementar, pero tiene una pega que si estamos en una web con muchos datos a marcar, JSON-LD obliga a repetir el contenido que va a marcarse y esto provocará que el contenido de la página crezca y la velocidad de carga podría verse afectada.
También comentar que Google y Bing todavía no soportan el marcado JSON-LD para todos los tipos de datos.
Por tanto, aunque actualmente Google aconseja el marcado JSON-LD, teniendo en cuenta que todavía no termina de entenderlo 100% mi decantación inicial siempre son los microdatos.
Marcar datos estructurados con Google Search Console
Otra forma de realizar el marcado de datos y que quizás os sea muy útil a aquellos que no disponéis de conocimientos técnicos, es realizar el marcado de datos mediante Google Search Console.
A continuación, mostrare un pequeño tutorial de cómo realizar el marcado.
- Accedemos al perfil de Google Search Console de la web en la que queramos añadir datos estructurados.
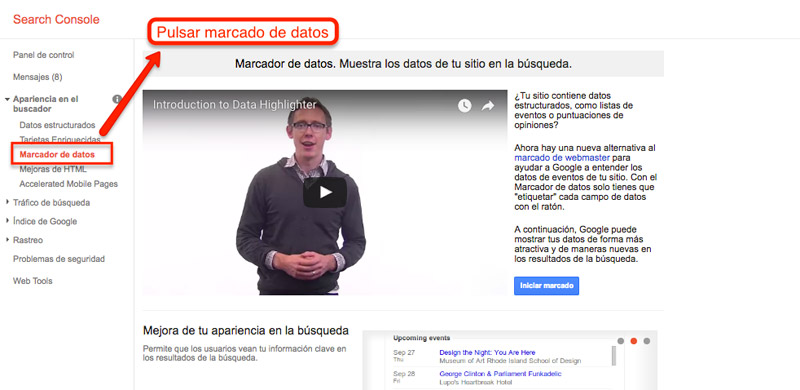
- En el menú lateral izquierdo, desplegamos “Apariencia en el buscador” y pulsamos “Marcador de datos”.
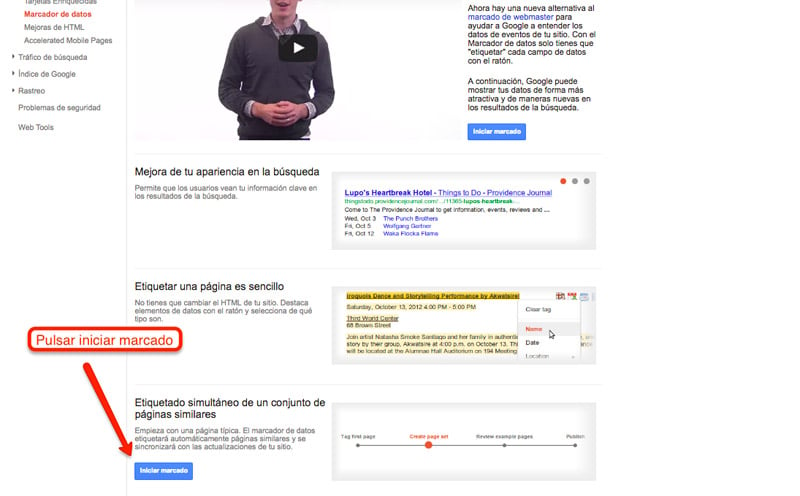
- Al final del contenido aparece un botón “Iniciar marcado” pulsamos.
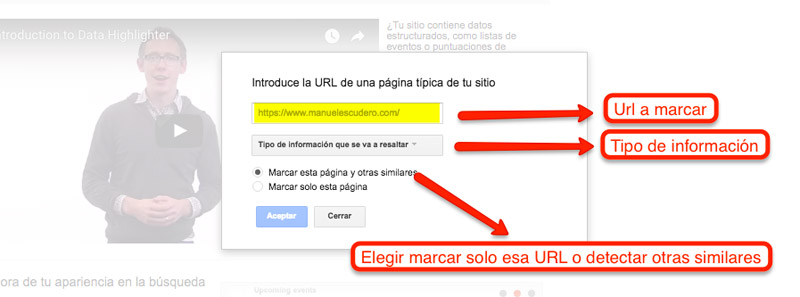
- Se abrirá una ventana emergente donde podremos introducir:
- URL en la que queremos incluir datos estructurados.
