Escrito por Ramón Saquete
Índice
Las Core Web Vitals son las nuevas métricas de WPO que Google va empezar a tener en cuenta a partir de mayo de 2021 como factor de posicionamiento web. Además, Google usará estas métricas para mostrar páginas no AMP en la funcionalidad de móvil “Top Stories”. Por lo tanto, debemos empezar ya a preparar las webs para este nuevo escenario.
Antes de nada, idealmente deberíamos realizar una auditoría WPO completa para encontrar los posibles puntos de mejora de WPO, contenidos, popularidad y, sobre todo, de indexabilidad. Este último apartado es esencial que sea correcto, en todos los aspectos, para que tenga sentido invertir tiempo en el resto.
Las Core Web Vitals, a nivel básico, se pueden entender de forma más intuitiva que otras usadas en el pasado, pero comprenderlas en profundidad y encontrar los puntos a mejorar, es algo igualmente técnico.
No obstante, en este artículo vamos a dar algunas pinceladas, en términos generales, sobre cómo podemos atacar la mejora de estas métricas y en qué consisten.
En artículos anteriores ya explicamos qué son las Core Web Vitals y su importancia en la experiencia de usuario y de cómo Google las muestra en Google Search Console. Pero analicemos las Core Web Vitals técnicamente y en detalle, para entender mejor cómo podemos mejorarlas.
Definición técnica de las Core Web Vitals
FID – First Input Delay
Es el tiempo que tarda la web en responder al primer click del usuario.
No importa que el click no vaya a tener ninguna respuesta o que no sea sobre un elemento que ejecute JavaScript. El primer click es el que cuenta y la página no responderá inmediatamente si hay JavaScript ejecutándose en ese momento. Incluso en el caso de que no esté ejecutando código relacionado con el click del usuario, ya que mientras se ejecuta código JavaScript, la interfaz se encuentra bloqueada debido a que esta funciona en el mismo hilo de ejecución.
Generalmente, el FID se ve afectado directamente por la métrica TBT (Total Blocking Time), que es la métrica que nos indica cuánto tiempo se encuentra bloqueada la interfaz, durante la carga inicial, por tareas de JavaScript pesadas que duran más de 50 ms (en el dispositivo que se ejecuta).
Técnicamente, el TBT se define como: la suma del tiempo de ejecución de las tareas JavaScript que duran más de 50ms desde que se pinta el primer elemento del DOM (FCP), hasta que el navegador está 5 segundos sin ejecutar tareas de más de 50ms o realizando dos o más peticiones de red. Al tiempo de cada tarea sumada, se le descuenta 50ms a cada una.
No obstante, las tareas de JavaScript que se ejecuten cada cierto tiempo en la página después de su carga (por ejemplo, para recargar publicidad) y cuya duración supere los 50 ms, también afectan negativamente a esta métrica.
LCP – Largest Contentful Paint
Tiempo en pintar la imagen, vídeo o texto más grande visible al cargar la página desde que se realiza la petición de la misma.
El tamaño no tiene en cuenta partes ocultas o fuera del área de visualización. Además:
- Si se trata de una imagen, el tamaño tenido en cuenta será el ocupado por esta en la página, a no ser que su tamaño intrínseco real sea menor, en cuyo caso se cogerá éste último.
- Si se trata de un texto, el tamaño considerado será el rectángulo más pequeño que engloba el texto, sin tener en cuenta márgenes, rellenos o bordes de CSS.
Los elementos tenidos en cuenta son todos los visibles, independientemente de si se han creado con JavaScript o no. Y no se tendrán en cuenta los eliminados con JavaScript después de cargar la página, puesto que no son visibles.
CLS – Cumulative Layout Shift
Puntuación de los repintados que el navegador se ve forzado a realizar por cambios de tamaño o posición de elementos, durante la carga de la parte visible de la página.
Lo podemos definir más formalmente como la suma de las puntuaciones asignadas a cada elemento que cambia de tamaño o posición dentro del área visible al cargar la página. Estas puntuaciones se calculan como el porcentaje de pantalla visible ocupado por el elemento que ha cambiado, multiplicado por el porcentaje de la distancia que se ha desplazado.
Los elementos de la página pueden cambiar de tamaño después del primer pintado por distintos motivos:
- Cuando se carga la fuente de los textos que la tienen asignada.
