Written by Ramón Saquete
Index
- How can push notifications increase your visits and conversions?
- How are push notifications created?
- What can a Push Notification show and do?
- Best practices when asking the user to subscribe to our domain notifications
- Best practices when displaying notifications
- Can notifications be measured?
- How do they work technically?
The web is slowly evolving to become a hybrid between mobile application and web application. Having webs as a mobile application is something I talked about some time ago and Google has given it the name of Progressive Web Apps. In this post I am going to focus on one of the most important features that a progressive web application should have, Push Notifications.
Push notifications on the web are similar to mobile app notifications. Without doing anything on the mobile, or when you open the browser on the desktop, you will see the pending notifications of the domains of the websites to which you have subscribed, without the need to enter those websites. In addition, notifications may appear while browsing these websites.
If you want to have them, apart from the development effort, you must take into account that they only work on domains that have HTTPS. Instead of migrating the website to HTTPS, there is the possibility of subscribing the user by redirecting him to a different domain that does have HTTPS, although, if it is your domain that launches the subscription request, it will always give more confidence to the user. This also makes it possible to offer other progressive functionalities, such as page caching to operate in offline mode.
How can push notifications increase your visits and conversions?
The most important thing to take into account about Push Notifications is that they can be fully customized to each user, without the need for the user to register on the website, only asking for permission once to show the notifications. So we do something similar to Adwords remarketing campaigns but asking for permission and without having to pay per click. If we try not to send too many notifications and, above all, offer functionalities that bring added value to website visitors and with information that may be of interest to them, then they will not block notifications and, moreover, they will click on them to return to our site.
For example, in an online store, we can remember that there are pending products to buy in the cart or that we have taken out an offer of one of the products that we know the user has been interested in, either because he has gone to its file, has put it in the cart or in a list of favorites. Another interesting option is to notify when a product is in stock, something that until now could only be done by requesting the user’s email address.
In a blog we can offer a subscription to the user only for those entries that we believe may be of interest to him, based on the categories he usually visits or what he has chosen in a configuration panel.
Facebook and other social networks have long offered notifications of this type, to warn of comments and events. Depending on your business model and what your website offers, it’s a matter of imagination.
How are push notifications created?
They can be generated automatically by the web, when certain events occur, or they can also be managed by an administrator user. The web developer can provide you with several options to create notifications, such as, among other things, filters to assign them to different types of users, the date you want them to be launched, the actions the user can perform when clicking on each one of them, etc.
What can a Push Notification show and do?
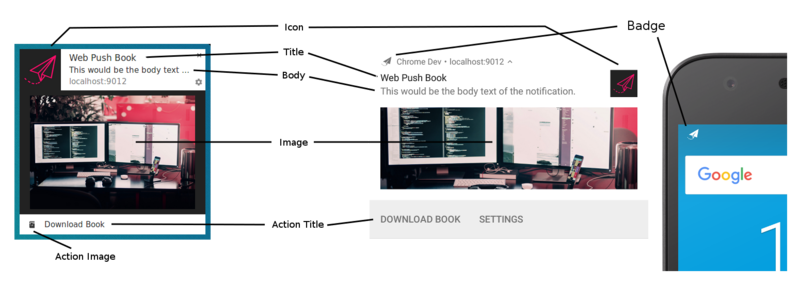
The notification must contain a title and an icon (optional but recommended), it can also have a text and an image. In terms of behavior: among other things, it can vibrate the phone and prompt the user to perform actions.
The action can be performed by clicking on the notification or have options with several different actions. You can open a URL in the browser, activate the tab with the URL (if it was already open) or perform an action on the server and display an action performed message, which could be, for example, to save a product in the customer’s favorites list.
They can be assigned a label that allows you to combine several notifications into one, replace them or delete them.
In the following page you have examples of all this:
https://web-push-book.gauntface.com/demos/notification-examples/
In this other notification generator you can try to configure them:
https://tests.peter.sh/notification-generator/
Best practices when asking the user to subscribe to our domain notifications
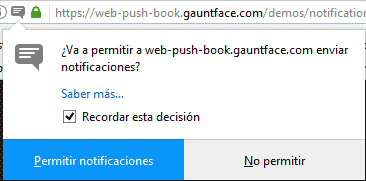
When the website asks for permission to send notifications to the user, a predefined message appears in the browser saying something like: “www.elnombredetudominio.com wants to send you notifications” and two buttons, one to allow the subscription and the other to deny it.
If the user clicks on “Do not allow”, it is very difficult for you to have another opportunity to subscribe them.
In order for the user to remove the subscription block, the user must go into the browser settings, remove the block and have the site ask for permission again, which is very unlikely to happen. This means that you have to think that you only have one chance to convince him/her to subscribeSo the best thing to do is not to ask him directly when he enters the website, as this can be seen as intrusive as an interstitial ad, but to convince him beforehand, making him see that your subscription will be of benefit to you. For example, offer them to subscribe after they have purchased a product in your store to inform them of changes in the status of their order. To do this, on the “Thank you for your purchase” screen, you would have to add a button with the message: “Subscribe to notifications to be notified of the status of your order and offers that may be of interest to you”. If you click on it, then you can display the actual permission request message, to show browser notifications.
