Escrito por Jose Vicente
Índice
AMP (Accelerated Mobile Pages) es una iniciativa de código abierto promovida por Google junto con un gran número de medios de todo el mundo y otros socios tecnológicos. Conscientes de que el tráfico desde dispositivos móviles hace tiempo que es superior al de ordenadores de escritorio y que en ocasiones la navegación desde dispositivos móviles puede ser frustrante para el usuario debido a que los sitios no siempre están correctamente adaptados para ellos, AMP nace con el objetivo de mejorar la velocidad de carga de las páginas web para móviles.
La receta que usa AMP para mejorar el rendimiento de las páginas web para móviles se basa principalmente en los siguientes elementos:
- AMP HTML: se trata de una tecnología basada en web components cuyo objetivo es generar páginas web más ligeras de HTML. El uso de HTML está restringido a las etiquetas permitidas en la especificación, algunas de ellas tienen su equivalente como la etiqueta img
que pasa a ser img-amp pero en otros casos como object o frame están prohibidas.
- AMP JS: al igual que ocurre con el punto anterior, la plataforma provee de los recursos JavaScript necesarios para que los componentes de AMP HTML funcionen. En este sentido AMP restringe el uso del JavaScript a sus librerías.
- Uso de cachés: el uso de los CDN del propio proyecto permite que este tipo de servidor obtenga las páginas AMP, valide que su implementación es correcta y en caso afirmativo guarde la respuesta para servirlo al usuario de forma óptima. La validación implica que no se haga uso de recursos externos ya que lo que se pretende es que todos los recursos se sirvan desde el mismo origen mediante HTTP 2.0.
Aunque esta idea pueda parecer una evolución de las páginas adaptadas para móviles que todos conocemos, la idea más allá porque se emplea el uso de los CDN del proyecto para cachear el contenido y servirlo desde allí, además de que la implementación debe seguir unas normas más estrictas haciendo uso de los componentes que ofrece el proyecto AMP.
Mejora del rendimiento

- JavaScript asíncrono: sólo podemos hacer uso de scripts asíncronos. Recordemos que el código JavaScript puede bloquear la construcción del DOM y esto retrasa el renderizado de la página, lo que se traduce en una mayor sensación de lentitud de la página.
- Tamaño de elementos estáticos en el HTML: AMP desacopla la capa de presentación de la descarga de los recursos estáticos necesarios para completarla. Dicho de otro modo, primero descarga todo el HTML y después los recursos necesarios como imágenes, fuentes, etc. AMP necesita que se especifique el tamaño de los recursos estáticos en el HTML para ser capaz de optimizar su carga.
- Las peticiones externas están prohibidas: no está soportado el uso de extensiones externas que debido a las llamadas adicionales y JavaScript asociado pueden retrasar el renderizado de la página. Para extensiones concretas como lightbox, sliders o insertar vídeos, AMP cuenta con elementos específicos para algunos de ellos.
Pese a la sencillez y las restricciones, AMP HTML ofrece etiquetas para insertar un buen número de elementos que enriquecen el contenido como imágenes, vídeos o anuncios de redes soportadas por este tipo de implementación. Además se siguen desarrollando nuevos componentes que posibilitarán el uso de nuevas funcionalidades.
Configuración SEO de AMP
A la hora de implementar una versión AMP de nuestro contenido debemos tener en cuenta que no deja de ser una copia de las páginas que ya tenemos para dispositivos de escritorio. Por lo tanto la configuración SEO de AMP es similar a la de contenido para dispositivos móviles en URLs separadas.
Para ver un ejemplo vamos a hacer una implementación rápida mediante el plugin de AMP para WordPress, con este plugin podemos generar una versión básica AMP de nuestros posts. Google espera que otros CMS se sumen al proyecto y que implementen el soporte de forma nativa o a través de plugins. Una vez instalado y activado como cualquier otro plugin de WordPress solo tendremos que añadir /amp/ a la URL de cualquiera de nuestras entradas y podremos ver la versión AMP del mismo.
Otra opción podría ser el plugin AMP for WP que tiene más opciones de configuración. Como se puede comprobar al navegar por la versión AMP su diseño es más sencillo que el diseño responsivo, aunque con plugins AMP para WordPress ya es posible incluir elementos de navegación como el menú de tipo hamburguesa, artículos relacionados o comentarios.
