Escrito por Rocío Rodríguez
Índice
- Problemáticas identificadas hasta ahora
- Escenarios actuales en los que podemos encontrar el contenido paginado
- Alternativas para indicar el contenido paginado de tu sitio
- ¿Pueden funcionar juntos los atributos next y prev y los elementos de enlace canonical?
- Revisión de errores en la implementación del paginado
- Referencias
En los sitios web a menudo nos encontramos con contenido que, por su amplia extensión, son presentados en más de una página. Por ejemplo, en las tiendas online que cuentan con listados de producto muy extensos. En este caso se opta por distribuir los artículos en diferentes páginas, las cuáles terminan conformando una serie de URLs interelacionadas entre sí.
Problemáticas identificadas hasta ahora
Sólo se rastreaban e indexaban las primeras páginas
Google tiene un tiempo limitado para rastrear las páginas de nuestro sitio. Por ello, de toda la serie paginada, antes solía indexar solo las primeras páginas, no llegando a rastrear el resto de páginas del listado. Esto planteaba una gran problemática ya que muchas de las fichas de producto no se llegaban a indexar y, por tanto, era difícil que un usuario pudiera llegar hasta ellas a no ser que hiciese una búsqueda directa en el sitio.
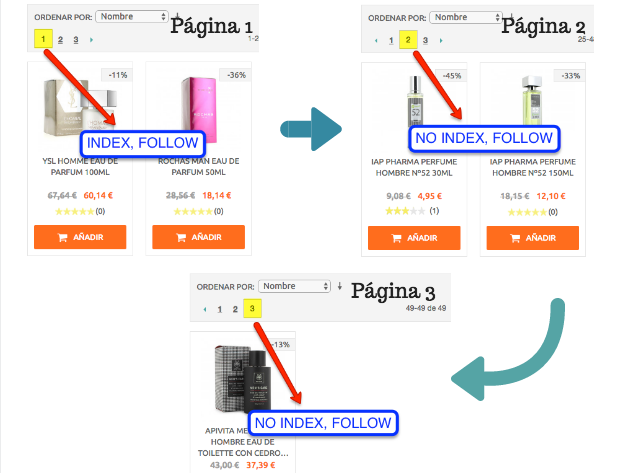
Ante un escenario así, los consultores SEO recomendábamos que se indexase solo la primera página, que era la que Google debía mostrar en los resultados de la SERP tras una búsqueda relacionada. Para ello incluíamos la metaetiqueta robots con valor «noindex, follow» a partir de la segunda página de la serie paginada. Esta orden le indicaba al buscador que sólo debía indexar la primera página y seguir el resto (Página 2, página 3, etc.).
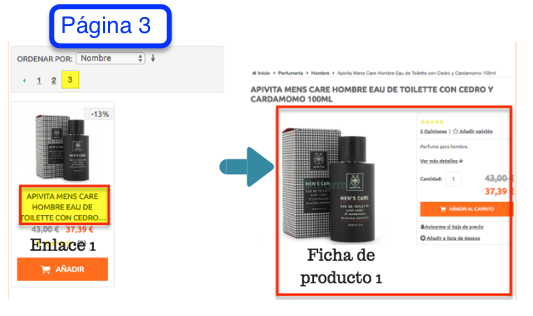
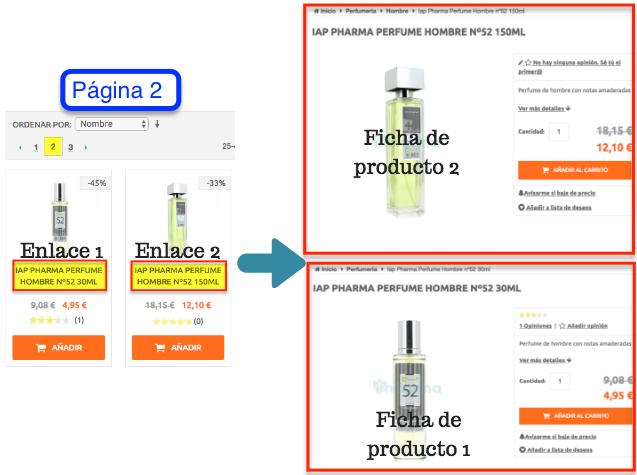
Esto nos permitía que el buscador rastrease los enlaces incluidos en el resto de páginas de la secuencia (en el caso anterior seria la página 2 y la página 3) y que llegase a todas las fichas de producto que conformaban la serie paginada:

Sin embargo, en la actualidad no recomendamos hacer uso de esta práctica SEO. A pesar de que para las búsquedas relacionadas Google mostrará, en la mayoría de las ocasiones, la primera página de la serie, también debemos tener en cuenta que en cualquier momento puede llegar a considerar relevante alguna de las otras páginas que conforman la secuencia, por lo que podrían podrían llegar a posicionarse mejor. Este es un motivo de peso para dejar vía libre al buscador y no poner barreras a la indexación en el resto de páginas de la serie.
