Escrito por Alberto Gomis
Índice
Anteriormente vimos cómo crear tipos de post personalizados en WordPress. Este tipo de posts nos sirven para crear objetos determinados para nuestra web, como por ejemplo artículos para una tienda, usuarios, eventos o cualquier entidad que se nos ocurra, cada una de ellas con sus atributos específicos (por ejemplo, un usuario tendrá nombre, apellidos, e-mail, etc.). Ahora vamos a ver cómo presentar los datos creados con esos posts personalizados, siguiendo el diseño que prefiramos y eligiendo los datos a mostrar.
Vamos a ver dos maneras de crear una página en la que listemos nuestros posts personalizados a nuestro gusto y con el diseño que queramos. Una forma es creando una plantilla y obteniendo los datos utilizando código de WordPress. También veremos cómo crear un elemento con el plugin de Visual Composer, de manera que podemos añadir como elemento el propio listado de posts, al igual que tenemos elementos para listar blog, álbums o portfolio.
Cargar posts personalizados utilizando una plantilla propia
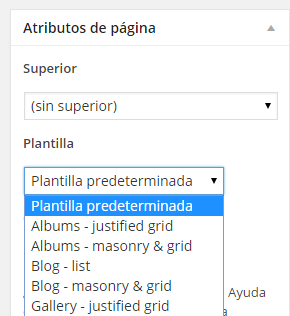
Las plantillas en WordPress se utilizan para cargar el contenido y diseño de las páginas o del blog. Por defecto al crear una página se utiliza la plantilla predeterminada, de manera que lo que veremos será el contenido tal cual lo redactemos en el editor. También hay plantillas para los posts del blog, que son las que determinan el diseño de estas páginas, plantillas que cargan la estructura de las galerías de fotos, de los portfolios, etc. Cuando estamos creando o editando una página, podemos ver y cambiar la plantilla que está utilizando en el bloque Atributos de página de la derecha, como se muestra en la siguiente captura:
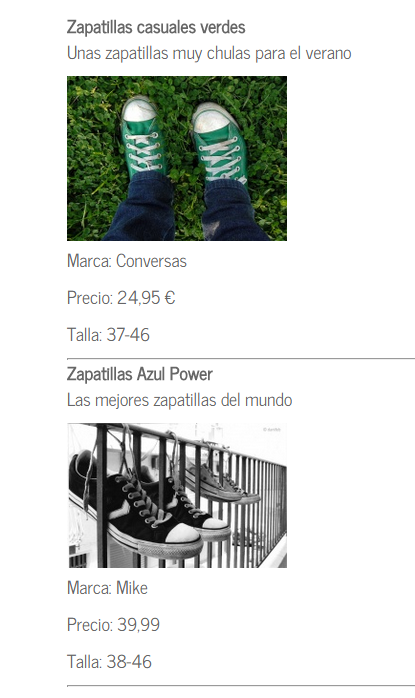
Nosotros vamos a crear nuestra propia plantilla que cargará un listado con nuestros posts personalizados con sus atributos. Siguiendo el ejemplo de los artículos de una tienda de ropa, vamos a cargar un listado de artículos con su foto, nombre, descripción, marca, precio y talla.
