Escrito por Fani Sánchez
Índice
Según el IV Estudio Anual de Redes Sociales IAB Spain, Twitter es la tercera red social más utilizada en España sólo por detrás de Facebook y Youtube, y ocupa el mismo lugar respecto al aumento en la frecuencia de visita de 2011 a 2012. A niveles globales, es la red social que ha obtenido el crecimiento más acelerado durante 2012 (un 40% más de usuarios activos del segundo al último trimestre).
Dado su crecimiento exponencial y su naturaleza, no es ningún secreto que Twitter es hoy por hoy en uno de los canales indispensables en la comunicación entre empresa y cliente, así como una fuente de información inmediata y valiosa. Por ello, la optimización de nuestros contenidos en esta plataforma es un aspecto que debemos cuidar.
Qué son las Twitter Cards
Twitter Cards es una funcionalidad que permite mostrar una previsualización del contenido compartido en tu tuit desde la propia web de Twitter o desde las aplicaciones oficiales. Añadiendo unas lineas de código HTML en tu sitio web, los tuits que enlacen hacia éste, ofrecerán esta presentación más atractiva que te ayudará a ganar ganar visibilidad ante tu comunidad.

En su nacimiento, hace casi un año, las Cards estaban dirigidas a programadores, pero desde hace aproximadamente dos meses son accesibles por cualquier usuario.
Tipos de Twitter Cards
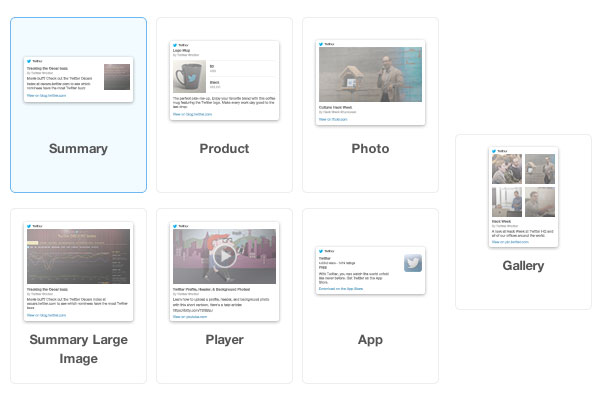
En un principio sólo existían 3 tipos de «tarjetas», aptas para cubrir las necesidades más básicas o frecuentes que presentaban los contenidos más compartidos en Twitter. Actualmente, existen 8 opciones de Cards para compartir contenido:
- Summary: la opción estándar. Incluye título, breve descripción, imagen en miniatura y autoría.
- Summary Large Image: un formato similar a Summary, que da más protagonismo a la imagen incrementando su tamaño.
- Photo: un tweet con una foto.
- Gallery: Adjunta una colección de fotos al tweet que puedes previsualizar desde el visor de twitter.
- App: describe las funcionalidades de una app para dispositivos móviles.
- Player: para el contenido multimedia. Adjunta un reproductor de video o audio.
- Product: describe las características de un artículo en venta.
- Leads Generator: nuevo formato publicitario para la captación de leads. Incluye descripción y call to action para inscribirse. Esta opción es la más reciente y sólo la hemos visto en algunas cuentas como @priceline.
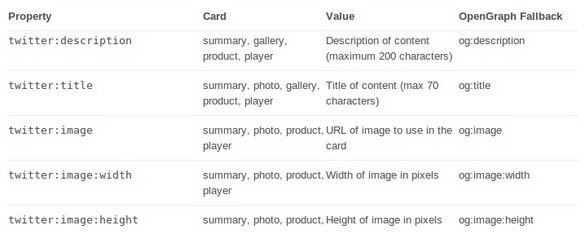
Twitter Cards y OpenGraph
Twitter Cards y Open Graph (la previsualización de contenido para Facebook) tienen mucho en común, puesto que están basadas en un mismo vocabulario o protocolo. Si ya cuentas con las metas de OpenGraph en tu sitio, no tendrás que escribir información por duplicado puesto que ambas herramientas presentan algunos parámetros compatibles. Por ejemplo, el parámetro de Open Graph ‘og:description' se corresponde con el parámetro de Twitter Cards ‘twitter:description'. Y así, hasta un máximo de 5 correspondencias.

