Escrito por Fani Sánchez
Índice
Un banner es una forma de publicidad en Internet consistente en incluir una pieza publicitaria gráfica dentro de una página web. Su objetivo fundamental es generar reconocimiento de marca y atraer tráfico hacia el sitio web del anunciante que paga por su inclusión. En principio, cualquier sitio web puede incluir la publicación de banners y otros formatos publicitarios de tipo display, aunque suelen ser los sitios con contenidos de mayor interés, con una fuerte especialización o con grandes volúmenes de tráfico, los que atraen las mayores inversiones de los anunciantes.
La publicidad en banners ha ido copiando los modelos tradicionales de publicidad offline. En el caso del banner, su origen está en las vallas publicitarias que vemos en las calles o en las piezas publicitarias que vemos en prensa y en revista. Son anuncios llamativos que tratan de captar el interés del visitante de una web para comunicar un mensaje, generar reconocimiento de marca, inducir al usuario a visitar otro sitio Web, etc.
Muy pronto, los banners comenzaron a situarse dentro de las distintas páginas de contenidos de forma que mantuvieran una cierta relación con su contexto, pues es más fácil conectar con el interés de un usuario cuando el target al que se dirige el banner y el perfil del visitante de la página son afines. Así, es fácil encontrar banners de hipotecas en las páginas de economía de un periódico online o sobre lencería en una revista femenina online.
El banner evolucinó rápidamente, adaptándose a una gran variedad de formatos y, al incorporar tecnologías como Java, Javascript, GIF animados y, más tarde Shockwave, Flash, y otros formatos de los denominados rich media, las agencias publicitarias han logrado crear anuncios de un enorme impacto en los que se integra animación, vídeo, sonido e interactividad con el usuario.
Según IAB Spain, los banners se pueden clasificar en:
- Formatos integrados: Formados de banners que tienen una posición fija en la plantilla de la página Web donde se muestran.
- Formatos expandibles: Piezas gráficas que pueden ampliarse en la pantalla mediante un segundo formato denominado panel, cuyo tamaño, dirección de expansión, y ejecución(rollover y clic) vendrá determinado por el soporte. IAB Spain recomienda que todos los paneles incluyan un botón de cierre. Normalmente, estos tipos de banners se despliegan cuando el visitante sitúa el puntero encima del banner o bien cuando el usuario aterriza en la página. Una vez desplegado, el usuario puede hacer clic en el botón de cierre para replegar de nuevo el banner y acceder al contenido.
- Formatos flotantes: Formatos de banners que no poseen posición fija en la página web. Suelen moverse a lo largo del contenido de la página Web en el que son insertados.
Los banner se miden en píxeles y sus medidas sueles ser variables tanto de ancho como de largo.
Principales tipos de formatos gráficos integrados
Los formatos de banners integrados o fijos más utilizados por los anunciantes son:
- Banner: En forma rectangular y con orientación horizontal que se coloca muchas veces en el tercio superior de la página. existen tres subformatos que varían según sus medidas. Tenemos el megabanner (desde 728 x 90 píxeles a más de 900 píxeles de anchura por 90 de altura), el banner (de 468 x 60 píxeles) y el medio banner ( de 234 x 60 o 234 x 90 píxeles). En el caso del megabanner, éste se ubica con frecuencia en la cabecera de la página Web , lo que lo hace especialmente efectivo por su gran visibilidad.
- Robapáginas: Es un tipo de banner que se integra de forma armónica en el diseño de una plantilla, por lo que resulta poco intrusivo. Normalmente se ubica junto al contenido de un artículo. Suele registrar un CTR ligeramente mejor que un banner rectangular convencional. Su tamaño varía desde los 300 x 250 píxeles (en cuyo caso es de formato horizontal) hasta los 300 x 600 píxeles (en cuyo caso sería de formato vertical).
- Rascacielos: Banner rectangular vertical con un tamaño de 100 x 600 o 120 x 700 píxeles. Se suele integrar en las columnas laterales de la página Web, o bien junto a ellas.
Debido a la constante progresión de la resolución de las pantallas, los formatos gráficos tienden a aumentar de tamaño.