Es conveniente que indexemos todas las páginas que conforman la serie porque cualquiera de ellas puede llegar a rankear mejor que la primera.
Contenido duplicado generado por los titles y las descriptions
Otro de los inconvenientes que presentaban antes las URLs paginadas de una lista era que generaban contenido duplicado, en cuanto al title y description se refiere, ya que se trataban de dos campos que, normalmente, no podían personalizarse. Esto provocaba que el título de la primera página se replicase en el resto de URLs de la serie. Por ello la solución de incluir el «noindex» también permitía que Google no accediese a estas páginas y viese este texto duplicado. A día de hoy, Google ofrece una serie de recomendaciones para atacar esta problemática.
Hemos encontrado algunos casos en los que se redacta el title y la description de las páginas de la serie de manera poco natural y fraudulenta para lograr un ranking mejor para ciertas búsquedas. Debemos de tener en cuenta que estos fragmentos de texto deben ser coherentes entre sí, sobre todo si el contenido de las páginas de la serie es el mismo, esto es, pertenece a la misma categoría de producto. Por ejemplo, si somos una tienda online que vende productos infantiles como biberones o chupetes, no sería correcto que en la categoría «Chupetes», contáramos con diferentes titles para el conjunto de páginas que constituyen la secuencia: «chupetes para bebés» para la página primera, «chupetes personalizados» para la segunda página y «chupetes baratos» para la última. Google detectará la incoherencia existente entre el conjunto de páginas y penalizará esta práctica relegando nuestro resultado a posiciones inferiores de la SERP.
Escenarios actuales en los que podemos encontrar el contenido paginado
Hemos identificado diferentes escenarios en los que podemos encontrar dividido el contenido de los sitios web en varias páginas:
Contenido dividido en varias páginas más cortas
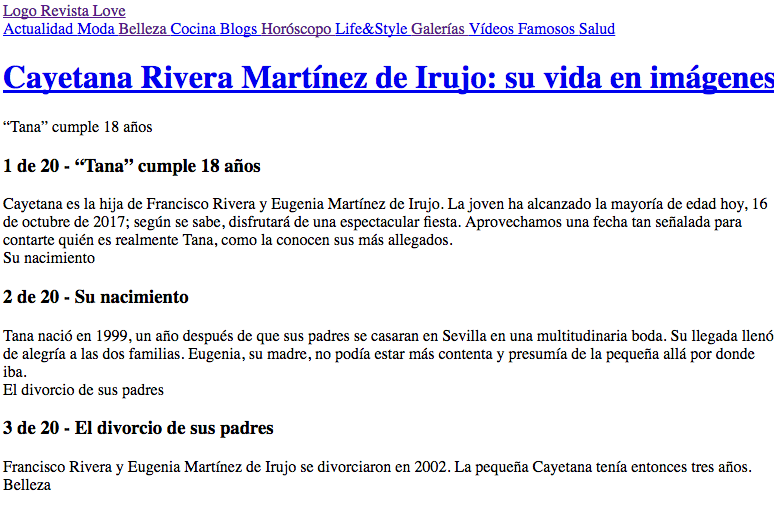
Este tipo de páginas cortas nos los solemos encontrar, sobre todo, en sitios web de noticias y editoriales, pues es una manera de que estos portales consigan un mayor número de páginas vistas. Esto son métricas que le benefician a los medios a la hora de negociar con los anunciantes.
