Escrito por Fernando Maciá
Índice
- Del mobile first al mobile only.
- Si tu web aún no se ve bien desde un móvil, date prisa
- ¿De qué otras formas afectará la búsqueda móvil a tu sitio Web?
- Más búsquedas geolocalizadas
- Más peso del SEO local
- Resultados personalizados y geolocalizados
- Búsquedas de voz desde dispositivos mobile
- Necesidad de descarga rápida en sitios Web para móviles
- Gooblebot mobile
- Versión mobile en caché
- Canonical/alternate
- Informe de errores para versión móvil por defecto en GSC
- Rastreo como Googlebot mobile por defecto en GSC
- Renderización de contenidos de la versión por defecto para mobile en GSC
- Referencias, directrices técnicas y otros contenidos relacionados
- Conclusión
Alrededor del 60% de todas las búsquedas se realizan desde dispositivos móviles y más de 85% de los resultados son ya de sitios Web adaptados para móviles, es decir, mobile-friendly. Por ello, Google ha decidido construir un índice específico de resultados para móviles y dar un paso que podría tener un gran impacto: adoptar este índice como repositorio principal de sus resultados, dejando el índice de resultados para ordenadores de sobremesa como secundario. En este post analizamos las consecuencias que ello tendrá a todos los niveles.
Google ha anunciado que está construyendo un índice específicamente mobile y que próximamente este será el índice principal que el buscador empleará para devolver resultados.
Esto quiere decir que los sitios Web que no dispongan de algún tipo de adaptación a dispositivos móviles van a estar en una seria desventaja respecto a los que sí la tengan
Una app no es una solución válida como sustituto de una versión adaptada a dispositivos móviles ya que, por lo general, son los usuarios fieles a una marca los que llegan a descargar y mantener en sus terminales móviles una app, pero no sirve para el descubrimiento por nuevos usuarios.
Implementar alguna de las opciones para adaptar su sitio Web a dispositivos móviles se convierte ahora en una prioridad máxima desde el punto de vista SEO.
El escenario de búsqueda desde móviles presenta otras implicaciones importantes: búsquedas geolocalizadas, consultas de voz, respuestas directas, menor nivel de lectura, usabilidad, contenidos más probables…
Del mobile first al mobile only.
Google ha informado que en breve el índice de contenidos mobile pasará a ser el índice de resultados principal, sustituyendo al índice de contenidos desktop como principal repositorio de resultados. Por lo que no disponer de una adaptación de los contenidos al entorno mobile será en breve una desventaja aún mayor frente a los competidores que sí la ofrezcan.
Si tu web aún no se ve bien desde un móvil, date prisa

Las formas principales de adaptar un sitio Web a móviles son las siguientes:
Diseño adaptativo
Es la forma recomendada por Google, ya que cada contenido tiene sólo una URL a rastrear, por lo que ahorra recursos y hay menos riesgo de que pueda detectar el mismo contenido en dos URL distintas como contenido duplicado. Más información sobre responsive design.
HTML dinámico
Bajo ciertas configuraciones de servidor o gestores de contenidos, puede ser la única forma de adaptar el contenido a todo tipo de dispositivos. Básicamente, consiste en generar un código HTML distinto para cada tipo de dispositivo. Las URL del sitio Web, no obstante, no varían. Es el servidor el que, en función del dispositivo de acceso, devuelve el código HTML y la hoja de estilos correcta para cada uno.
Versión mobile específica
Básicamente, supone desarrollar, disponer y gestionar dos sitios Web distintos: uno para ordenadores de sobremesa y otro para dispositivos móviles, que suele alojarse en un subdominio.
Sea cual sea la solución adoptada, es importante comprobar las directrices para llevar a cabo el despliegue de dicha versión de modo satisfactorio desde el punto de vista SEO, revisando:
- La usabilidad mobile de la nueva versión y su aprobación como tal por parte de Google, en caso de optar por un diseño adaptativo.
- La correcta implementación de los elementos de enlace canonical/alternate en caso de adoptar una versión mobile específica.
- La correcta implementación de cabeceras http en caso de optar por HTML dinámico.
