Written by Juan Pedro Catalá
Social networks are already part of our lives. Most people log on to these at least once a day to check for updates and information shared by friends, companies or people specializing in a particular topic.
To make it easier for people to share (or “Like”, “Tweet”, +1, etc.) content published on websites, social networks created social buttons. Currently, we can find these social buttons on most portals.
Just as important as having these buttons on our website to spread the content we publish, is to measure the number of times it is shared on social networks.This allows us to know which articles or topics are of most interest to people and to continue producing content related to these topics.
The most convenient way to measure and compare this data is to integrate it into Analytics. By default, Analytics records the +1s that are made on the Google Plus button, but if we want to record interactions with the buttons of other social networks we have to implement it programmatically.
Analytics provides a way to send information about interactions with social media buttons and it is by using the “_trackSocial” method which has the following format:
_gaq.push(['_trackSocial', network, socialAction, opt_target, opt_pagePath]);Where the parameters represent:
- network: Text string representing the social network.
- socialAction: Text string representing the action performed on the button (Like, Tweet, Share…).
- opt_target: URL of the page that receives the social action. This parameter is optional, if not specified it takes the current page.
- opt_pagePath: Path of the page that receives the social action. Same as URL but without the domain. This parameter is optional, if not specified it takes the current page.
Next, I’m going to show you how to log interactions on Facebook, Twitter, LinkedIn and Pinterest.
To be able to record the social actions that our users perform with destination Facebook, we have to use their JavaScript SDK instead of using the button version in an iframe.
To load the SDK, we have to insert this div:
<div id="fb-root"></div>somewhere on <body> preferably at the end. The Facebook SDK needs it to load some elements when using Internet Explorer.
Next, we assign a function to a property of the JavaScript window object, which will be called when the Facebook SDK is loaded. From this function we can initialize the Facebook framework and tell it to register it in Analytics when the event indicating that a “Like” button has been clicked is triggered.
window.fbAsyncInit = function() {
FB.init({
appId : null,
status : true,
xfbml : true
});
// ME GUSTA
FB.Event.subscribe('edge.create', function(targetUrl) {
_gaq.push(['_trackSocial', 'facebook', 'like']);
});
// NO ME GUSTA
FB.Event.subscribe('edge.remove', function(targetUrl) {
_gaq.push(['_trackSocial', 'facebook', 'unlike']);
});
// COMPARTIR
FB.Event.subscribe('message.send', function(targetUrl) {
_gaq.push(['_trackSocial', 'facebook', 'send']);
});
};After declaring the function, we load the Facebook SDK after the rest of the page has loaded so as not to interrupt downloads of other web elements.
window.onload = function(){
function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/es_ES/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
};We only need to add a div where we want the “Like” button to appear on our page.
<div class="fb-like" data-send="true" data-width="450" data-show-faces="true"></div>To send the actions on the Twitter buttons we have to follow similar steps to those of Facebook.
We load and assign the Twitter widget framework to a property of the JavaScript window object.
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js=d.createElement(s);
js.id=id;
js.src="//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));Once the script is loaded, the “ready” function of the object that we have returned when loading the Twitter framework will be called, inside this function we must assign the functions that will handle the events when a “Tweet” is made to send it to Analytics.
twttr.ready(function (twttr) {
// TWEET
twttr.events.bind('tweet', function() {
_gaq.push(['_trackSocial', 'twitter', 'tweet']);
});
// RETWEET
twttr.events.bind('retweet', function() {
_gaq.push(['_trackSocial', 'twitter', 'retweet']);
});
// FAVORITE
twttr.events.bind('favorite', function() {
_gaq.push(['_trackSocial', 'twitter', 'favorite']);
});
// FOLLOW
twttr.events.bind('follow', function() {
_gaq.push(['_trackSocial', 'twitter', 'follow']);
});
});All that remains is to enter the link where we want the “Tweet” button to appear.
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="es" data-count="vertical">Tweet</a>
LinkedIn also allows you to capture an event that indicates that the page has been shared. To do this, we must specify in the “data-onsucess” attribute of the <script> that loads the button the name of the function that will handle the event, in this case “LinkedInShare”.
<script type="IN/Share" data-counter="right" data-onsuccess="LinkedInShare"></script>Next, we define the “LinkedInShare” function that will be called when they click on the LinkedIn share button.
function LinkedInShare() {
_gaq.push(['_trackSocial', 'linkedin', 'share']);
}Finally, we only need to load the LinkedIn framework.
(function() {
var i = document.createElement('script');
i.src = 'http://platform.linkedin.com/in.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(i, s);
})();
Currently, Pinterest does not allow you to register the action of “pinning” as it does not have a public API to capture the event.
One solution until Pinterest releases its API, is to capture the clicks that are made on the button, even though this does not represent that they have finally shared on Pinterest.
<span onclick="_gaq.push(['_trackSocial', 'pinterest', 'pin']);">
<a href="//www.pinterest.com/pin/create/button/" data-pin-do="buttonBookmark" >
<img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" />
</a>
</span>Later, we loaded the Pinterest script.
(function() {
var pi = document.createElement('script');
pi.src = '//assets.pinterest.com/js/pinit.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(pi, s);
})();Google +
If you use Universal Analytics the +1s are not captured by default, so you will also have to do it manually. To do this, the Google Plus button follows the same strategy as with the LinkedIn button.
We specify in the button the function that will have to be called when +1 is done, for this we use the “callback” parameter.
<g:plusone size="tall" callback="TrackGooglePlus"></g:plusone>We define the TrackGooglePlus function that sends the +1s to Analytics.
function TrackGooglePlus() {
_gaq.push(['_trackSocial', 'google', '+1']);
}And we load the Google Plus script.
window.___gcfg = {lang: 'es'};
(function() {
var po = document.createElement('script');
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();Analyzing the data received in Analytics
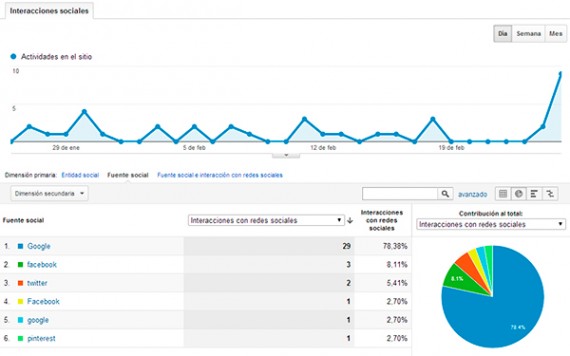
Once all the social network buttons have been installed and configured, the only thing left to do is to view the data collected in Analytics. To do so, go to “Acquisition” -> “Social” -> “Add-ons”.
From this section, we can see which pages have been shared, in which social network our content has been shared the most and which social action (“Like”, “Tweet”, …) has been done the most times.
Don’t have social button tracking implemented on your website yet?