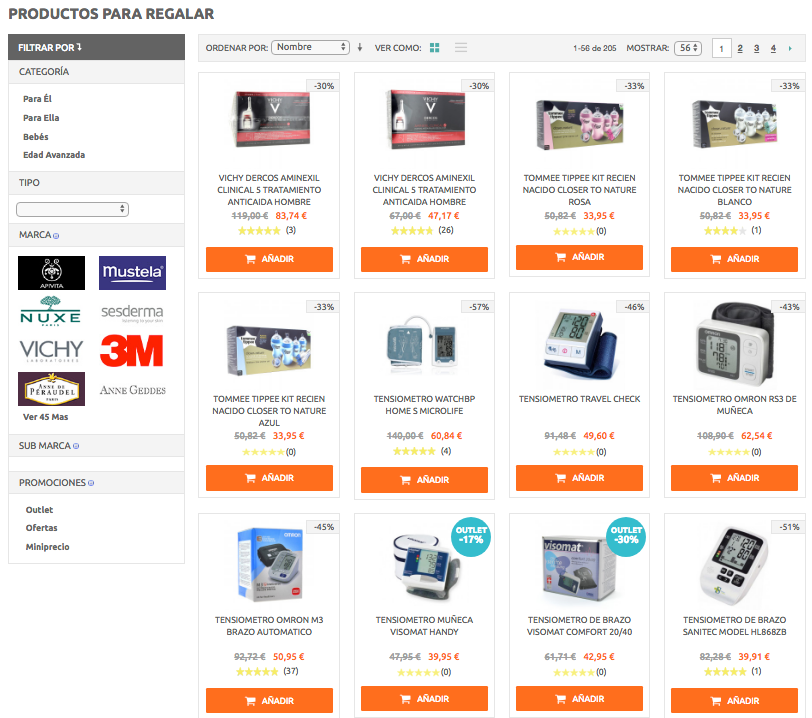
Lista de productos de una categoría repartido en varias páginas de una extensión mayor
Normalmente se tratan de listados muy amplios de artículos que forman un conjunto de páginas de extensión mucho mayor que la comentada anteriormente. Por ejemplo, las tiendas online.
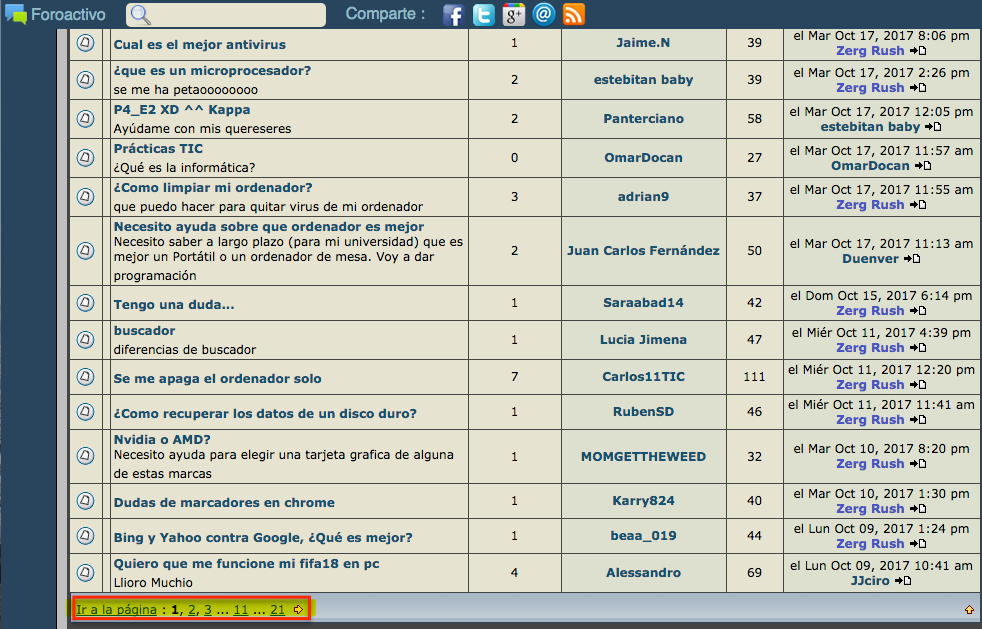
Contenido dividido en una secuencia de URLs
Los foros de debate, por ejemplo.
