Written by Jose Vicente
Index

Event tracking can be performed independently of the loading of each web page of our site. Therefore, event tracking will not affect the number of page views.
Although the configuration of events requires modifying the source code of our site, it is highly recommended because it allows us to track user actions that Analytics does not do by default.
How to set up event tracking in Analytics
As we have already mentioned, event tracking requires the modification of the source code of our page. But before making modifications to the code we must perform some tasks:
- Determine which actions we want to monitor on our site.
- Categorize each of the actions to be registered from Analytics.
- Define a clear and unique nomenclature for event categories and actions. Anyone analyzing Analytics report data must know how to correctly interpret the name of each category and actions of the configured events.
After having clear the events that we are going to capture with Analytics, we move on to the implementation using the _trackEvent function that has the syntax:_gaq.push(['_trackEvent', 'Categoria', 'Accion', 'Etiqueta', 'Valor']);
Where each variable means:
- Category: is the name of the category we have defined for the event.
- Action: name of the action performed by the user.
- Label: an optional string that provides additional data to the event.
- Value: a numerical value that we can give to the action.
For more information about the syntax of the _trackEvent function, please refer to Google’s official documentation.
Let’s see all this with a couple of examples. Let’s put as a scenario an e-commerce in which we already capture data such as:
- Sales made through Analytics e-commerce.
- User behavior in the shopping cart with a conversion funnel.
- Contact forms completed with a target type objective.
But we want to know more data about what the user does in our e-commerce that we cannot capture with the functionalities mentioned above, in this case we resort to events.
Example: How to register products added to the shopping cart
We are interested in knowing which products are added the most to the shopping cart so that we can compare them with the best sellers. If there is a gap between these two indicators, we will be able to know which products are added more to the cart in order to analyze why they do not end up being the most purchased.
We achieve this by adding to the onClick attribute of the Add to Cart button the command:_gaq.push(['_trackEvent', 'Producto', 'Añadir a la cesta', 'Nombre o identificador del produto', 'Precio del producto'])
The implementation of this function in an “Add to cart” link would look as follows: <a onclick=”_gaq.push(['_trackEvent', 'Producto', 'Añadir a la cesta', 'Nombre o identificador del produto', 'Precio del producto']); cesta.añdir('id-producto')">Añadir a la cesta</a>
Example: How to record product information downloads
This sample e-commerce offers in its product sheet the possibility of downloading practical information in pdf format. We can record how many downloads of these manuals are made by adding to the onClick attribute of the download link the command:
_gaq.push([‘_trackEvent’, ‘Product’, ‘Download information’, ‘Product name or identifier’]).
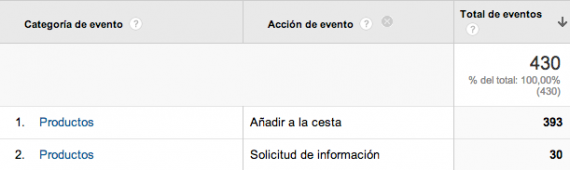
After the implementation, in the behavior section we have the information of the events captured by Analytics. Continuing with the example, we could obtain:
- Overview: as in other sections, an overview of the implemented events.
- Main events: we can obtain which categories and events occur the most and navigate in levels by category, action and tag as in other sections. Continuing with the example, we can see the trend of the “Add to cart” or “Download information” action of the products.
- Pages: in this section we can see which pages our users have interacted with the most. In our example, which products users have interacted with the most.
- Event flow: shows us the different combinations of events produced by our users. In the scenario of our example we could know the combinations of products that the user adds the most to the shopping cart. Or if they usually download information from a group of products and in a specific order before performing a conversion. If such a magic combination is found, it should be provided to the user.
Getting more traffic depends on many external factors over which we have no control. On the other hand, improving the conversion of our site is easier since the modifications are made on our own site. Therefore, once we have a mature traffic profile on our website, it is easier to improve conversion than the number of visits. Knowing how users interact with our website through events is an important input to achieve this.