Escrito por Merche Martínez
Una de las últimas funcionalidades incluidas en la herramienta Google Webmaster Tools es el análisis de la usabilidad en la versión móvil de un sitio web. Con esta funcionalidad se detectan los problemas de uso en dispositivos móviles que afectan la navegación del usuario. Pero empecemos por el principio…
¿Qué es la usabilidad?
Cuando hablamos de una web, se define que es usable cuando la navegación es fácil e intuitiva. El sitio web que visitamos debe estar diseñado para que encontremos lo que buscamos con facilidad.
La usabilidad de un sitio web se mide por el grado de satisfacción que perciben los usuarios cuando finalizan la visita. La experiencia de usuario se puede medir con herramientas de análisis como Google Analytics, que nos ofrece información detallada sobre la calidad de las visitas que llegan a nuestro sitio. Dependiendo de la temática del sitio web, pueden ser indicadores de satisfacción el número de páginas visitadas por los usuarios, el tiempo que han permanecido en el sitio y el porcentaje de rebote.
En cualquier caso nos vamos a centrar en la usabilidad móvil.
Usabilidad móvil
Algunos estudios indican que los usuarios móviles tienen más probabilidades de volver a visitar aquellos sitios que estén optimizados para móviles. La experiencia de usuario en un sitio web es vital. Ahora más que nunca porque estamos conectados todo el día a nuestros dispositivos móviles.
Actualmente la usabilidad móvil resulta del todo relevante para obtener unos resultados de búsqueda óptimos
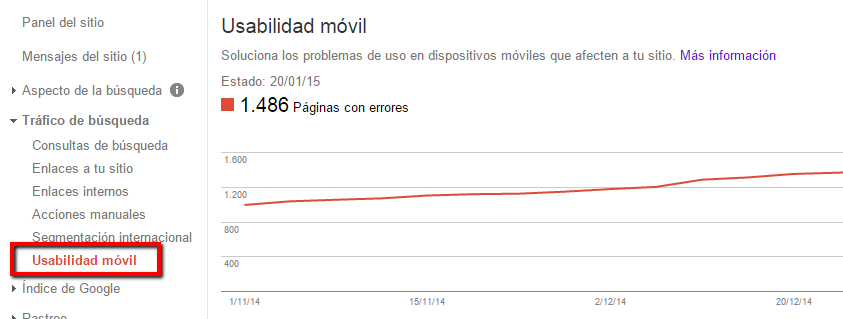
GWT nos ofrece una gráfica donde se muestra el número de páginas que se han detectado con errores de usabilidad. Vemos un registro de la evolución en los últimos meses.
Errores de usabilidad móvil, ¿cómo los puedo solucionar?
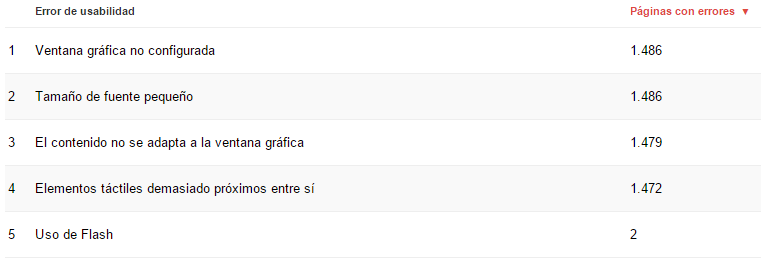
Google Webmaster Tools nos indica el listado de errores detectados y el número de páginas en las que se ha detectado cada uno de ellos. Podemos ver hasta 1.000 páginas.
- Ventana gráfica no configurada. Las páginas optimizadas para varios dispositivos deben incluir un elemento meta de ventana gráfica en la cabecera del documento. Una metaetiqueta de ventana gráfica indica al navegador cómo ajustar las dimensiones y el escalado de la página. Para solucionarlo se debe incluir la meta: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
- Tamaño de fuente pequeño. Los tamaños de fuente deben cumplir los estándares de uso para dispositivos móviles. Se recomienda un tamaño de fuente base de 16 píxeles CSS.
- Elementos táctiles demasiado próximos entre sí. Las directrices de interfaz de usuario de Android recomiendan utilizar elementos de aproximadamente 7 mm, o de 48 píxeles CSS.
- El contenido no se adapta a la ventana gráfica. Se detecta la necesidad de utilizar desplazamiento lateral para ver las páginas enteras. Para solucionar este error las páginas deben utilizar valores de posición y ancho relativos para los elementos CSS y las imágenes deben escalarse.
- Uso de flash. El contenido Flash no puede verse en dispositivos móviles. Desde Google nos recomiendan que la apariencia de la página y las animaciones deben estar implementadas con tecnologías modernas. Este es un problema grave para que se pueda indexar correctamente nuestro sitio web.
- Ventana gráfica no configurada. Las páginas deberían especificar una ventana gráfica mediante la etiqueta meta viewport. Esta etiqueta indica a los navegadores cómo ajustar el tamaño y la escala de la página para adaptarla al dispositivo.
Podéis ver más información siguiendo el enlace con la información de Google Developers.
Si todavía no has revisado la usabilidad móvil de tu sitio te animo a hacerlo y comprobar cómo mejora la experiencia de navegación de tus usuarios. Y si estás interesado en aprender a realizar un campaña de posicionamiento, el primer paso es la indexabilidad: tu sitio debe ser indexable para los buscadores para conseguir ser visible para tu publico objetivo. Para ello, te animo a informarte sobre el curso de «Auditoría de indexabilidad» de Human Level Formación.