Escrito por Ramón Saquete
Índice
La mejora de la usabilidad en los formularios es sinónimo de mejora de la conversión, ya que al reducir la dificultad para comprar o enviar datos de contacto, el número de usuarios que consigue completar estas tareas aumenta. En dispositivos móviles, esto es mucho más difícil, y por lo tanto debemos tener algunas consideraciones adicionales.
El tema de la usabilidad es muy amplio y tiene muchos libros escritos. Hacer que el usuario pueda usar nuestra aplicación web de forma fácil e intuitiva, es complicado, más aún cuando tiene que rellenar datos en una pantalla pequeña a golpe de dedo. Como recomendaciones generales, tenemos que procurar que los usuarios tengan que realizar el mínimo número de acciones posibles y hacerles pensar lo menos posible, si no lo hacemos, acabarán frustrados y cejarán en su intento.
A continuación, voy a centrarme en las tecnologías y patrones que considero indispensables a la hora de mejorar la usabilidad en móviles y tablets, pero la mayoría también son aplicables a aplicaciones web de escritorio.
Tipos de campos de HTML5
Antes de la llegada de HTML5, si queríamos introducir un teléfono, un código postal, una fecha o email usábamos para todo campos de tipo texto de la siguiente manera:
<input type="text" id="cp" name="cp" />
Ahora podemos usar los siguientes tipos especializados:
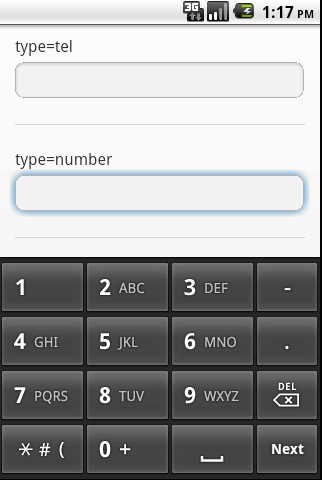
Teléfono: type=»tel»
Número: type=»number»
URL: type=»url»
Email: type=»email»
Fecha: type=»date»
Si el navegador no reconoce alguno de estos tipos de campo, supondrá que es del tipo texto. La lista completa la tenéis aquí.
La ventaja que tienen estos tipos de datos es que en móvil nos aparecerá un teclado diferente para cada uno de ellos. Es decir, un teclado numérico para el teléfono, un teclado con el símbolo de la arroba para email o el botón “.com” para el tipo URL. De esta forma el usuario podrá rellenar los datos más fácilmente.
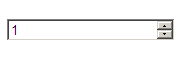
Al emplearlos tenemos que tener cuidado con el comportamiento en escritorio, por ejemplo, si ponemos un código postal como tipo “number”, en escritorio tendremos botones para incre
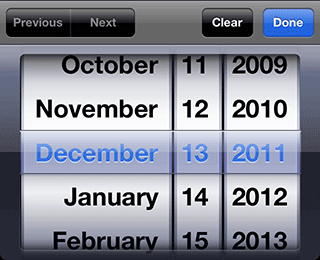
Otro caso en el que hay que vigilar si obtenemos el comportamiento deseado es el tipo fecha. Para implementar un campo de este tipo siempre se han usado calendarios generados mediante librerías de interfaz de usuario para escritorio en JavaScript, que muestran siempre el mismo calendario adaptado al diseño de la aplicación, pero estos calendarios no son adecuados para móvil ya que son muy pequeños.
Si usamos un campo del tipo fecha, en móvil, tendremos calendarios con una interfaz distinta dependiendo del dispositivo, pero mucho más usable:
Igualmente, con el tipo fecha, en escritorio tendremos un calendario distinto dependiendo del navegador, sin los colores corporativos. Así que, si queremos o si el navegador no soporta el tipo fecha, en escritorio podemos desechar el uso de este tipo de dato y seguir usando la librería JavaScript.
Otra opción es usar librerías de interfaz de usuario en JavaScript para móvil, con los que tenemos calendarios parecidos a los que nos muestra el dispositivo. En el caso del móvil, siempre es mejor la opción de usar los tipos de datos HTML5 en lugar de librerías, aunque no podamos usar colores corporativos, porque así no tenemos que recurrir a código adicional que haga la carga más lenta y consuma batería. Con la ventaja de que el usuario verá un control para meter fechas que ya habrá visto en otras webs y al que estará más acostumbrado.
Auto rellenado

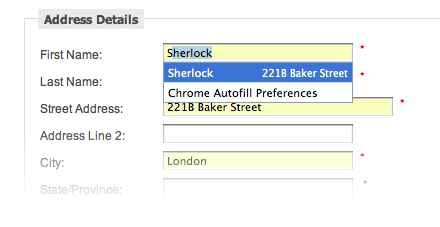
Está funcionalidad está activa por defecto en las últimas versiones de Google Chrome y Firefox tanto de móvil como de escritorio, en Internet Explorer y Safari la podemos activar.
Cuando el autofill está activo, el navegador muestra una lista desplegable al empezar a escribir en el primer campo y al seleccionar una opción rellenará el resto de campos con los datos asociados.
El autofill intenta adivinar que dato le corresponde a cada campo por los nombres que estos tienen en el código, pero podemos indicar en el html exactamente de qué campo se trata añadiendo el atributo autocomplete=»nombre del campo». Por ejemplo, para autocompletar con el número de tarjeta de crédito tendríamos un campo como el siguiente, donde indicamos que el campo se debe auto-rellenar con el valor almacenado para «organization».