Listado de productos con scroll infinito
Su uso se comenzó a extender con la aparición de los smartphones y las tablets. Unos dispositivos de tamaño inferior al de un ordenador de mesa, planteaban a menudo serias dificultades de navegación para el usuario ya que las dimensiones que presentan los botones de paginación suelen ser reducidas. Por norma general, esta opción suele ser la preferida por los usuarios, pues simplifica en gran medida la navegación. A pesar de sus ventajas, este tipo de navegación también presenta una serie de inconvenientes que no deberemos descuidar si estamos pensando en implementar un listado de productos con scroll infinito en nuestro sitio.
Mostrar todos los productos de una categoría en un scroll inifinito permite que el usuario pueda consultar todo el listado de artículos desde la misma página sin tener que ir «saltando» de una a otra. Si consideramos que para nuestro negocio es relevante mostrar todo el contenido en una misma página, ésta deberá ser la opción por la que nos decantemos.
Tal y como puede apreciarse, el contenido va apareciendo en la pantalla a medida que el usuario va haciendo scroll, esto es, se va mostrando el listado de productos contenido en la página 2, en la página 3… y así sucesivamente, siendo la URL siempre la misma: https://xtistore.es/calzado-mujer.html. Mientras que al usuario se le muestra el scroll infinito, para los buscadores se implementa un paginado que podemos visualizar si desactivamos el JavaScript de la página.
Alternativas para indicar el contenido paginado de tu sitio
Es importante que le indiquemos a Google el contenido paginado del sitio para que pueda rastrearle e indexarlo correctamente. Podemos hacerlo de varias formas:
Utiliza los enlaces rel=»prev» y rel=»next»
En diciembre de 2011 Google presentó las directrices de marcado para paginar contenido. Al contrario que ocurría hace unos años, actualmente sí es posible dividir el contenido en diferentes páginas y que Google rastree e indexe todas las que conforman la secuencia.
