Escrito por Jose Vicente
Índice
Los negocios están en constante evolución y esto se plasma en sus sitios web: cambian los targets, cambian los servicios ofrecidos, se optimizan los productos existentes, etc. Esto hace que las necesidades de análisis sean diferentes a las previstas en la implementación inicial y que haya que estar cambiando cada cierto tiempo la implementación de herramientas como Google Analytics.
El proceso de cambio de la implementación de la analítica muchas veces conlleva la coordinación de varios recursos, que en el mejor de los casos estarán dentro de la misma organización. En el peor de los casos tendremos que recomendar el cambio a nuestro cliente, que lo tendrá que pedir a su empresa de desarrollo y así hasta llegar al programador que realiza los cambios en el código. Con cada paso en el proceso se acumulan tiempos de comunicación y retrasos.
El administrador de etiquetas de Google nos permite hacer cambios en las etiquetas de nuestro sitio sin tener que recurrir obligatoriamente al personal técnico
Cuando el cambio en la analítica es para monitorizar algo a medio o largo plazo un retraso de unos días no es decisivo. Pero, ¿y si queremos realizar un cambio en el análisis para, por ejemplo, una promoción puntual? En estos casos la pérdida de varios días de datos puede ser crítico para el análisis. Para resolver este tipo de situación disponemos la posibilidad de implementar Google Tag Manager. El administrador de etiquetas de Google nos permite hacer cambios en las etiquetas de nuestro sitio sin tener que recurrir obligatoriamente al personal técnico. El sistema no es perfecto y en muchas ocasiones, si nuestro sitio no genera el dato que necesitamos analizar, tendremos que recurrir a los programadores, pero la posibilidad de que esto suceda disminuirá sustancialmente.
Ventajas del uso de Google Tag Manager
Como ya hemos visto, la principal ventaja del gestor de etiquetas es dar la posibilidad a los analistas de modificar las etiquetas de seguimiento sin tener que recurrir al personal técnico, pero hay otras más:
- Limpieza del código: el Tag Manager de Google solo añade el código del contenedor a nuestro sitio. Si queremos añadir más etiquetas lo hace de forma interna sin incrementar la cantidad de código fuente generado.
- Rendimiento: al ejecutarse de forma asíncrona, la ejecución de las etiquetas no repercuten en la velocidad de carga del sitio.
- Integración con los productos de Google: añadir otras herramientas de Google o funcionalidades de éstas es muy fácil.
- Migración progresiva: aunque es muy recomendable migrar todas las etiquetas al administrador de Google, las nuevas pueden convivir con las que ya tengamos implementadas.
- Administración de etiquetas: el uso de un panel de administración de etiquetas hace que podamos disponer de un sistema de control de las insertadas evitando duplicidades o pérdidas de datos.
- Control de versiones: en caso de cometer un error, siempre podremos volver atrás recuperando la versión anterior de nuestras etiquetas.
Cómo instalar Google Tag Manager
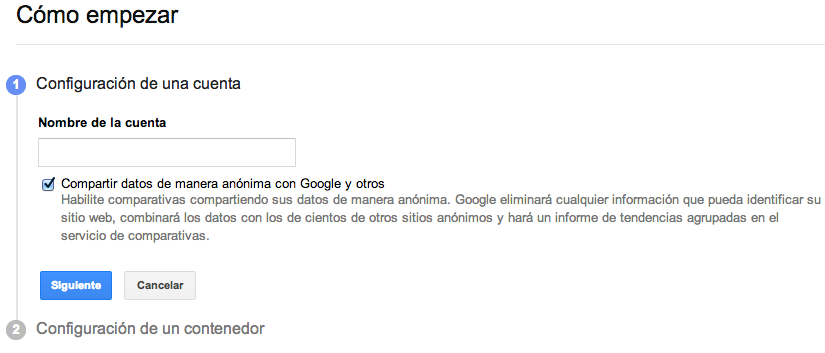
El primer paso para empezar a usar el Tag Manager de Google es crear una cuenta.
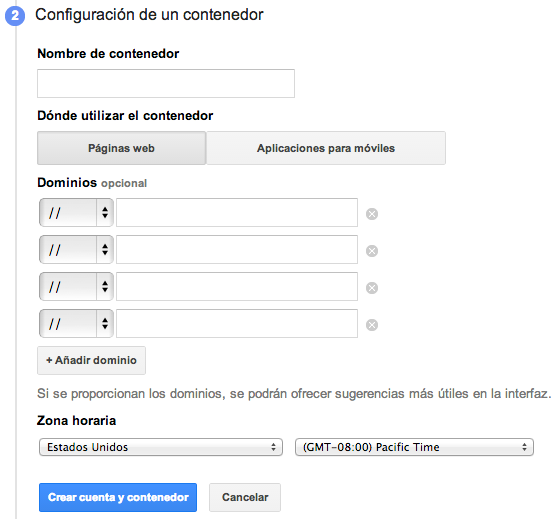
Con nuestra cuenta podemos crear los contenedores en los que incluir etiquetas de Ads, Analytics y Floodlight. El contenedor se implementa en todas las páginas del sitio web.
