Written by María Navarro
Index
What is structured data?
Structured data consists of a series of tags that describe the content found on a web page. This data makes the robots’ job easier so that it is easier to know what to index and provides the kind of highly organized information that is usually found in most databases.
When we are organized we tend to find our things more easily. SO it is the same with structured data: when information is highly structured and predictable, it makes it easier for search engines to understand and classify what information is being indexed and this gives way to semantic search, making search results more and more accurate.
To put a similarity, if we have a box full of unordered and untitled books versus a shelf with ordered and titled books. Where will it be quickest and easiest to find the book we need? Which books will give us the most information at a glance? I think it’s clear, let’s go for structured data on our website.
What do we need for search engines to understand structured data?
All we need for search engines to understand this data is a vocabulary that everyone understands, and this is where Schema.org comes in.
What is Schema.org?
Schema.org was a joint initiative by Google, Yahoo and Bing in 2011 with the aim of saving webmasters work and making data from the different search engines consistent with each other.
Schema.org is a universal tagging language that allows to mark up and enrich the content found on the web, as well as to improve the understanding of search engines in order to improve the user experience.
The markup language of Schema.org is made up of a set of HTML tags which are included in the code of our website and are used to describe the content, thus providing it with a rich semantic language that search engines can sort, understand and display in their search results, benefiting our visibility and thus the natural positioning.
Schema.org provides a hundred different semantic tagging schemes with which to create rich snippets. These fragments are obtained from specific microdata for each type of content (products, movies, books, restaurants, places, events, reviews, etc.).
How to implement structured data with schema.org?
For the implementation of structured data we can choose several methods. Methods that use Schema.org and others that do not. In this article I am going to rely on the methods that do make use of it since I consider that it is not a good idea to use data markup outside of Schema.org.
Method with microdata and RDFa
To see a clear example, below I show an html code without microdata and the same code with microdata for a Local Business tagging.
Code without using microdata.
<p><strong>CONTACT US</strong></p>
<ul>
<li style=”font-size:16px;”>
<span>Centro Manuel Escudero</span>
<div>C/Ferraz, nº31 – 1ºA</div>
<span>28008</span>
<span>Madrid </span>
<span>Spain</span>
<span>915 422 859</span>
<span>915 473 186</span>
<a href=”mailto:informacion@manuelescudero.com”> informacion@manuelescudero.com informacion@manuelescudero.com</a>
</li>
</ul>
Code using Schema.org
<p><strong>CONTACT US</strong></p>
<ul>
<li style=”font-size:16px;” itemscope itemtype=”http://schema.org/LocalBusiness”>
<span itemprop=”name”> Centro Manuel Escudero</span>
<div itemprop=”address” itemscope itemscope itemtype=”http://schema.org/PostalAddress”>
<div itemprop=”streetAddress”>C/Ferraz, nº31 – 1ºA</div>
<span itemprop=”postalCode”>28008</span>
<span itemprop=”addressLocality”>Madrid</span>
<span itemprop=”addressCountry”>Spain</span>
</div>
<span itemprop=”telephone” class=”paint-accent-color”>915 422 859</span>
<span itemprop=”telephone”>915 473 186</span>
<a itemprop=”email” class=”paint-accent-color” href=”mailto:informacion@manuelescudero.com”> informacion@manuelescudero.com</a><br/>
<meta content=”https://www.manuelescudero.com/wp-content/uploads/2017/02/logo-manuel-escudero.jpg” itemprop=”image”>
</li>
</ul>
The code indicates that we are using the Local Business schema and includes the business name, address and contact.
The bold tags used are:
- Itemscope – Indicates that something (an item) will be discussed within the block <li>.
- Itemtype – Indicates that something is in this example a local business and an address.
- Itemprop – Indicates the characteristics (name, street, image, telephone…).
Method with JSON-LD
We use the previous example, but with JSON-LD(JavaScript Object Notation for Linked Data), that is, a standardized way to indicate data relationships in JSON objects.
