Written by Ramón Saquete
Index
Using a CDN (Content Delivery Network), is highly recommended when we want to improve the performance of a website, especially if we have many visits from multiple locations. But depending on how the website is programmed and the type of information it displays, we will be able to take more or less advantage of the features of this type of service.
What is a CDN?
Technically, CDNs are very powerful reverse proxy networks, connected directly to the Internet core routers (we explained what a reverse proxy is here). In other words, they are very fast servers, in which content requested by users is cached and, being connected directly to the core or very close to the main Internet routers (called the first layer or Tier-1), they can respond faster than most servers, where requests usually have to hop over a larger number of less powerful routers. In addition, this also allows them to use Anycast technology, which consists of using a single IP for all CDN proxy servers so that when a request arrives, the one closest to the user’s IP responds.
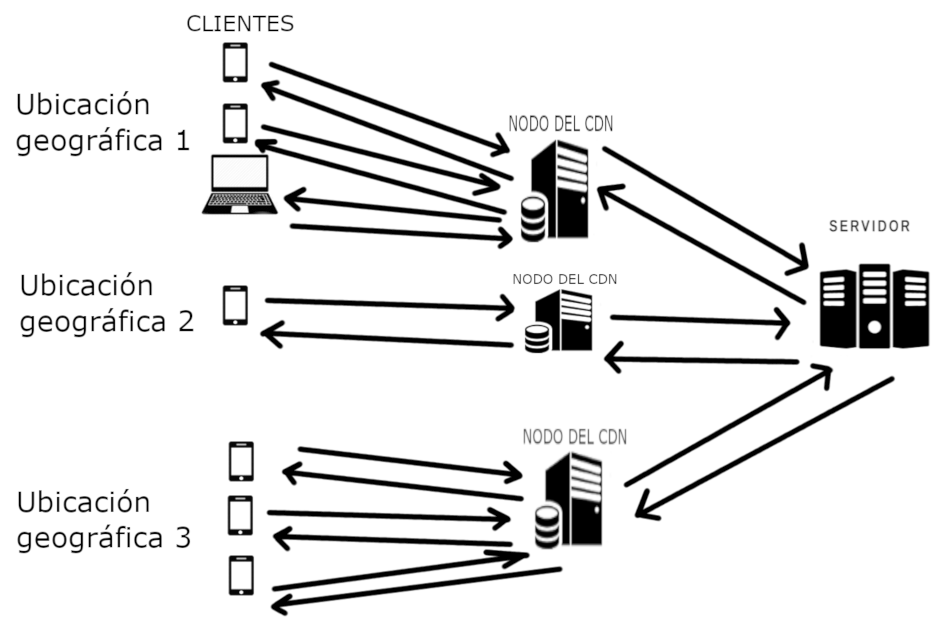
Let’s see a rough outline of how a CDN works:
In the example we see 7 clients simultaneously requesting the same file from the web, but only 3 of them reach the origin server. This occurs because the first request that arrives at each node causes the response from the origin server to be stored in the server’s cache, so that the next request from another client does not have to travel to the origin, but the node responds directly from this cached content.
In geographic location 2, we will not obtain any improvement, since only one client has made the request, in the same way that we will not obtain any improvement for clients requesting different files for the first time from the same node.
What is a CDN for?
The CDN is useful for:
- Make requests cached in them return faster, increasing the speed of the site.
- Bringing the service closer to the user’s locationThis means that not only are the files returned sooner because they may be on a more powerful server or with the HTML code already generated, but also that the latency is lower, since they have to travel a shorter distance and, consequently, less hopping between routers.
- Relieve the load on a saturated server while maintaining a stable number of requests.
- Mitigate attacks: this is one of the best ways to avoid distributed denial of service (DDoS) attacks: this consists of launching many requests to our website from several locations to try to block the server.
When users visit us from a single location it is not necessary to hire a CDN with many nodes, since with a single reverse proxy with Varnish or similar, or a single CDN node, we can achieve all the above features, including bringing the service closer to the user, if the origin server is not in the same country.
When is a CDN cache not used?