Cuando el procesador de Twitter Cards analice el código de tu página prestará atención en primer lugar a los parámetros propios, y si están ausentes, recurrirá a los parámetros compatibles de Open Graph.
Ventajas de Twitter Cards
Las ventajas que presenta esta herramienta giran entorno a cuatro valiosos factores:
- Visibilidad. Presentar un contenido visualmente atractivo siempre dota al tuit de mayor interés. Aunque que para ver la tarjeta es necesario desplegarla clicando en el enlace «Ver resumen», es cierto que para quien conoce esta posibilidad, no pasa desapercibido. Apuesto a que vosotros lo buscaréis a partir de ahora.
- Optimización del contenido. Puedes incluir un titular, descripción, características o imagen específica del contenido compartido, de manera que se adecue más a las exigencias o intereses de tu comunidad en Twitter.
- Tráfico de calidad. Adecuando tu contenido a tu comunidad tuitera, tendrás mayores probabilidades de atraer a tu web a usuarios que realmente consideran tu contenido relevante. Y si este contenido lo es, seguramente el resto de tu web también lo sea, por lo que navegarán por más páginas durante más tiempo. Puede que dejes de ganar algunas visitas (aquellas que han visto lo suficiente de tu tuit para saber que no les interesa), pero creemos que a medio plazo será en pro de ganar tráfico de calidad.
- Información cualitativa. Imagina el alcance y la viralidad que puede adquirir un tuit. Un tuit que sirve de escaparate para tu producto, tu aplicación, tu foto. Un tuit al que pueden responder de manera instantánea miles de personas. ¿Te imaginas la cantidad de información cualitativa que podrías recabar sobre tu publicación en función de las respuestas de tu público objetivo o los usuarios y clientes potenciales?
Cómo implementar Twitter Cards en tu sitio
La implementación de Cards se consigue agregando una serie de metadatos en el código de la página en concreto cuyo contenido quieres enlazar en tu tuit. Existen varias opciones para implementar Twitter Cards en tu sitio
Implementar Twitter Cards por programación
Deberás agregar en la cabecera de tu sitio (<head>) los parámetros que necesitas para el tipo de Card que has elegido. Si no tienes tiempo para agregar los metadatos concretos para cada página, o recursos para que tus programadores creen unos campos personalizados en tu gestor de contenidos, esta no es tu opción.
Implementar Twitter Cards en WordPress
Si manejas el lenguaje de programación tan bien como el Élfico, estás de suerte, porque WordPress dispone de varios plugins que te permitirán implementar fácilmente la Card adecuada. Según nuestra experiencia, te recomendamos un par de ellos:
- WP Twitter Cards: Te permite elegir entre 3 tipos de Cards, y editar los campos para cada una de las páginas y entradas de tu blog, además de poder establecer unos ajustes generales por defecto para tu web.
- IG Twitter Cards: A veces producimos contenido a mucha velocidad, y no siempre tenemos tiempo de lanzarlo optimizado al 100%. Este plugin es más limitado pero ahorra tiempo, puesto que rellena campos como la descripción automáticamente, en base a las primeras lineas del cuerpo de tu contenido.
Validar las Cards en tu sitio
Por último, deberás validar los metadatos para Twitter Cards usando el validador de Cards. Introduce la URL del enlace que quieres compartir en el cajetín que encontrarás en la pestaña «Validate and Apply». Te ofrecerán una previsualización de tu Card acompañada del mensaje «www.midominio.com approval pending«. Clica sobre el botón de ‘Request approval’ para enviar la solicitud de aprobación.
Tras rellenar unos datos, deberás esperar un correo de confirmación que te indicará que tu Card está aprobada y lista para salir al aire. Y aunque dicen por ahí que puede tardar semanas, la verdad es que nosotros en ningún caso hemos tenido que esperar más de dos días. El paso de validación tendrás que pasarlo para cada Card que uses por primera vez (tu primera Summary Card, tu primera photo Card etc.)
¿A qué esperas para implementar Twitter Cards en tu dominio? ¡Pruébalo y nos cuentas!

He seguido paso a paso la instalación del plugin Twitter cards. He llegado hasta el final, pero me encuentro con el siguiente mensaje de error, en el paso de validación
«Something went wrong and your request to be added to the whitelist failed. Please try again.
Reason: is not a valid screen name»
Cambio, el nombre, el correo y el username, pero no hay manera. Alguna sugerencia. Gracias.
Hola pude implementar twcards (summary large image) pero alguna de mis fotos se ven pixeladas, de que tamaño? deberían ser la foto para que no se vea pixelada.
muchas gracias!
Hola Vanessa. Las dimensiones de las imágenes para Twitter Cards han de ser de 100×100 pixeles como mínimo. A partir de ahí, puedes hacerlas más grandes, pero siempre en formato cuadrado, manteniendo las proporciones si no quieres que una parte importante de tu imagen sea cortada automáticamente.
Gracias a ti por tu comentario.
Saludos Fani.
El problema de las Twitter Cards estaba siendo la aprobación de Twitter. Yo las implementé hace unos 6 meses y me tardó unos 40 días en su aprobación. Algún conocido blogger mío recientemente las implementó y también le tardó más de un mes.
A ver si Twitter da más agilidad a sus respuestas.
Saludos.
Hola Sergio.
Suponemos que con la estandarización y popularización de las Cards, Twitter se habrá puesto las pilas en el asunto de la aprobación agilizándolo porque, como te digo, la media para aprobar nuestras solicitudes está siendo de un par de días máximo. Puede ser que anteriormente tuviera también en cuenta otros factores como la vida de una cuenta o su grado de actividad, lo cual ralentizaba el visto bueno.
Saludos y ¡gracias por tu comentario!