Structured data code with JSON-LD
<script type=”application/ld+json” script type=”application/ld+json” script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “LocalBusiness”,
“image”: “https://www.manuelescudero.com/wp-content/uploads/2017/02/logo-manuel-escudero.jpg”,
“name”: “Centro Manuel Escudero”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress: “C/Ferraz, nº31 – 1ºA”,
“addressLocality”: “Madrid”,
“addressRegion”: “NY”,
“postalCode”: “28008”,
“addressCountry”: “Spain”.
},
“url”: “https://www.manuelescudero.com/contacto”,
“telephone”: “915 422 859”,
“telephone”: “915 473 186”,
“email”: “informacion@manuelescudero.com”
}
</script>
This method is easier to implement, but it has a disadvantage that if we are in a web with a lot of data to mark, JSON-LD forces to repeat the content to be marked and this will cause the content of the page to grow and the loading speed could be affected.
Also note that Google and Bing do not yet support JSON-LD markup for all data types.
Therefore, although Google currently advises JSON-LD markup, considering that it still does not understand it 100%, my initial choice is always microdata.
Mark structured data with Google Search Console
Another way to perform data tagging, which may be very useful for those of you who do not have technical knowledge, is to perform data tagging using Google Search Console.
Next, I will show a small tutorial on how to perform the marking.
- Access the Google Search Console profile of the website where we want to add structured data.
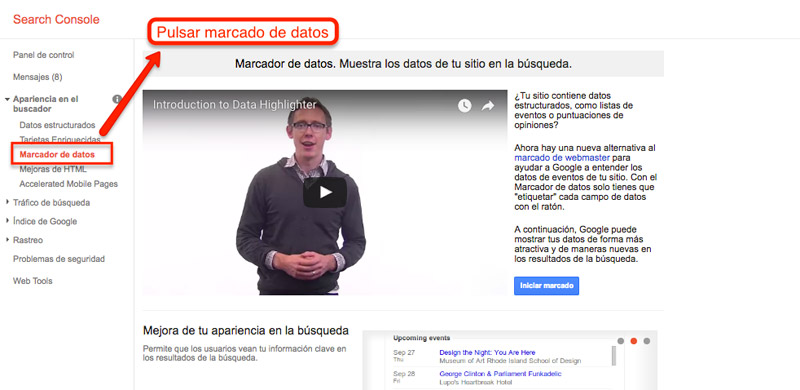
- In the left-hand side menu, we display “Appearance in the browser” and click on “Data marker”.
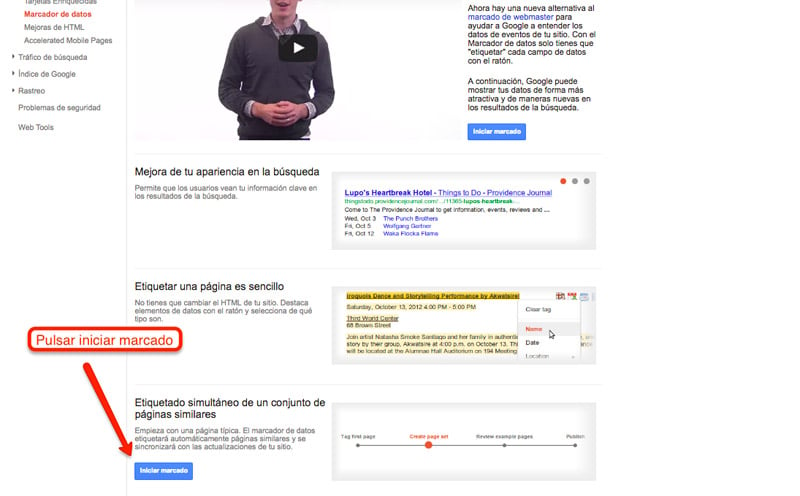
- At the end of the content there is a button “Start marking”, click on it.