- La correcta configuración de la detección de tipos de dispositivo en el servidor y la configuración de redirecciones a la versión correcta, en cada caso.
- Los aspectos relacionados con WPO tales como tiempos de descarga para cada tipo de dispositivo y recomendaciones para su optimización.
- Recuerda revisar los errores más frecuentes en la adopción de una estrategia de mobile marketing.
 Accelerated Mobile Pages
Accelerated Mobile Pages
AMP es una iniciativa de código abierto promovida por Google junto con un gran número de medios de todo el mundo y otros socios tecnológicos. AMP nace con el objetivo de mejorar la velocidad de carga de las páginas web para móviles y básicamente consiste en que se genera una versión alternativa de cada contenido con un subconjunto limitado de etiquetas HTML y código Javascript que hace que el código sea muy ligero. Adicionalmente, Google rastrea estas páginas y las cachea en sus propios servidores, lo que permite acelerar aún más la descarga.
De momento, el mayor impacto de AMP lo están teniendo los medios, muchos de los cuales ya han adoptado este estándar. Más información sobre este tipo de código en este completo post sobre AMP y lo que puede suponer para el SEO de su sitio Web.
Una app NO es lo mismo que una web mobile.
Atención: si en su día optó por una app como solución de acceso mobile sepa que las apps son eficaces como medio de acceso para usuarios que ya son clientes fieles de una empresa pero no lo son tanto para lograr que nos descubran nuevos usuarios que pueden ser clientes potenciales.
En cualquier caso, no podemos ignorar que las apps se han convertido en una parte importante del marketing online de las empresas en el ámbito mobile. Por ello, tener una app bien posicionada para sus búsquedas relacionadas es importante de cara a facilitar que los mas fans de la marca identifiquen y descarguen nuestra app con facilidad. Estas búsquedas se pueden realizar a nivel Web (en buscadores como Google) o bien en las app stores.
Los siguientes aspectos influyen sobre el posicionamiento y visibilidad de una app en Internet:
- Análisis del perfil del usuario: búsquedas relacionadas, ventajas que buscan y competidores para nuestro tipo de aplicación.
- Visibilidad de las páginas Web de bancopopular.es donde se promociona la descarga de la aplicación así como sus posibilidades de optimización.
- Revisión del nombre de las apps y su enfoque en las búsquedas relacionadas.
- Keywords y description empleadas al subir las apps a los app stores.
- Optimización del diseño del icono, pantallazos y vídeos relacionados en la descripción de las apps.
- Análisis de las políticas de promoción de descargas (redireccionamientos, campañas en Google AdWords, Facebook Ads, etc.)
- Frecuencia de actualización
- Análisis de comentarios y opiniones y diseño de acciones para incentivarlas.
No obstante, y aunque ya disponga de una app adecuadamente promocionada, contar con un sitio Web adaptado a dispositivos móviles es importante tanto desde el punto de vista de la propia experiencia de usuario como desde el punto de vista SEO, ya que tras el reciente anuncio de Google, ésta se convierte en un factor de visibilidad de primer orden. HTML 5 permite hoy en día prácticamente un grado de funcionalidad e interacción con el usuario casi tan bueno como el que se consigue con una app.
¿De qué otras formas afectará la búsqueda móvil a tu sitio Web?
 Más búsquedas geolocalizadas
Más búsquedas geolocalizadas
El uso de dispositivos móviles implica que muchos usuarios tendrán activada la opción de geolocalización.
Al permitir acceder a su ubicación física a las distintas aplicaciones, entre ellas el buscador, Google es capaz de interpretar mejor el contexto de la búsqueda y adaptar los resultados a la intención de búsqueda y necesidades implícitas del usuario.
