Escrito por Juan Pedro Catalá
Índice
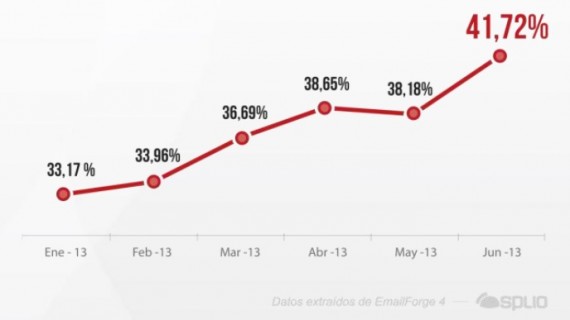
En la actualidad, la mayoría de las empresas no utilizan Responsive Design a la hora de maquetar sus newsletters, pese a que cada vez más gente consulta el correo desde su móvil o tablet, como podemos ver en este estudio realizado por Splio.

Si la tendencia continúa se estima que para finales de año se alcance el 50% de aperturas de emails desde un dispositivo móvil. Esto se debe en gran medida al gran aumento de dispositivos móviles en España con conectividad a Internet.

- Una única newsletter independiente del dispositivo y la resolución del mismo ahorrando costes.
- Mejoras de legibilidad y usabilidad en dispositivos móviles, al evitar que tener que hacer zoom para para leer correctamente la newsletter o poder pulsar en el botón o enlace de acción de una forma más sencilla.
- Puede llegar a aumentar las ventas hasta un 70% en los dispositivos móviles y multiplicar el número de compradores por dos.
- El 80% de la gente elimina el email si no se ve correctamente en su dispositivo móvil, al aplicar Responsive Design evitamos esto.
Hay dos cosas que tenemos que tener en cuenta a la hora de hacer una newsletter responsive: el tamaño de pantalla de los dispositivos móviles y que estos son táctiles.
Para ello es indispensable:
- Hacer el tamaño de letra más grande para que sea visible sin dificultad desde un móvil. Se recomienda que la fuente sea de al menos 14px.
- Agrandar el tamaño de los botones y enlaces de acción para que el usuario no tenga problemas a la hora de pulsarlo con el dedo en un dispositivo táctil.
- Escalar las imágenes para que se adapten a la resolución de la pantalla del dispositivo.
- Cambiar la estructura para que sea de una columna y lineal para facilitar la lectura desde móviles.
- Eliminar el contenido que no sea indispensable como anuncios o contenido relacionado poco relevante.
- Hacer un diseño simple y con un mensaje conciso y claro que se vea en el primer pantallazo para que llame la atención del lector y provocar que pulse el botón de acción.
Meta viewport
Declarar la meta etiqueta viewport en el <head>, con los valores width=device-width para que el dispositivo use su ancho real e initial-scale=1 para que por defecto se cargue el email sin zoom.
<meta name="viewport" content="width=device-width,initial-scale=1" />Media queries
Los emails con responsive hacen uso de las media queries de CSS, que son una serie de reglas condicionales que se basan en la resolución de la pantalla del dispositivo para aplicar unas reglas de estilos u otras. Mediante el uso de las media queries conseguimos adaptar el diseño de nuestros emails a cualquier dispositivo.
Los tamaños de corte que se suelen tomar como mínimo suelen ser 480px, 768px y 1024px. Siendo 480px el corte para móviles en vertical, 768px el corte para tablets en vertical y móviles en panorámico y 1024px el corte para escritorio y tablets en panorámico. De modo que tendríamos las siguientes reglas de CSS:
// ESTILOS COMUNES
@media screen and (max-width:1024px) {
// ESTILOS DE TABLETS PANORÁMICO
}
@media screen and (max-width:768px) {
// ESTILOS DE TABLETS VERTICAL Y MÓVIL PANORÁMICO
}
@media screen and (max-width:480px) {
// ESTILOS DE MÓVIL VERTICAL
}Estructura flexible y unidades relativas
Un cambio imprescindible para que nuestra newsletter se adapte a las pantallas de los distintos dispositivos es utilizar una estructura con el ancho al 100%.

Para que no se estire a todo el ancho de la pantalla en monitores con resoluciones grandes, podemos limitar el ancho del email utilizando el atributo max-width en nuestra tabla o elemento contenedor, estableciendo el número de píxeles al que queremos que se extienda como máximo.
Imágenes fluidas
Para hacer que las imágenes se escalen y se adapten al ancho de su contenedor tenemos que establecer su ancho al 100%.