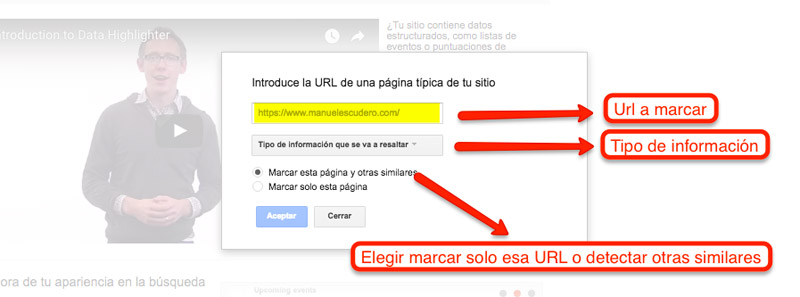
- A pop-up window will open where we can enter:
- URL in which we want to include structured data.
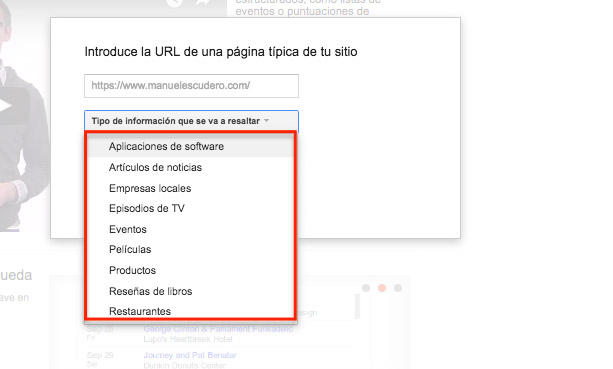
- Select the type of information you want to tag.
- Choose if we want to mark only the page of the entered URL or if we want to mark the page of the entered URL and other similar pages. For example: if we want to mark the products of a store we would be interested in checking the option “Mark this page and others like it” because it would avoid us to go one by one marking all the product pages. If on the other hand we want to mark the data of the local business we will mark “Mark only this page”.
- Once selected, click “Accept”.
If we choose “Mark only one page”.
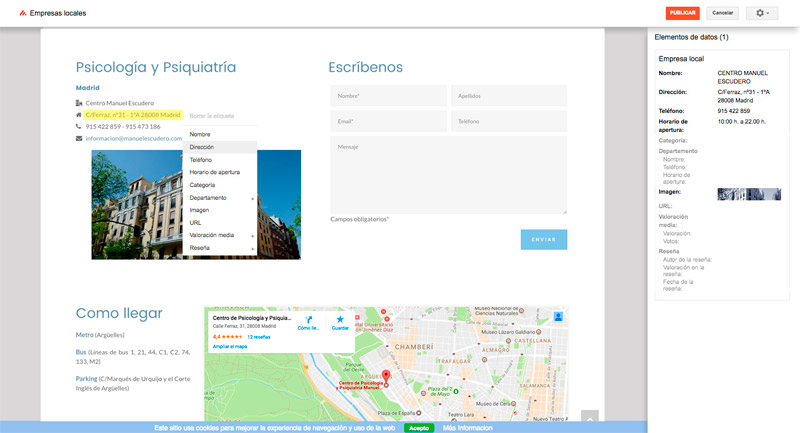
A screen will open to perform the marking. Select with the mouse the element you want to mark and a drop-down menu will appear where you will indicate the corresponding element (name, address, telephone number…). In the right sidebar the data we provide will be filled in.
In the following example we select the address and in the dropdown we mark that it corresponds to the address of the local business.