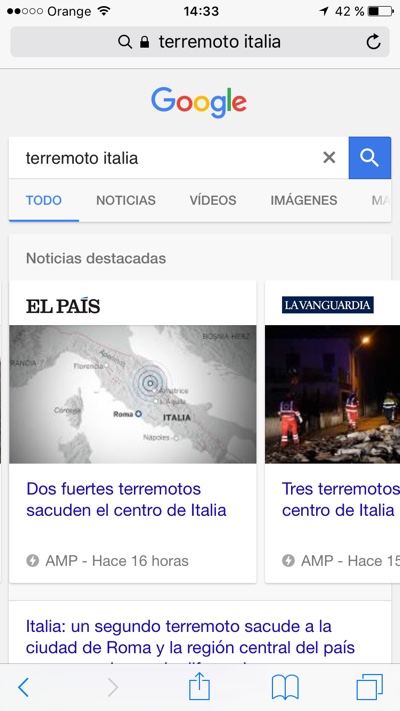
Esto abre una estupenda oportunidad de competir a los negocios locales que podrán posicionarse en resultados locales de forma ventajosa frente a grandes dominios internacionales. Es algo que ya estamos viendo en búsquedas de noticias para las que ahora aparecen medios cercanos al lugar desde donde se hizo la búsqueda.
Más peso del SEO local
Conforme más búsquedas se hagan desde dispositivos móviles, más resultados se verán afectados por los datos de geolocalización del usuario en el momento de hacer la búsqueda. La influencia de estos factores de relevancia sobre los resultados geolocalizados ha sido motivo de análisis en distintos posts y presentaciones.
Por ello, recomendamos revisar todos los aspectos relacionados con el posicionamiento de tu web para búsquedas locales o, incluso, solicitar a alguna empresa una campaña de SEO local.
Resultados personalizados y geolocalizados
Las personas usamos los terminales móviles para resolver múltiples necesidades del día a día: encontrar una localización en un mapa, hacer compras online, consultar el correo electrónico y realizar búsquedas. Se puede decir que nuestro teléfono móvil sabe más sobre nosotros que nosotros mismos. Es por ello al hacer búsquedas desde nuestro terminal, los buscadores pueden devolver unos resultados personalizados específicamente adaptados a nuestras necesidades.
Por ello, si dos personas hacemos la misma búsqueda al mismo tiempo desde dos terminales distintos, lo más probable es que los resultados que devuelva Google estén en un orden distinto o, incluso, pertenezcan a sitios Web diferentes. El país desde el que se hace la búsqueda, la localización concreta, pero también el historial de navegación, el historial de búsquedas anteriores, las conexiones en redes sociales del usuario y sus preferencias en el buscador, todo ello hace que los resultados sean distintos.
Búsquedas de voz desde dispositivos mobile
Otro de los grandes cambios que se avecinan consiste en la generalización de las interfaces de voz de los dispositivos móviles. Esto tendrá un impacto enorme sobre el tipo de búsquedas que los usuarios hacemos pues si la dificultad de teclear sobre una pantalla táctil hizo que las búsquedas fueran más cortas, o que se usaran más frecuentemente las sugerencias del buscador, el uso de la interfaz de voz permitirá al usuario plantear consultas muy específicas de una forma cómoda y sencilla. El algoritmo Hummingbird de Google específicamente se enfoca en evolucionar hacia una búsqueda más semántica en donde el buscador es capaz de entender mejor la intención de búsqueda del usuario así como los contenidos que mejor pueden responder a sus necesidades.
El impacto que podemos esperar del uso de la interfaz de voz es un aumento de búsquedas long-tail, ya que los usuarios no tendrán pereza en especificar mejor lo que desean. Esto creemos que favorecerá el posicionamiento de sitios Web de nicho que, no teniendo una autoridad o popularidad de dominio tan alta como la de los dominios más consolidados y líderes de grandes categorías de consulta, conseguirán posicionarse para búsquedas muy específicas si su contenido realmente responde a la necesidad del usuario.
 Necesidad de descarga rápida en sitios Web para móviles
Necesidad de descarga rápida en sitios Web para móviles
Cuando navegamos desde nuestro móvil, no siempre estamos conectados a una red WiFi. Y dependiendo de nuestra ubicación y distancia a la centralita con la que estemos conectados, dispondremos de un ancho de banda 4G, 3G o incluso menor. Por ello, la rapidez de descarga del contenido se convierte, en la navegación desde dispositivos móviles, en un factor que tiene un gran impacto sobre la experiencia de usuario.
