Written by Ramón Saquete
Google coined the term Progressive Web Applications, Progressive Web Apps (PWA) at the end of 2015, to give a name to the web applications that are indistinguishable from mobile applicationsThe aim was to promote its development, while at the same time establishing the characteristics that a website must meet in order to fall into this category.
Google is betting heavily on these technologies because it has already seen that users are increasingly more loyal to mobile applications than to websites, and having websites that are also mobile applications is the best way to turn the tables. However, this is not something new, I already wrote a few years ago about how web apps were going to be indistinguishable from mobile apps. In fact, all this began to develop in 2005 when the Web Applications 1.0 standard, which would later become the HTML5 standard, began to take shape within the newly created WHATWG.
The word “progressive” from the name Progressive Web App, comes from the progressive enhancement development strategy, which is used to deal with functionalities that are not available in all browsers, so that functionalities are added starting from the most basic one to ensure that the site remains accessible if the more advanced features are not enabled.

https://web.dev/pwa-checklist/
As you will see some points are to provide what we computer engineers call functional requirements. These dictate what the application can do. Other points are to provide non-functional requirements, such as good user experience, performance, security, etc. So a PWA can not only offer functions of a mobile application but must also be perfectly implemented.
Google provides us with the tool Lighthouse to guide developers through the sea of requirements that a website must meet to be considered 100% PWA. This tool can be found as an extension in Chrome or in the Audits tab of the developer tools. We also have the option of using it via command line, installing it from the package manager of the Node.js development framework.
Below is a summary of some of these requirements.
Outstanding features that a Progressive Web App must fulfill
- Must be responsive: the design must automatically adapt to any screen resolution.
- With push notificationsIf you still don’t know what they consist of, I advise you to read the entry: Push notifications on your website to increase recurring visits and conversions. This is one of the most interesting features of PWAs, since, in addition to a new functionality that can bring value to the user, it is a a new type of online advertising.
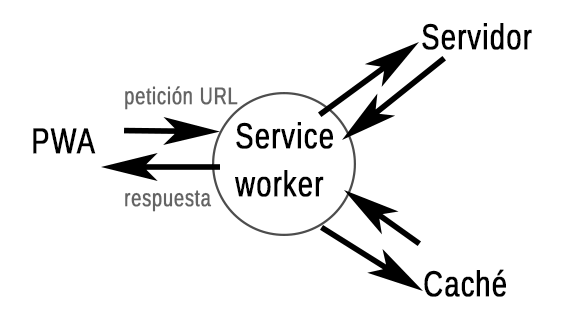
- Improved connectivity for working offline or with poor quality networks. I have previously written about a technology to do this called Application Cache, but this solution has ended up being discarded for generating quite a few problems to properly manage updates. So now they must be used, service workers, which is a solution that allows any cache strategy implementation we can imagine (plus they are also used for push notifications). These are small JavaScript programs that remain resident in the user’s browser and allow us to intercept requests and decide how to handle them. The most common caching strategies are cache-first and network-first, with the former we query the cache and then launch the request to the network and, with the latter, the other way around. Within each one we can have different functionalities, such as indicating to the user that he/she is browsing offline or if an update is available.
For URL caching the Cache API is used (it makes use of Cache Storage) and for the rest of the IndexedDB data, Web Storage (Local Storage and Session Storage) is not used, nor any other storage API because they are not accessible from service workers. The supported space depends on the browser and the free space available. High quantities can only be stored by requesting permission from the user.Functional diagram of a service worker - It encourages recurring visits as it can be added from the browser options (only Google Chrome, Firefox and Opera at the moment) as a mobile application with its own direct access. For this we must create a manifest.json file where we specify how we want the application to be displayed: name, icons of all the necessary sizes, interface buttons, home url, etc. Then we will have to link this file from the HTML code by inserting inside the tag the following code and uploading the manifest.json file to the root:
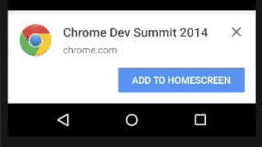
<link rel="manifest" href="/manifest.json" />Additionally, if certain requirements are met, Chrome will display a banner to install the web App (Opera has already announced that it will also have this option). These requirements are currently: that the user has visited the page 2 times, at least 5 minutes apart between visits, that a service worker has been registered and that the manifest.json file has certain mandatory parameters (name, short name, icons of at least up to 144 pixels and the start URL).
The developer can capture the moment when the browser decides to display the banner to launch it at a more opportune time, as this will make it more likely that the user will add the application. This can be done when the user has completed a purchase or a reservation, or simply put a prominent button on the web interface for the user to add it as an App whenever they want.
In the following link we have an example of Microsoft PWAs generator that creates the manifest.json file by entering the parameters: https://preview.pwabuilder.com/generator
- Fast: all kinds of WPO techniques must be used to ensure that the loading is instantaneous, that the screen does not jump when loading, that the interface response is immediate, etc.
Among the WPO techniques used, it is worth mentioning AJAX, or as it is also called now, API Fetch. Google recommends having a shell of the application that is initially loaded and there we will only modify the main content during navigation with the Fetch API. We will see the indexability problems this poses in a future post in which I will talk about SPA (Single Page Applications) frameworks that are useful to have this structure, and if they are not implemented in the right way, we will have pages that will not be indexable. - Secure: must have HTTPS. This is also necessary to be able to install service workers to the user, since it is the best way to ensure that the JavaScript of the service worker comes from the domain that has been requested without modifications from possible hackers.
- Indexable and linkable: PWAs must be indexable to be discoverable by search engines. Not only that, but the Windows Store is going to start including the PWAs it indexes later this year, in order to increase its catalog of applications.
It is not yet known if in the future we will see PWAs in the rest of the markets such as Google Play or the Apple Store, but if it happens, it is most likely that Google Play will do it, since they are taking a lot of trouble to promote PWAs and to integrate them well in Android, while Apple is not very given to free Apps.
Intrinsic technological characteristics of PWAs
- These applications are cross-platform, meaning that they can run on any device, be it Android, iOS, Windows Phone or any browser, thus saving the cost of developing a website and an application for each type of operating system.
- For video games and other applications with a high computational cost (virtual reality, augmented reality, photo retouching, video editing, etc.), are not as fast as native applications but with the technology WebAssembly, which is currently under development, the difference will be very little because it will allow executing code compiled in C or C++ on the client.
- These are applications that , in addition to offering content, have functionalities that we can see in any mobile or even desktop application. They can access the camera, microphone, GPS, accelerometer, etc.
Finally, keep in mind that it is not necessary for your website to score 100% on Lighthouse. Reaching this level of excellence is difficult, but it is by implementing just a few items from Google’s checklist, that we will be able to notice an improvement in traffic. I’m referring to the push notifications, the ability to be able to add the web as an application to the mobile desktop and, above all, those points that have the greatest effect on to the speed of our site and the user experience, where it is important to highlight the loading from cache with service workers and navigation with the Fetch or AJAX API.