Written by Fani Sánchez
The Alt attribute is an HTML attribute used to provide images with a text description. But why is it so important to define the alternative text of an image?
- If we have the images disabled in the browser, or there has been a problem loading them due to an error or slow connection, this alternative text is what is displayed and allows us to know more about its content.
- Another function of the alternative texts of the images is to facilitate accessibility to the web for the visually impaired, who will be able to listen to the description as an audio.
- In SEO, the reason we are interested in using this attribute is because search engines do not “see” images; they can only read text to rank content. When we write relevant and descriptive Alt text, we provide search engines with alternative information that will help them identify images and use them as another element to calculate the relevance of a website. It is even possible to enrich the Alt attribute with a keyword that interests us when writing it, in order to improve our position in the search results.
How can I see if an image has the Alt attribute defined?
There are two simple ways to do this:
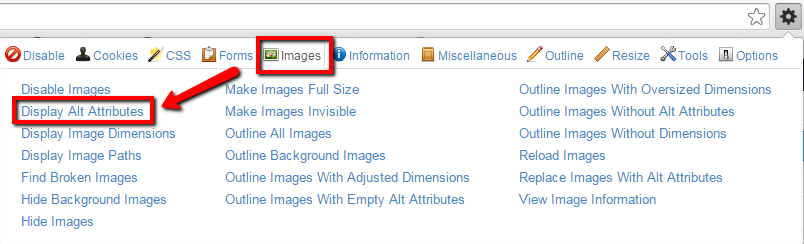
The first one, using the Web Developer extension in the toolbar of our browser. In the drop-down menu select the “Images” tab and then “Display Alt Attributes“.
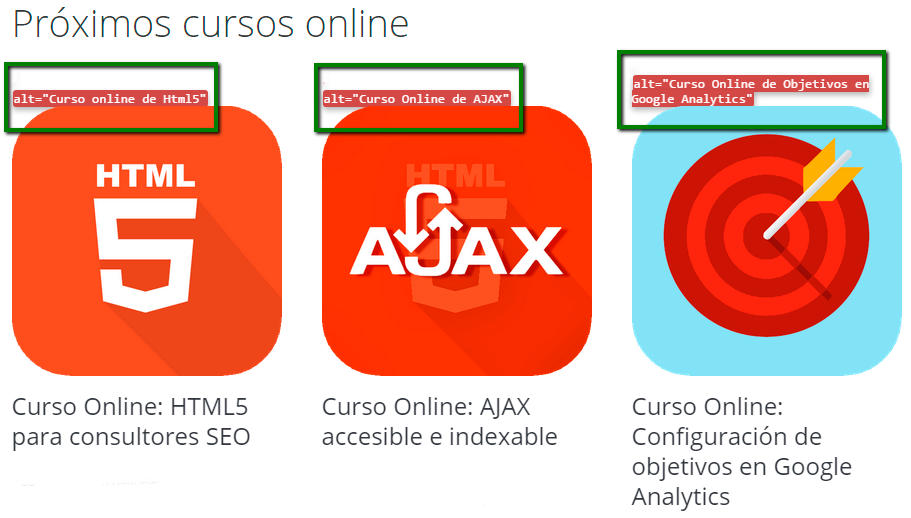
The field will then appear in red in all the images as alt=”Image description” and we will be able to see immediately which ones have the Alt attribute written:
The second way we can check it is by right-clicking on the image in question and selecting the “Inspect element” option.
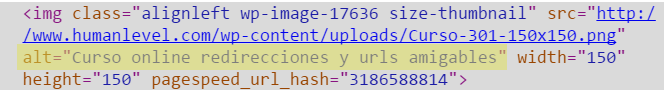
The portion of the HTML code where the image is located will be displayed in a part of the browser window:
If the alt=”…” field is empty, the image does not have the alternative text, so we will have to proceed to edit it through the medium with which we have created our website, either from a content management system such as Magento or WordPress, or in the code, in the tags <img></img>.
Guidelines to follow for writing a good alt attribute
First of all, the first key point is to choose a suitable image in relation to the content of a web page.
And as we have already pointed out above, an alternative text must be descriptive and relevant to the content of the image. Obviously, the alternative text does not always have to be optimized, but if we have the possibility of using the keyword in its wording, it is more than beneficial for SEO. Let’s suppose we have the following image of a balloon, and the criteria for which we are interested in positioning a page of our website is “balloon ride”.
alt=”Enjoying a balloon ride with your friends or partner is an experience worth living”.
Another key would be to make this criterion fit as naturally as possible in the sentence, an objective that we have already achieved in the Alt we have just created.
Finally, it is important to note that the alt attribute should not be confused with the title attribute.