Written by Sandra López
Index
The breadcrumb trail is a navigational element usually located at the top of the content of a page that helps the user to locate it in the information architecture of a website. Breadcrumbs are composed of links with which the user can navigate backwards or move to more or less generic categories within the content hierarchy.
When it comes to building the website architecture we must always keep the user in mind, so that they can have a positive experience and not get lost in the website or be confused when navigating and ascending or descending in the logical order. We must ensure that people are able to easily find an optimal navigation path.
For large websites, breadcrumbs will be essential and very useful.
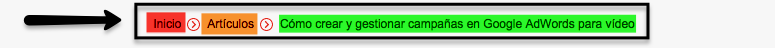
The breadcrumb trail establishes the structural navigation path that leads to the page we are on, marking the levels or steps of that hierarchy. If we look at the example below, we will see that the last element of the path corresponds to the page we are on. The previous ones mark a logical sequence of navigation to this final element in which we are located.

Thanks to the breadcrumbs, we mark the hierarchy steps towards the URL where we are, being for example the first level, in this case, the home page in Human Level, marked in red; the second level, the Human Level blog articles marked in orange; the third step or article category in yellow; and finally in fourth level the content of the article in question or page on which we are located.
We can find Breadcrumbs that do not include the entire route or navigation levels, it will be equally valid.

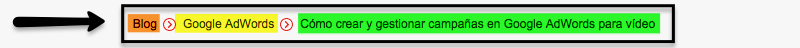
It is even possible that there is more than one path or breadbrumb to represent the location of a page in the web hierarchy, in this example we can find an alternative navigation path.

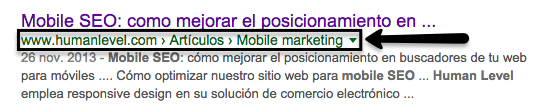
In Google search results, breadcrumbs have been integrated into the content of the snippets, making them more attractive and clearly conveying the structure of the content we are looking for. The inclusion in the snippet is not up to us, but once the breadcrumb metadata has been implemented, Google will display it when it understands that it is relevant to the search performed by the user.

There are three types of breadcrumb traces: the locator trace, the dynamic trace and the descriptive trace.
Locator
The locator breadcrumb trail is linked to the structure. In this case, the breadcrumb informs about the place, within the site, where the page is located and is independent of the user’s navigation. Its formation is fixed and known prior to the user’s movement through the site. One of the questions this type of breadcrumb would answer is: where is what I am looking for? o How do I access the top level in the content hierarchy of this portal?
Dynamic
The dynamic breadcrumb trail is linked to navigation. This type of breadcrumb is typical of websites with a dynamic information structure, where each element can be located in different places and can be reached through different navigation paths. In these cases, the breadcumb shows the path followed by the user to access the content presented. Their formation is conditioned by the user’s navigation. One of the questions this type of breadcrumb would answer is: how did I get here?
Descriptive
The descriptive breadcrumb trail is tied to the data, regardless of whether it also reports the location of the content or the navigation followed by the user. It is characterized by displaying meta-information to the user. This breadcrumb is usually used in association with particular elements of the pages while the previous ones are specific to the page as a whole and therefore refer to the total number of elements that appear on them. The question to which this type of trace would answer is: what other contents correspond to a given characteristic?
Two important aspects must be taken into account in this practice:
- Do not over-optimize breadcrumb anchor text, or breadcrumb anchor text, but be naturally worded and relevant to the content of the page it leads to. Always put the user experience before SEO copywriting,
- Do not use long texts in the breadcrumbs, since usability must prevail in them.
The main navigation of a website should have a vertical structure with a logical hierarchical order or sequence that is reflected mainly in the menu, from home to category, from this to subcategory or section and from there to third or fourth levels.
The breadcrumbs show a horizontal structure that should not replace the main one, but be a complement to facilitate the user’s navigation.
Implementation
Breadcrumbs can be marked with different properties in websites. They must be implemented using microdata, through RDFa or JSON-LD markup. The specification is available at https://schema.org/BreadcrumbList.
The properties or attributes that Google will recognize are:
- Item or individual exploitation route on the breadcrumb trail. Include the breadcrumb title and URL.
- Name or title of the breadcrumb.
- Position or location on the breadcrumb trail navigation route. The first position, will be the first element of the breadcrumbs, and the last, the page in which we are located.
In some folk tales such as Tom Thumb or Hansel and Gretel, their protagonists left a trail of breadcrumbs on their forays into the forest to later find their way back home. There are times when, for various reasons, it is not desired or possible to create a structure of directories and files on the server in the image and likeness of the conceptual structure that we have designed for our web. In these cases where the structure of the web can become as tangled as the forest in the story, it is useful to establish a certain nomenclature when naming the files, as well as to include a breadcrumb trail in the header of each of the pages. This will not only help users to locate themselves within the web structure and undo their way back to a higher level, but will also improve the relevance of the page by consistently including in several key points of the page, such as link texts or the file name itself, the most important keywords related to its content.
Additional references
- Web Content Accessibility Guidelines (WCAG 2.1) – Fernando Maciá.
- Basic guide to web usability adapted to SEO – Anastasia Kurmakaeva.
- SEO Information Architecture – Jose E. Vicente.
- Information architecture and SEO in e-commerce – Fernando Maciá.