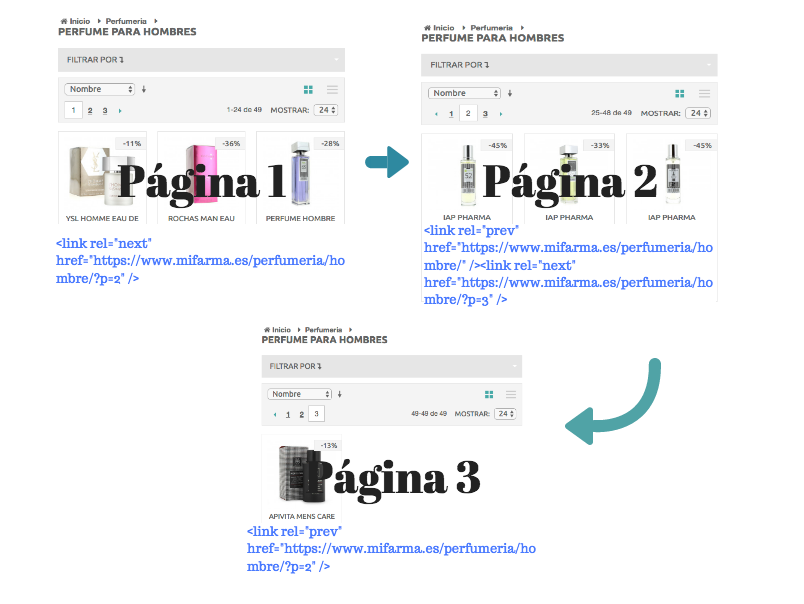
Este tipo de enlaces sirve para señalar la vinculación existente entre las direcciones URL que constituyen la secuencia. De esta manera Google entenderá que quieres que trate estas páginas como una serie lógica. Tras una búsqueda pertinente, Google dirigirá a los usuarios a la primera página de la secuencia. Por ejemplo, imagina que tienes los artículos de una determinada categoría de productos dividido de la siguiente manera:
www.midominio.com/vestidos-de-novia/?p=1
www.midominio.com/vestidos-de-novia/?p=2
www.midominio.com/vestidos-de-novia/?p=3
En este caso deberás indicar, en la sección <head> de estas tres páginas de tu sitio, la relación existente entre ellas. Para ello haremos uso de los atributos de HTML rel=»next» y rel=»prev».
- En el código HTML de la primera página de la serie deberás incluir la siguiente etiqueta de enlace:
<link rel=»next» href=»http://www.midominio.com/vestidos-de-boda/?p=2″>
Al no existir una página anterior, no sería correcto especificar el atributo rel=»prev».
- En la sección <head> de las páginas intermedias (todas aquellas que no se refieren a la primera ni la última) deberás incluir la etiqueta que se muestra a continuación:
<link rel=»prev» href=»http://www.midominio.com/vestidos/vestidos/»>
<link rel=»next» href=»http://www.midominio.com/vestidos/?p=3″>
- Por último, en la página final de la serie, deberemos incluir en el código la siguiente etiqueta:
<link rel=»prev» href=»http://www.midominio.com/vestidos/?p=2″>
Al no existir una página siguiente, no sería correcto especificar el atributo rel=»next».
Sin embargo, estos atributos (next y prev) no funcionan como directivas absolutas para Google sino que actúan como sugerencias. No es obligatorio su uso, pero sí recomendable.
Human Level aconseja utilizar esta opción para indicar el contenido paginado de un determinado sitio web ya que es la alternativa más óptima a nivel SEO y la que recomienda Google que utilicemos.
Especifica una única página de visualización de todo el contenido de la serie
Válido para páginas de artículos periodísticos o listados de categorías reducidos.
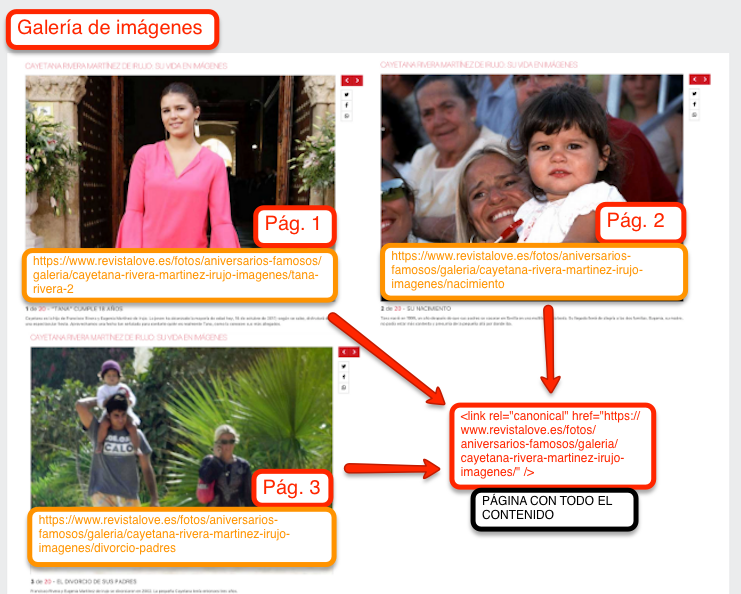
Cuando las páginas en las que está dividida el contenido paginado, son cortas, no suele ser conveniente que se indexen todas las páginas que componen la secuencia ya que podría derivar en la penalización por parte de Google al considerarlo contenido de poca calidad. Cuando ocurre esto, es conveniente especificar una única página canónica que será la que muestre todo el contenido. Bastará con que incluyamos un elemento de enlace rel=»canonical» a las páginas que componen toda la serie, indicándole a Google en cada una de ellas que la URL que queremos que muestre en los resultados de búsqueda es la que incluye todo el contenido.
