Written by Ramón Saquete

For some time now, users have been abandoning the computer in favor of cell phones and tablets, leaving the computer as a secondary platform. This has forced Web development to adapt to this new environment in a very short time, at the presentation level with the responsive design and at the logic level, incorporating new specifications that enable take controlby means of JavaScript, of each and every one of the hardware features of these portable devicesaccelerometers, make calls, send SMS, gestures, camera, microphone, GPS, vibrate, etc. In addition to other interesting functionalities such as: being able to store information in the browser, use a Web in offline mode, voice recognition, voice synthesizer, etc. However, many of these features are currently in draft status and are therefore not implemented in all browsers. Those that implement functionalities in a draft state, do so partially or ambiguously, making development difficult, therefore, the technology is not yet ready.
For the user, the only differences between a mobile application and its Web version is that the application is launched from an icon on the desktop, it does not have a navigation bar and when you click on a link the browser jumps. On the other hand, for the developer, the scenario is much more complex:
Hybrid HTML5 applications
Currently the most common way to take a Web application to mobile or to develop a mobile application with HTML5 is to use a tool such as PhoneGap or Titaniumthat you packages all Web code in one application that we can offer for sale in the app stores. Such apps are called hybrid apps, because they are developed with HTML5, but have a native device code wrapper, which runs HTML5 inside a browser and allows access to hardware features that are not currently accessible with HTML5 alone.
Pure HTML5 applications

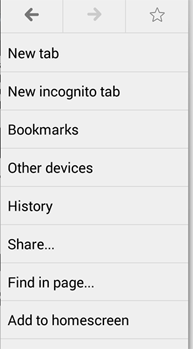
<link rel="shortcut icon" sizes="196x196" href="icon-196x196.png" />
Hopefully in the future all mobile browsers will support this feature, maybe even without having to specify it in the code, so that we can add any page to our mobile desktop as if it were an application.
HTML5 vs. native code
The biggest advantage of using HTML5 is that applications can run on all devices, while with native code we have to rewrite the code for each one, not only when we finish implementing the app, but every time we make a change.
The biggest problems that HTML5 currently has are that support for the new specifications is not fully extended in all browsers and that native code will always beat it in performance. However, as support for the new specifications becomes more established, as the speed of JavaScript execution continues to improve, the time it takes to rendering and mobile hardware, the advantage that HTML5 brings by minimizing the cost of development and maintenance, in multiplatform applications, is something that native applications will not be able to compete with. Not only that, the development with5 will allow to have a Web page that will be at the same time a mobile application, while using native code we will only have a mobile application.
Current status
HTML5 is already used in applications where performance is not particularly critical and access to certain features is not required, such as the Facebook app, but as HTML5 improves in these areas, less and less native code will be used and, perhaps, in the future, pure HTML5 applications may be included in the most famous application markets (Google Play and App Store), as is already the case with the market of Web applications for Firefoxthe market for applications for Google Chrome and the market for Amazon applications for Kindle. These pure HTML5 application markets take advantage of the fact that your applications are targeted to specific browsersThe use of browser-specific APIs, which may be non-standard, is used to access functionality that is still too green to be implemented in a way that works in all browsers.