Written by Anastasia Kurmakaeva
Index
Google Chrome is one of the most widely used browsers worldwide, according to statistics published by W3Counter, with an approximate reach of 56.8% of users as of August 2019. It is versatile, easy to use and offers many advantages, both for an ordinary Internet user and for professionals in the digital marketing and web development sectors, by offering special tools and functionalities that facilitate their day-to-day tasks.
In addition to its tools for developers, Google Chrome also has a huge catalog of all kinds of extensions in its Web Store, developed both by Google itself and by third parties, which contribute their bit and make our lives more comfortable. Any user can install Chrome extensions on their browser: either for customization, to improve the Internet browsing experience, or those for more professional use.
SEO extensions would also fall into the latter category. Being an SEO consultant involves spending a lot of time analyzing websites, trying to figure out how to optimize them for better search engine rankings and appeal to our target users. It is our daily bread.
Therefore, having small tools and utensils at our disposal that help us to be more effective is a great boost. In this article we are going to look at some of our favorite SEO extensions that we consider essential in our toolkit to do our job as well as possible. We will only focus on those whose main functionalities are free and do not require a subscription to access their information.
Web Developer
A basic of basics. Web Developer offers different tools for developers and allows us to thoroughly analyze on-page elements. We highlight several very useful features, but if you still do not use this extension we encourage you to add it to Chrome and see for yourself the wealth of information it provides. For example, you can:
- View all alt attributes of images on a page without going into the source code or inspecting elements one by one.
- Know the tree structure of the headers <hn> on a given page.
- Analysis of HTTP server headers.
- Possibility to disable CSS and JavaScript to know the structure of the page.
- Ability to disable cookies and pop-ups.
- See information on the links present on the page.
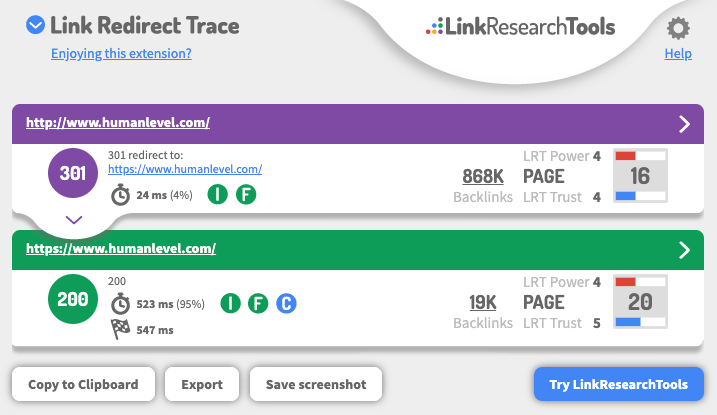
Link Redirect Trace
This tool detects redirects and tracks their origin to avoid inefficiencies. 
It also allows you to check the server codes returned by any page to see if they are correct or need to be changed. An example of incorrect behavior could be a page that does not exist, but is returning a 200 OK code.
WhatRuns and Wappalyzer
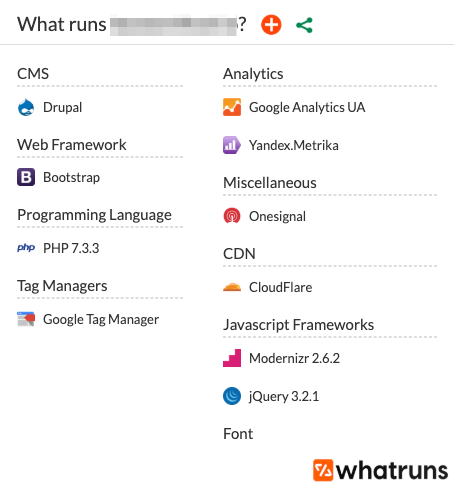
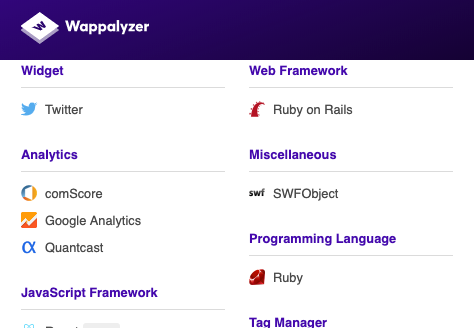
WhatRuns and Wappalyzer are two similar extensions, with which you can identify at a glance the technologies used in a website: the CMS or programming language used in the creation of the portal, analytics tools, frameworks, CDN, fonts used, and much more.
Sometimes it is interesting to use them together, since technologies that are not detected by one could be identified by the other. This way, you won’t miss anything.
With all this information you will get a global vision of any portal, helping you to get an idea of the basis of its operation.
Open SEO stats
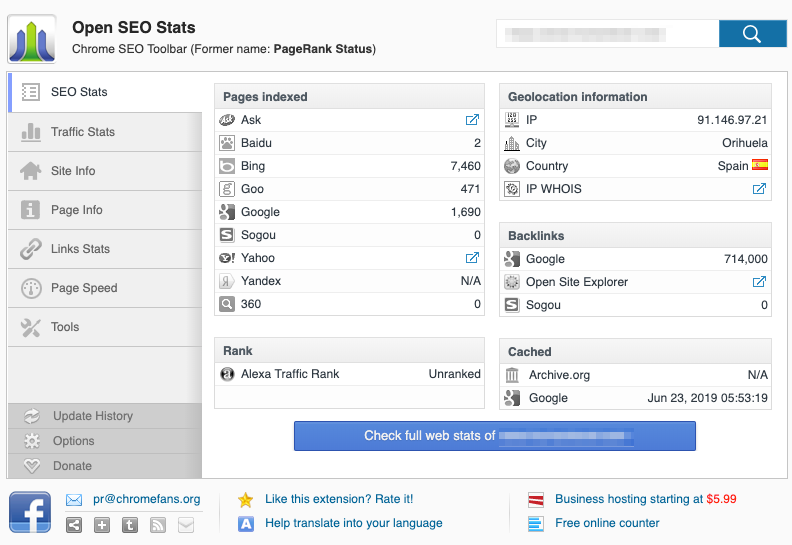
This extension collects some basic SEO data about a given web page or site and displays it on a single screen for easy study.