Primer paso: crear un fichero para nuestra plantilla
Creamos un fichero .php para crear nuestra plantilla, siguiendo el modelo del resto de plantillas que ya existen por defecto. Desde nuestro FTP o directorio donde tengamos el código de la web, vamos a \wp-content\themes\(nombre del tema), y en esta misma carpeta creamos un fichero en blanco, que por ejemplo llamaremos plantilla-articulos.php, y que estará junto al resto de ficheros de las otras plantillas (como single.php o page.php). Para crear nuestra plantilla es mejor tener un mínimo de conocimientos sobre PHP y HTML, pero en principio los códigos que veremos serán predeterminados de WordPress y no tendremos que inventar mucho, aunque para maquetar con un buen diseño sí que necesitamos algo de HTML y CSS. Siguiendo el estilo del resto de páginas, en la primera línea indicaremos el nombre de nuestra plantilla, para que más adelante podamos seleccionarla desde la edición de la página en WordPress, y añadiremos unas líneas necesarias para la configuración y para cargar la cabecera:
<?php /*Template Name: Plantilla artículos */
if ( ! defined( 'ABSPATH' ) ) { exit; }
$config = Presscore_Config::get_instance();
presscore_config_base_init();
get_header();
//Creamos los parámetros necesarios para cargar posts de tipo 'articulo', que estén publicados (publish), que se ordenen por fecha y que muestren 8 elementos por página $blog_args = array( 'post_type' => 'articulo', 'post_status' => 'publish', 'orderby' => 'date', 'posts_per_page' => 8, );
//Creamos una query de WordPress con los argumentos de antes $blog_query = new WP_Query($blog_args);
//Comprobamos si existen elementos de tipo artículo según la consulta anterior if ($blog_query->have_posts()) { //En caso de haber, recorremos el listado mientras queden artículos while( $blog_query->have_posts()) { // Obtenemos el artículo en sí $blog_query->the_post(); // Obtenemos los atributos personalizados del artículo // Los cuatro primeros atributos serán el identificador, título, contenido e imagen destacada, cuyo código es común para cualquier tipo de post en WordPress: $id = get_the_id(); $nombre = get_the_title(); $descripcion = get_the_content(); $imagen = get_the_post_thumbnail($id, array(200, 200)); // Elegimos un tamaño de 200x200 px de miniatura // Los siguientes atributos son los personalizados que creamos: $marca = get_post_meta($id, '_marca', true); $precio = get_post_meta($id, '_precio', true); $talla = get_post_meta($id, '_talla', true); // Ahora mostramos un bloque en HTML con cada uno de esos atributos: ?> <strong><?php echo $nombre; ?></strong> <p><?php echo $descripcion; ?></p> <?php echo $imagen; ?> <p>Marca: <?php echo $marca; ?></p> <p>Precio: <?php echo $precio; ?></p> <p>Talla: <?php echo $talla; ?></p> <hr/> <?php // El bloque HTML anterior se repetirá para cada artículo } // Reseteamos la consulta por si más adelante queremos hacer otra distinta wp_reset_postdata(); } ?>
Una vez subido el fichero plantilla-articulos.php con el código anterior, cuando estemos escribiendo una página veremos a la derecha, en la sección Atributos de página, el desplegable con las plantillas que vimos antes en la captura, donde ahora podremos seleccionar la opción Plantilla artículos. Sin tener que escribir nada en esta página, la publicamos, y gracias al código de la plantilla veremos un listado similar al siguiente, con nuestros artículos creados:
Si queremos saber más sobre el código que ofrece WordPress para buscar y listar posts personalizados, podemos consultar en su manual sobre WP Query. Existe código para filtrar por más parámetros tales como el nombre, ordenar de más formas, paginar resultados, etc. Una vez obtenidos los atributos según hemos visto en el código, podemos maquetarlos como queramos con HTML, introduciendo divs, columnas, bordes, etc. Lo importante es saber cómo obtener cada atributo, después ya podemos manipularlos a nuestro gusto.
Plugin personalizado para Visual Composer
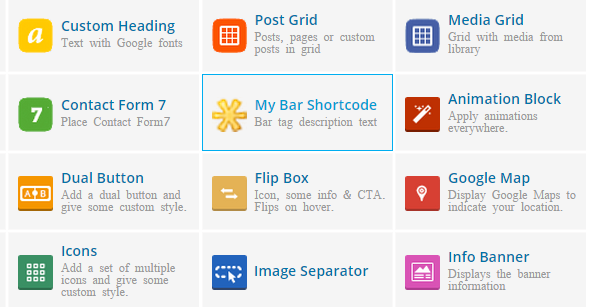
Si tenemos instalado el plugin de Visual Composer, existe otro plugin que sirve como extensión para añadir elementos personalizados desde el Backend Editor. La carpeta que descomprimimos la debemos subir a la carpeta \wp-content\plugins\ y ya podemos ir a la sección de Plugins de WordPress para activarlo. Si todo ha ido correctamente, cuando estemos editando una página con el Backend Editor de Visual Composer, al añadir un nuevo elemento veremos el ejemplo My Bar Shortcode, que es el que incluye el plugin que acabamos de instalar:
Si seleccionamos ese elemento veremos que contiene un campo de texto, un selector de color y un área de texto de contenido. A nosotros nos interesaría que este elemento nos permitiese elegir qué tipo de post queremos listar, así como otros parámetros interesantes como el número de posts a mostrar, el criterio de ordenación, el número de columnas, etc. Para personalizar este plugin debemos editar el fichero vc_extend.php que hay dentro de la carpeta que subimos antes. Podemos cambiar el nombre del plugin en la primera línea del fichero, y si vamos más abajo veremos dos funciones que nos interesan, una es la que pinta los campos editables en Visual Composer, y la otra es la que pinta por HTML el resultado en nuestra página.
