Escrito por Anastasia Kurmakaeva
Índice
El pasado martes 2 de febrero, la compañía Yandex anunció en su blog corporativo el lanzamiento de su nuevo algoritmo, Vladivostok, cuyo funcionamiento empezaría a hacerse efectivo de forma inmediata en el posicionamiento dentro de los resultados de búsqueda en todo el territorio de la Federación Rusa. La razón por la que los desarrolladores de Yandex han elegido esta ciudad para darle nombre a la actualización se debe a que la región del extremo este de Rusia es líder en el uso de internet desde los dispositivos móviles.
Qué efecto tiene el algoritmo Vladivostok sobre el posicionamiento mobile
Desde este momento, de forma oficial, y siguiendo los pasos de Google, el robot de Yandex tendrá más en cuenta los sitios web que ofrecen una versión optimizada para móviles de sus portales, otorgándoles mayor preferencia y mejores posiciones en el ranking, que a aquellos que no ofrecen esta opción para el usuario. Evidentemente, este hecho no significa que los sitios web que no disponen de una versión mobile dejarán de ser mostrados en los resultados, pero sí gozarán de menos prioridad para el motor de búsqueda ruso. A partir de ahora la adaptación del diseño para móviles se convierte en uno de los muchos factores (más de 800) que Yandex tiene en cuenta para el cálculo de la relevancia de un sitio web.
Yandex tiene en cuenta más de 800 factores para el cálculo de la relevancia de un sitio web, a los que a partir de ahora se suma el tener una versión optimizada para dispositivos móviles.
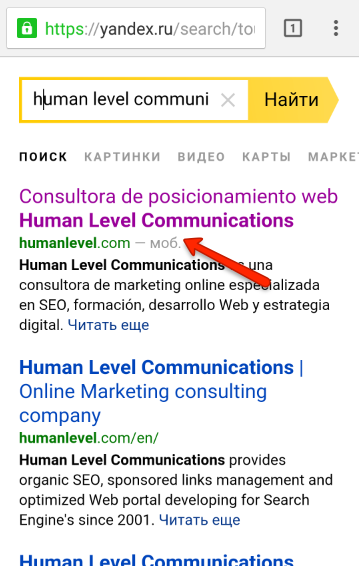