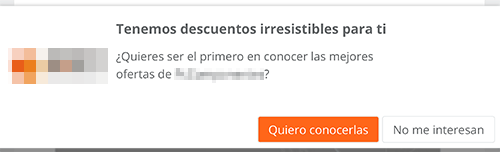
It is also annoying to offer notifications to the user with a popup, it is less intrusive to simply display a button. In the case of a blog, this button should ideally appear next to the RSS link.
If, in spite of these tips, you prefer to be more aggressive and display the permissions request message as soon as the user enters your site (although we don’t recommend it), you should first display a Popup if it denies the fake permissions message, you can always try to ask for permission again at a later time. You also have the opportunity to explain to the user what your website offers and why you are asking for permission.

Best practices when displaying notifications
Schedule personalized and relevant notifications for the user, avoiding overwhelming them with too frequent offers or purchase suggestions, otherwise they will end up deactivating the subscription.
All notifications must include the domain from which they originate, so it is not necessary to include who we are in the notification itself. What is recommended is to put the icon and the badget or badge (smaller icon that appears in the status bar of the mobile), with the logo of our brand or website.
If we do not put the icon we will have an empty space and if we do not put the badget, the one of the browser will appear:

Regarding vibration and sound, they should be used only when they are really important notifications for the user. Vibrating the user’s cell phone to tell them that a new product has been released that they may be interested in is too intrusive.
Can notifications be measured?
Yes, we can easily know if the user has clicked on the notification if we add parameters to the URLs of the notification actions, so we can see it in Google Analytics.
If what we want is to obtain conversion rates, the developer is the only one who can prepare the system to store how many notifications have been sent and how many of those sent have finally been viewed by the user. If you also prepare it to store the URLs viewed from notifications, we will have more reliable statistics than with Google Analytics.
How do they work technically?
I will not go into detail on how to implement them since it is complex and requires the use of several technologies (service workers, the Push API and the notification API), you have to control many possible situations, you have to know well the promises and other advanced features of JavaScript and, in addition, in the WHATWG, developers.google.com and https://developer.mozilla.org/es/ there is already enough information.
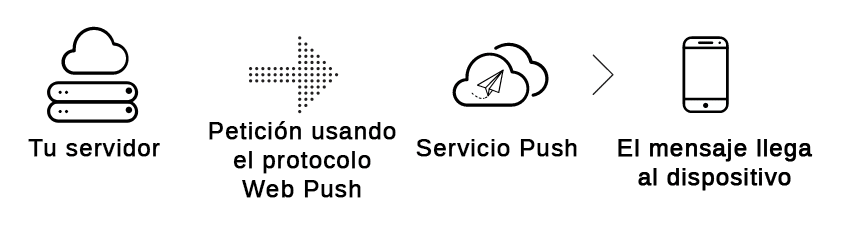
Broadly speaking, it works as follows:
First we have to install a service worker in the user’s browser. The service worker is a JavaScript that waits to receive an event, either from the web JavaScript or from the server, and when it arrives, it executes in the background.
Secondly, we will have to ask the user to subscribe with the JavaScript PushSubscription object that will return a URL of a Push service, which will be unique for each subscribed user and that will be used to send the notifications to the user. Each browser provides its own Push service, so the developer does not have access to it.
In the image above we can see roughly what happens when we send a notification. The Push service allows notifications to remain stored in the service until the subscriber opens the browser or turns on the cell phone.
Notifications are sent signed and encrypted, so that the push server does not accept fake notifications from spammers. That is why I recommend the use of a library to send notifications.
When sending a Push notification there are a number of parameters that can be configured in the Web Push protocol headers:
- Notification expiration time: this is useful for offers that expire or information that ceases to be relevant over time. This can be reduced by the push service.
- Notification subject: If several notifications with the same subject arrive to the push service, only the last one will be sent to the client, so we can use the subject to overwrite notifications as a last resort if we have some error in the notifications or if we have a notification that overrides another one.
- Urgency: if the device is low on battery and the urgency is low, the push service may not send the message until it recharges. If we use this parameter correctly, the user is less likely to deactivate the subscription.
As good developers, we should control the error messages received from the push server. and act accordingly: when the notification has been sent to the server correctly (code 201) we can record that it has been so, if we have exceeded the maximum number of notifications we must retry after a while ( code 429), if we have any formatting errors (code 400) we must record them to correct them, if the subscription has expired or is no longer valid (codes 404 and 410, respectively) we have to ask the user to subscribe again, or if we have exceeded the maximum size of information we can send in the notification to that Push server (code 413) we have to reduce the size of the message.
In the‘push‘ event that we will put in the service worker, we will have the code to display a notification. If the notification action is going to send the user to a specific page, we can ask our web server for that page and cache it in advance within this event, making use of the Cache object.
In the service worker, we will have an event called ‘notificationclick‘, to capture the actions of the notifications.. Here, we should control that notifications are not shown when the user has a web URL open that already shows the same information that we are going to send in the notification, or highlight that information on the page in some way, instead of showing the notification.
Push notifications are currently only available in Firefox (desktop and mobile), Google Chrome (desktop and mobile) and Opera (desktop only). They can also be used in Safari, but, for the moment, it requires a different implementation than in other browsers.
With this you now have a fairly broad basis for further research and to think of situations in which notifications can be used. I hope you found it interesting.