Personalizar el diseño y los parámetros que recogerá el plugin
La función integrateWithVC() es la que tenemos que modificar, en concreto los parámetros de vc_map. Vemos el nombre, descripción, y los parámetros que recoge el plugin, que por ahora son un textfield, un colorpicker y un textarea_html. Nosotros vamos a poner un textfield para poner un título a nuestro listado, una sección de casillas para seleccionar el tipo de post que queremos filtrar, y otro textfield donde escribiremos el número de post que se mostrarán en la lista. En el siguiente código destacamos en azul lo que nos interesa cambiar:
vc_map( array( "name" => __("Posts personalizados", 'vc_extend'), "description" => __("Muestra un listado de nuestros posts personalizados", 'vc_extend'), "base" => "bartag", "class" => "", "controls" => "full", "icon" => plugins_url('assets/asterisk_yellow.png', __FILE__), // or css class name which you can reffer in your css file later. Example: "vc_extend_my_class" "category" => __('Content', 'js_composer'), //'admin_enqueue_js' => array(plugins_url('assets/vc_extend.js', __FILE__)), // This will load js file in the VC backend editor //'admin_enqueue_css' => array(plugins_url('assets/vc_extend_admin.css', __FILE__)), // This will load css file in the VC backend editor "params" => array( array( "type" => "textfield", "holder" => "div", "class" => "", "heading" => __("Título", 'vc_extend'), "param_name" => "foo", "value" => __("Default params value", 'vc_extend'), "description" => __("Description for foo param.", 'vc_extend') ), array( "type" => "posttypes", "holder" => "div", "class" => "", "heading" => __("Tipo de post a mostrar", 'vc_extend'), "param_name" => "tipo_post", "description" => __("Selecciona el tipo de post que se mostrará", 'vc_extend') ), array( "type" => "textfield", "holder" => "div", "class" => "", "heading" => __("Número de elementos", 'vc_extend'), "param_name" => "num_posts", "value" => __("6", 'vc_extend'), "description" => __("Escribe el número de posts que se mostrarán en la lista", 'vc_extend') ), ) ) );
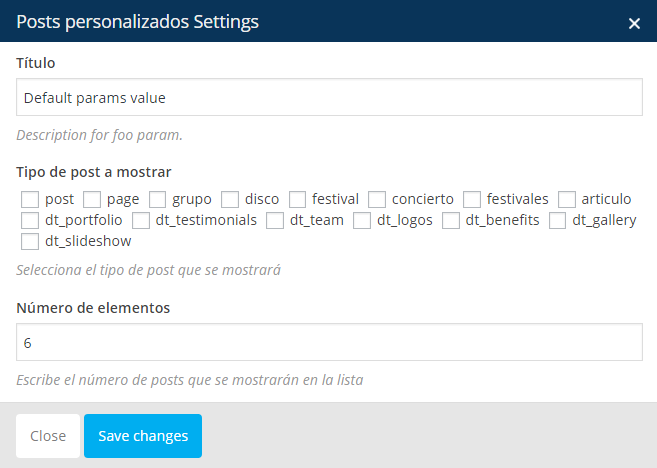
Con ese código para vc_map, nuestro plugin se mostraría así cuando hagamos click en el icono del asterisco amarillo que vimos antes:
Podemos cambiar o borrar el título, seleccionar los tipos de post reconocidos por WordPress en nuestra web para mostrarlos, y el número de posts a mostrar.