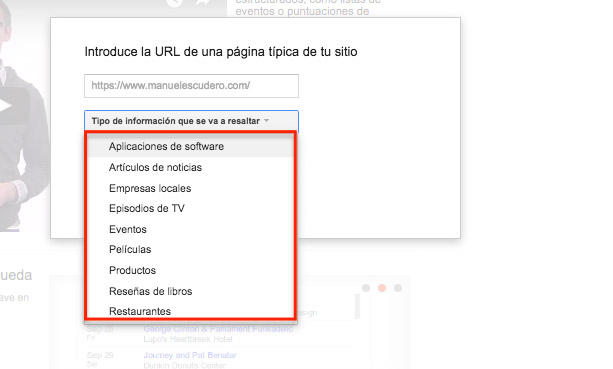
- Seleccionar tipo de información que quereos etiquetar.
- Elegir si queremos marcar solo la página de la URL introducida o si queremos marcar la página de la URL introducida y otras parecidas. Por ejemplo: si queremos marcar los productos de una tienda nos interesaría marcar la opción “Marcar esta página y otras parecidas” porque nos evitaría ir uno por uno marcando todas las páginas de producto. Si por el contrario queremos marcar los datos dl negocio local marcaremos “Marcar solo esta página”.
- Una vez seleccionado pulsamos “Aceptar”
Si elegimos “Marcar solo una página”
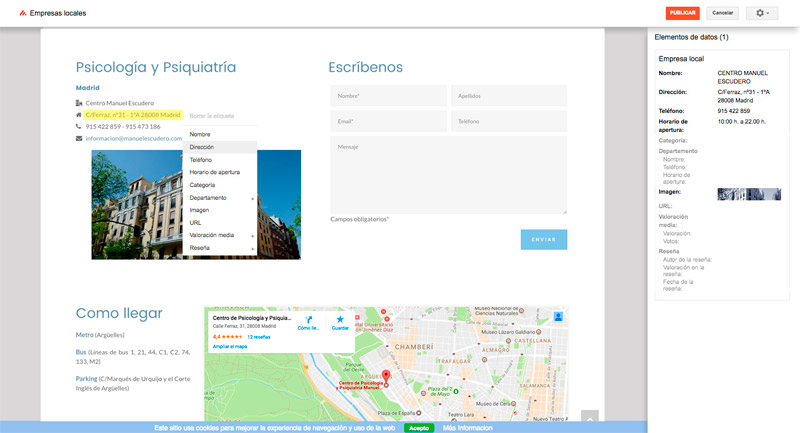
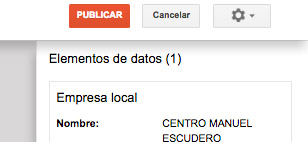
Se abrirá una pantalla para realizar el marcado. Seleccionamos con el ratón el elemento que queremos marcar y aparecerá un desplegable donde indicaremos a que corresponde (nombre, dirección, teléfono…). En la barra lateral derecha se irán rellenando los datos que proporcionemos.
En el siguiente ejemplo seleccionamos la dirección y el el desplegable marcamos que es corresponde a la dirección del negocio local.
Si elegimos “Marcar esta página y otras parecidas”
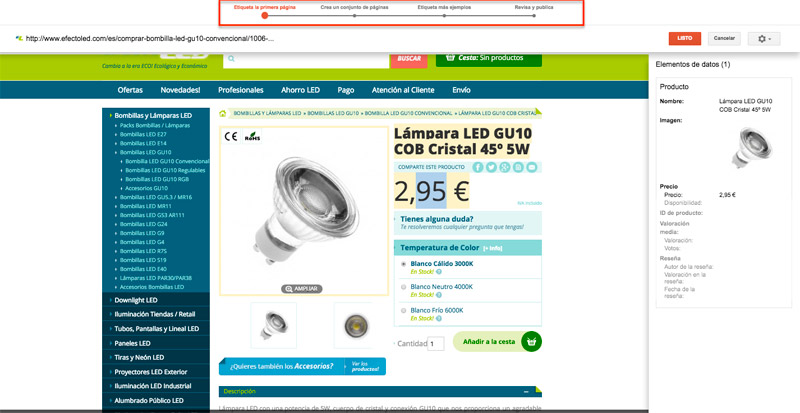
En la página para el marcado, la única diferencia con el ejemplo anterior es que aparece arriba del todo una especie de barra de progreso. Seleccionamos los datos a marcar y pulsamos “Listo”.
