Written by Juan Pedro Catalá
Images are a fundamental part of today’s websites since they capture the visitor’s attention towards the products or services we want to sell. Quality and well-made images are essential to gain the potential buyer’s confidence. This is even more important in online stores, where the image may be the only visual contact the visitor has with the product they are about to purchase.
It is just as important that the images are optimized and resized to an optimal size as it is that they are of good quality. Because no matter how good a product looks if we have an image of 4000x4000px that weighs 4MB most likely the person will not even wait for the image to finish loading before going to another page.
There are many programs and web pages that help us to optimize the weight of the images without losing quality.
The best known online sites are PunyPNG and Yahoo’s Smush.it, both of which allow you to upload several images at the same time and optimize them simultaneously. At the desktop level I usually use the RIOT (Radical Image Optimization Tool) program. This program has numerous options to be configured, such as: whether or not you want to lose quality in the images, how much loss, if you want to keep the metadata, etc.
If we use WordPress as a content management system, the task of optimizing images is made even easier by installing and configuring plugins.
Plugins to optimize images in WordPress
Next, I explain a series of WordPress plugins that will take care of optimizing the images for us.
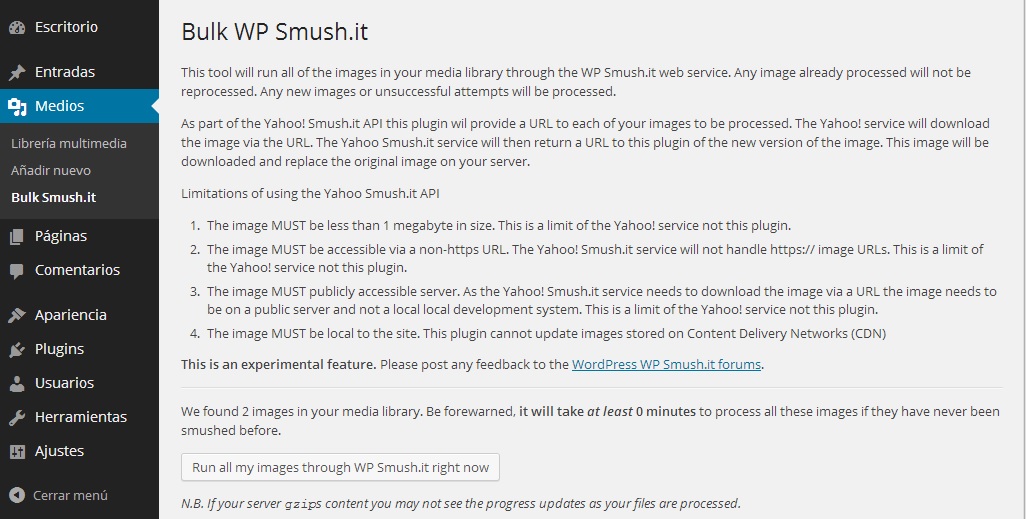
WP Smush.it
This plugin is responsible for optimizing without loss of quality all the images that we upload to WordPress using the Yahoo Smush.it service.
In addition, it offers a massive optimization option of all the images that we have uploaded in our WordPress.
This option comes in handy, since due to the high usage of the Yahoo service it often crashes and stops working temporarily. Having this option at hand we can send massively all the images in case some of them were not optimized because the Yahoo service was not working at that moment.
Other plugins with a very similar operation are EWWW Image Optimizer or CW Image Optimizer. The good thing about these plugins is that they are based on proprietary optimization tools and do not rely on an external service, so if you find that Smush.it fails you too often I recommend you try these other plugins.