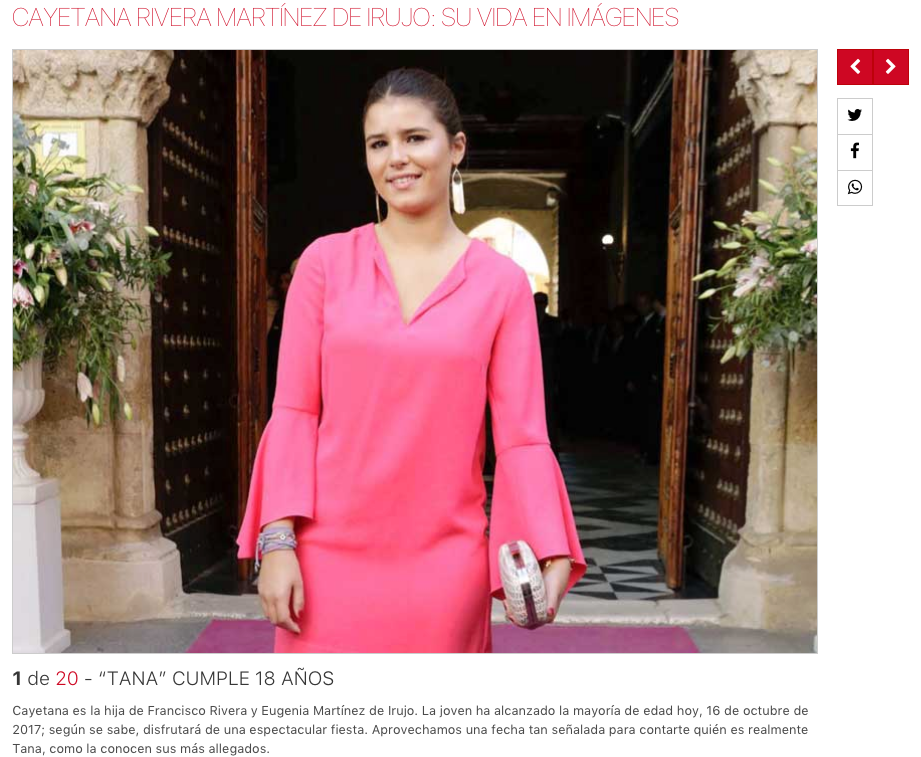
Google verá la página con todo el contenido e ignorará el resto. La página canónica será la que intente mostrar en los resultados de la SERP para búsquedas pertinentes. A continuación incluimos, a modo de ejemplo, una imagen de la caché de Google de la galería de imágenes anterior, para que podamos ver como vería Google nuestra página aplicando esta recomendación:
No especifiques nada
Sí, no te alarmes, estás leyendo bien. El comportamiento natural del buscador es rastrear e indexar todas aquellas páginas que va descubriendo a través de cada enlace. El contenido presentado en varias páginas es frecuente encontrarlo. Por norma general, para Google el contenido paginado no suele presentarse como una problemática. El buscador será capaz de devolver los resultados más relevantes a los usuarios aunque el contenido esté dividido en varias páginas. Sin embargo, desde Human Level no consideramos que se trate de la solución más favorable.