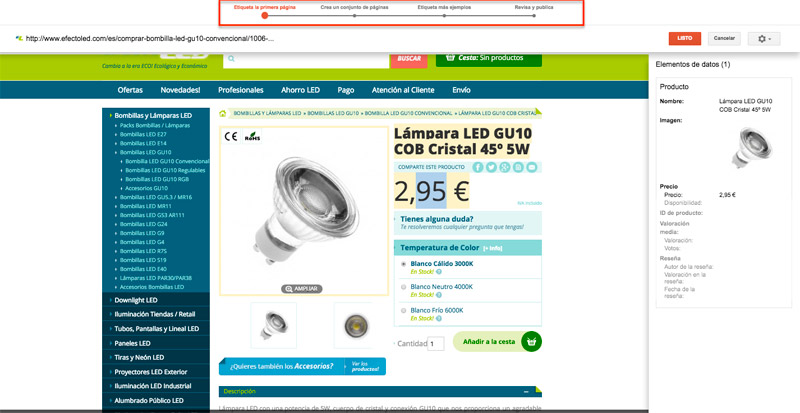
If we choose “Bookmark this page and others like it”.
On the marking page, the only difference with the previous example is that a sort of progress bar appears at the top of the page. Select the data to be marked and click “Done”.
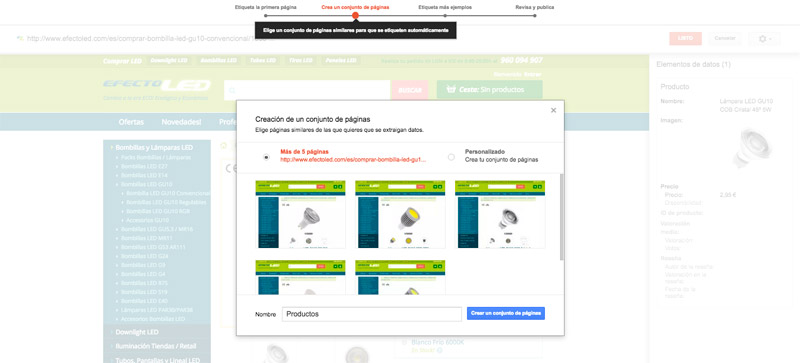
Once clicked ready, a pop-up window will open where we will select the set of pages that will have the same microdata. Two options appear, the first one google automatically detects similar pages.
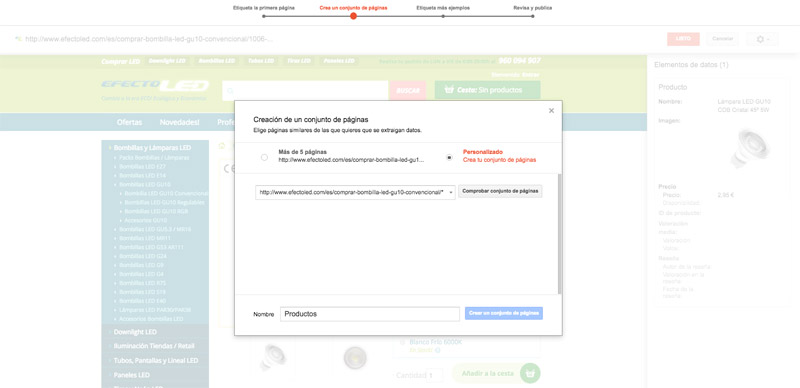
The second option allows us to manually enter the directory that we want to contain the same data tagging.
Once you have selected the option you are most interested in, click on “Create a set of pages”.
To ensure that the selection is correct, Google will display a series of pages for us to manually verify that the labeling is correct.
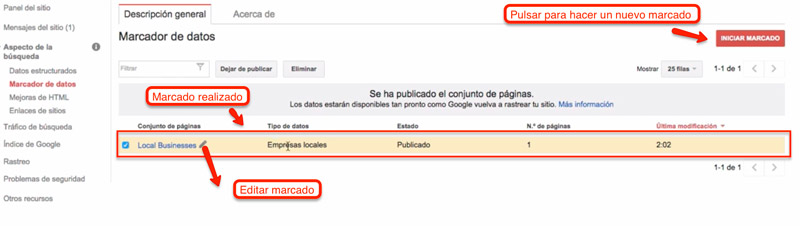
- Once all the data has been marked and the process has been completed, click on the upper right button “Publish”.
- Once published we can start a new tagging or edit the existing ones.
How to check that the structured data markup is correct?
