Written by Ramón Saquete
Índice
If you haven’t heard of them yet, read on, because the next tag you don’t recognize in HTML is likely to be a Web Componentsince allow developers to invent labels new HTML, with their own functionalities and allow for the client code encapsulationThis was not possible until now.
What they consist of
The Web Components specification started to be developed about a couple of years ago, although some of the technologies it uses started earlier. They represent a revolution in the world of Web development in terms of client code reuse and encapsulation, since they allow encapsulating HTML, CSS and JavaScript code, so that it cannot be affected by the code of the page that includes it. If we want to modify the style of a Web Component from outside its code, we can do it, but it would have to be on purpose.
They are easily recognizable because they must always have a hyphen in the name (see the following example of a Web component that allows you to add Google maps):
<google-map latitude="37.77493" longitude="-122.41942"></google-map>
As you can see, in the Web Component the developer can add as many properties as he wants.
It is also possible to extend the functionality of existing elements, for example, the following component extends the functionality of a text field of a form, allowing the validation of the same:
<input is="iron-input" prevent-invaild-input allowed-pattern="[0-9]">
Web Components that extend native elements are recognizable by the “is” attribute, which must have as value the name of the Web Compent with its hyphen.
What they can be used for
We have already seen that we can use them to encapsulate the use of external JavaScript APIs such as Google Maps and to extend the behavior of native elements.
Another use is to add semantic markup or even content, for example, suppose that for the products of an online store we have the following Web component:
<producto-tienda precio="99" precioAntes="88" href="/enlace-producto.html"> <div class="nombre">Nombre producto</div> <div class="descripcion">Descripción producto</divglt; </producto-tienda>
This Web component could generate the following code in the user’s browser, for each product that we add in this way:
<article itemscope="" itemtype="http://schema.org/Product"> <h3><a itemprop="url" href="/enlace-producto.html"><span itemprop="name">Nombre producto</span></a></h3> <p itemprop="description">Descripción producto</p> <p itemprop="offers" itemscope="" itemtype="http://schema.org/Offer"> <del>Antes 88€</del><ins>Ahora <span itemprop="price">99</span> €</ins> </p> </article>
Even with a single product, you can see that the Web Component saves us a lot of HTML, since less code is repeated and it also adds the microdata necessary for Google to recognize it as a product.
The most common application is to facilitate the use of JavaScript libraries to make tabs, slides, carousels, responsive images or any other type of functionality that requires using a certain HTML format in conjunction with a JavaScript library and CSS code.
How are they used?
In order to start using a Web Component, we only have to import it from the header or head tag of the page that is going to use it by means of the following tag:
<link rel="import" href="ejemplo-componente.html">
Within that HTML we will have all the HTML, JavaScript and CSS code necessary for its operation.
Support and frameworks
Currently, not all browsers support all the necessary technologies to make them work, however, there are three frameworks that, through polyfills, make them interoperable between all browsers, while facilitating their development. These frameworks are:
- Polymer: Developed by Google, they have recently released version 1.0. They are already using this framework to develop their services. In IE it works from version 11 onwards as it focuses on supporting the latest browsers to give maximum performance.
- X-Tag: Developed by Mozilla. In IE it works from version 9 onwards.
- Bosonic: Like the previous one, it also supports older versions of browsers, specifically in IE it also works from version 9 onwards.
Technologies used
Web components is not a technology by itself, it is based on the combined use of four technologies that can be used independently and that I detail below:
- Custom Elements: allows you to define new types of elements.
- HTML Imports: allows you to import HTML files inside another HTML file for reuse using the link tag we have seen before.
- Templates: Templates allow you to create HTML snippets that can be replicated as many times as necessary.
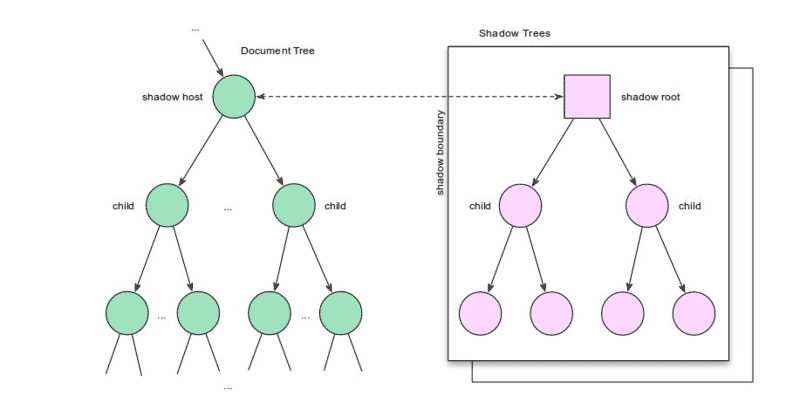
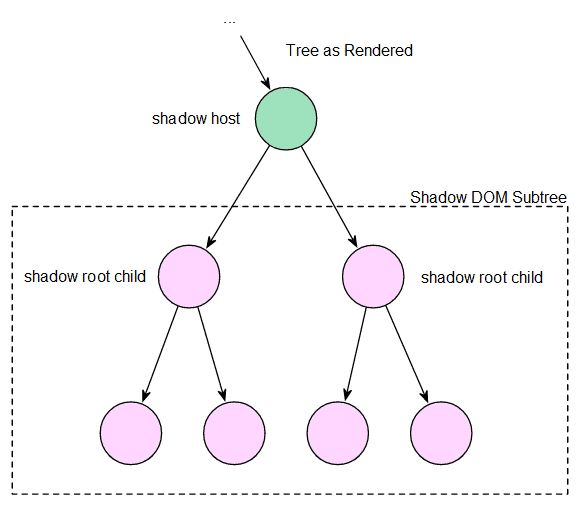
- Shadow DOM: this specification is the most important and difficult to understand. It is the technology that allows us to encapsulate pieces of HTML, isolating CSS and JavaScript code so that it is not affected by the code of the page. Such a DOM tree is said to be hidden in the shadows(shady DOM), within a document that has the DOM in the light(light DOM). The browser will generate the light DOM mixed with pieces of shady DOM, in the form that we have defined. This is done by establishing a correspondence between the shadow host (element of the document tree in the light that is to contain the shadow tree) and the shadow root (root element of the shadow tree), within the tree in the shadows you set where each element of the tree should appear in the light with the special tag “content”. The DOM generated by the browser, where the light and shadow DOM are mixed, is called composed DOM or rendered DOM. Probably with this brief explanation it is not clear to you how the composition is produced, so if you are interested, I recommend you to take a look at the following W3C graphic and this interactive example:
So to create a Web component the Shadow Dom is inserted inside a Template of a Custom Element that is imported in a page. A task that is not easy at all, if you do not use the frameworks I mentioned in the previous point, due to the implementation differences in each browser.
Indexability
Web Components need to run JavaScript for almost all the technologies they use, but Google is apparently improving indexing by running JavaScript, allowing Web Components to be indexed. Although, as with any new technology, it is always possible that we may encounter some problems, have any of you already experimented with them?