Written by Juan Pedro Catalá
Microdata has become very popular today mainly because Google uses it to create rich snippets in its search results.

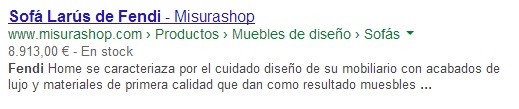
These rich snippets increase the number of clicks due to their visual impact on Google results, leading to an increase in traffic.
There is a long list of all the microdata defined by search engines that can be viewed at schema.org.
Of all the microdata that Google recognizes, the ones that will have the most value for your ecommerce SEO are the following:
- Product
- Opinion
- Company
Next we will show how to use microdata in HTML to mark up the information represented on a product page.
Right now, Google only shows the price, availability and reviews of the products, but we can mark more information in case in the future it represents more information in its results. To see all the information we can mark about a product we can visit https://www.schema.org/Product.
We start from the following HTML code of a sample product page:
<article>
<header>
<h1>Nombre de mi producto</h1>
</header>
<figure>
<img src="mi-producto.jpg" alt="Nombre de mi producto" />
</figure>
<p>Precio: 199,99 €</p>
<p><small>Precio anterior: 259,99 €</small></p>
<p>Disponibilidad: Disponible</p>
<p>Referencia: 2466747</p>
<p>Marca: Human Level</p>
<p>Valoración medía: 4.5 de 5 (8 opiniones)</p>
<p>Descripción de mi producto</p>
<section>
<header>
<h2>Productos relacionados con Nombre de mi producto</h2>
</header>
<article>
...
</article>
...
</section>
<section>
<header>
<h2>Comentarios sobre Nombre de mi producto</h2>
</header>
<article>
<header>
<h3>Opinión sobre mi producto</h3>
<time datetime="2013-10-25">25 de octubre de 2013</time>
Opinión de <strong itemprop="author">Pepe</strong>
</header>
<p>Valoración del producto: 3 de 5</p>
<p>Comentarios sobre mi producto...</p>
</article>
...
</section>
</article>We start adding the microdata from the
tag
.
<article itemscope itemtype="http://schema.org/Product">
...
</article>By adding the “itemscope” attribute, we are defining the scope of an element of a certain type defined in the “itemtype” attribute, in this case a product that is specified with its URL http://schema.org/Product. Therefore, now our
.
Within it we will
.
<article itemscope itemtype="http://schema.org/Product">
<header>
<h1 itemprop="name">Nombre de mi producto</h1>
</header>
<figure>
<img itemprop="image" src="mi-producto.jpg"
alt="Nombre de mi producto" />
</figure>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<link itemprop="itemCondition" href="http://schema.org/NewCondition">
<meta itemprop="priceCurrency" content="EUR" />
<meta itemprop="priceValidUntil" content="2013-10-10" />
<p>Precio: <span itemprop="price">199,99 €</span></p>
<p><small>Precio anterior: 259,99 €</small></p>
<p>Disponibilidad:
<link itemprop="availability" href="http://schema.org/InStock" />
Disponible
</p>
</div>
<p>Referencia: <span itemprop="productID">2466747</span></p>
<p itemprop="brand" itemscope itemtype="http://schema.org/Brand">
Marca: <span itemprop="name">Human Level</span>
</p>
<p itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
Valoración medía: <span itemprop="ratingValue">4.5</span> de
<span itemprop="bestRating">5</span>
<meta itemprop="worstRating" content="1" />
(<span itemprop="reviewCount">8</span> opiniones)
</p>
<p itemprop="description">Descripción del producto</p>
...
</article>A property can in turn be a different type of element as we can see in the HTML above. For example, when specifying the brand name:
<p itemprop="brand" itemscope itemtype="http://schema.org/Brand">
Marca: <span itemprop="name">Human Level</span>
</p>We mark with the attribute itemprop=”brand” which is the brand of the product and with “itemscope” and itemtype=”http://schema.org/Brand” a new element of type brand is defined. Thus, the label
now has its own scope, and properties that are marked with “itemprop” inside the
will make reference to this area, which in this case is the brand.
The same happens when we mark the valuation with http://schema.org/AggregateRating or the prices with http://schema.org/Offer, when defining a new scope with “itemscope”, the new properties defined with “itemprop” refer to the new defined “itemtype”.
If you look at the code to mark the price of the product,
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<link itemprop="itemCondition" href="http://schema.org/NewCondition">
<meta itemprop="priceCurrency" content="EUR" />
<meta itemprop="priceValidUntil" content="2013-10-10" />
<p>Precio: <span itemprop="price">199,99 €</span></p>
<p><small>Precio anterior: 259,99 €</small></p>
<p>Disponibilidad:
<link itemprop="availability" href="http://schema.org/InStock" />
Disponible
</p>
</div>you can see how there is some additional information added with the tagsand . This information complements the visual information that a person can see and helps search engines to better understand the content of the page.
We now move on to mark the rest of the pending code, related products and user comments on the product.
<article itemscope itemtype="http://schema.org/Product">
...
<section>
<header>
<h2>Productos relacionados con Nombre de mi producto</h2>
</header>
<article itemprop="isRelatedTo" itemscope
itemtype="http://schema.org/Product">
...
</article>
...
</section>
<section>
<header>
<h2>Comentarios sobre Nombre de mi producto</h2>
</header>
<article itemprop="review" itemscope
itemtype="http://schema.org/Review">
<header>
<h3 itemprop="name">Opinión sobre mi producto</h3>
<time itemprop="datePublished" datetime="2013-10-25">
25 de octubre de 2013
</time>
Opinión de <strong itemprop="author">Pepe</strong>
</header>
<p itemprop="reviewRating" itemscope
itemtype="http://schema.org/Rating">
Valoración del producto:
<span itemprop="ratingValue">3</span> de
<span itemprop="bestRating">5</span>
<meta itemprop="worstRating" content="1" />
</p>
<p itemprop="description">Comentarios sobre mi producto...</p>
</article>
...
</section>
</article>To mark the related products, we only have to add the attribute itemprop=”isRelatedTo” to the
.
The user comments are marked with the attribute itemprop=”review” and the comments are marked
.
Once we have marked all the HTML of our product page, we only need to validate it in the Google tool for rich snippets, if the markup is validated correctly and you just have to wait for Google to review your page and decide whether to display the rich snippet.