<img src="http://www.tu-dominio.com/ruta/tu-imagen.jpg" alt="" style="width:100%; max-width:100%;" />
Aplicando estás técnicas conseguirás una newsletter o email publicitario que se adapte a la pantalla de cualquier dispositivo y una gran mejora de usabilidad y legibilidad que sin duda tus suscriptores agradecerán.
Las media queries NO funcionan en la mayoría de clientes de correo. Si queremos ver correctamente un Newsletter Responsive en la mayoría de los clientes más utilizados que existen, esta opción hay que descartarla por completo.
Mi problema sobre todo es con Windows Phone…la verdad es que los envíos que hacemos se suelen ver bien (hablando de plataformas móviles, claro) en Android y en dispositivos iPhone pero en Windows Phone la verdad es que es un infierno. ¿Hay alguna forma de poner media-queries para discriminar por dispositivo y alguna compartativa de etiquetas que soporten y no soporten los respectivos sistemas (Android, iPhone/ iPad, Windows Mobile) ?
Gracias!
Hola Mario,
No se puede detectar con media queries. Puede probar a utilizar la siguiente meta etiqueta para forzar a que use el último motor de render, excluyendo a outllook, porque da problemas:
<!–[if !mso]><!– –>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge» />
<!–<![endif]–>
También existe el siguiente comentario condicional:
<!–[if IEMobile 7]>
// Tu código para Windows Phone 7
<![endif]–>
Saludos
Muy buen articulo, muchas gracias por la explicación.
mis próximos newsletters serán totalmente responsive
Hola Javier,
Según tengo entendido la app de gmail no soporta las media queries como comentas, por lo que si recibes un email que se ve correctamente o es a una columna o han utilizado alguna técnica como flotar las columnas (te paso un ejemplo aquí http://zurb.com/article/1119/create-emails-for-any-device-introducing-).
Esto último es algo peligroso ya que Outlook no soporta bien float, al final toca ir haciendo prueba y error hasta dar con un diseño que se vea correctamente en todos los clientes, te recomiendo que cojas alguna plantilla que se vea bien en la mayoría de los clientes de correo e intentes arreglarla para los que no se vea.
Un saludo.
Hola Juan, soy novato en esto de los newsletter responsive. Mi problema es que en la app gmail de Android no acepta las media queries pero recibo algún newsletter que sí se ve adaptado al ancho del gmail del móvil, no sé si porque está diseñado directamente en una columna… igual es eso ¿puedes decirme si hay alguna opción para hacer newsletter responsive para la app de gmail de Android?
400px (finales del dispositivo) – 80px (que el webmail le saca a la pantalla por alguna barra), provoca finalmente scroll con el newsletter
Hola Gallo,
Si le pones un ancho del 100% con un max-width de 600px (para que no se expanda a toda la pantalla), el email se debería de adaptar al ancho del elemento superior. Por lo que te da igual si el webmail te quita parte del ancho.
Un saludo.
Buenisimo, mil gracias y perdona mi insistencia y mi ignorancia en el tema
Gracias Juan por tu respuesta. Por lo que entiendo de tu comentario es que el newsletter se debería adaptar al espacio que deja el webmail, pero estoy equivocado con el concepto o hay algo en donde me pierdo, porque en realidad ¿no es que el newsletter se va a adaptar de acuerdo al ancho de la pantalla del dispositivo en el cual se está previsualizando?. Yo lo entiendo de la siguiente forma decime si me equivoco o no, por ejemplo yo diseño mi newsletter para 400px de ancho (entre otros), alguien lo ve desde su dispositivo que tiene 400px de ancho, al verlo desde su webmail ve el newsletter con scroll horizontal porque si bien el newsletter esta pensado para 400px de ancho, al robarle espacio a la pantalla el webmail provoca inevitablemente que se produzca el scroll.
Hola Juan, muy interesante tu artículo. Soy totalmente novato en esto de Responsive Design y ahora tengo que encararlo primero para un newsletter pero luego voy a seguir viendo el tema para las web, ya que en un futuro, por no decir dentro de unas horas todo va a trabajar con esa metodología debido al incremento de dispositivos moviles.
Necesito hacerte una pregunta, ya que buscando info llegue a este link «http://zurb.com/ink/» es un framework para responsive design de emails, y por lo que vi lo hace la gente de zurb (coincidencia que vos pusiste un link de ellos en un comentario tuyo). La pregunta es la siguiente mirando el framework no vi los meta viewport o los meta queries.
Vos conoces este framework?, porque no aparecen los meta que vos describis?, este framework es otra cosa distinta que logra el mismo resultado?, es lo mismo o es peor? conviene usarlo? o es por decirlo de alguna forma un truco para lograr entre comillas el mismo resultado, pero no combiene usarlo.