- Cuando se aplican de forma tardía estilos de CSS (altos, rellenos, márgenes, bordes, …). Esto ocurre después del primer pintado porque no se adelanta la carga de estos estilos como se debería.
- Cuando se cargan imágenes en determinadas circunstancias
- Cuando se cambia el alto u otras propiedades del CSS por JavaScript.
- Cuando por JavaScript se añaden o se quitan elementos.
¿Cómo medir correctamente las Core Web Vitals?
Antes de ver cómo mejorar las tres métricas que forman las Core Web Vitals, estudiaremos cómo deberíamos recoger estos datos.
En primer lugar, tenemos que tener en cuenta que las métricas LCP y CLS dependen de las siguientes condiciones externas a la web:
- Tamaño de la ventana o pantalla del dispositivo en el que se realiza la medición.
- Velocidad de transferencia de datos del dispositivo.
- Recursos de hardware disponibles en el dispositivo para cargar la página, en el momento de realizar la prueba. En este punto afectará la antigüedad del dispositivo y lo que esté ocurriendo en paralelo en ese momento, ya sea de forma inadvertida, o no, para el usuario.
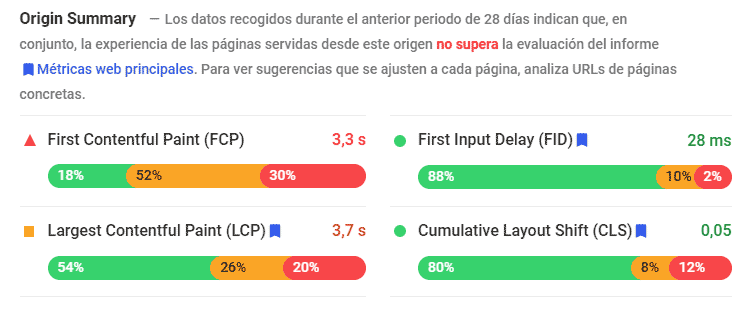
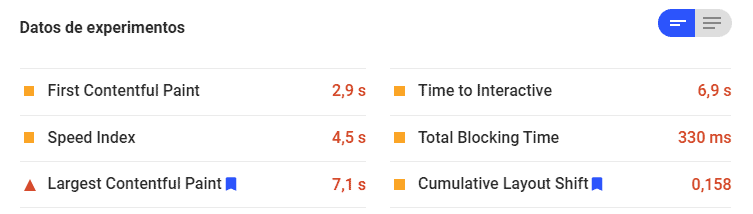
Estas dos métricas se obtienen cuando lanzamos una prueba en PageSpeed Insights pero también se recogen en el Google User Experience Report, a partir de datos recogidos de los usuarios en los últimos 28 días.
Puesto que el tamaño de la ventana varía según el móvil o pantalla de escritorio del usuario, será más fiable el valor estadístico recogido de los usuarios que el valor calculado por PageSpeed Insights en el momento de la prueba, ya que éste utiliza siempre el mismo tamaño de ventana y, por lo tanto, puede variar respecto al valor obtenido de los usuarios.


La métrica FID no depende del tamaño de la ventana, pero sí puede depender, según el caso, de la velocidad de transferencia de datos del dispositivo y siempre se verá influida por los recursos de hardware disponibles. Además, esta métrica es la única Core Web Vital que no se puede medir directamente sobre la página, ya que es un dato que se recoge del usuario, siendo el primer sitio en el que hace click. Su valor dependerá de si se está ejecutando JavaScript en ese momento o no, por lo que necesitamos un valor estadístico y no un valor de una prueba concreta. Sin embargo, el TBT sí que es una medida que podemos obtener directamente de la página y está directamente correlacionada con el FID.
Teniendo en cuenta todo lo anterior, las medidas más correctas a nuestro alcance son las que nos dan los datos de usuario. Pero para saber qué elementos están afectando a las métricas obtenidas por PageSpeed Insights, miraremos dentro del apartado “Diagnósticos”, el punto “Renderizado del mayor elemento con contenido”, que nos dirá el elemento sobre el que se ha medido el LCP; y el punto “Evitar cambios de diseño importantes”, que nos dirá los elementos cuya suma de puntuaciones han contribuido al CLS, ordenados desde el que más contribuye al que menos.