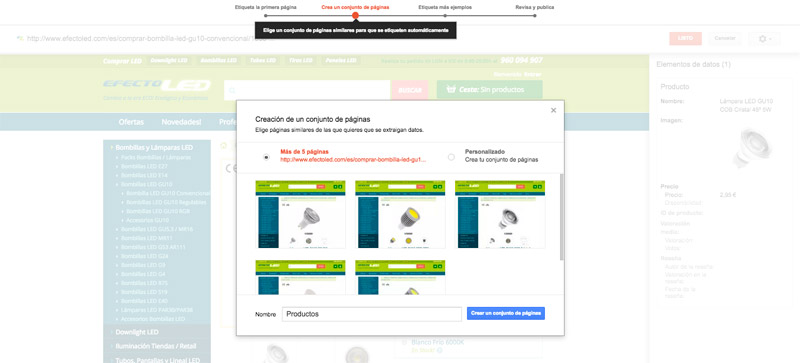
Una vez pulsado listo se abría una ventana emergente donde seleccionaremos el conjunto de páginas que van a tener los mismos microdatos. Aparecen dos opciones la primera google detecta automáticamente las páginas parecidas.
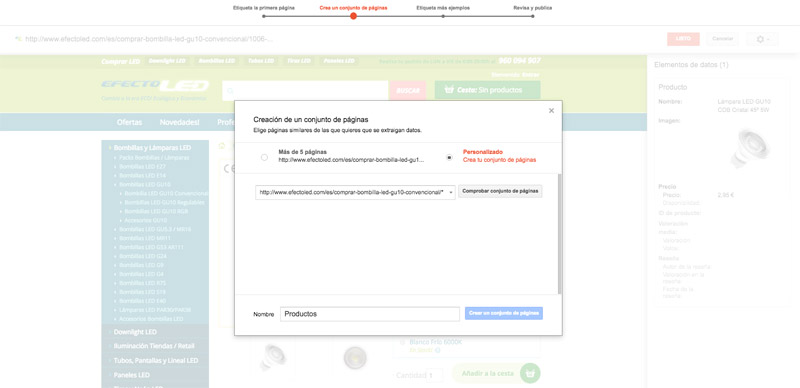
La segunda opción nos deja introducir manualmente el directorio que queremos que contengan el mismo etiquetado de datos.
Una vez seleccionada la opción que más nos interese pulsamos “Crear un conjunto de páginas”
Para asegurar que la selección es correcta Google mostrara una serie de páginas para que verifiquemos manualmente que el etiquetado es el correcto.
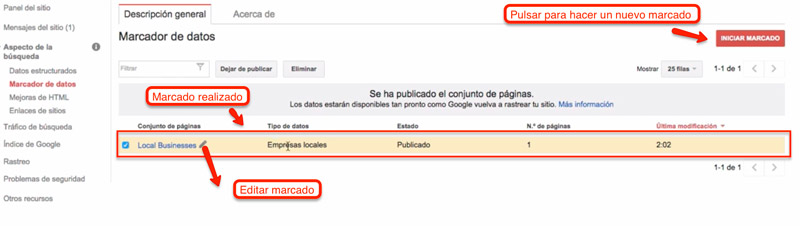
- Una vez marcados todos los datos y finalizado el proceso pulsaremos en botón superior derecha “Publicar”
- Una vez publicado podemos iniciar un nuevo marcado o editar los existentes.
¿Cómo comprobar que el marcado de datos estructurados es correcto?
El marcado de datos tiene una sintaxis compleja y pueden ocurrir errores en el marcado, por ello Google nos proporciona una herramienta para su comprobación, tanto si el marcado es mediante microdatos o JSON-LD.
La herramienta de pruebas de marcado ofrece una gran variedad de maneras para probar y modificar el código que contiene datos estructurados y ver si es correcto o no.