En la configuración nos pedirá el nombre, los dominios del sitio en el que estará implementado y la zona horaria.
Tras crear el contenedor, podemos implementarlo copiando el código facilitado por la herramienta tras la etiqueta de nuestro sitio. En la misma página nos sugerirá la instalación de nuestras primeras etiquetas. Normalmente empezaremos instalando la etiqueta de Google Analytics, por lo que veamos un ejemplo y de este modo podremos aprender también como está estructurado el Tag Manager.
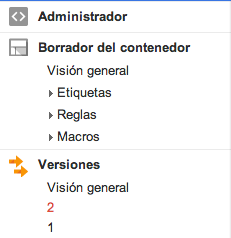
Elementos del administrador de etiquetas
Antes de empezar a configurar una etiqueta debemos entender como está estructurada la herramienta. Nosotros siempre haremos cambios sobre un borrador del contenedor de nuestro sitio. Esto quiere decir que todos los cambios que hagamos no se visualizarán de inmediato si no que quedarán guardados en este borrador. Con este borrador podremos hacer previsualizaciones y depurar su funcionamiento, pero los cambios no serán efectivos hasta que no generemos una versión y la publiquemos. Este sistema de versiones nos permite poder volver a una versión anterior de nuestras etiquetas en caso de haber un error de configuración.
Un contenedor dispone de 3 tipos de elementos:
- Etiquetas: son fragmentos de JavaScript que envían información a terceros, uno de estos terceros puede ser el propio Google. Un ejemplo de etiqueta puede ser el código de seguimiento de Google Analytics o la generación de un evento.
- Reglas: son condiciones que pueden evaluarse como verdaderas o falsas en el momento de la ejecución. Obtienen la información de las macros y se usan para evaluar si una etiqueta debe ejecutarse. Un ejemplo de etiqueta es “Todas las páginas” que siempre es verdadera ya que compara la macro {{url}} con cualquier tipo de URL.
- Macros: contienen valores en el tiempo de ejecución y se usan para evaluar las condiciones de las reglas o pasar datos a las etiquetas. Además existe una capa de datos con la que, mediante programación (ya veis que no nos olvidamos del todo de los programadores), podemos pasar datos personalizados a las macros y usarlas en nuestras etiquetas.
Ejemplo de etiqueta: Google Analytics
Una vez entendida la estructura del Tag Manager veamos un ejemplo de creación de una etiqueta de seguimiento de visitas de Analytics.
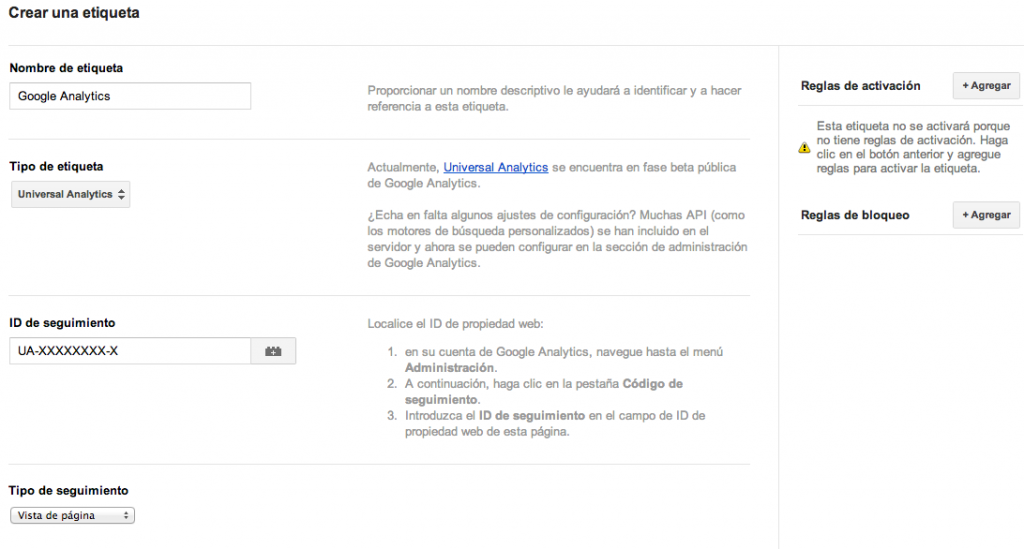
Empezamos creando una nueva etiqueta desde la visión general del borrador del contenedor y en la configuración seleccionamos:
- Un nombre para la etiqueta.