Ideally, the CDN will allow us to cache all the web files, which we will divide into static files (i.e. images, CSS, JavaScript and fonts) and dynamic files (HTML). The latter are the most important for performance. Ideally, they should be cached by the CDN whenever possible (even if we already have an HTML cache on the origin server). There are situations, which we explain below, where we will not be able to cache all the HTML in the CDN nodes:
- High refresh rate: if our website displays dynamic content that is updated every second, we cannot use a CDN to cache the HTML files, because with a very high refresh rate, cache misses will occur constantly. If, on the other hand, the contents are updated every certain number of hours or days, we will be able to make use of it. There may also be an option for the CDN to allow us to set rules for the update frequency of each type of URL.
- Many locations with few users: if we have locations with few users and the HTML cache is regenerated very frequently, the use of this cache can be counterproductivebecause it is possible that no two users will ever request the same page that has already been requested by another from the same location, as we see in location 2 of the above graphic. So there will always or almost always be a cache miss, which causes the request to be returned from the origin server to the CDN and finally to the user, taking longer than if we did not have a CDN and the request went directly to the origin server.
- Adaptive web: another situation in which we may not be able to cache HTML, is when we have an adaptive web, that is, it changes the content based on the user-agent string of the user’s browser. This forces the CDN to cache a different page for each user-agent string, increasing cache misses and the cost of the service.
- Online store or private user area: when a website has to display different content depending on the logged-in userwe will not be able to cache this content in the CDN, so all requests arriving to the CDN with the cookie The user’s login or cart information should be returned to the origin server. If the CDN were to return cached content from one user to a different user, that user would be able to see the data of another user. The rest of the pages could be cached normally. Here, if there is a shopping cart, it is recommended that it is loaded by AJA, otherwise no can be cached on the site. If the CDN service has to perform this type of actions, it may require the contracting of an advanced plan.
- POST calls that store information in the database: when a user submits his or her data by filling out a form, this data must reach the origin server to be stored in the web database.The CDN must provide the means to ensure that this is the case and that the lead is not lost at the CDN node.
In which cases is the CDN cache most used?
If we hire a CDN, we will always be able to cache all static resources. However, depending on the case, we may not be able to cache all the HTML, as we have seen in the previous point. We will only be able to do this when we have many visits, a low update frequency and content that does not depend on the user-agent, nor on the user being logged in. If these conditions are met and our target audience is in several countries, we can be sure that a CDN is the ideal solution. If any of these factors is not ideal, it may also benefit us, but we will have to take each problem into consideration.
In addition, to take good advantage of a CDN, in the implementation, different subdomains should not be used for each type of uploaded resource. This technique called domain sharding has become obsolete with HTTP/2, so ideally all resources should load from the same domain as the web.
How to choose a CDN?
We have to choose the CDN by asking ourselves the following questions, many of which must be answered by the web development team or the system administration team and may affect the price of the contracted plan:
- Do you have nodes in the countries where my target audience is? We can see the nodes of the four main CDN services on this map. In this case, if the CDN does not have nodes where the service is offered, we could even be moving the service away from the users, if the origin server is in the same country as the users.
- Do I have enough traffic to take advantage of the CDN cache? If we have little traffic, it will be enough to cache the HTML on the web server itself.
- Will the update frequency of my content allow me to cache the HTML? We can probably opt for a cheaper plan if we cannot make use of this type of optimization.
- Do I need to discriminate traffic by user-agent? We must see if the CDN allows it or if the programming can be modified to avoid adaptive content. The cost in this case may increase considerably.
- Do I need the CDN to detect certain cookies? We have to know if the plan we are going to contract with the CDN will allow us to send the traffic to the origin with a logged-in user.
- Do I need to exclude certain pages? URLs for administration or form submission areas should be able to be excluded from the HTML cache.
- Does my site have file types that are not allowed to use the CDN? Some MIME types may not be implemented by the CDN, so we may not be able to return some file types needed for the web.
- What additional functionalities does it have? For example: HTTP/2, HTTP/2 Server Push. The web site can be configured to compress images, compress static resources with Brotli q11, apply optimizations to the web code, API to force the deletion of the cache from the web administration area, to allow the configuration of the final cache headers, to let the user navigate from the cache if the source cache is down, security filters, etc.
Conclusion
A CDN is very useful to accelerate performance in consolidated projects where we have a lot of traffic, especially if we offer the services or products of the website in several countries. However, it is not only the business needsIn addition, we also have to take into account the technical needs of the site, to be able to choose the most suitable option. To do this, it is necessary to rely on the web developers and ask any questions that may arise to the CDN support.