Existen pues, tres alternativas para indicar el contenido paginado de un sitio web: podemos no especificar nada, especificar una única página de visualización de todo el contenido o utilizar los enlaces rel=»prev» y rel=»next».
¿Pueden funcionar juntos los atributos next y prev y los elementos de enlace canonical?
Los elementos de enlace canonical y los atributos rel=»next» y rel=»prev», actúan como conceptos independientes y complementarios, es decir, se pueden utilizar a la misma vez sin que esto plantee un riesgo o problema para la página. Por tanto, es posible incluir ambas etiquetas de enlace en una misma página:
Por ejemplo, en la segunda página de la secuencia http://www.midominio.com/vestidos/?p=2″>, la sección <head> contendría ambas declaraciones:
<link rel=»canonical» href=»http://www.midominio.com/vestidos/?p=2″>
<link rel=»prev» href=»http://www.midominio.com/vestidos/»>
<link rel=»next» href=»http://www.midominio.com/vestidos/?p=3″>
Revisión de errores en la implementación del paginado
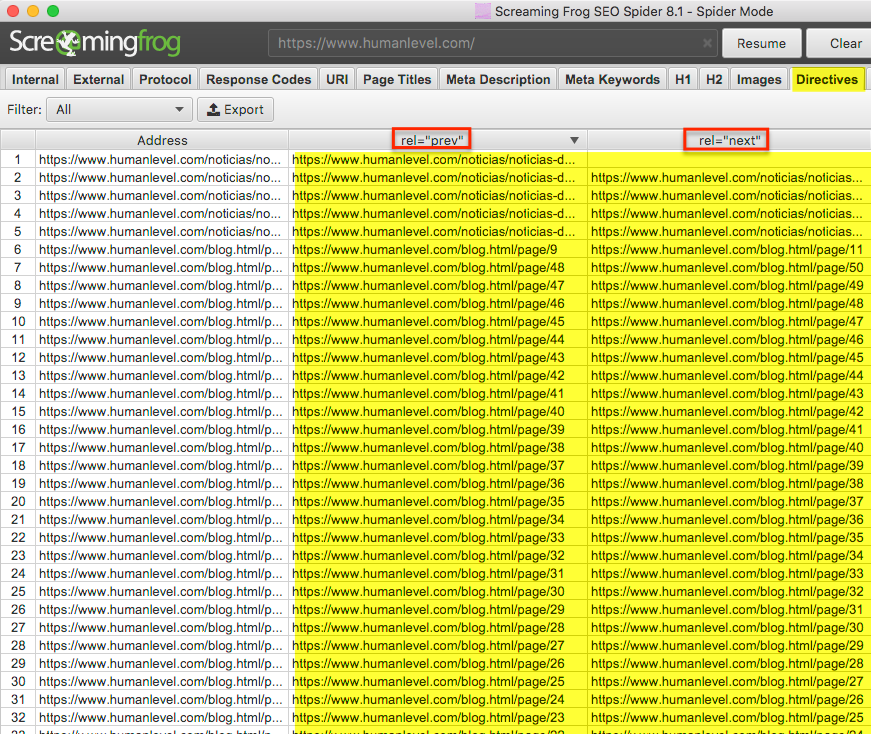
Revisa y asegúrate de que los elementos rel=»prev» y rel=»next» son correctos y están apuntando a las páginas que deben. Para ello puedes servirte de la herramienta de rastreo Screaming Frog SEO Spider. Lanza un crawler de todo tu sitio y fíjate en la pestaña «Directives». Al hacer clic encontrarás dos columnas con el nombre de rel=»prev» y «rel=»next».