Plugins más avanzados como este permiten incluso instalar temas exclusivos AMP que permiten distintos tipos de personalización adicionales y una apariencia más similar a la versión responsiva del contenido. A medida que vayan apareciendo nuevos elementos AMP será posible incorporar nuevas funcionalidades.
Como ya hemos dicho, debemos establecer mediante etiquetas la relación entre las versiones originales y las AMP, por lo tanto desde todas las páginas de nuestro sitio que dispongan de versión AMP incluiremos una etiqueta link rel=»amphtml» cuyo href sea la URL de la versión AMP.
Por otra parte debemos indicar con la etiqueta canonical en la versión AMP en qué URL se encuentra el contenido equivalente de la versión de escritorio.
Con esto sugerimos a Google que no indexe la URL de la versión AMP para evitar que sea considerado como contenido duplicado de la versión de escritorio. Pero debemos recordar que no se trata solo de generar estas páginas alternativas, si no que debemos hacer uso de las etiquetas y normas de programación de AMP HTML para que la implementación sea válida.
Si analizamos el código html de la página veremos que se hace uso de etiquetas AMP HTML donde por ejemplo la etiqueta html se acompaña del término amp o las etiquetas img pasan a ser img-amp. Para ver los ejemplos de uso oficiales de la plataforma podemos acceder a la página del proyecto para crear nuestra primera página AMP.
¿Y qué pasa con el diseño responsivo?
Inicialmente el diseño adaptativo llegó con la idea de conseguir que el contenido de un sitio Web fuera accesible desde cualquier tipo de dispositivo. Pero después de algunos años de bagaje los desarrolladores empiezan a sufrir los quebraderos de cabeza que conlleva el adaptar un sitio a cada tipo de dispositivo. En muchos casos el problema radica justo en eso, la adaptación de un sitio existente a dispositivos móviles sin seguir una metodología mobile-first design que por otro lado no siempre hace óptima la navegación desde dispositivos de escritorios.
 AMP en los SERP
AMP en los SERP
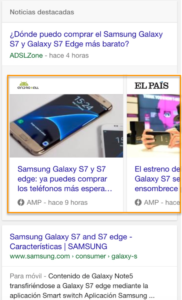
Google muestra páginas AMP en los resultados de búsqueda haciendo uso de un carrusel de noticias horizontal para búsquedas desde dispositivos móviles.
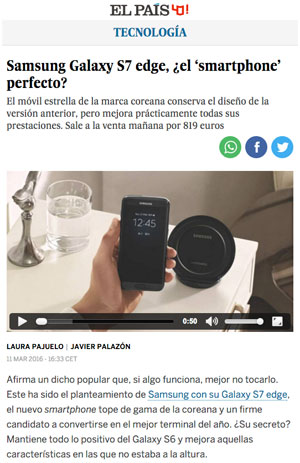
Al igual que ocurrió con la incorporación del bloque de Google News en los resultados orgánicos, este carrusel desplaza hacia abajo los resultados orgánicos mostrando solo los medios que se hayan adaptado las páginas de noticias a esta nueva tecnología. Esto debería producir una reducción de impresiones y clics aunque el medio en cuestión consiga aparecer en buenas posiciones por encima del carrusel de noticias, ya que el carrusel siempre incluye una imagen de la noticia, lo que mejora la visibilidad de este tipo de resultados.
Al hacer clic en uno de estos enlaces accedemos a la noticia sin salir de Google ya que realmente este sirve el contenido desde el CDN del proyecto AMP haciendo uso de un iframe y manteniendo una barra de color azul en la parte superior de la página destinada a volver a los resultados de búsqueda. Desde dentro de la noticia podremos acceder al resto de noticias del carrusel desplazándonos con movimientos laterales, lo que favorece la navegación hacia noticias relacionadas en medios de la competencia. 
Este planteamiento mejora la velocidad de carga con lo que Google se reafirma en la idea de que los sitios más rápidos gustan más a los usuarios, pero hay limitaciones que seguramente no sean tan bien recibidas como el hecho de que el contenido se sirva desde los servidores de Google escapando del control del medio o las reducidas posibilidades actuales de análisis de los datos de tráfico si hacemos uso de una de plataformas de analítica que no estén asociadas al proyecto.
Por el momento no hay confirmación por parte de Google de que AMP se vaya a usar en el resto de módulos del Universal Search, por lo que actualmente el foco está centrado en los medios y su incorporación a través del módulo de Google News. Pero si en un futuro se plantea su uso en otros módulos, los medios que obtengan tráfico de ellos se verán abocados inevitablemente a implementar esta tecnología en sus sitios si quieren seguir manteniendo su visibilidad.

