Escrito por María Navarro
Índice
Google Chrome es uno de los navegadores más utilizados en todo el mundo, según las estadísticas publicadas por W3Counter, con un alcance aproximado de un 56,8% de usuarios/as en el mes de agosto de 2019. Es versátil, sencillo de usar y ofrece muchas ventajas, tanto para un internauta de a pie, como para los profesionales de los sectores de marketing digital y desarrollo web, al ofrecer herramientas y funcionalidades especiales que les facilitan sus tareas del día a día.
Además de sus herramientas para desarrolladores, Google Chrome también cuenta con un enorme catálogo de todo tipo de extensiones en su Web Store, desarrolladas tanto por el mismo Google como por terceros, que aportan su granito de arena y nos hacen la vida más cómoda. Cualquier usuario/a puede instalar extensiones de Chrome en su navegador: ya sea de personalización, para mejorar la experiencia de navegación por Internet, o aquellas de uso más profesional.
En esta última categorización es exactamente donde entrarían también las extensiones SEO. Ser un consultor SEO implica pasar mucho tiempo analizando sitios web, tratando de averiguar cómo optimizarlos para conseguir mejores posiciones en los buscadores y apelar a nuestros/as usuarios/as objetivo. Es nuestro pan de cada día.
Por ello, tener a nuestra disposición pequeñas herramientas y utensilios que nos ayudan a ser más efectivos es un gran impulso. En este artículo vamos a ver algunas de nuestras extensiones SEO favoritas y que consideramos imprescindibles en nuestro toolkit para hacer nuestro trabajo lo mejor posible. Nos vamos a centrar únicamente en aquellas cuyas funcionalidades principales son gratuitas y que no requieren suscripción para acceder a su información.
Web Developer
Un básico de los básicos. El Web Developer ofrece diferentes herramientas para desarrolladores y nos permite analizar a fondo los elementos on-page. Destacamos varias funcionalidades muy útiles, pero si todavía no utilizas esta extensión te animamos a añadirla a Chrome y ver por ti mismo/a la gran cantidad de información que te aporta. Por ejemplo, puedes:
- Ver todos los atributos alt de las imágenes de una página sin entrar en el código fuente o inspeccionar elementos uno por uno.
- Conocer la estructura en árbol de los encabezados <hn> que hay en una determinada página.
- Análisis de las cabeceras HTTP de servidor.
- Posibilidad de deshabilitar CSS y JavaScript para conocer la estructura de la página.
- Posibilidad de deshabilitar cookies y pop-ups.
- Ver información de los enlaces presentes en la página.
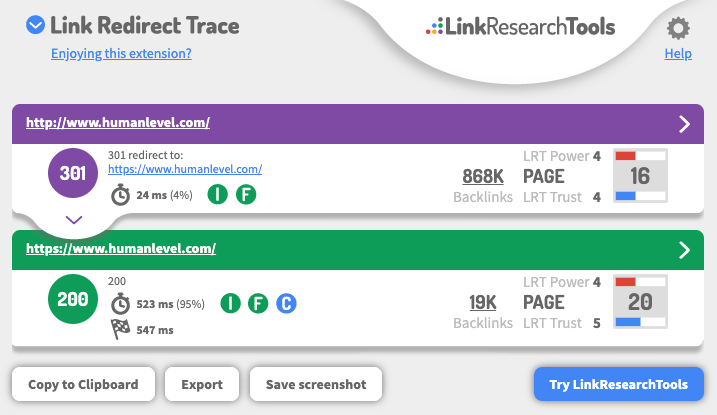
Link Redirect Trace
Esta herramienta detecta redirecciones y rastrea su origen para evitar ineficiencias. 
También te permite consultar los códigos de servidor que devuelve cualquier página, para comprobar si son correctos o necesitan ser cambiados. Un ejemplo de comportamiento incorrecto podría ser una página que no existe, pero está devolviendo un código 200 OK.
