Escrito por Juan Pedro Catalá
Índice
¿Qué es el Responsive Web Design?
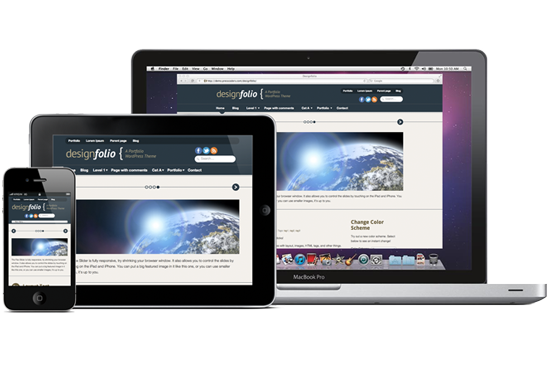
El responsive web design o diseño web adaptable o adaptativo en español, es una técnica de diseño web en la que se utiliza una estructura fluida. Esto hace posible que el contenido de la página se adapte en función de la resolución de la pantalla del visitante, permitiéndole navegar de una forma más cómoda por la web independientemente de si se accede desde un ordenador, un tablet o un móvil, sin tener que hacer zoom continuamente.
Puedes ver un ejemplo en acción en http://demo.presscoders.com/designfolio/. Si redimensionas la ventana del navegador puedes ver como los elementos de la páginas se van recolocando y adaptándose dependiendo del ancho de la ventana.
¿Cómo se aplica a una web?
Para aplicar el responsive web design en una web se utilizan las siguientes técnicas:
- Una estructura fluida cuyas medidas se expresan en unidades relativas (%) en vez de en unidades absolutas (px o pt), esto permite al contenido adaptarse automáticamente.
- Dimensiones de las imágenes expresadas en unidades relativas (%) para que no rompan el diseño de la página y se redimensionen correctamente.
- Declaración de la meta viewport <meta name=»viewport» content=»width=device-width, initial-scale=1, maximum-scale=1″>, para que los móviles y tablets escalen la web correctamente a la pantalla del dispositivo.
- CSS media queries, permiten a los diseñadores establecer unas propiedades (color, ancho, si es o no visible, etc) u otras sobre un determinado elemento (imagen, texto, menú, etc) de la página dependiendo de la resolución de la pantalla del usuario.
- No es estrictamente necesario, pero en determinados diseños es necesario utilizar JavaScript para cambiar el comportamiento de los elementos de la página, para ello se utiliza el evento window.onresize que permite ejecutar código cuando la ventana del navegador cambia de tamaño.
¿Cómo puede el Responsive Web Design mejorar tu SEO?
Mejora de experiencia de usuario, menor tasa de rebote
Cómo he comentado anteriormente, el aplicar diseño adaptable a una página permite navegar de una forma más cómoda por la misma y acceder al mismo contenido independientemente del dispositivo desde el que se acceda, lo que se traduce en una mejora en la usabilidad y experiencia del usuario de la web, y provoca una menor tasa de rebote.
Google lo recomienda
Google recomienda usar responsive web design para que una web de soporte a múltiples dispositivos sobre otras técnicas como crear webs específicas para móviles o servir el contenido de la web en función del navegador o dispositivo del visitante.
Evita problemas de contenido duplicado
Si decidiéramos crear la versión móvil en un subdominio como m.elpais.com, tendríamos que añadir un canonical apuntando a la versión que deseáramos posicionar: móvil o escritorio. Con la técnica de responsive web design este problema desaparece ya que todos los dispositivos acceden a la web a través de la misma URL.
Aumento de popularidad de la web
Otra de las mejoras que aporta al SEO está técnica, es que al tener una única URL toda la popularidad que llegue a la web a través de enlaces, Facebook, Twitter, etc se concentra, logrando mejorar a la vez tanto el posicionamiento para móviles como para escritorio.
¿Desventajas del Responsive Web Design?
La desventaja que se puede plantear es que el desarrollo de un diseño responsive o adaptativo es que es más complejo de realizar que un diseño tradicional con unas dimensiones fijas. Ya que hay que escribir más código y realizar más pruebas para comprobar que la web se visualiza correctamente en todos los dispositivos y a cualquier resolución.
Por otra parte, se gana en el mantenimiento y usabilidad de la web, si tuviéramos que plantear una solución similar para dar soporte a dispositivos móviles a través de aplicaciones o versiones específicas de la web, su coste desarrollo y mantenimiento sería mucho mayor que el de aplicar directamente responsive web design.
¿No crees que el Responsive Web Design sea necesario en tu web?
- El 31% de los usuarios que navegan por internet a través de dispositivos móviles lo hace en exclusiva a través de este medio y no utiliza otros tradicionales como el ordenador.
- 1 de cada 8 páginas vistas en internet se hace a través de dispositivos móviles.
- El 75% de los clientes prefieren una web accesible mediante dispositivos móviles.
- 79% de los usuarios que navegan con smartphones usan sus teléfonos para ayudar en su compra y el 74% termina comprando como resultado.
Si todavía no crees que el responsive que design sea necesario en tu web, aquí te dejo algunos datos que puede que te hagan cambiar de opinión.

Llevo un más de un año utilizando templares Joomla y themes de WordPress auto responsive de los 12 que llevo como webmaster.