Escrito por Juan Pedro Catalá
Las redes sociales forman ya parte de nuestra vida. La mayoría de las personas se conecta a éstas al menos una vez al día para revisar las actualizaciones y la información que comparten sus amigos, empresas o personas especializadas en un tema en concreto.
Para facilitar que la gente compartiera (o hiciera «Me gusta», «Tweet», +1, etc) los contenidos publicados en los sitios web, las redes sociales crearon los botones sociales. Actualmente, podemos encontrar estos botones sociales en la mayoría de los portales.
Igual de importante que tener estos botones en nuestra web para que se difunda el contenido que publicamos, es medir las veces que se comparte en las redes sociales, ya que así podemos saber qué artículos o temáticas tienen más interés para la gente y seguir haciendo contenido relacionado con estos temas.
La forma más cómoda de medir y comparar estos datos es integrarlo en Analytics. Por defecto, Analytics registra los +1 que se hacen sobre el botón de Google Plus, pero si queremos registrar las interacciones con los botones de otras redes sociales tenemos que implementarlo mediante programación.
Analytics provee una forma de enviar información de las interacciones con los botones de las redes sociales y es usando el método «_trackSocial» que tiene el siguiente formato:
_gaq.push(['_trackSocial', network, socialAction, opt_target, opt_pagePath]);Donde los parámetros representan:
- network: Cadena de texto que representa la red social.
- socialAction: Cadena de texto que representa la acción que se ha hecho sobre el botón (Me gusta, Twittear, Compartir…).
- opt_target: URL de la página que recibe la acción social. Este parámetro es opcional, si no se especifica coge la página actual.
- opt_pagePath: Ruta de la página que recibe la acción social. Igual que URL pero sin el dominio. Este parámetro es opcional, si no se especifica coge la página actual.
A continuación, voy a mostrar cómo registrar las interacciones en Facebook, Twitter, LinkedIn y Pinterest.
Para poder registrar las acciones sociales que nuestros usuarios realizan con destino Facebook, tenemos que usar su SDK de JavaScript en vez de usar la versión del botón en un iframe.
Para cargar el SDK, tenemos que insertar este div:
<div id="fb-root"></div>en alguna parte del <body> preferiblemente al final. El SDK de Facebook lo necesita para cargar algunos elementos cuando se usa Internet Explorer.
A continuación, asignamos una función a una propiedad del objeto window de JavaScript, que se llamará cuando se cargue el SDK de Facebook. Desde está función podemos inicializar el framework de Facebook e indicarle que cuando se dispare el evento que indica que se ha pulsado sobre un botón «Me gusta» lo registre en Analytics.
window.fbAsyncInit = function() {
FB.init({
appId : null,
status : true,
xfbml : true
});
// ME GUSTA
FB.Event.subscribe('edge.create', function(targetUrl) {
_gaq.push(['_trackSocial', 'facebook', 'like']);
});
// NO ME GUSTA
FB.Event.subscribe('edge.remove', function(targetUrl) {
_gaq.push(['_trackSocial', 'facebook', 'unlike']);
});
// COMPARTIR
FB.Event.subscribe('message.send', function(targetUrl) {
_gaq.push(['_trackSocial', 'facebook', 'send']);
});
};Después de declarar la función, cargamos el SDK de Facebook una vez se haya cargado el resto de la página para no interrumpir las descargas de otros elementos de la web.
window.onload = function(){
function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/es_ES/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
};Solo faltaría añadir un div donde queramos aparezca el botón de «Me gusta» en nuestra página.
<div class="fb-like" data-send="true" data-width="450" data-show-faces="true"></div>Para enviar las acciones sobre los botones de Twitter tenemos que seguir unos pasos similares a los de Facebook.
Cargamos y asignamos el framework de los widgets de Twitter a una propiedad del objecto window de JavaScript.