If we browse through the tabs in the sidebar, we will get more information, with links to robots.txt and sitemap.xml files (if configured), title, meta description, links present on the page, loading speed, etc.
All these data give us a first global vision of the performance of a website, and its level of optimization.
Scraper
This tool extracts information from a website and makes it easy to export it to a spreadsheet quickly and easily by copying the data to the clipboard or directly to a Google Docs file. To use it, it is recommended to be minimally familiar with jQuery and XPath.
A typical example of use of this extension is the extraction “scraping” of all the existing links in the menu of a website, to perform a study of the SEO architecture of the same, and see how the contents are structured to identify improvements.
AMP Validator

Lighthouse

View Rendered Source
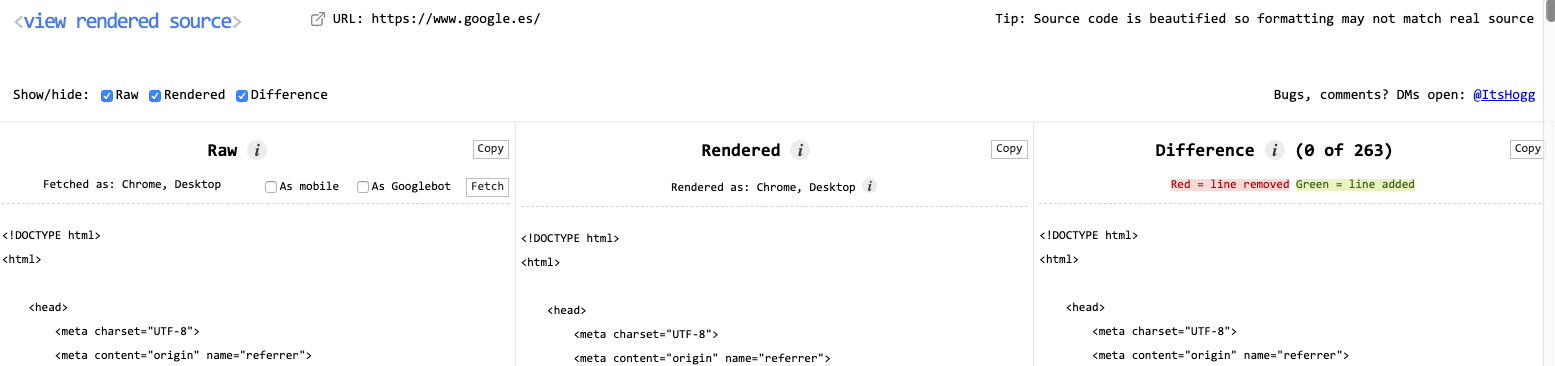
Although it is true that opening the source code of a page is not much of a mystery (⌘ + ⌥ + U on MacOS and Ctrl + U in Windows), this extension offers an additional advantage: it allows you to display correctly formatted HTML, presenting it in a way that makes it easier to read and parse.
But that’s not all. In addition to viewing the RAW source code, we have more display options: as a mobile or desktop device, as Googlebot… and the difference between the code and what the browser of the device from which it is accessed actually sees represented on the page.
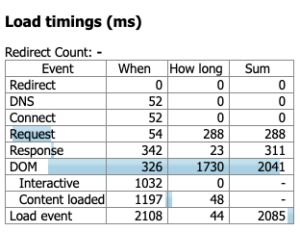
Page load time
As we can already guess from its name, Page load time measures how long it takes to download a website in milliseconds. We already know that both Google and Internet users like light and fast-loading sites because today, more than ever, our time is money. Well, with this extension we can measure the loading speed of our website to identify the aspects where its performance fails the most.
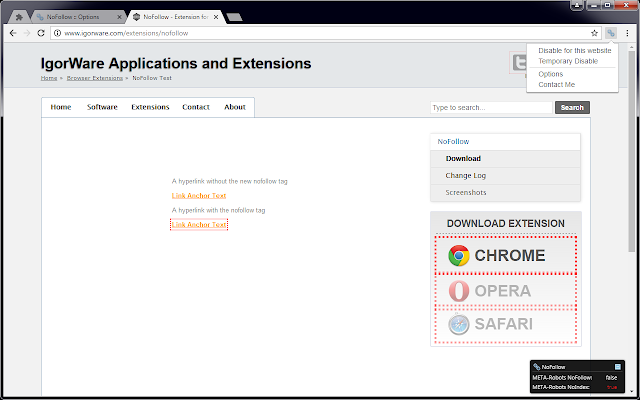
NoFollow
This extension will allow you to see at a glance the links with rel=”nofollow” attribute on a page, which will be highlighted with a red box, or the color of your choice, as it is fully configurable.
And for you, what are the SEO extensions you couldn’t live without?