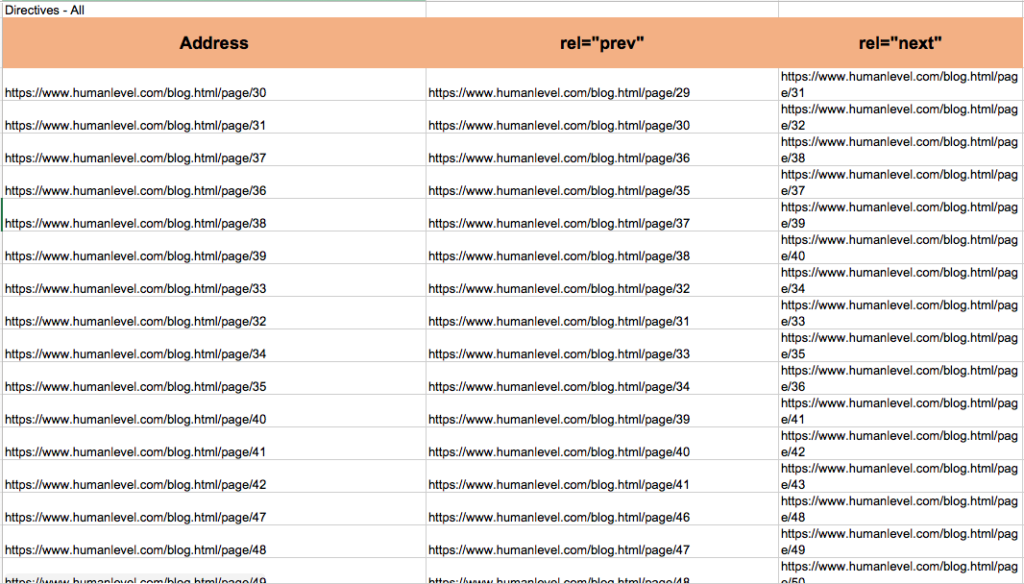
Para facilitarte el análisis de los datos que hayan resultado de ese rastreo te recomiendo que te descargues el archivo en formato Excel. Después filtra por las URLs de paginación y consulta la columna «next/prev».
Podemos aprovechar este rastreo para revisar también si los elementos de enlace canonical presentan errores en su implementación: ¿están apuntando a la URLs correctas?, ¿no se ha especificado ninguna página canónica?, etc. Todas estas preguntas podremos responderlas cuando extraigamos y analicemos los datos de Screaming Frog, los cuales te aportarán una visión global de las implementaciones llevadas a cabo en tu página.
Cuando lo tengas todo listo lanza un nuevo crawler de tu sitio y comprueba que los cambios son correctos.
La revisión y comprobación de los cambios implementados es una parte fundamental del proceso y nos ayudará a detectar posibles errores o problemas.
¿Y tú, tienes contenido paginado en tu sitio web? Empieza a poner en práctica estas recomendaciones para ayudar al buscador a que entienda fácilmente el contenido incluido en la serie paginada. Esto repercutirá positivamente en la indexación de este tipo de páginas y permitirá, a su vez, que puedan aparecer como resultados para búsquedas pertinentes.














Muy interesante el contenido de la entrada, gracias!
Aunque se entiende perfectamente lo que tratas de decir, me he percatado de una errata donde explicas los atributos rel=»next» y rel=»prev». Te cito:
«Por último, en la página final de la serie, deberemos incluir en el código la siguiente etiqueta:
Al no existir una página siguiente, no sería correcto especificar el atributo rel=”next”.»
Si es la última página, entiendo que el atributo debería ser «prev», ¿cierto?
Un saludo!
Hola Luis! Muchas gracias por tu comentario. Me alegra saber que te ha gustado y que te ha sido de utilidad ?
Con respecto a la errata que me comentas, ¡ya está solucionada! Con tantos atributos rel=»next» y rel=»prev» era bastante fácil equivocarse… Gracias por el apunte ?
Un saludo