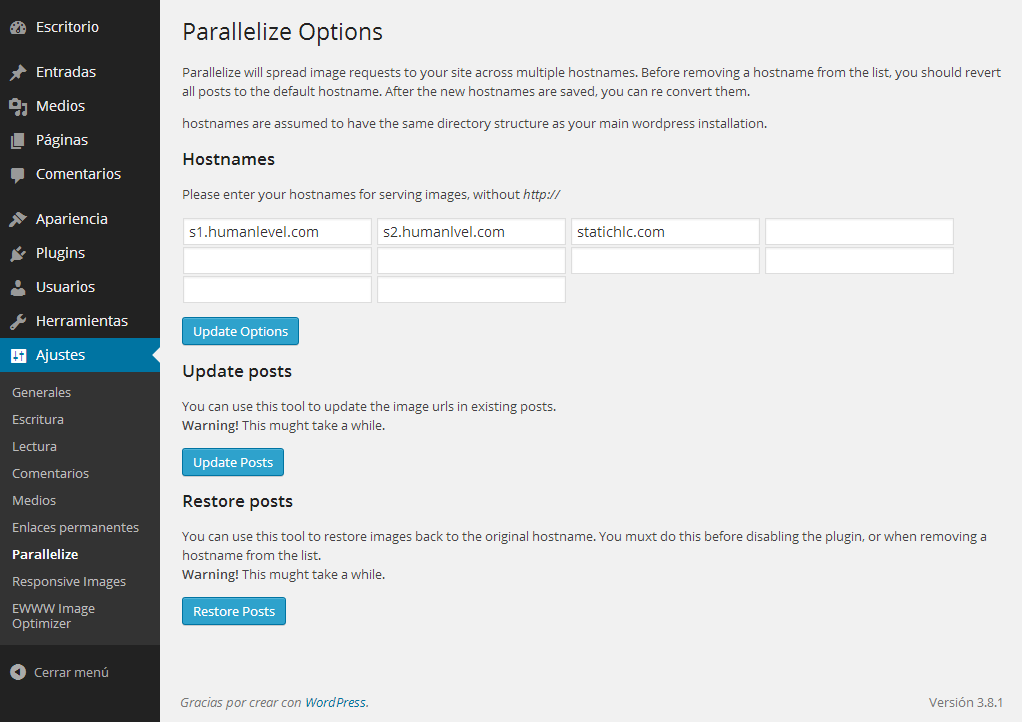
Parallelize
Once the images have been optimized, we want them to be downloaded as quickly as possible. To do this, we can increase the number of parallel downloads using the “Parallelize” plugin. This plugin allows us to indicate from which domains we want our images to be downloaded.
Once the domains are entered, simply click “Update options” and then “Update posts” to rewrite the URL of the post images.
Keep in mind that the domains we place must point to our main domain and resolve the same content.. This could lead to duplicate content problems if we do not block or redirect the requests correctly. To avoid this problem, we have to send all requests that are not a static file to our main domain. It would be enough to add the following rules to the .htaccess file:
RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{HTTP_HOST} !^www\.humanlevel\.com$ [NC]
RewriteRule ^(.*)$ https://www.humanlevel.com/$1 [R=301,L]
To use it on your website you only have to change the domain from www.humanlevel.com to yours.
Lazy Load
Another way to optimize the loading of an image is not to load it until it is not necessary and this is what the plugin “Lazy Load” does, it only downloads the images when they are going to be displayed. This saves a lot of bandwidth and allows the page to load much faster, which is especially appreciated when browsing from a mobile device.
To perform this optimization the plugin replaces the image with a 1px x 1px transparent gif and inserts the actual path of the image in another attribute called data-lazy-src.
<img alt="mi alt descriptivo" src="http://s1.humanlevel.com/wp-content/plugins/lazy-load/images/1x1.trans.gif" data-lazy-src="http://s2.humanlevel.com/wp-content/uploads/imagen.png" width="300" height="128" /><noscript><img alt="mi alt descriptivo" src=" http://s2.humanlevel.com/wp-content/uploads/imagen.png " width="300" height="128" /></noscript>
When the image is close to being visible the plugin replaces the path of the transparent gif with the path of the real image it has in the data-lazy-src attribute causing the image to load.
Also, add a tag <noscript> with the img tag that points to the real image that will be downloaded when we do not have JavaScript active, this way we will not lose the traffic that arrives to our web through Google Images, nor will we prevent the visualization of the images to the people that do not have JavaScript enabled in the browser by default.
Still not optimizing the loading of images in your WordPress? Do you use other plugins to optimize images that I haven’t named? I look forward to hearing from you in the comments.