Escrito por Anastasia Kurmakaeva
El atributo HTML nofollow en los enlaces impide que fluya el zumo de popularidad de la página origen del enlace hacia la página destino del enlace. Esto quiere decir que la página que recibe el enlace no se beneficia en absoluto de la popularidad ni credibilidad de la página origen del enlace.
Sintaxis: <a href=”http://www.dominio.com” rel=”nofollow”>Texto de anclaje</a>
El objetivo del atributo nofollow es impedir que la publicación de enlaces comprados en sitios Web con un alto PageRank se utilice para falsear el cálculo de relevancia de los sitios Web destino del enlace, obteniendo una ventaja en su posicionamiento en las páginas de resultados.
Google suele penalizar los sitios Web que publican enlaces comprados sin incluir el atributo nofollow, bajando el valor visible de su PageRank así como descontando la popularidad procedente de estos enlaces en el cálculo de la relevancia de los sitios Web de destino.
¿En qué circunstancias apareció el atributo nofollow?
Hace ya más de una década, en el año 2005 el atributo de enlace rel=»nofollow» apareció como respuesta a la necesidad de tomar medidas en contra del desmedido spam de enlaces negativos en los comentarios de los blogs, puesto que este tipo de enlaces se aprovechaban del zumo de popularidad de blogs con buena autoridad y buen PageRank. De esta manera, los propietarios de los blogs tomaban pleno control de no compartir la popularidad de su sitio con aquellos enlaces de destino que se publicaban en los comentarios de sus entradas por los usuarios o spambots.
¿Cómo saber si un enlace es dofollow o nofollow?
Averiguar si un enlace es nofollow es muy sencillo y no requiere tener ningún tipo de conocimiento técnico o de programación web de antemano para hacerlo. Dos de los navegadores más utilizados –Chrome y Firefox– nos lo ponen realmente fácil, pues no tenemos que hacer nada más que:
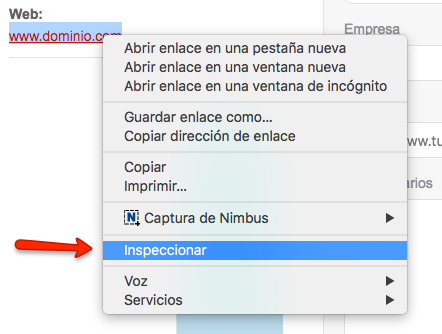
1. Hacer clic derecho sobre el enlace que queremos analizar:
2. Hacer clic en «Inspeccionar» o, si estamos utilizando Mozilla Firefox, en «Inspeccionar elemento».
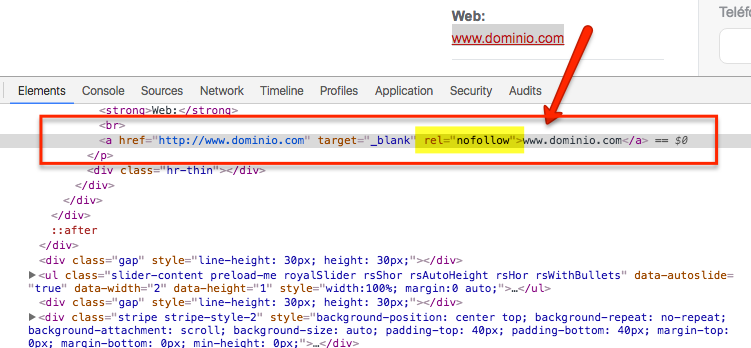
3. En nuestra pantalla se desplegará una parte del código de la página, exactamente en el punto donde se ubica el enlace que nos interesa analizar:
Si nos fijamos en los atributos que acompañan al enlace, vemos que contiene target=»_blank», un atributo que le indica al navegador que este particular enlace se debe abrir en una pestaña nueva, y seguido de él vemos rel=»nofollow», que es sobre el que nos interesaba saber en primer lugar.
Hecha la comprobación podemos cerrar la consola con el código de la página, y seguir comprobando los atributos de tantos enlaces como queramos, realizando los mismos pasos.