Esta actualización en el algoritmo ya se veía venir desde finales del mes de noviembre de 2015, cuando en su cuarto evento para Webmasters Yandex anunció que a partir de ese momento el buscador empezaría a mostrar una pequeña etiqueta «versión móvil» al lado de las páginas que ofrecían una versión móvil en los resultados para los usuarios:
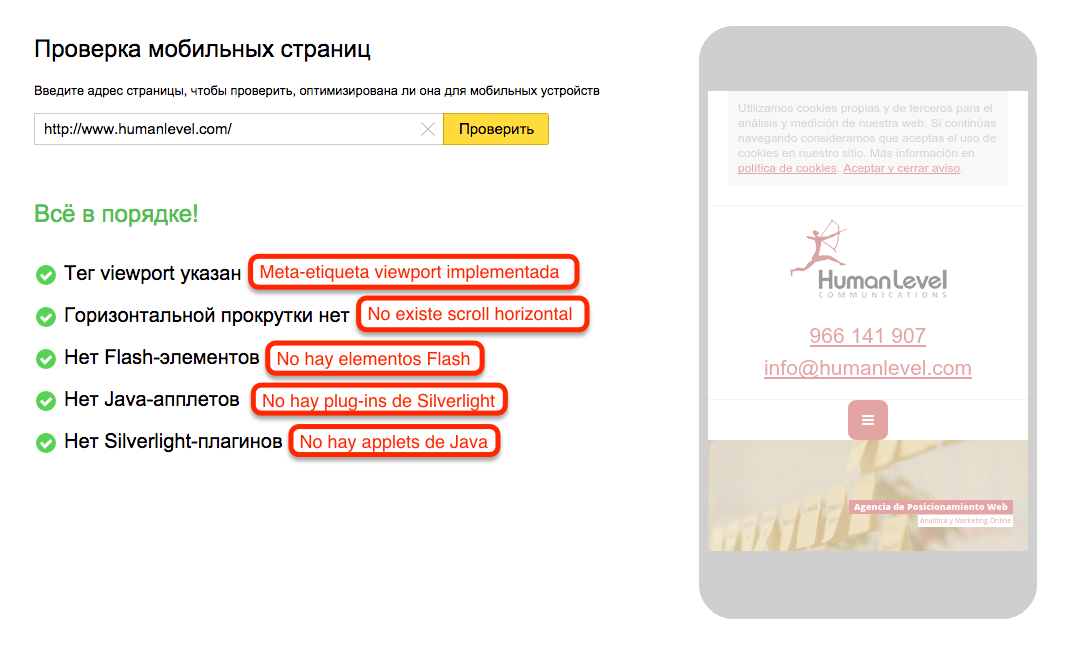
En consecuencia, también se introdujo una funcionalidad nueva en la BETA de Yandex.Webmaster, que ponía a la disposición de los desarrolladores la posibilidad de comprobar la correcta adaptación al diseño responsive de su sitio web para los dispositivos móviles. Este rápido análisis es capaz de detectar en cuestión de tan sólo unos pocos minutos si tu sitio web es apto o no apto, estableciendo de forma detallada si existen elementos que impiden una correcta visualización de éste.
Hemos hecho la prueba con la home de www.humanlevel.com y así es como se muestran los resultados cuando todo está en orden y el sitio web es apto:
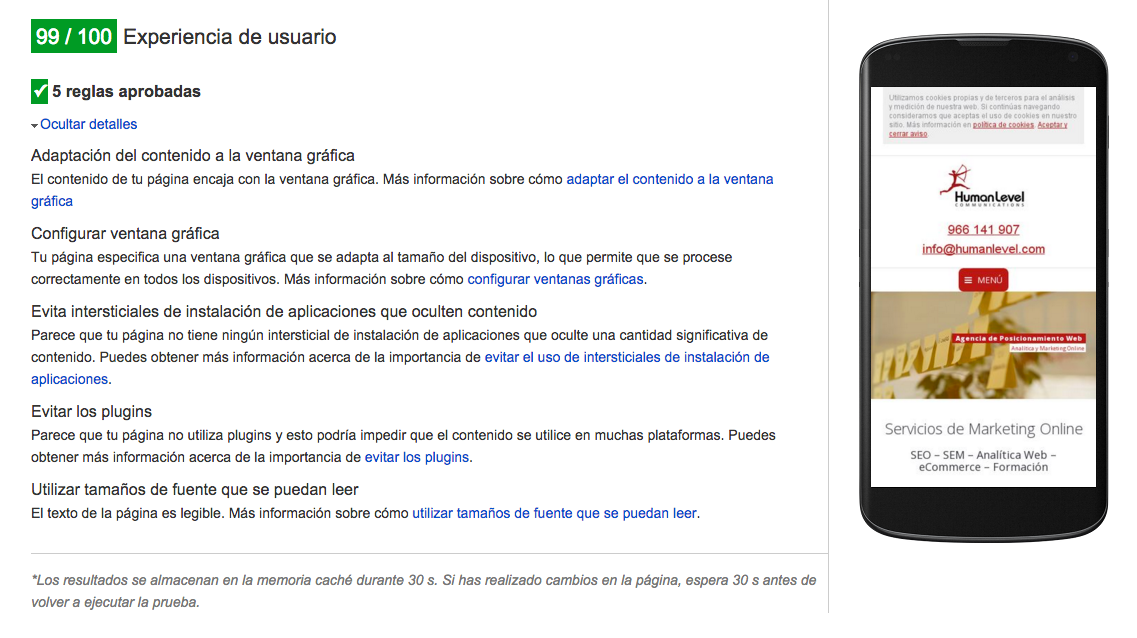
Google dispone de dos herramientas similares, Prueba de optimización para móviles y PageSpeed Insights, que comprueban los mismos indicadores, entre muchos otros. Esta es la prueba que hemos realizado para el mismo sitio web con la herramienta PageSpeed Insights:
Ten en cuenta que, para realizar la comprobación con Yandex, has de tener los permisos para acceder a los datos de la herramienta Yandex.Webmaster de un determinado sitio web. Sin embargo, Google permite realizar esta comprobación para el sitio web que desees.