Obtener valores de los parámetros y mostrar listado
Una vez elegidos los parámetros de título, posts a mostrar y número de elementos, hay que recoger esos parámetros y mostrar el contenido en HTML. Este plugin lo hace en su función renderMyBartag(). Si nos fijamos, como ejemplo tienen los parámetros foo y color. Después está la variable $output, que es la que contiene el código HTML que se mostrará finalmente, metiendo en medio los parámetros con el formato ${parametro}. Lo que podemos hacer aquí es copiar la parte del código que pusimos en la plantilla, con WP_Query y sus argumentos, el bucle while, etc. Y donde estaban los parámetros del tipo de post y número de posts a mostrar, pondríamos lo siguiente:
$blog_args = array( 'post_type' => ${tipo_post}, 'post_status' => 'publish', 'orderby' => 'date', 'posts_per_page' => ${num_posts}, );
Donde tipo_post contendrá el tipo de post que antes pusimos como artículo, y num_posts será el número que pongamos en el plugin, en lugar del 8 que teníamos antes. A partir de aquí podemos seguir con el mismo código del bucle que contiene los posts obtenidos, o darles el formato en HTML que queramos. También podemos añadir más parámetros al plugin de diversas maneras, según podemos consultar en su manual. Una vez lo tengamos todo, al publicar la página en la que pusimos este elemento del plugin, se mostrará el listado en la sección donde pusimos ese elemento, pudiendo convivir con otros elementos que hayamos puesto en el contenido de la página.
Así pues hemos visto dos maneras de mostrar nuestros posts personalizados, pudiendo crear plantillas específicas para nuestra página del listado, o añadiendo elementos al plugin de Visual Composer para poder seleccionar de manera más cómoda en la interfaz del editor con los parámetros que queramos. La clave en ambos casos está en obtener los atributos de los posts (título, contenido, imagen, etc.), y una vez obtenidos estos atributos y otros parámetros opcionales como el tipo de post a mostrar o la cantidad, jugar con ellos para diseñar nuestra página a nuestro gusto.




Muchas gracias Ramón, probaré lo que me has comentado a ver si me funciona por que me tiene frito!!!, gracias de antemano. Gran Trabajo!!.
Hola Javi,
En la siguiente página tienes una acción para el hook «pre_get_posts» que permite seleccionar los tipos de posts sobre los que se realiza la búsqueda:
http://www.remicorson.com/include-all-your-wordpress-custom-post-types-in-search/
Esto tendrás que añadirlo al functions.php de tu tema.
Si prefieres no tocar código, puedes usar algún plugin como este:
https://es.wordpress.org/plugins/advanced-custom-post-search/
Suerte con tu problema y gracias por comentar.
Saludos
Hola, tengo un problema con el formulario de búsqueda de Visual Composer, tengo una web de neumáticos y en homepage tengo un formulario de búsqueda para realizar la búsqueda por medidas de ruedas, ejemplo: 2055015, la búsqueda siempre la realiza dándome resultados de posts, con lo cual me sale un mensaje de error : «Sorry, but nothing matched your search criteria. Please try again with some different keywords.» Inspeccionando el elemento con el navegador, encuentro lo siguiente: Sorry, but nothing matched your search criteria. Please try again with some different keywords., hay aguna forma de cambiar esta clase por productos?, gracias de antemano.
Hola Jose,
Te respondo en nombre de mi compañero. Supongo que te refieres al ejemplo del artículo anterior a este.
https://www.humanlevel.com/blog/desarrollo-web/crear-tipos-de-post-personalizados-en-wordpress
En lugar de crear campos personalizados para talla y marca, usando el mismo plugin que se comenta en el artículo, puedes crear taxonomías personalizadas y asignarla al tipo de post zapatilla. Por ejemplo, Rebook y Nike serían taxones de marca, con los que podrías realizar búsquedas usando las funciones de WordPress para buscar por dichos términos en la taxonomía marca.
Saludos
Hola genial articulo, ¿que deberia hacer si necesitara incorporar un buscador de zapatillas por talla y marca?