Principales tipos de formatos gráficos expandibles
Los formatos gráficos definidos por IAB Spain son similares a los formato gráficos integrados. La diferencia con estos es la capacidad de expandirse en la pantalla por encima del contenido hasta un formato que varía en función de las limitaciones del propio soporte o medio donde se integra.
Nota: tanto para los formatos gráficos integrados como para los expandibles, IAB Spain recomienda que el peso de los archivos digitales correspondientes a cada pieza no superen los 30kbs de peso. Esta limitación en el tamaño de los archivos viene justificada por la necesidad de que la descarga de la página sea rápida si deseamos ofrecer una buena experiencia al usuario.
Principales tipos de formatos gráficos flotantes
Los formatos gráficos flotantes más frecuentes son los siguientes:
- Interstitial: Es un banner que ocupa toda la ventana del navegador (800 x 600 píxeles). Se denomina interstitial porque suele aparecer entre el clic de un usuario en un enlace y el contenido al que apuntaba el enlace o bien antes de la descarga de la primera página. En ocasiones, se muestra en la propia página de inicio del sitio Web de forma que obliga al usuario a hacer clic para saltar la publicidad y acceder al contenido. Al cubrir la mayor parte del área visible de la pantalla, los interstitial resultan muy eficaces para llamar la atención del usuario. Sin embargo, para la mayoría de ellos resulta intrusivo. Un abuso en la frecuencia de interstitial habitualmente resulta en un aumento de la tasa de rebote (usuarios que cierran el navegador o abandonan el sitio cansados por las constantes interrupciones de la navegación).
- Layer o capa: Este tipo de banner consta de una imagen animada que tiene la particularidad de que se va moviendo sobre los contenidos de la página Web en la que está insertado. Su movimiento bien puede ser de forma anárquica, o bien hasta que el internauta decide hacer clic sobre ella, o durante un periodo determinado de tiempo. Este formato puede generar altas ratios de CTR pero, al igual que los interstitial, se percibe como muy intrusivo.
La exposición frecuente a la publicidad gráfica en Internet y la percepción de ciertos formatos como mensajes intrusivos ha provocado en los usuarios, como ya hemos comentado, lo que se denomina «ceguera del banner». Cuando aterrizamos en una página que incluye publicidad, nuestra percepción está muy bien entrenada para detectar en milisegundos dónde se encuentra realmente el contenido que nos interesa e ignoramos el resto.
Es por ello que aspectos como el tamaño, el formato, la frecuencia, la ubicación, la afinidad y el grado de interactividad influyen notablemente sobre la visibilidad del banner. obviamente, los formatos más grandes, situados en las áreas superiores de las páginas (above-the-fold) y que conectan con el perfil del visitante son generalmente más efectivos que los pequeño botones situados en las zonas por debajo del umbral inferior de la pantalla.
La tendencia actual en el mercado publicitario favorece la utilización de formatos de mayor tamaño en concordancia con resoluciones más grandes de las pantallas empleadas por los usuarios. Sin embargo, las ubicaciones más visibles y los formatos más grandes suelen ser tambien los de mayor coste, por lo que no siempre podemos permitirnos aparecer en las áreas más interesantes.
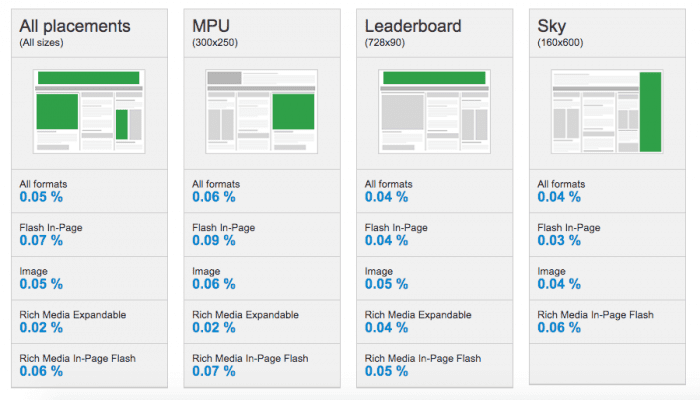
En la siguiente imagen podemos ver la distinta efectividad de un anuncio de display en función de su formato y ubicación tomando como criterio de rendimiento el ratio de clics obtenido.