Espero me puedas dar una respuesta en este nuevo lio que es el responsive design.
Mil gracias
Hola Gallo,
Yo siempre he maquetado las newsletters desde cero por lo que no he utilizado este framework, lo único que te puedo decir es que lo pruebes y veas si te resulta útil o no. Según veo en la página, básicamente lo que hace esta herramienta es pasar los estilos de las etiquetas style de la cabecera a el atributo style de cada elemento.
Por otra parte, si te fijas en la documentación del framework http://zurb.com/ink/docs.php verás que en la plantilla que recomiendan para maquetar el email si que aparece la meta viewport. Las media queries las debes de ir metiendo tu, ya que dependen del diseño de tu newsletter por eso no las ponen en la plantilla base.
Espero haberte aclarado un poco las dudas.
Un saludo.
Gracias por tu respuesta, me aclaraste las dudas que tenia. De todas formas sigo medio perdido. Intente entender el framework para usarlo, pero me termino desalentando. Voy a intentar empezar de cero, como lo haces vos, pero estaba pensando que podria ser de ayuda si tuviera un ejemplo terminado. Podrias, subir o enviarme algun ejemplo para rearmar el news que tengo hecho y poder pasarlo a Resposive Design?. Gracias por tu tiempo
Hola Juan, me surgieron nuevas dudas. Esta vez referidas a los anchos. Normalmente cuando armo un newsletter lo hago de 600px ya que al ver el mail desde un webmail (google, yahoo, etc) evito el scroll horizontal por el espacio que estos webmail le sacan al monitor. Vi mas arriba en un comentario tuyo que dabas una direccion para ver los mails en diferentes anchos. Yo emcontre otra tal vez mas completa «http://www.responsinator.com/» (debe haber varias). En esta se lo puede ver en diferentes dispositivos. Lo malo de estas dos paginas es que el ajuste del mail (ancho) se hace sin tener en cuenta el espacio que nos va a quitar en los dispositivos el webmail. Por lo que como se veria realmente en cualquiera de estos dispositivos cuando veo el mail a traves del webmail?.
Seguramente van hacer scroll horizontal nuevamente.
Pregunta, tenes idea de que ancho hay que diseñar el mail para los diferentes dispositivos?. Mil Gracias nuevamente
Hola Gallo,
Si haces la newsletter responsive el contenido del email se debería de adaptar el ancho del cliente de correo, si un webmail (Gmail, Yahoo, …) se debería de adaptar/expandir/contraer al espacio que el webmail deje para mostrar el correo, por lo que no debería de aparecer la barra de scroll.
En está página http://zurb.com/playground/responsive-email-templates tienes muchos ejemplos que te puedes descargar, te recomiendo que cojas el más básico y lo vayas modificando y haciendo pruebas.
Un saludo.
Juan, después de hacer un montón de pruebas, sólo me queda por hacerte una pregunta y es si en Thunderbird, al copiar el HTML en el cuerpo del mensaje, te repeta las reglas media queries. Desde luego despues de hacer ese montón de pruebas, en windows mail no las repeta en nin´gun momento y sólo atiende a los estilos en línea, y tampoco se muestran en los dispositivos móviles cuando se recibe el email.
cualquier idea o comentario será agradecido. Un saludo.
Hola Jorge,
Está claro que si Windows Live Mail borra las media queries no podrás hacer nada. Prueba a enviar el email por código por PHP u otro lenguaje y mira a ver si funciona.
Te paso una página en la que hay unas cuantas plantillas http://zurb.com/playground/responsive-email-templates, espero que te sirva de ayuda.
Un saludo.
Juan, perdona pero es que no veo tus modificaciones.
Si, Juan, efectivamente he añadido una firma que lleva un logo, más o menos como lo hacía antes, pero sigo sin poder diferenciar el que ese logo se vea en un tamaño cuando lo veo en, por ejemplo portrait o landscape, es decir no consigo que los media queries funcionen. Asi lo tengo ahora mismo:
http://jsbin.com/EsodOPE/1/edit
Lógicamente la imagen no se ve porque está en mi PC.
¿Qué opinas?
Gracias
Hola Jorge,
He modificado tu código ligeramente con una imagen de muestra.
Si te fijas cuando en output llega a 480px la imagen pasa a ocupar la mitad que es lo que hemos puesto en la regla y cuando pasa a 320px vuelve a ocupar el 100% del ancho.
Cuando el output es mayor de 480px ocupa el tamaño de la imagen por defecto ya que no le afecta ninguna de las reglas declaradas, le he puesto un max-width a la imagen para que no sobresalga.