Para tener una visión más amplia de cómo afectan estas métricas a cada tamaño de pantalla, recomiendo la siguiente extensión de Google Chrome, que nos permitirá saber qué elementos de la página contribuyen a las métricas LCP y CLS y ver cómo cambian al medirlos con distintos tamaños de ventana:
Extensión Core Web Vitals para Google Chrome
En cuanto al FID, la mejor manera de desglosar lo que le afecta es mirar en la pestaña «Performance» de las herramientas para desarrolladores de Google Chrome y mirar los avisos en rojo de las tareas que tardan más de 50ms en ejecutarse. Desde esta herramienta también podemos ver el LCP y hacer que nos destaque el elemento sobre el que lo ha calculado pinchando encima.
Desde las herramientas para desarrolladores, también podemos observar los elementos que afectan al CLS, si desde la herramienta que hay en «More tools» > «Rendering», marcamos la opción «Layout Shift Regions«. Al marcar esta opción y cargar una página, veremos resaltados los elementos que cambian de tamaño.
¿Cómo optimizar las Core Web Vitals?
¿Cómo optimizar el FID?
Hay que evitar tareas de JavaScript que duren más de 50ms. Para ello podemos:
- Optimizar la programación del código JavaScript.
Si en lugar de optimizar la programación del código JavaScript hacemos trampa y cargamos el JavaScript de forma síncrona (empotrado en la página o de forma externa sin los atributos async o defer), podremos mejorar esta métrica fácilmente, ya que la página no se pintará hasta que sea interactiva. De esta forma, el FID sería prácticamente cero, pero eso no nos valdrá de nada porque empeoraremos la métrica LCP. Por ello, lo que hay que hacer es el JavaScript asíncrono e intentar que se ejecute en menos de 50 ms. Así, ninguna de las dos métricas se verán afectadas. - Quitar las tareas que no sean necesarias para la carga inicial.
Por ejemplo, si tenemos que enlazar los eventos de validación de un formulario en el pie de página, podemos retrasar la ejecución de este código hasta que el formulario entre en el área de visualización del usuario. Y lo mismo es aplicable para cualquier otro elemento que no se vea en la carga inicial.
Si usamos módulos de JavaScript, ya sea con alguna librería como CommonJS, RequireJS, AMD o con un web bundler como webpack o con las funcionalidades nativas del navegador, será más fácil tener bien localizadas las tareas que no se necesitan ejecutar en la carga inicial, para ejecutarlas más adelante. Por ejemplo, en esta web, el botón con la flecha de volver arriba que aparece abajo a la derecha se carga en un módulo independiente, solo cuando se desplaza la barra de scroll. - Llevar parte del código JavaScript a web workers.
Los web workers se ejecutan en un hilo de ejecución separado de la interfaz, con la pega de que no tienen acceso al DOM. Si nuestro JavaScript tiene partes que se pueden resolver en un hilo independiente, podemos optimizar por este camino. - Eliminar el código JavaScript no usado.
Aquí se recomienda usar un web bundler que nos permita aplicar la técnica tree shaking, es de mucha utilidad. - No implementar páginas CSR (Client Side Rendered). Además de dificultar la indexación, si pintamos la página con JavaScript en el cliente en lugar de hacerlo en el servidor, tendremos muy malos resultados en el FID. Por lo que en estos casos recomendamos adaptar la implementación a una versión con JavaScript Universal o usar un pre-renderer.
- Si tenemos que recuperar información con AJAX, procurar no hacerlo con elementos above the fold y retrasar el momento de hacerlo con los elementos below the fold.
- Evitar cargar polyfills no necesarios en navegadores modernos.
¿Cómo optimizar el LCP?
Dependiendo de cuál sea el elemento sobre el que se calcule el LCP en cada una de las plantillas del sitio, deberemos prestar más atención a unos puntos o a otros de la siguiente lista:
- Lo primero es optimizar el TTFB (Time To First Byte) mediante el uso de cachés, usando un CDN, mejorando el código de servidor, optimizando consultas a base de datos, los recursos del servidor y la configuración de los servicios.
- Usar un service worker para cachear la web o parte de la web en el navegador del usuario y solo pedir una nueva versión cuando el contenido se ha actualizado (política cache-first).
