Escrito por Juan Pedro Catalá
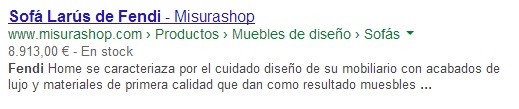
Los microdatos han adquirido una gran popularidad en la actualidad debido principalmente a que Google los utiliza para crear fragmentos enriquecidos en sus resultados de búsqueda.

Estos fragmentos enriquecidos aumentan el número de clicks por su impacto visual en los resultados de Google lo que provoca un aumento del tráfico.
Existe una larga lista con todos los microdatos definidos por los buscadores que podemos ver en schema.org.
De todos los microdatos que Google reconoce, los que mayor valor tendrán para el SEO de tu ecommerce son los siguientes:
- Producto
- Opinión
- Empresa
A continuación mostraremos como utilizar los microdatos en el HTML para marcar la información representada en la página de un producto.
Ahora mismo, Google solo muestra el precio, la disponibilidad y las opiniones de los productos, pero podemos marcar más información por si en el futuro representa más información en sus resultados. Para ver toda la información que podemos marcar sobre un producto podemos visitar la página https://www.schema.org/Product.
Partimos del siguiente código HTML de una página de producto de ejemplo:
<article>
<header>
<h1>Nombre de mi producto</h1>
</header>
<figure>
<img src="mi-producto.jpg" alt="Nombre de mi producto" />
</figure>
<p>Precio: 199,99 €</p>
<p><small>Precio anterior: 259,99 €</small></p>
<p>Disponibilidad: Disponible</p>
<p>Referencia: 2466747</p>
<p>Marca: Human Level</p>
<p>Valoración medía: 4.5 de 5 (8 opiniones)</p>
<p>Descripción de mi producto</p>
<section>
<header>
<h2>Productos relacionados con Nombre de mi producto</h2>
</header>
<article>
...
</article>
...
</section>
<section>
<header>
<h2>Comentarios sobre Nombre de mi producto</h2>
</header>
<article>
<header>
<h3>Opinión sobre mi producto</h3>
<time datetime="2013-10-25">25 de octubre de 2013</time>
Opinión de <strong itemprop="author">Pepe</strong>
</header>
<p>Valoración del producto: 3 de 5</p>
<p>Comentarios sobre mi producto...</p>
</article>
...
</section>
</article>Empezamos a añadir los microdatos desde la etiqueta <article> principal hacía las etiquetas de dentro.
<article itemscope itemtype="http://schema.org/Product">
...
</article>Añadiendo el atributo «itemscope», estamos definiendo el ámbito de un elemento de un determinado tipo definido en el atributo «itemtype», en este caso un producto que se especifica con su URL http://schema.org/Product. Por lo tanto, ahora nuestro <article> principal está definido como un producto.
Dentro del <article> iremos definiendo las diferentes propiedades del producto utilizando el atributo «itemprop».
<article itemscope itemtype="http://schema.org/Product">
<header>
<h1 itemprop="name">Nombre de mi producto</h1>
</header>
<figure>
<img itemprop="image" src="mi-producto.jpg"
alt="Nombre de mi producto" />
</figure>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<link itemprop="itemCondition" href="http://schema.org/NewCondition">
<meta itemprop="priceCurrency" content="EUR" />
<meta itemprop="priceValidUntil" content="2013-10-10" />
<p>Precio: <span itemprop="price">199,99 €</span></p>
<p><small>Precio anterior: 259,99 €</small></p>
<p>Disponibilidad:
<link itemprop="availability" href="http://schema.org/InStock" />
Disponible
</p>
</div>
<p>Referencia: <span itemprop="productID">2466747</span></p>
<p itemprop="brand" itemscope itemtype="http://schema.org/Brand">
Marca: <span itemprop="name">Human Level</span>
</p>
<p itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
Valoración medía: <span itemprop="ratingValue">4.5</span> de
<span itemprop="bestRating">5</span>
<meta itemprop="worstRating" content="1" />
(<span itemprop="reviewCount">8</span> opiniones)
</p>
<p itemprop="description">Descripción del producto</p>
...
</article>Una propiedad puede ser a su vez un tipo de elemento diferente como podemos observar en el HTML anterior. Por ejemplo, cuando se especifica la marca:
<p itemprop="brand" itemscope itemtype="http://schema.org/Brand">
Marca: <span itemprop="name">Human Level</span>
</p>Marcamos con el atributo itemprop=»brand» que es la marca del producto y con «itemscope» e itemtype=»http://schema.org/Brand» se define un nuevo elemento de tipo marca. De este modo, la etiqueta <p> pasa ahora a tener un ámbito propio, y las propiedades que se marquen con «itemprop» dentro del <p> harán referencia a este ámbito, que en este caso es la marca.