Ésta será más satisfactoria cuanto más rápida sea la descarga de nuestro sitio Web. Por ello se recomienda mejorar todos los aspectos relacionados con la optimización del rendimiento de tu Web (WPO) como, por ejemplo:
- Optimizar el peso de las imágenes para que se vean bien en el móvil, pero sólo al tamaño y resolución mínima necesaria de forma que el archivo pese menos y la descarga sea más rápida. Si quieres saber cómo hacerlo, aquí tienes un post sobre cómo optimizarlas imágenes de tu sitio Web. Si usas WordPress como gestor de contenidos, aquí tienes algunos consejos para automatizar la optimización de imágenes con Wordpress.
- Usar la compresión GZip en tu servidor. De esa forma, el servidor comprime los contenidos solicitados antes de enviarlos y el navegador del usuario los vuelve a descomprimir al recibirlos. El volumen de información transferido es mucho menor, por lo que la navegación es más rápida y menor el consumo de datos. Si quieres saber más sobre esto, aquí tienes un completo post sobre cómo funciona la compresión GZip y cómo implementarlo para mejorar la rapidez de descarga de tu sitio Web.
- Optimizar la base de datos. Las consultas a la base de datos y la forma en que ésta las resuelve y devuelve los resultados suelen ser el motivo de una falta de rendimiento en sitios Web dinámicos, que hoy son la mayoría. Por ello, optimizar nuestra base de datos suele ser un buen primer paso para mejorar el rendimiento, sabiendo que esto beneficiará tanto a la navegación desde ordenadores de sobremesa como desde terminales móviles (aunque en este último caso, evidentemente, el beneficio será mayor).
- Usar esquemas de caché. Cachear contenido simplemente consiste en almacenarlo en una especie de almacenes o memorias intermedias (pueden estar en el navegador del usuario o en el propio servidor) de forma que los contenidos más frecuentes no sea necesario volverlos a generar o transferir, en cada caso. Configurar adecuadamente estas cachés puede tener un impacto enorme sobre la velocidad de respuesta percibida de un sitio Web. Algunos gestores de contenidos muy populares, como WordPress, cuentan con plug-ins de caché que resulta relativamente sencillo instalar y configurar.
Gooblebot mobile
Google introdujo en diciembre de 2011 robots de rastreo mobile específicos que se identificaran ante los servidores como navegadores residentes en terminales móviles. Era el primer paso para poder anticipar si un contenido concreto debía ser presentado a un usuario cuando estuviera haciendo la consulta desde un terminal móvil. De esta forma, si un sitio Web no se muestra correctamente en un dispositivo móvil por no estar debidamente adaptado, y Google es capaz de detectar otros contenidos similares que pudieran ofrecer una experiencia de usuario mejor, éstos aparecerían mejor posicionados para búsquedas móviles.
Asimismo, y para mejorar igualmente la experiencia de usuario, Google ha empleado las URLs descubiertas por estos rastreadores para encaminar al usuario móvil directamente a las URL específicas para móvil (en caso de existir y ser diferentes de las desktop) evitando el retraso que implicaría usar el enlace de la versión de sobremesa para, una vez detectado el acceso móvil, provocar una redirección de servidor del usuario hacia la URL correcta.
Si ahora Google usa el índice móvil como repositorio principal de resultados, es de esperar que éste será el que se mantendrá más actualizado y que Google empleará los enlaces de la versión desktop para enviar a los usuarios a la versión correcta, evitando igualmente la redirección de servidor. En cualquier caso, si finalmente Google implementa dos índices completamente separados, cada uno de los índices mostrará las URL finales correctas independientemente de la adopción de tecnología empleada en la web móvil.
En el caso de HTML dinámico o diseño adaptativo, no habría problema alguno pues el sitio Web sólo tiene una única URL por cada contenido, independientemente del dispositivo de acceso.
En el caso de versiones mobile específicas (con URLs en subdominios m.dominio.com, por ejemplo) entonces sí ocurriría que Google presentaría URLs distintas en resultados desde desktop y desde móviles.
Versión mobile en caché
Desde hace años, Google ha guardado en sus propios servidores, versiones de las páginas conforme las visitaba su robot o araña Googlebot, generalmente, identificado por el siguiente User-agent: Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html). Esta denominada «vista de caché de la página» ha correspondido tradicionalmente al aspecto del sitio Web tal como se hubiera mostrado si Googlebot hubiera sido un ordenador de sobremesa (desktop).
