Written by Fani Sánchez
Index
According to the IV Annual Study of Social Networks IAB Spain, Twitter is the third most used social network in Spain only behind Facebook and Youtube, and occupies the same place with respect to the increase in frequency of visit from 2011 to 2012. Globally, it is the social network with the fastest growth in 2012 (40% more active users from the second to the last quarter).
Given its exponential growth and its nature, it is no secret that Twitter is today one of the indispensable channels of communication between company and customer, as well as a source of immediate and valuable information. Therefore, the optimization of our content on this platform is an aspect that we must take care of.
What are Twitter Cards
Twitter Cards is a feature that allows you to show a preview of the content shared in your tweet from the Twitter website or from the official applications. By adding a few lines of HTML code to your website, the tweets linking to it will offer this more attractive presentation that will help you gain visibility with your community.

At their birth, almost a year ago, the Cards were aimed at programmers, but since about two months ago they have been accessible to any user.
Types of Twitter Cards
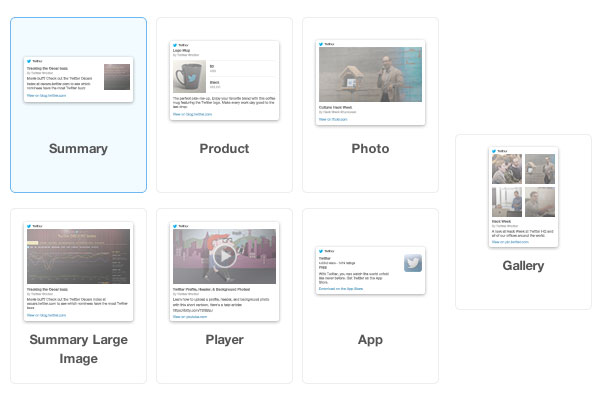
At the beginning there were only 3 types of “cards”, suitable to cover the most basic or frequent needs of the most shared content on Twitter. Currently, there are 8 options of Cards to share content:
- Summary: the standard option. Includes title, brief description, thumbnail image and authorship.
- Summary Large Image: a format similar to Summary, which gives more prominence to the image by increasing its size.
- Photo: a tweet with a photo.
- Gallery: Attaches a collection of photos to the tweet that you can preview from the twitter viewer.
- App: describes the functionalities of an app for mobile devices.
- Player: for multimedia content. Attach a video or audio player.
- Product: describes the characteristics of an item for sale.
- Leads Generator: new advertising format for lead generation. Includes description and call to action to sign up. This option is the most recent and we have only seen it on a few accounts such as @priceline.
Twitter Cards and OpenGraph
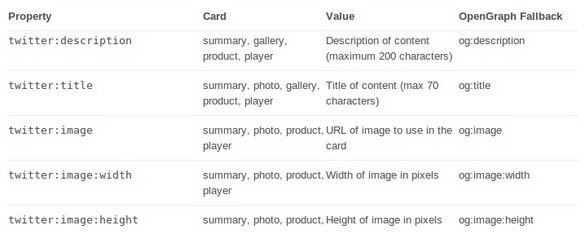
Twitter Cards and Open Graph (the content preview for Facebook) have a lot in common, as they are based on the same vocabulary or protocol. If you already have OpenGraph goals in your site, you will not have to write duplicate information since both tools have some compatible parameters. For example, the Open Graph parameter ‘og:description' corresponds to the Twitter Cards parameter ‘twitter:description'. And so on, up to a maximum of 5 correspondences.

When the Twitter Cards processor analyzes the code of your page, it will first pay attention to its own parameters, and if they are absent, it will resort to the Open Graph compatible parameters.
Advantages of Twitter Cards
The advantages of this tool revolve around four valuable factors:
- Visibility. Presenting visually appealing content always makes a tweet more interesting. Although it is necessary to display the card by clicking on the “View summary” link to see it, it is true that for those who are familiar with this possibility, it does not go unnoticed. I bet you guys will be looking for it from now on.
- Content optimization. You can include a specific headline, description, features or image of the shared content, so that it is more suited to the demands or interests of your Twitter community.
- Quality traffic. By tailoring your content to your twitter community, you are more likely to attract users to your website who actually find your content relevant. And if this content is, surely the rest of your website is too, so they will browse more pages for longer. You may stop gaining some visits (those who have seen enough of your tweet to know that they are not interested), but we believe that in the medium term it will be in favor of gaining quality traffic.
- Qualitative information. Imagine the reach and virality that a tweet can acquire. A tweet that serves as a showcase for your product, your application, your photo. A tweet to which thousands of people can respond instantly. Can you imagine the amount of qualitative information you could gather about your publication based on the responses of your target audience or potential users and customers?
How to implement Twitter Cards on your site
The implementation of Cards is achieved by adding a series of metadata in the code of the specific page whose content you want to link in your tweet. There are several options to implement Twitter Cards on your site
Implement Twitter Cards programmatically
You will need to add in the header of your site (<head>) the parameters you need for the Card type you have chosen. If you don’t have the time to add the specific metadata for each page, or the resources for your programmers to create custom fields in your content manager, this is not your option.
Implement Twitter Cards in WordPress
If you handle the programming language as well as Elf, you are in luck, because WordPress has several plugins that will allow you to easily implement the right Card. In our experience, we recommend a couple of them:
- WP Twitter Cards: Allows you to choose between 3 types of Cards, and edit the fields for each of the pages and posts of your blog, in addition to being able to set some general default settings for your website.
- IG Twitter Cards: Sometimes we produce content at high speed, and we don’t always have time to launch it 100% optimized. This plugin is more limited but saves time, since it fills in fields such as the description automatically, based on the first few lines of the body of your content.
Validate Cards on your site
Finally, you must validate the metadata for Twitter Cards using the Cards validator. Enter the URL of the link you want to share in the box under the “Validate and Apply” tab. You will be offered a preview of your Card accompanied by the message“www.midominio.com approval pending“. Click on the ‘Request approval’ button to submit the approval request.
After filling in some information, you will receive a confirmation email indicating that your Card is approved and ready to go live. And although they say it can take weeks, the truth is that we have never had to wait more than two days. The validation step will have to be passed for each Card you use for the first time (your first Summary Card, your first photo Card etc.).
What are you waiting for to implement Twitter Cards in your domain? Try it and let us know!