 AMP en los SERP
AMP en los SERP



Hola
Me surje una duda con el AMP a ver si me la podrias resolver.
Porque cuando entro por ejemplo en una noticia estoy en la versión AMP pero luego si empiezo a navegar por su web me saca de la versión AMP a una de móvil normal porque hacer eso, cuando se supone que la AMP es una versión más rápida?
Gracias y un saludo.
Hola Julio,
Se suele hacer así porque por lo general se monetiza mejor la versión responsiva o no AMP que la versión AMP. Aunque cada vez ocurre menos porque hay más componentes para solucionarlo, la versión AMP no puede mostrar ciertos tipos de anuncios que son más interesantes para los editores.
Espero haber resuelto tus dudas.
Saludos!
Hola Jose Vicente,
Muchas gracias por contestarme y resolverme la duda.
Un saludo.
hola, la verdad te entendi y no te entendi, tambien lo que sucede es que donde tengo mi pagina web alojada no tiene tantas virtudes como en otros alojadores y se limita mucho, (lastima no haber aprendido esto antes)
me gustaria saber un modo mas facil de entender para un principiante como yo, y si se puede realizar en cualquier parte
gracias.
Hola, muy buen post
Un consulta, si instalas solo el plugin AMP, lo activas y no editas etiquetas, etc., como lo indicas en el post, las url serán duplicadas, es decir Google las tomará como duplicada?, he leido en otros blogs, como que no las toma como duplicadas, que estarn las dos url, la 1ª y la …url…/amp, es así o como es
Y en el caso de que si quedarán duplicads, donde y cómo hay que editar y poner rel=”amphtml” y el resto …….
Gracias
mar
Cuando se construye el AMP, debes considerar que debes generar el correspondiente canonical para cada URL, ya que si es otra página que contiene contenido INTERNO duplicado.
En primer lugar, muchas gracias por la información. En relación con AMP y solo en algunos casos, he visto en algunos resultados de búsqueda en USA que comenzó a aparecer algún que otro resultado AMP (en el carrousel) de sitios no incluídos en News.
Mi pregunta es: Supongamos que en uno de mis sitios hago redirección 301 para que aparezcan solo las páginas AMP ¿ G-ogle indexará en la búsqueda orgánica extensiones tipo: tunombre/amp ?
Muchas gracias
Hola muy interesante. Muchas gracias. Me surgen dudas.
– si se muestra en los servidores de Google quiere decir que no se puede incluir publicidad?
– amp reemplaza a m.sitio.con? Es decir habría que redireccionar el trafico móvil a amp? O por contra se tendría tres versiones del sitio?
Hola Jose Antonio, gracias por tu comentario. Respondo a tus dudas:
– En AMP se puede mostrar publicidad de los proveedores soportados por AMP HTML como por ejemplo Adsense o Doubleclick. Este lenguaje provee de una etiqueta amp-ad a la cual se le pasan parámetros como la red de publicidad o el tamaño del anuncio y este se carga automáticamente, tienes más información en este enlace https://www.ampproject.org/docs/reference/amp-ad.html . En el caso de las noticias, aunque se cargue en los servidores de Google la remuneración por impresión o clic seguirá siendo para el propietario de la noticia, Google no cobra ninguna comisión adicional por servir la noticia.
– Se podría usar AMP para reemplazar la versión m.sitio.com pero puede coexistir siempre que se etiquete correctamente con etiquetas canonical. Con el comportamiento normal para noticias, es Google el encargado de mostrar las noticias AMP a dispositivos móviles en el carrusel de noticias de Universal Search, por lo tanto no es necesario redirigir el tráfico móvil porque los aterrizajes se producirán siempre por esta vía. Pero si se quiere emplear esta tecnología para implementar un sitio móvil, sí habría que implementar la redirección del tráfico como en cualquier m.sitio.com corriente, pero en este caso el contenido se seguirá sirviendo en nuestro propio dominio, ya que por el momento Google solo está cacheando noticias implementadas con AMP que entren en Google News.
Un saludo.
Hola, muchas gracias. Se me olvido contestarte.
Entiendo que en el carrusel de universal search solo sale AMP para las noticias, y no el resto de páginas webs.