Al variar su criterio y dar prioridad al índice móvil, podríamos encontrarnos en breve con que la vista de caché corresponde con la versión rastreada por los rastreadores móviles de Google, identificados por los siguientes User-agent:
- Smartphone:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html) - Móvil de gama baja:
SAMSUNG-SGH-E250/1.0 Profile/MIDP-2.0 Configuration/CLDC-1.1 UP.Browser/6.2.3.3.c.1.101 (GUI) MMP/2.0 (compatible; Googlebot-Mobile/2.1; +http://www.google.com/bot.html)
Si quieres información exhaustiva de todos los User-agent de los rastreadores empleados por Google, puedes encontrar la referencia en la página del enlace (ojo, aunque una versión en español de esta página, hemos encontrado errores en las cadenas de User-agent especificadas en ella).
Canonical/alternate
Una de las recomendaciones en sitios Web específicos mobile era incluir elementos de enlace recíprocos alternate y canonical para referenciar desde la URL desktop a la mobile y viceversa. El objetivo era evitar la detección de estos contenidos como duplicado, así como la indexación de la URL correcta (la desktop) a pesar de que Google guardara la referencia del alternate a la URL mobile para enviar directamente allí a las búsquedas que clicaran en los resultados desde un móvil (evitando la redirección y ahorrando tiempo de carga al usuario).
¿Seguirá vigente esta recomendación o, por el contrario, perderá el sentido? Apostaríamos a que dejará de ser necesaria o, incluso, que se tendrían que eliminar estos elementos de enlace ya que los canonical impedirían una correcta indexación de las URL de versión mobile específicas.
Informe de errores para versión móvil por defecto en GSC
Otro de los cambios que podríamos ver próximamente sería que Google Search Console nos comience a mostrar los datos por defecto para versiones mobile en lugar de la versión de sobremesa. Por ejemplo, en el informe de errores de rastreo y en otras secciones de esta herramienta de Google.
Rastreo como Googlebot mobile por defecto en GSC
También en rastrear como Googlebot podríamos encontrarnos que el crawler por defecto es el propio de smartphones en lugar del robot de sobremesa, que es el que tradicionalmente se ha empleado. Por ello, garantizar la usabilidad móvil de nuestra Web adquiere una mayor relevancia. Podemos comprobar esta usabilidad con herramientas como Google Search Console. Si, además, nuestro sitio Web es un comercio electrónico o incluye funcionalidades que requieren que el usuario interactúe con formularios, será interesante comprobar la usabilidad de los formularios para uso desde distintos tipos de móvil.
Renderización de contenidos de la versión por defecto para mobile en GSC
En la misma línea, podríamos ver que la renderización de contenidos por defecto tras rastrear como Googlebot nos muestra la versión móvil, en lugar de la versión de sobremesa. Tras la implementación de esta funcionalidad por parte de Google, sabemos que las áreas de texto que no están visibles directamente en la página y, sobre todo, en el above-the-fold no parecen jugar un papel tan importante en la relevancia de la página como antes, a pesar de que estos textos (por ejemplo en contenidos ocultos en pestañas) sí veamos que son rastreables en la vista de caché de la página.
Esto podría tener varias consecuencias:
- Atención con el contenido que queda oculto al ajustar el contenido al formato móvil: si hay porciones de contenido, menús, etc. importantes que quedan ocultos en el renderizado podría ocurrir que dejen de contar tanto en la relevancia, ya que la versión desktop ya no sería la prioritaria.
- Si, aprovechando justamente esta posibilidad habíamos aprovechado para incluir un contenido enorme en la versión desktop, para ocultarlo después en la móvil en una especie de cloaking: podríamos ver que perdemos la relevancia que nos estaban haciendo ganar esos bloques de contenido que ahora quedan ocultos.
Referencias, directrices técnicas y otros contenidos relacionados
Vídeos sobre Google Mobile
- Entrevista entre Gary Illyes y Eric Enge en Pubcon Las Vegas 2016. En el minuto 33:23, Gary Illyes comenta acerca de los sitios Web que aún no tienen versión móvil y se pregunta: «¿y cómo es que tu web no está adaptada todavía a móviles?»