Data markup has a complex syntax and errors can occur in the markup, so Google provides us with a tool to check it, whether the markup is using microdata or JSON-LD.
The markup testing tool offers a variety of ways to test and modify code containing structured data to see if it is correct or not.
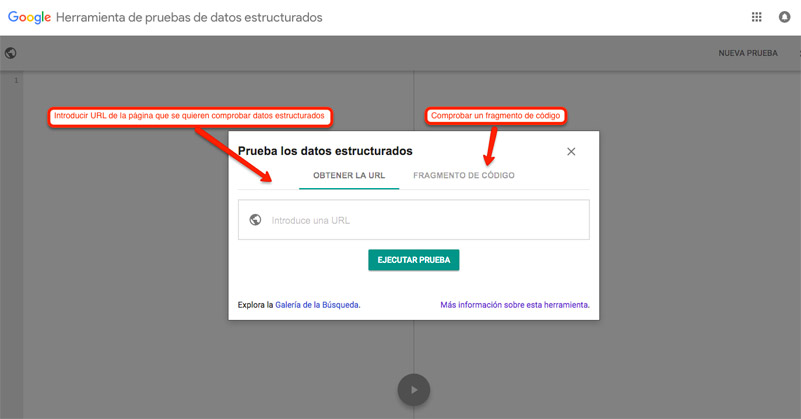
The use of the tool is very simple.
- Enter a specific URL or code snippet.
- Click “Run test”: it will analyze the structured data it finds in the URL or the attached code, depending on your choice.
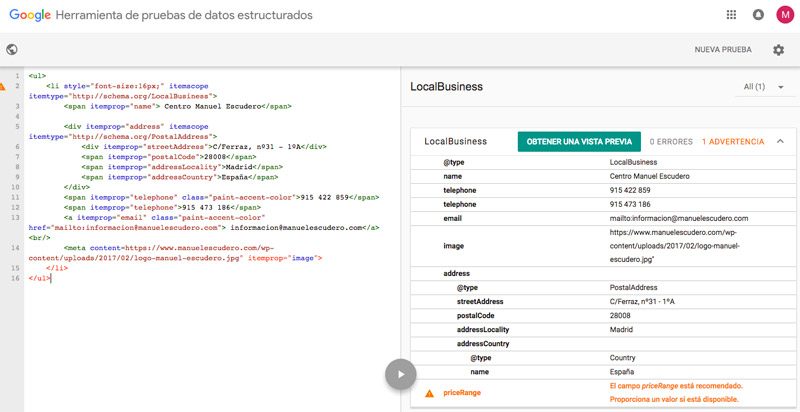
The following screenshot shows the data provided by the tool after checking the microdata code. The code is the example we are working with throughout the article.
On the left side it shows the code to be checked that we have entered through the URL. They are editable. The right side shows the result of the code analysis. In this case it shows that there are 0 errors in the code and 1 warning. The caveat marks that it recommends adding the company’s price range. In this case, we have not considered it convenient to add it.
It must be taken into account that if the code shows errors, the implementation will be useless.
Inappropriate uses of Schema.org
As is typical of mankind, as the law is made, so is the trap. As it could not be less in the SEO world, inadequate practices are also often detected that may work at some point, but with them there is also a risk that Google will penalize.
Schema.org, as we have previously mentioned, was created to be a great segmentation tool to improve information and results, but some have turned it into a means to position through bad practices, and as always, Google comes out to pursue and penalize such practices.
Please note that any attempt to manipulate misleading, irrelevant or invisible content may result in a penalty.
Additional references
For more information on data tagging in Google and other search engines, please see:
- Google Structured Data Policies
- Bing Marking Up Your Site Overview
- Yandex Schema.org Webmaster Support
- You can also check out this Hangout On Structured Data in which a Google engineer answered questions from several SEO experts about the implementation and effect of data markup on SEO.
- HTML5
- JSON
- Google Structured Data Validation Tool
- Schema implementation validator with JSON markup
- Introduction to structured data – Google.