- Seleccionamos el tipo de etiqueta Google Analytics → Universal Analytics.
- El ID de seguimiento de la propiedad, el código UA-XXXXXXXX-X.
- El tipo de seguimiento: en este caso vista de página.
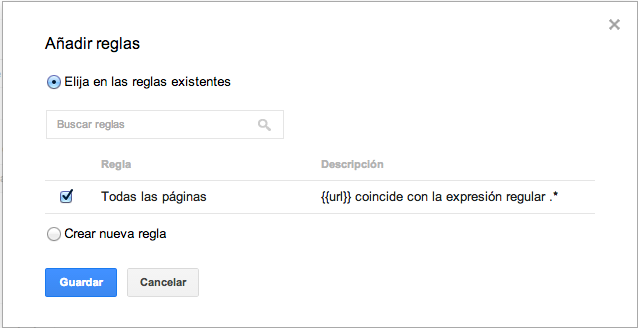
Como podéis ver en la parte derecha de la captura, debemos especificar al menos una regla de activación de la etiqueta. En este caso seleccionaremos la regla por defecto “Todas las páginas” porque queremos que se registren las visitas de todas las páginas de nuestro sitio.
Esta regla devuelve verdadero cuando la URL (valor que obtiene de la macro {{url}}) coincide con cualquier valor.
Guardamos la configuración y con esto tenemos en el borrador de nuestro contenedor una etiqueta que se ejecutará siempre por la regla de activación “Todas las páginas” que a su vez obtiene el valor de la macro {{url}}.
Para que estos cambios sean efectivos debemos crear una nueva versión con el borrador actual y publicarlo. Para hacer esto volvemos a visión general del borrador y desde aquí publicar el borrador como una nueva versión con el botón “Publicar”.
El administrador nos ofrece la posibilidad de hacer pruebas antes de publicar de forma definitiva el contenedor, para hacer esto utilizamos el botón “Vista previa” y nos permite:
- Vista previa rápida: una vista previa del borrador del contenedor sin necesidad de crear primero una versión.
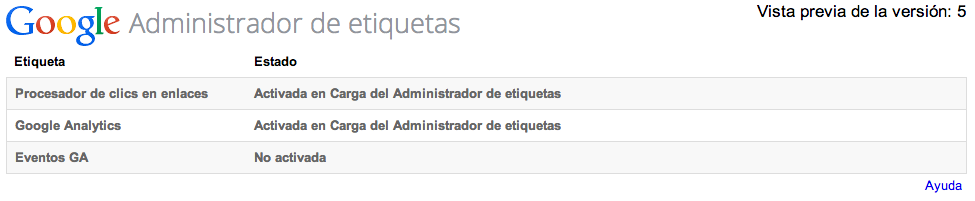
- Hacer pruebas en modo depuración: añade una capa de depuración en la parte inferior del navegador con el estado de cada una de las etiqueta de nuestro contenedor.
- Compartir: genera un enlace que podemos compartir con otras personas aunque no sean usuarios de GTM para que puedan obtener la vista previa y depuración del contenedor.
Como hemos visto, aunque el Administrador de etiquetas de Google no consigue en todos los casos evitar recurrir a los programadores, reduce la frecuencia considerablemente. Si tenemos en cuenta que evita la inclusión de más JavaScript en el código fuente de nuestra página y que con esto mejoramos la optimización, su uso está totalmente recomendado.










Saludos una consulta, puede causar algun problema tener el codigo de GA y de GTM con la misma variable de UA trackeando el sitio web?
Que puede causar esto en los datos.
Hola Roberto,
Si está implementado el código de GA y además se implementa la misma etiqueta con GTM estaremos enviando de forma simultánea dos peticiones a GA. No sabría decirte si GA sería capaz de unificar los datos, pero en todo caso la solución sería quedarse con un solo código de seguimiento de GA.
Espero haberte ayudado.
Un saludo.
Hola, muchas gracias por el articulo, me encanta la idea de solicitar a los de TI una sola vez la implementación del código, por que se puede tardar vidas mientras cambiamos constantemente las campañas. Solo tengo una duda, se me puede ayudar como realizar la configuración estaria genial. En mi sitio tengo instalado trackEvent y mis goals en analytics estan en base a esos eventos. Con GTM como se hace la configuración de los eventos y ya despues como es la congiguración en los goal dentro de Google Analytics.
Muchas gracias!!
Está muy bueno el artículo, es muy interesante la información y queda mucho más claro con las instrucciones, saludos