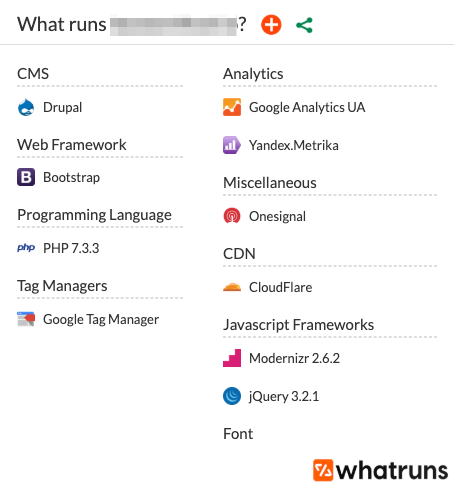
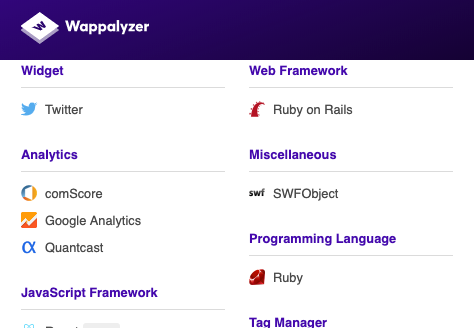
WhatRuns y Wappalyzer
WhatRuns y Wappalyzer son dos extensiones similares, con las que identificar de un vistazo las tecnologías utilizadas en un sitio web: el CMS o el lenguaje de programación empleado en la creación del portal, herramientas de analítica, frameworks, CDN, fuentes usadas, y mucho más.
A veces es interesante utilizarlas conjuntamente, ya que las tecnologías que no detecte una, podrían ser identificadas por la otra. Así, no se te escapará nada.
Con toda esta información obtendrás una visión global de cualquier portal, ayudándote a hacerte una idea de la base de su funcionamiento.
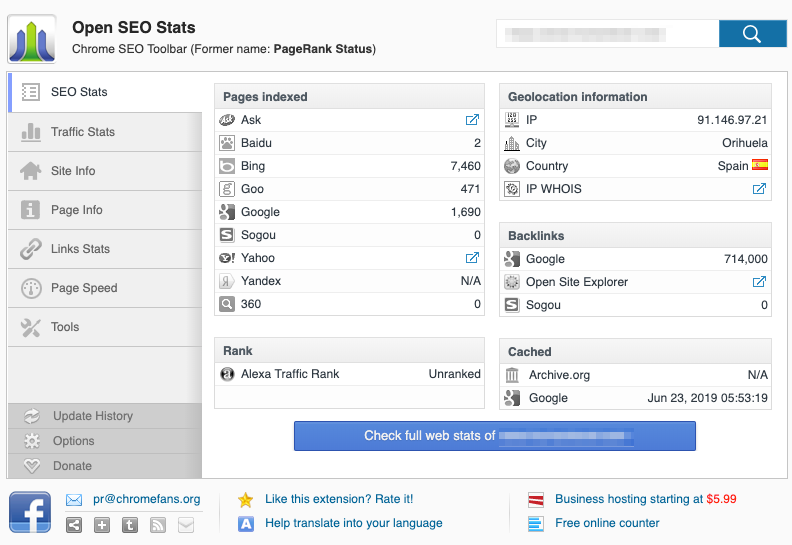
Open SEO stats
Esta extensión recoge algunos datos básicos SEO sobre una determinada página o sitio web y los muestra en una misma pantalla para que se puedan estudiar con facilidad.
Si vamos navegando por las pestañas de la barra lateral, obtendremos más información, con enlaces a los archivos robots.txt y sitemap.xml (si los tiene configurados), title, meta description, enlaces presentes en la página, velocidad de carga, etc.
Todos estos datos nos dan una primera visión global del funcionamiento de una web, y su nivel de optimización.
Scraper
Esta herramienta extrae información de un sitio web y facilita exportarla a una hoja de cálculo de una forma rápida y muy sencilla, copiando los datos al portapapeles o directamente en un archivo de Google Docs. Para utilizarla, se recomienda estar mínimamente familiarizado con jQuery y XPath.
Un ejemplo de uso típico de esta extensión es la extracción «scrapeo» de todos los enlaces existentes en el menú de una web, para realizar un estudio de la arquitectura SEO de la misma, y ver cómo se estructuran los contenidos para identificar mejoras.