<input type=»text» id=»empresa» name=»empresa» autocomplete=»organization» />
La lista completa de valores que puede tomar la propiedad autocomplete la tenemos en la especificación del WHATHWG.
Etiquetas con campos asociados
Las etiquetas de los formularios siempre deben estar asociadas al campo al que hace referencia mediante el atributo «for» de la etiqueta «label», de esa forma el usuario siempre podrá pulsar encima de la etiqueta para ir al campo. En las casillas de verificación, sobre todo en móvil, esto cobra especial importancia, ya que será mucho más fácil pinchar en la etiqueta que en la propia casilla. Ejemplos:
Contraseñas sin asteriscos
Para las contraseñas se ha venido usando siempre campos de tipo “password” que muestran asteriscos en lugar de la contraseña para protegernos de miradas indiscretas, sin embargo en el móvil esto no tiene tanto sentido, ya que son dispositivos más personales y es más fácil equivocarnos al escribir, por eso se suele incluir una casilla de verificación que cambia el tipo de campo a «text» y así poder ver lo que estamos introduciendo. También es buena la opción no ocultar la contraseña después de un intento fallido de iniciar sesión.
Campos para comentarios que crecen solos
Los campos de texto multilínea que se usan para meter comentarios muestran barras de scroll cuando nos pasamos del tamaño preestablecido, estas barras son bastante incomodas en una pantalla pequeña, pero hay muchas librerías de JavaScript para hacer «autogrow» en los «textarea» de forma que el campo crezca conforme se necesiten más líneas.
Autocompletar
Cuando la lista de valores que puede escribir el usuario es muy larga se suele mostrar mediante AJAX una lista de posibles valores para las primeras letras introducidas. En estos casos, cuando el usuario selecciona el campo, debemos colocar el scroll de forma que dicho campo quede arriba del todo de la página, si no se hace así, puede que no quede espacio suficiente para ver la lista desplegable debido al espacio que ocupa el teclado en pantalla.
Algunos consejos más
- Botón de borrar: en los campos de texto libre, no está demás incluir un botón con una cruz al final del campo para que el usuario pueda borrar lo que ha escrito fácilmente.
- Marca de agua: mediante el atributo «placeholder» de HTML5 podemos poner un texto dentro del campo que indique que muestre un ejemplo de lo que hay que introducir ahí. Ejemplo:
- Resaltar el foco: con CSS podemos cambiar el estilo del campo tiene actualmente el foco mediante el pseudoelemento «:focus», de esa forma ayudamos al usuario a ubicarse.
- Llevar el foco al primer campo: con el atributo autofocus o con el método «focus()» de JavaScript podemos seleccionar el primer campo del formulario al cargar la página. Hay que tener en cuenta que esto sólo es útil si es el único formulario en toda la página y al cargarla, se puede ver primer el campo, sin bajar la barra de scroll.
Hay infinidad de consideraciones de usabilidad, además de las citadas, como que es importante explicar al principio para qué sirve el formulario, usar formularios en una sola columna, agrupar campos obligatorios, recuperar información desde redes sociales o inferir información como la provincia a partir del código postal, etc., así que no dejéis de probar, leer e investigar.


Buenas noches, tengo las siguientes dos preguntas:
1.) Tengo un formulario donde la mayoría de los campos son required, al ejecutar la pagina desde un navegados en computador los valida de manera correcta y no permite dar Enviar si no se diligencian sin embargo realizo la misma prueba desde un Iphone6 y no se realiza la validación y permite dar click en Enviar, esto a que se deberia?
2.) Dentro del mismp formulario tengo un campo type=number que solopermite datos del 1 al 8
Si hago la prueba desde computador funciona de manera correcta, pero desde un dispositivo como Iphone 6 no solo no funcional el required si no que se me convierte como en texto, no muestra la ruleta de npumeros para estos casos. Qué podra ser?
Gracias por la ayuda
Hola Efrain,
Probablemente la versión de Safari es muy antigua y no permite el uso de required o type=»number». Se podría aplicar un polyfill, esto es un JavaScript que implementa las funcionalidades de estas propiedades cuando el navegador no es capaz de hacerlo, buscando por polyfill form validadtion encontrarás varios, pero esto aumentará la descarga de JavaScript para todos los usuarios para dar soporte a un porcentaje de usuarios muy pequeño, por lo que no lo recomiendo, ya que estas propiedades son funcionales en todos los navegadores actualizados.
Saludos
Hola, estoy haciendo un formulario en boostrap para que el usuario inserte ciudad de salida y ciudad de destino y generar una url con ambos datos pero con el movil no me deja escribir en los campos. es decir que no salta el teclado para escribir y no hay forma de utilizarlo con el movil.
Sin embargo no tengo ese problema con el ordenador y tampoco con la tablet.
A que puede ser debido?
Hola,
Es probable que tengas alguna capa transparente por encima del campo impidiendo que coja el foco. En tablet y escritorio te funciona porque esa capa se posicionará en otro lugar al ser la pantalla más grande. Puedes comprobar si ese es el problema simplemente haciendo la ventana más pequeña en escritorio y con la opción de «inspeccionar elemento» de las herramientas para desarrolladores del navegador.
Muchos formularios de compra no son responsive y eso hace perder ventas, es importante ampliar el tamaño de la fuente respecto al de la versión en pantallas grandes..