Un saludo.
Gracias Juan. Voy a hacer un par de pruebas poque es así, más o menos como l estaba haciendo y luego te comento.
Gracias de corazón.
Es decir Juan, como no sé si me explico bien, creo que puedo resumir la cuestión en que si yo puedo enviar este HTML que me muestras como cuerpo de un email desde Windows Mail, es decir, desde mi PC, o si tengo que hacerlo desde únicamente desde alguna plataforma.
Gracias Juan. cualquier ayuda me vendrá bien para saber cómo entrar ya que este tema nunca lohabía tocado y una vez que tenga idea de qué estoy manejando ya no te daré la lata.
Hola Jorge,
Normalmente las newsletters y correos masivos similares se envían desde programas especiales para ello. Pero desde cualquier cliente debes de poder enviar emails con HTML.
Yo utilizo Thunderbird así que no se muy bien como se hará desde Windows Live Mail, según he leído buscando por Google a la hora de crear o redactar el nuevo correo tienes que especificar que es con HTML y pegar el código HTML en el email.
Espero que te sirva de alguna ayuda.
Un saludo.
Hola Juan. Acabo de leer la pregunta de Nelson y tu respuesta y no me queda muy claro. Es decir dentro de una etiqueta , por ejemplo, le pongo el style que crea, por ejemplo, color:red;, pero cómo debo hacer si quieero que sea red en monitores o blue, por ejemplo en smartphones?
Es decir, ¿Cómo se añaden las media queries en las etiquetas style en el head? No sé cómo se añaden.
Gracias y un saludo
es decir, lo hago así pero no me funciona:
@media only screen and (min-width: 1025px) {
p {color: red;}
}
/*SMARTPHONE PORTRAIT*/
@media only screen and (max-width:320px){
p {color: blue;}
}
hola
Gracias Juan
bueno ha qutiado las etiquetas, asi que las pondre sin apertura ni cierre:
head
style type=»text/css»
@media only screen and (min-width: 1025px) {
p {color: red;}
}
/*SMARTPHONE PORTRAIT*/
@media only screen and (max-width:320px){
p {color: red;}
}
style
head
body
p hola p
body
Hola Jorge,
Puedes probar los emails mandándolos y viéndolos desde el móvil o bien en simuladores como este http://putsmail.com
Si copias el código que te he pasado anteriormente y vas cambiando a las diferentes resoluciones verás como el párrafo cambia de de color.
Un saludo.
Hola Jorge,
Depende de como hallas definido los estilos por defecto si son para PC o para móvil.
Te paso un enlace http://jsbin.com/EyAwOT/2/edit de un ejemplo que he hecho para que lo puedas probar.
Por defecto, define un color de fondo amarillo para los parrafos, para resoluciones de 1024px o menos lo cambia a azul, para resoluciones de 768px o menos lo cambia a rojo y para resoluciones de 480px o menos lo cambia a verde.
Lo puedes ir probando redimensionando la ventana del navegador.
Espero que te sirva de ayuda.
Un saludo.
Gracias por tu contestación Juan. Ahora bien, si lo abro en PC se ve perfecto, pero cómo hago para ver este archivo en un smartphone? Cómo se envía por email?
Creo que hay algo que me estoy saltando o no estoy entendiendo del uso de esto. Tengo conocimientos pero creo que hay algo que se me escapa.
Gracias Juan.
Hola! Muy interesante artículo. Pero tengo la duda de cómo se enlaza el css al html, pues tengo entendido que los servicios bloquean las etiquetas externas al . E igualmente, puedo utilizar font-face en mis newsletters..?
Gracias por el aporte!!
Hola Nelson, me alegro de que te haya gustado el artículo.
Respondiendo a tus preguntas, los estilos se suelen poner dentro de las propias etiquetas utilizando el atributo style y para añadir las media queries se ponen dentro de etiquetas style en el head.
Sobre si puedes utilizar font-face, como poder se puede pero no todos los clientes de correo lo soportan como comentas, ya que los clientes web como Gmail o Yahoo eliminan las referencias externas. Puedes ver más información en este artículo http://www.campaignmonitor.com/blog/post/3897/.
Un saludo.
Muy de acuerdo con todos los puntos del artículo, especialmente con la simplificación del contenido. Una newsletter para visualización en dispositivos móviles no ha de estar solo preparada para verse en un dispositivo de menor tamaño, sino en un dispositivo que utilizamos «muy deprisa» en el que se decide en menor tiempo si el mensaje nos interesa o no. De ahí la necesidad de condensar el contenido y dejar lo esencial.