AMP Validator

Lighthouse

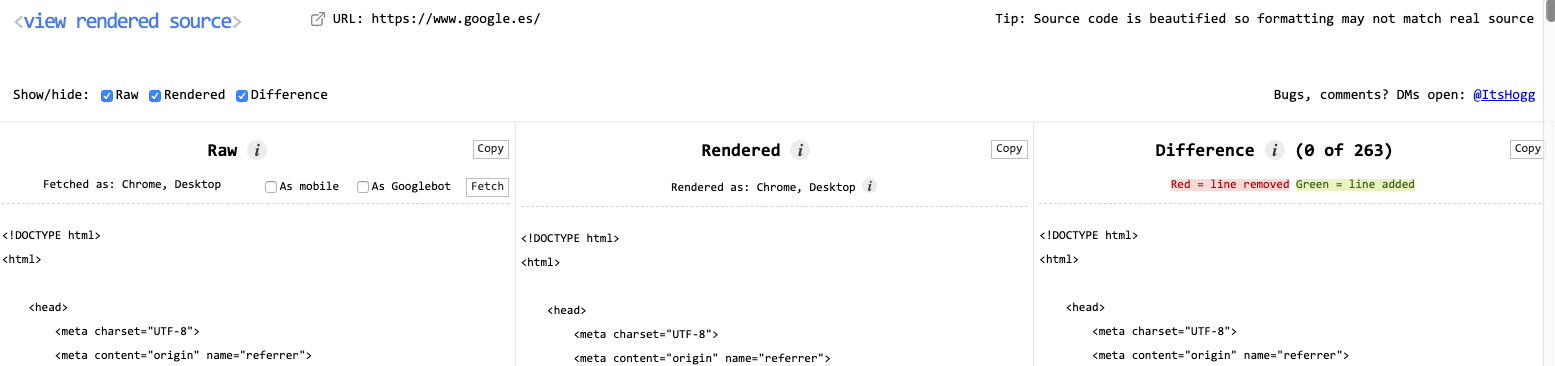
View Rendered Source
Aunque es verdad que abrir el código fuente de una página no tiene mucho misterio (⌘ + ⌥ + U en MacOS y Ctrl + U en Windows), esta extensión ofrece una ventaja adicional: permite visualizar el HTML correctamente formateado, presentándolo de un modo que se hace más fácil de leer y analizar.
Pero eso no es todo. Además de ver el código fuente RAW, tenemos más opciones de visualización: como un dispositivo móvil o de escritorio, como Googlebot… y la diferencia entre el código y lo que realmente ve representado en la página el navegador del dispositivo desde el que se accede.
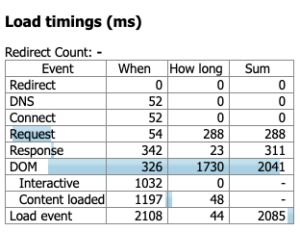
Page load time
Como ya podemos adivinar por su nombre, Page load time mide lo que tarda en descargarse una web en milisegundos. Ya sabemos que tanto a Google como a los internautas les gustan los sitios ligeros y con carga rápida porque hoy, más que nunca, nuestro tiempo es oro. Pues bien, con esta extensión podemos medir la velocidad de carga de nuestro sitio web para identificar los aspectos donde más falla su rendimiento.
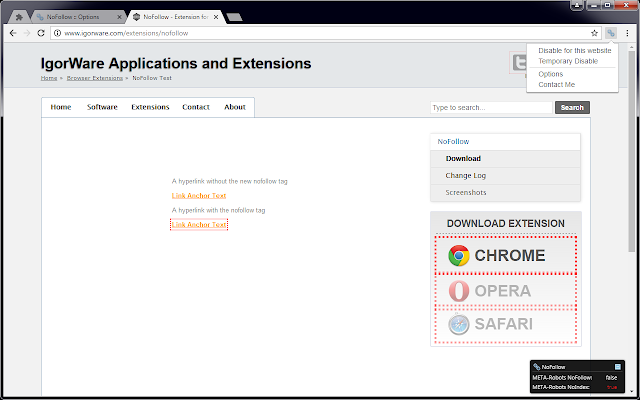
NoFollow
Esta extensión te permitirá ver de un solo vistazo los enlaces con atributo rel=»nofollow» que hay en una página, que se destacarán con un recuadro rojo, o del color que prefieras, ya que es totalmente configurable.
Y para ti, ¿cuáles son las extensiones SEO sin las que no podrías vivir?










A mi me gusta Keyword Surfer o Keywords Anywhere para medir rápidamente el volumen de búsquedas de una kw.
Muy interesante este listado!! Tengo que probar algunas que no conocía.
La de lighthouse si la tengo hace mucho y es muy práctica. Para ver la estructura en headers tenía otra diferente a la que mencionais.
La extensión con la barra de Moz también me parece importante para SEO.
Para mi la mejor extensión de Chrome es «Seo Meta in 1 click» , creo que hace un poco de todo y con una veracidad comprobada. Sin duda la tendría un SEO en su mesita de noche.
¡Hola Rafael!
Gracias por tu aportación, la verdad es que no conocía esa extensión, pero tiene muy, muy buena pinta. La voy a trastear 🙂
Un saludo.