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js=d.createElement(s);
js.id=id;
js.src="//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));Una vez cargado el script, se llamará a la función «ready» del objeto que hemos devuelto al cargar el framework de Twitter, dentro de está función debemos asignar las funciones que manejarán los eventos cuando se haga un «Tweet» para enviarlo a Analytics.
twttr.ready(function (twttr) {
// TWEET
twttr.events.bind('tweet', function() {
_gaq.push(['_trackSocial', 'twitter', 'tweet']);
});
// RETWEET
twttr.events.bind('retweet', function() {
_gaq.push(['_trackSocial', 'twitter', 'retweet']);
});
// FAVORITE
twttr.events.bind('favorite', function() {
_gaq.push(['_trackSocial', 'twitter', 'favorite']);
});
// FOLLOW
twttr.events.bind('follow', function() {
_gaq.push(['_trackSocial', 'twitter', 'follow']);
});
});Solo faltaría introducir el enlace dónde queremos que aparezca el botón de «Tweet».
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="es" data-count="vertical">Tweet</a>
LinkedIn también permite capturar un evento que indica que se ha compartido la página. Para ello, debemos especificar en el atributo «data-onsucess» del <script> que carga el botón el nombre la función que manejará el evento, en este caso «LinkedInShare».
<script type="IN/Share" data-counter="right" data-onsuccess="LinkedInShare"></script>A continuación, definimos la función «LinkedInShare» que se llamará cuando pulsen sobre el botón de compartir de LinkedIn.
function LinkedInShare() {
_gaq.push(['_trackSocial', 'linkedin', 'share']);
}Para finalizar, sólo nos faltaría cargar el framework de LinkedIn.
(function() {
var i = document.createElement('script');
i.src = 'http://platform.linkedin.com/in.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(i, s);
})();
Actualmente, Pinterest no permite registrar la acción de «pinear» ya que no cuenta con un API pública que permita capturar el evento.
Una solución hasta que Pinterest libere su API, es capturar los clicks que se hacen sobre el botón, pese a que ello no represente que finalmente han compartido en Pinterest.
<span onclick="_gaq.push(['_trackSocial', 'pinterest', 'pin']);">
<a href="//www.pinterest.com/pin/create/button/" data-pin-do="buttonBookmark" >
<img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" />
</a>
</span>Más tarde, cargamos el script de Pinterest.
(function() {
var pi = document.createElement('script');
pi.src = '//assets.pinterest.com/js/pinit.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(pi, s);
})();Google +
Si se usa Universal Analytics los +1 no son capturados por defecto, por lo que también habrá que hacerlo manualmente. Para ello, el botón de Google Plus sigue la misma estrategia que con el botón de LinkedIn.
Especificamos en el botón la función que tendrá que llamarse cuando se haga +1, para ello se utiliza el parámetro «callback».
<g:plusone size="tall" callback="TrackGooglePlus"></g:plusone>Definimos la función TrackGooglePlus que envía los +1 a Analytics.
function TrackGooglePlus() {
_gaq.push(['_trackSocial', 'google', '+1']);
}Y cargamos el script de Google Plus.
window.___gcfg = {lang: 'es'};
(function() {
var po = document.createElement('script');
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();Analizando los datos recibidos en Analytics
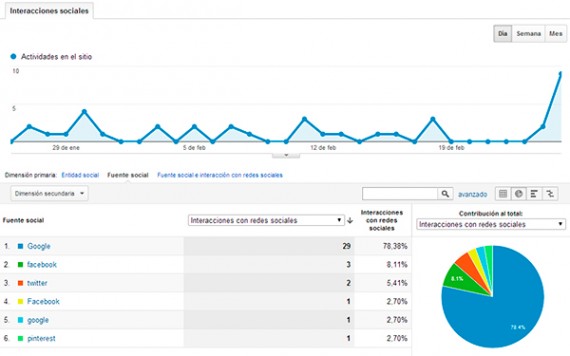
Una vez instalados y configurados todos los botones de las redes sociales, solo nos quedaría ver los datos recogidos en Analytics. Para ello hay que ir a «Adquisición» -> «Social» -> «Complementos».
Desde está sección, podemos ver que páginas se han compartido, en que red social se ha compartido más nuestro contenido y que acción social («Me gusta», «Tweet», …) se ha hecho más veces.
¿Todavía no tienes el seguimiento de los botones sociales implementado en tu web?