Lo mismo ocurre cuando marcamos la valoración con http://schema.org/AggregateRating o los precios con http://schema.org/Offer, al definir un nuevo ámbito con «itemscope», las nuevas propiedades definidas con «itemprop» hacen referencia al nuevo «itemtype» definido.
Si observas el código para marcar el precio del producto,
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<link itemprop="itemCondition" href="http://schema.org/NewCondition">
<meta itemprop="priceCurrency" content="EUR" />
<meta itemprop="priceValidUntil" content="2013-10-10" />
<p>Precio: <span itemprop="price">199,99 €</span></p>
<p><small>Precio anterior: 259,99 €</small></p>
<p>Disponibilidad:
<link itemprop="availability" href="http://schema.org/InStock" />
Disponible
</p>
</div>puedes ver como hay cierta información adicional añadida con las etiquetas <meta> y <link>. Está información complementa la información visual que una persona puede ver y ayuda a los buscadores a entender mejor el contenido de la página.
Pasamos ahora a marcar el resto del código que queda pendiente, los productos relacionados y los comentarios de los usuarios sobre el producto.
<article itemscope itemtype="http://schema.org/Product">
...
<section>
<header>
<h2>Productos relacionados con Nombre de mi producto</h2>
</header>
<article itemprop="isRelatedTo" itemscope
itemtype="http://schema.org/Product">
...
</article>
...
</section>
<section>
<header>
<h2>Comentarios sobre Nombre de mi producto</h2>
</header>
<article itemprop="review" itemscope
itemtype="http://schema.org/Review">
<header>
<h3 itemprop="name">Opinión sobre mi producto</h3>
<time itemprop="datePublished" datetime="2013-10-25">
25 de octubre de 2013
</time>
Opinión de <strong itemprop="author">Pepe</strong>
</header>
<p itemprop="reviewRating" itemscope
itemtype="http://schema.org/Rating">
Valoración del producto:
<span itemprop="ratingValue">3</span> de
<span itemprop="bestRating">5</span>
<meta itemprop="worstRating" content="1" />
</p>
<p itemprop="description">Comentarios sobre mi producto...</p>
</article>
...
</section>
</article>Para marcar los productos relacionados, únicamente tenemos que añadir el atributo itemprop=»isRelatedTo» a los <article> de los productos relacionados. Dentro del <article> de cada producto relacionado se tendrán que definir las propiedades del mismo tal y como hemos hecho con el producto principal.
Los comentarios de los usuarios se señalan con el atributo itemprop=»review» y mancando los <article> con el itemtype=»http://schema.org/Review». Dentro del ámbito del <article> marcamos las propiedades de forma similar a como lo hemos hecho en el producto.
Una vez hemos marcado todo el HTML de la página de nuestro producto, solo nos falta validarlo en la herramienta de Google para fragmentos enriquecidos, si el marcado se valida correctamente ya solo te quedará esperar a que Google revise tu página y decida si muestra el fragmento enriquecido.




Si que existen componentes o plugins que lo hacen automático, pueden buscarlo también como Rich Snippets. Ejemplo tienda web para cliente en construcción http://fonaire.com/aire-acondicionado.html (cuando la migre del server de pruebas será https://…) ver código fuente y ctrf+f y escribir schema para ver los items. Sería una locura hacer cada artículo en manual, es cuestión de buscar las herramientas adecuadas. Un saludo.
A ver quién me busca una módulo de Presta gueno pa esto 😉
Jeje. Gracias por el post Juán, muy interesante.
Te refieres a este???
http://addons.prestashop.com/en/seo-prestashop-modules/3866-rich-snippets-and-semantic-seo-with-goodrelations.html
Hola,
No me refería a ninguno en concreto, lo único que te puedo decir es que lo pruebes y veas si funciona bien.
Siento no poder serte de más ayuda.
Un saludo.
Hola Edgar,
Gracias a ti por dejar tus comentarios.
Un saludo.
Muy interesante y útil, gracias por compartirlo¡¡¡ Saludetes
Hola tomyches,
Gracias por comentar, me alegra que te haya resultado útil.
Un saludo.
Hola! Muy interesante el artículo.
En el caso de que sea un prestashop o magento supongo que se tendrá que hacer a través de modulo o extensión ¿no?
Hola Manuel,
Gracias por tus comentarios. Sobre lo de prestashop y magento, supongo que existirán módulos/extensiones/plugins que lo harán, si no los hay siempre puedes implementarlo en la propia plantilla del tema a mano.
Un saludo.