- Adelantar el CSS crítico y retrasar el no crítico.
- El JavaScript debe cargarse siempre de forma asíncrona, con la única excepción de que sea código no crítico. En cualquier caso, deberíamos evitar el uso de JavaScript crítico que pinte elementos above the fold. Pero si existe y no hay más remedio, lo empotraremos en el HTML.
- En relación al punto anterior, evitaremos el CSR en la carga inicial, ya sea en elementos visibles o no.
- Eliminar el CSS y el JavaScript no utilizado, además de utilizar la compresión Brotli, para optimizar la descarga.
- Optimizar la compresión, el formato y los tamaños disponibles de las imágenes, sobre todo si la imagen a mostrar se encuentra above the fold. Idealmente debemos especificar el atributo sizes de la etiqueta <img>, para indicarle al navegador el porcentaje que ocupa la imagen respecto al viewport antes de cargar el CSS. En el atributo srcset especificaremos varios tamaños de imagen, para que el navegador pueda escoger el más adecuado.
- Evitar usar la técnica lazy load en las imágenes above the fold y usarla en las imágenes below the fold.
Cómo afectan los avisos de cookies a la LCP
En esta métrica, el papel que juegan en el LCP los molestos avisos de cookies es un tema problemático.
Si nuestro aviso de cookies es el elemento detectado como más grande, simplemente añadiendo que aparezca con una animación con window.requestAnimationFrame, dejará de ser tenido en cuenta como candidato a contenido más grande y se medirá el LCP sobre el elemento de la página que realmente sea más grande. Igualmente podemos evitar que sea tenido en cuenta si hacemos que aparezca a los pocos segundos (opción más molesta) o haciéndolo más pequeño.
Por lo tanto, simplemente añadiendo una animación o quitándola, se puede generar un cambio importante en nuestra puntuación LCP, dependiendo de cómo se haya implementado este aviso de cookies y de los visitantes nuevos que tengamos.
Esto plantea varias cuestiones: ¿es justo que una web sea penalizada en el LCP, debido al aviso de cookies, cuando a pesar de cargarse above the fold, es un contenido que suele molestar bastante a los usuarios y solo lo van a ver en su primera visita?, ¿es legítimo que una web haga un falseo del LCP cargando el aviso de cookies sin animaciones?
Quizás Google corrija esta métrica en el futuro para no tener en cuenta ningún aviso de cookies, o quizás los legisladores se den cuenta de lo absurdo que resulta tener un aviso de cookies en cada web preguntando lo mismo, cuando esto se puede configurar a nivel global desde el navegador. En cualquier caso, lo correcto es optimizar el LCP de las webs, tanto para la visualización del aviso de cookies como en el caso de que no se cargue este, que será el caso para los usuarios que hayan aceptado o rechazado el aviso, o que dispongan de un bloqueador de avisos de cookies en su navegador.
¿Cómo optimizar el CLS?
Principalmente se trata de optimizar el CSS y evitar el CSR, prestando especial atención a:
- Adelantar el CSS crítico y retrasar el no crítico.
- Evitar cambiar el diseño por JavaScript o añadir o quitar elementos.
- Especificar los atributos width y height de las imágenes para que el navegador pueda reservar la proporción del alto de las mismas. Esta técnica solo funciona en navegadores modernos (versiones de 2020) y cuando no son imágenes cargadas con lazy load o con distintas proporciones según el tamaño de la pantalla. Para otras situaciones y navegadores más antiguos, es preferible reservar la proporción del alto de las imágenes con la técnica llamada CSS aspect ratio boxes. También pueden verse beneficiados de esta técnica iframes, vídeos y otros bloques que cambien de tamaño durante la carga.
- Optimizar las fuentes críticas, principalmente usando la propiedad font-display:swap y adelantando su carga con <link rel=»preload»>.
Conclusión
Optimizar las Core Web Vitals no es fácil y requiere llevar a cabo prácticamente todas las optimizaciones que se pueden realizar en una web, por lo que es recomendable analizar en profundidad las necesidades de optimización para poder atajar en primer lugar aquellas partes que más afectan al rendimiento, centrándonos en cómo van a afectar los cambios al conjunto de métricas y a los usuarios.