Referencias a sitios móviles en el Blog para Webmasters de Google (en español)
- Ayuda a Google a indexar tu sitio web para móviles (diciembre 2009)
- Respuestas en video. Sitios web para móviles (abril 2010)
- ¿Cómo hacer que un sitio web sea apto para móviles? (marzo 2011)
- Para móviles, es mejor detectar el user-agent «mobile» (abril 2011)
- Diseños adaptables: cómo aprovechar las posibilidades que ofrecen las consultas de medios (junio 2012)
- Construir Sitios Web optimizados para dispositivos móviles (marzo 2013)
- Errores de rastreo de smartphones en Herramientas para webmasters de Google (marzo 2013)
- Cómo optimizar el sitio para móviles con PageSpeed Insights (mayo 2014)
- Encontrar más resultados de búsqueda optimizados para móviles (marzo 2015)
- Implementación de la actualización optimizada para móviles (abril 2015)
- Preguntas frecuentes sobre la actualización optimizada para móviles del 21 de abril (abril 2015)
- Detectar y evitar redireccionamientos engañosos no deseados en dispositivos móviles (noviembre 2011)
- Una nueva herramienta de pruebas de optimización para móviles (mayo 2016)
- ¿Qué son las páginas AMP? (septiembre 2016)
Directrices técnicas de Google para sitios móviles
- Directrices técnicas de Google para sitios móviles
- Errores más frecuentes en la adaptación de un sitio Web para dispositivos móviles
- Herramienta de Google para la comprobación de la adaptación de sitios Web a móviles
Otras referencias sobre sitios móviles
- Resumen de la ponencia de Gary Illyes en Pubcon Las Vegas 2016 por Lisa Barone
- Estudio de Invat.tur sobre adaptación a móviles de sitios Web de destinos turísticos realizado por Human Level Communications
- No todo es Google. Si deseas posicionar tu Web en Rusia, asegúrate de leer este completo post sobre optimización de sitios Web móviles en Yandex.
Conclusión
El anunciado cambio de índice de Google para dar prioridad a los resultados móviles no hace sino adaptar el buscador a los hábitos de los usuarios, que ya navegan mayoritariamente desde dispositivos móviles.
En función de que ya hayas adaptado tu web a dispositivos móviles o no, este cambio podría tener un impacto mayor o menor sobre el posicionamiento y el tráfico orgánico que consigas desde Google.
Si todavía no has adaptado tu sitio Web al acceso desde dispositivos móviles, nuestra recomendación es que analices las distintas opciones de tu CMS para valorar la posibilidad de adoptar algún tipo de adaptación de tu dominio al entorno mobile:
- Diseño adaptativo (responsive)
- HTML dinámico
- Versión Web específica para móviles
- Advanced Mobile Pages (AMP)
En Human Level Communications podemos ayudarte verificando si tu site es validada por Google como un sitio Web apto para móviles o no, y recomendarte qué hacer en caso contrario. Consúltanos.

 Accelerated Mobile Pages
Accelerated Mobile Pages Más búsquedas geolocalizadas
Más búsquedas geolocalizadas Necesidad de descarga rápida en sitios Web para móviles
Necesidad de descarga rápida en sitios Web para móviles



Muy interesante artculo SEO..Gracias
Nunca es tarde para leer un buen contenido. Gracias
Buenísimo el post, Fernando. ¡Enhorabuena! Efectivamente, es la era «only mobile»! Mí web ya es responsive, así que me quedo con la idea de que el SEO local y la geolocalización tienen cada vez más importancia.
Y también con la tremenda lista de recursos que incluyes. Comparto tu post, ¡Muchas gracias!
Se sabía de hace tiempo que esto iba pasar, tiene sentido, pero si aún no había conciencia plena con respecto al desktop, no quiero imaginar el caos que va provocar para muchos esto, otra vez nuevos retos y oportunidades 🙂 buen articulo! me va tocar dentro de poco actualizar el articulo de mi blog sobre crawleo con respecto a mobile 🙂