Por el momento, la adaptación para móviles de Yandex se centra especialmente en los usuarios que realizan búsquedas desde sus smartphones, pero se está trabajando también en la aplicación de esta actualización en táblets y otros dispositivos similares. En los próximos meses se prevé que la actualización se irá desenvolviendo también en otros países donde predomina el uso de Yandex, entre ellos Bielorrusia, Ucrania, Kazajistán y Turquía.
Para ir un paso por delante del buscador ruso, y que no nos pillen por sorpresa las novedades que se van a ir introduciendo próximamente en ese aspecto, vamos a aprovechar este artículo para aprender a optimizar correctamente un sitio web para móviles en Yandex.
Solamente un 18% de los sitios web más visitados de Rusia tienen actualmente implementada la versión mobile en sus portales.
A priori, según la primera oleada de comprobaciones realizada por los expertos de Yandex, de un millón de sitios web más visitados de la runet solamente el 18% están actualmente adaptados con un diseño responsive, por lo que si disponemos de un portal que se está posicionando en el mercado ruso, todavía estamos a tiempo de aplicar las recomendaciones pertinentes.
Recomendaciones de Yandex para optimizar tu sitio web para dispositivos móviles
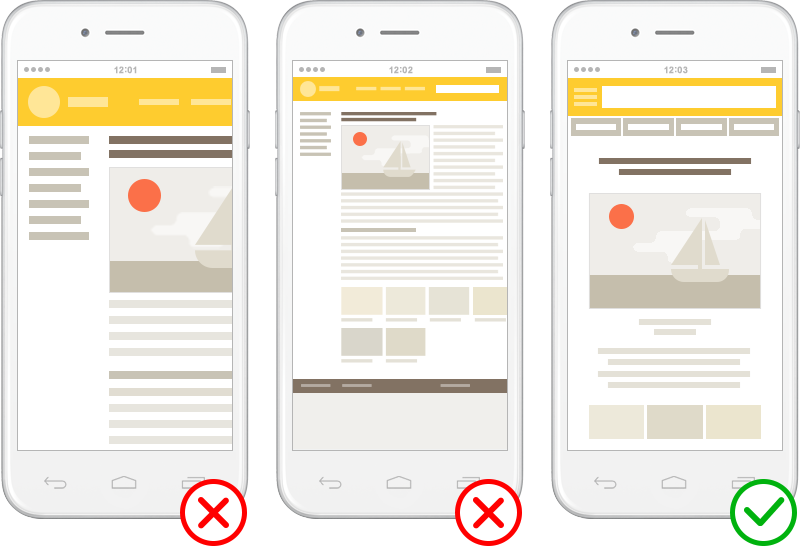
Adaptación del contenido a la ventana gráfica
Es decir, que el contenido esté distribuido de forma que se ajuste dentro de los límites horizontales de la pantalla del usuario, y sólo se pueda hacer scroll hacia abajo o hacia arriba de la página, sin tener que hacerlo hacia los lados para poder acceder a la información, ver una imagen o leer un texto.
Para los sitios web que utilizan diseño responsive se puede hacer uso de la meta viewport, de la siguiente manera:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
También se recomienda indicar con un elemento link rel=»alternate» las páginas que disponen de una versión móvil, por ejemplo:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»http://m.humanlevel.com/page.html»/>
Uso de Flash, Silverlight o Java Applets
Se recomienda encarecidamente evitar el uso de este tipo de elementos, pues en la mayoría de los casos son incompatibles con los navegadores de los dispositivos móviles. Si se quiere añadir contenido interactivo, como por ejemplo vídeos, se puede utilizar HTML5, que sí es compatible.
Tamaño de la fuente y de las imágenes
El tamaño de la fuente debe ser perfectamente legible en un dispositivo móvil, de forma cómoda y sin suponer ningún esfuerzo para el usuario. Las imágenes tampoco se deben salir de los límites horizontales de la pantalla.