Como el rendimiento de este tipo de publicidad no siempre se traduce en una acción inmediata en forma de clic sobre el anuncio, podemos considerar también otras medidas de efectividad en términos de interacción. En ese sentido, consideramos como interacción que el usuario realice alguna de las siguientes acciones:
- Situar el puntero sobre el anuncio durante más de un segundo: de forma inconsciente, los usuarios tendemos a situar el puntero allí donde dirigimos la mirada, de forma que podemos inferir una correlación entre la acción de ubicar el puntero sobre el anuncio y que el usuario haya recibido un impacto efectivo del mismo.
- Hacer clic sobre la marca de cierre: Aunque dicha acción está relacionada con la intención del usuario para seguir navegando, el simple hecho de analizar el anuncio para identificar el botón de cierre indica que el usuario estuvo expuesto al impacto del mismo.
- Hacer que el anuncio se muestre a plena pantalla: En formatos publicitarios de vídeo, indica un interés por acceder a la información con mayor detalle.
- Desplegar el anuncio: En formatos publicitarios expandibles, indica un interés por ampliar la información contenida en el anuncio replegado.
Una vez elegido el formato del banner pasamos a la fase del diseño. Hay algunos puntos a considerar:
- El banner debe cargar rápido: ya hemos visto que los banners no deben de superar los 30kb en caso de ser fijos y de 50kb para formatos flotantes. En el caso de los interstitials, el control del peso del banner es especialmente crítico pues si afecta demasiado al tiempo de cargar, algo muy frecuente sobre todo cuando se accede a los contenidos desde terminales móviles, Esto resta impacto al banner y afecta también a su CTR.
- Mensajes sencillos y directos: un banner se parece a una valla publicitaria en el sentido de que su diseño debe ser sencillo y no contener excesivo texto. Un mensaje directo e impactante es más efectivo que una argumentación exhaustiva de venta.
- Comprobar la compatibilidad: Es importante comprobar cómo se muestra el banner en una variedad de navegadores, sistemas operativos y dispositivos para asegurar la compatibilidad con la mayoría de las configuraciones que emplearán los usuarios para acceder.
- Comprobar que el enlace de la pieza redirige a la página de aterrizaje adecuada: un banner eficaz planteará un mensaje publicitario con una propuesta única de venta que debe conectar con una de las motivaciones de compra del target. la página de aterrizaje debe terminar de convencer al usuario que hizo clic complementando la argumentación de venta planteada y contra argumentando cualquier posible objeción. De esta forma, incrementamos las probabilidades de lograr conversión.
- Incluir llamadas a la acción: Si uno de los objetivos del banner es dirigir a los usuarios a una página de aterrizaje, debemos incluir llamadas a la acción obvias, tales como: «haga clic aquí», «infórmate ahora», etc. Adicionalmente, añadir cierto toque de urgencia («¡Unidades limitadas!», «Sólo hasta el 31 de mayo», etc) incrementa las probabilidades de un clic.
- Probar varias versiones: Al igual que todas las herramientas de marketing en Internet, hacer varias versiones de un mismo anuncio es lo mejor para probar el diseño de un banner que mayor interés provoca en nuestro público objetivo. Pruebe a cambiar algún elemento gráfico en el banner y registre las ratios de CTR e interacción mencionados anteriormente que indiquen un mayor impacto en el receptor.

Fuentes
- Estándares de formatos de banners recomendados por IAB Spain: https://iabspain.es/estandares/formatos/.
- Datos comparativos de CTR en diferentes formatos publicitarios: https://www.smartinsights.com/internet-advertising/internet-advertising-analytics/display-advertising-clickthrough-rates/
- Principios de diseño para una mejor publicidad display: https://www.wordstream.com/blog/ws/2018/07/30/design-principles.
- Consejos de diseño de banners para mejorar el CTR: https://99designs.es/blog/marketing-advertising/14-design-tips-for-more-clickable-banner-ads/


