Written by Ramón Saquete
Last year I made some predictions for 2014. These were developed on the basis of the technological trends that were taking place at the time and have continued to follow their course. So, as we will see below, all predictions have been correct:
- Since October 28th of this year, HTML5 has become an official recommendation, so there is no longer any excuse not to use it in any new project.
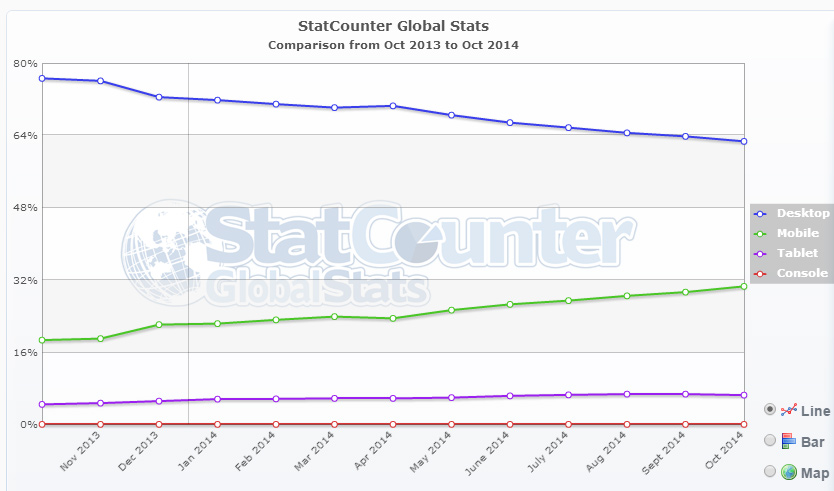
- Responsive design and adaptive design have continued to grow, thanks to the increased use of cell phones for browsing (approximately 15% more than the previous year) and, to a lesser extent, to the increased use of tablets (approximately 2% more), to the detriment of PC use. If the trend continues, we can expect mobile browsing to overtake PCs.
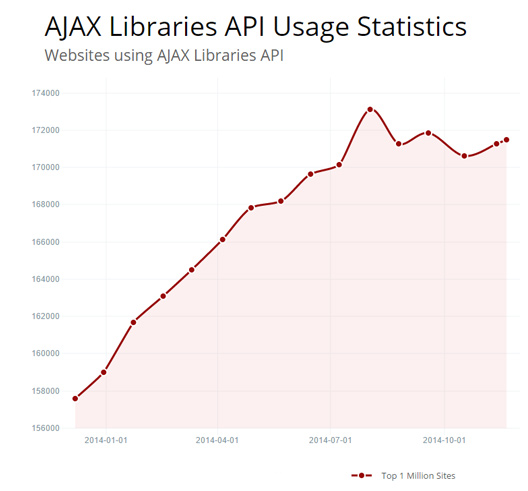
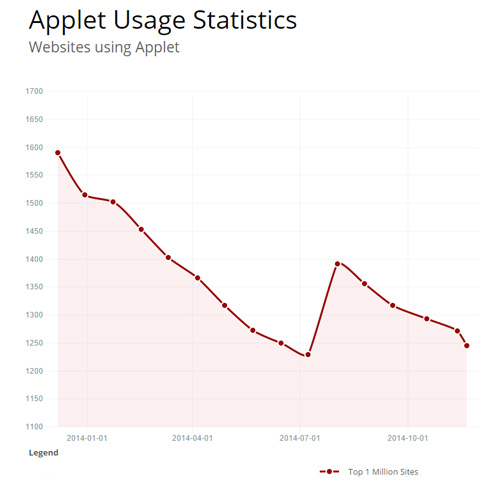
- The use of AJAX has increased thanks to the use of the new5 API, which has led to the emergence of many interesting development frameworks. In the following graph from trends.builtwith.com we can see its approximate usage evolution:
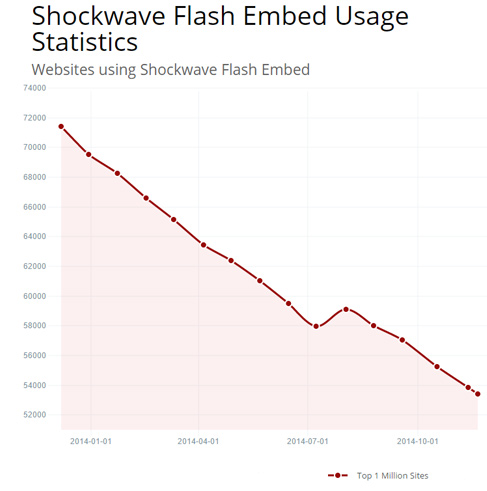
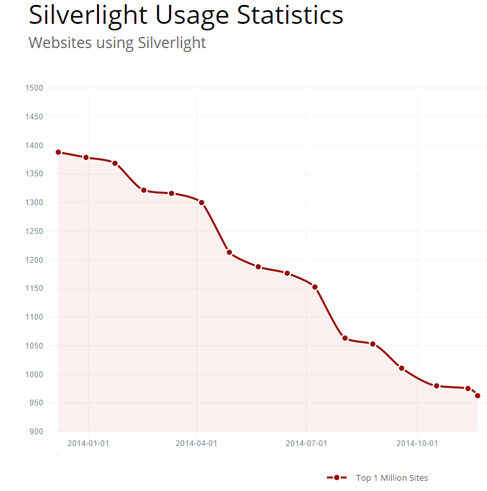
- Fewer external plugins.