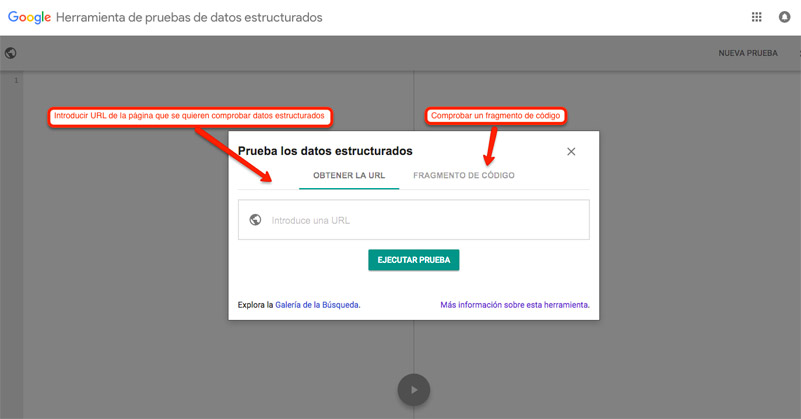
El uso de la herramienta es muy sencillo.
- Introduce una URL concreta o un fragmento de código.
- Pulsa “Ejecutar prueba”: analizará los datos estructurados que encuentre en la URL o el código adjuntado según elijáis.
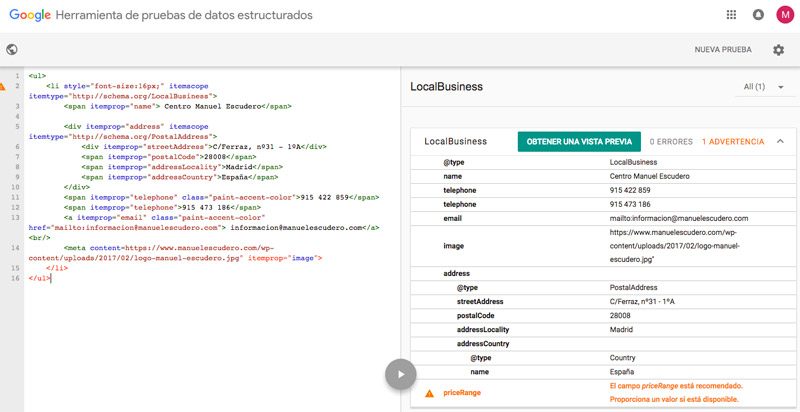
En la siguiente captura mostramos los datos proporcionados por la herramienta después de comprobar el código de microdatos. El código es el ejemplo con el que estamos trabajando durante todo el artículo.
En la parte izquierda nos muestra el código a comprobar que hemos introducido a través de la URL. Son editables. En la parte derecha muestra el resultado del análisis del código. En este caso nos muestra que hay 0 errores en el código y 1 advertencia. La advertencia marca que recomienda añadir el rango de precios de la empresa. En este caso no hemos creído conveniente añadirlo.
Se ha de tener en cuenta que si el código muestra errores no servirá de nada la implementación.
Usos inadecuados de Schema.org
Como es típico en la humanidad hecha la ley, hecha la trampa. Como no podía ser menos en el mundo SEO también suelen detectarse practicas inadecuadas que quizás en algún momento dado funcionen, pero con ellas también se corre peligro de que Google penalice.
Schema.org, como hemos comentado anteriormente, se creó para ser una gran herramienta de segmentación que permite mejorar la información y los resultados, pero algunos lo han convertido en un medio para posicionar mediante malas prácticas, y como siempre, Google sale a perseguir y penalizar dichas prácticas.
Tened en cuenta que cualquier intento de manipulación de contenido engañoso, irrelevante o invisible puede resultar en penalización.
Referencias adicionales
Para más información sobre el marcado de datos en Google y otros buscadores, consultad:
- Google Structured Data Policies
- Bing Marking Up Your Site Overview
- Yandex Schema.org Webmaster Support
- También puedes consultar este Hangout Sobre Datos Estructurados en el cual un ingeniero de Google respondió a las preguntas de varios expertos SEO sobre la implementación y el efecto del marcado de datos sobre el posicionamiento.
- HTML5
- JSON
- Herramienta de validación de datos estructurados de Google
- Validador de implementación de Schema con marcado JSON
- Introducción a los datos estructurados – Google.
















Te felicito por la explicación. Voy a ponerlo en práctica.
Excelente artículo.