Plugins continue to fall into disuse and will eventually disappear completely. - Effects and animations have been increased
This trend has increased and will continue to increase. The W3C has started to prepare in August this year the Canvas 2D Level 2, responding to the pressing need of developers to be able to create animations and effects more easily. 3D is also evolving, now WebGL has started to jump to mobile browsers, iOS Safari, Internet Explorer for Windows Phone and Chrome for Android can already display 3D graphics using this technology, so eventually, all browsers will be able to use it. - More use of microdata and less RDFa and microformats.
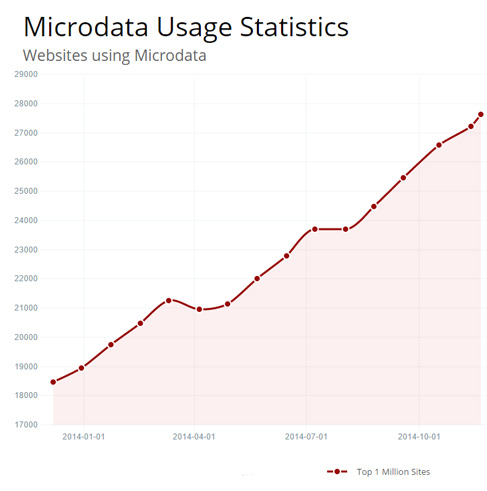
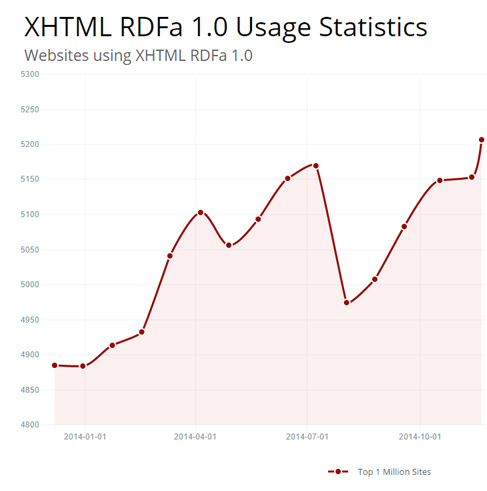
The Semantic Web has continued to grow and microdata has done so to a greater extent than RDFa and microformats:
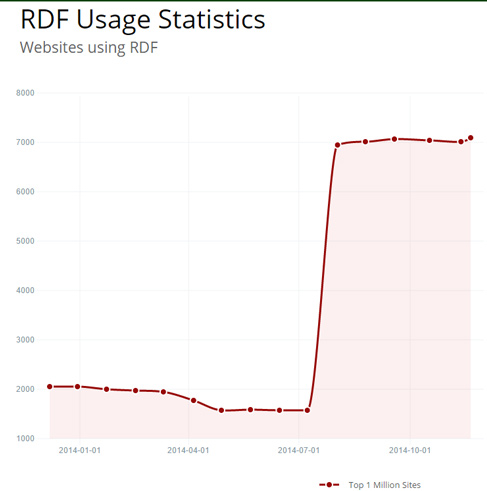
According to the following graph, it seems that I was right when I said that the Semantic Web was going to evolve more with RDF, although the abrupt jump shown may not be very reliable data:
RDF is a format for enter semantic information without mixing it with the HTML of the page, and it is a technology, for which Google does not have a similar and closed version that tries to replace it, as happens with microdata and RDFa, so this is the logical evolution that the technology should take.
Predictions for 2015
We have already seen the analysis of last year’s predictions, which could also be useful for next year. However, I will add a few more:
HTML5.1
During the first four months, the HTML5.1 specification document will move from “Last Call” to “Candidate Recommendation” status and, therefore, many more Web sites will start using the new features that are not in HTML5.0. In the meantime, the first draft of HTML5.2 will appear.
One of the most interesting features of HTML5.1 will be the autocompletion of forms, which will allow us to enter our personal data in the browser only once and then, in all the Webs in which we give permission, the data will be autocompleted to make any type of purchase or transaction. Undoubtedly, this is a feature that can improve the conversion rate of online sales on mobile.
Mobile application development with HTML5 will increase
There are more and more features being added to this set of technologies, to keep up with what can be done with native code. The speed gap between native code and HTML5 Apps is also narrowing more and more, due to the increasing speed of terminals and the continuous improvements of JavaScript runtime compilers. The proof of this is that more and more development frameworks are appearing for the creation of mobile applications with HTML5. (Intel App Framework, jQuery Mobile, jQuery Touch, Kendo UI, Sencha Touch, Titanium Appcelerator, Zepto.js, Dart, etc.) and of course, more developers interested in abandoning native code for this cross-platform technology. Especially when it is clear that development with native code never knows where it can go. See the case of Apple, whose applications must now be developed preferably with the new Swift language, rather than with Objective-C, which was already well known to many developers. However, with HTML5 what you learn will always be useful for the next version.
JSON-LD will gain great importance in the Semantic Web.
JSON-LD (JavaScript Object Notation for Linked Data) is yet another format created by the W3C to create links between data on the semantic Web, and is becoming increasingly important, since it is based on JSON and has a shorter syntax than RDF. Google is starting to take it into account, as it is a good alternative for those situations in which we want to add semantic information and data links that are related to the information we show, but we do not want to show the user. JSON-LD, it can be embedded within a page with script tags or linked as an external .jsonld file. In the very long term, this may become the most used format of the Semantic Web, maybe even above microdata, since the latter, however much Google may recommend it, do not allow the creation of data links between WebsitesWe can only describe the information we have and, sooner or later, you will be able to start navigating these new links from the browsers natively. The latter can now be done with the OpenLink Data Extension plugin, which is available for all browsers.
Those are my predictions for the coming year. Happy holidays and may you study many new technologies!